| MONOGRÁFICO: Contextualización de aprendizajes con Tux Paint Y Gimp - Diseño con Gimp de sellos-estampas y fondos para el programa Tux Paint |
 |
 |
 |
| EQUIPAMIENTO TECNOLÓGICO - Didáctica de la tecnología |
| Escrito por Avelino García Marquina |
| Jueves, 01 de Abril de 2010 00:00 |
|
Página 5 de 5
DISEÑO CON GIMP DE SELLOS-ESTAMPAS Y FONDOS PARA EL PROGRAMA TUX PAINTEn este capítulo os mostramos una serie de procedimientos con los cuales poder editar imágenes simples o combinadas, creadas a partir de cero o a partir de otras imágenes, para ser utilizadas como sellos o estampas y fondos en el programa de dibujo Tux Paint. Vamos a trabajar con la nueva versión GIMP 2.6 cuyo procedimiento de instalación detallamos a continuación.
Procedimiento de instalación de GIMP Existen muchos sitios desde donde poder descargar el programa. Hemos elegido el fabuloso repositorio de programas de código abierto “Source Forge”, que nos facilita la página oficial de GIMP http://gimp-win.sourceforge.net/stable.html
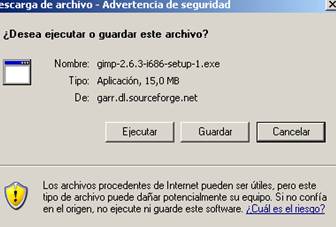
En esta nueva versión la descarga se realiza en un solo bloque. En versiones anteriores había que descargar previamente un complemento llamado GTK-2. Cuando se va a iniciar la descarga, aparece la siguiente ventana, en la cual recomendamos elegir la opción Guardar y posteriormente la opción Abrir.
Clic en Next
Clic en Next
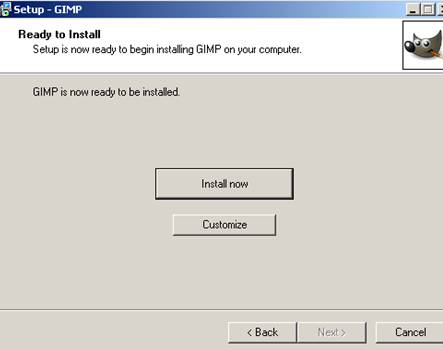
Elegimos la opción estándar Install now o la opción personalizada Customize, donde podemos controlar algunas de las opciones de instalación.
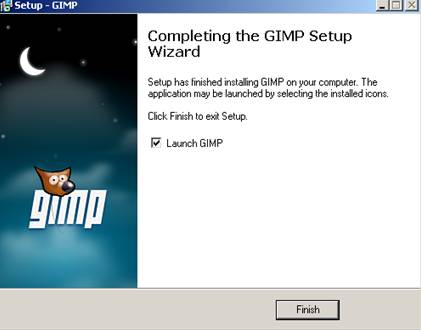
Una vez finalizada la instalación hacemos clic en el botón Finish.
Ya tenemos instalado el programa, con un icono de acceso directo en el escritorio. Para comenzar hacemos clic sobre el acceso directo del programa creado en el Escritorio o en Inicio/Todos los programas/Gimp/Gimp2
La pantalla de inicio es la siguiente
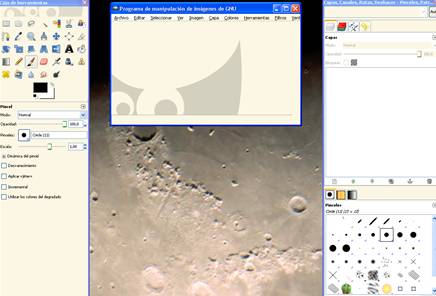
Pasamos al escritorio principal del programa, que consta de la Caja de Herramientas, la ventana de Capas, canales, rutas y deshacer y la ventana principal donde van a pareciendo las imágenes con las que trabajamos.
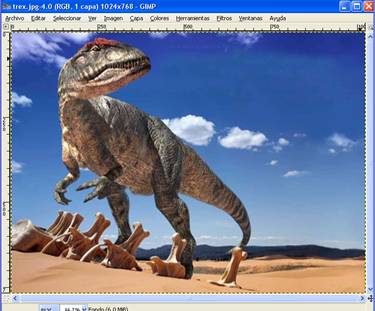
A continuación os vamos a describir algunas de las herramientas de selección de GIMP2, que nos permitirán extraer el todo, alguna o algunas de las partes de cualquier documento en formato imagen: · Tijeras inteligentes · Máscaras rápidas · Herramienta Bezier · Herramientas de selección rectangular, elíptica y poligonal · Herramienta de selección por color Así mismo os incluimos información sobre el “editor de selección” y el menú “filtros”. HERRAMIENTAS DE SELECCIÓN TIJERAS INTELIGENTES Este procedimiento está indicado para la selección de figuras con colores no uniformes y con contornos irregulares bien definidos. Abrimos la imagen, de la cual vamos a recortar el motivo que nos interesa, en este caso el dinosaurio, con la opción “Archivo” y seleccionamos “Abrir”, buscando a continuación la localización de dicha imagen.
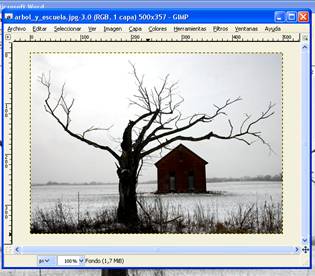
La imagen se abre. Observa, en la parte superior, las especificaciones técnicas de la imagen (su nombre, modo color RGB, 1 capa y tamaño 1024x768 pixel).
Para recortar al dinosaurio, dado que es un motivo irregular, utilizamos la herramienta “Tijeras inteligentes” En la parte inferior de la caja de herramientas se ofrecen las opciones de esta herramienta. Elegimos “Alisado” y “Difuminar bordes” con un radio 3 (a mayor valor mayor grado de difuminado).
Con la herramienta seleccionada hacemos clic en cualquier parte del borde del dinosaurio y se crea un primer punto de control. Seguimos añadiendo puntos de control, los cuales se van uniendo. Si alguno de los puntos no queda situado adecuadamente, basta con moverlo a la posición correcta. También podemos utilizar la herramienta “Zoom”, para tener una visualización más nítida. En zonas donde haya varios colores será conveniente poner mayor cantidad de puntos. Para finalizar la selección, cuando estemos ya próximos al punto de control inicial, haremos clic sobre este.
Hacemos clic en el interior de la figura contorneada con el botón izquierdo del ratón. Dicha zona se transforma en una selección propiamente dicha, con la cual podemos trabajar.
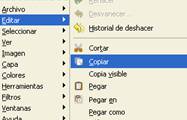
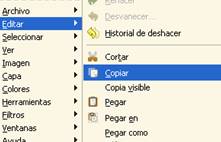
Hacemos clic en el interior de la selección con el botón derecho del ratón y en el menú contextual elegimos “Editar” y “Copiar”.
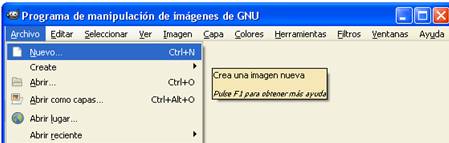
A continuación crearemos una nueva imagen con la opción “Archivo” y “Nuevo”.
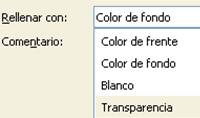
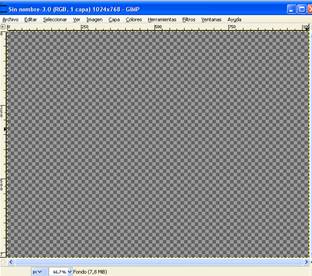
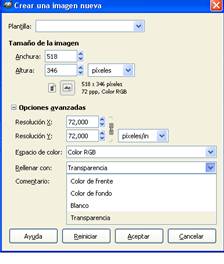
Por defecto, el tamaño de la imagen coge la altura y anchura del último fichero manipulado por GIMP, en nuestro caso la de la imagen original del dinosaurio. Podemos dejar este tamaño, pues más adelante podremos redimensionar la imagen final con la opción “Imagen” y “Escalar la imagen”. En opciones avanzadas podemos seleccionar la resolución (en nuestro caso no es necesario pues es lo suficientemente grande como para que en pantalla se visualice correctamente; si la imagen fuese pequeña, para agrandarla tendríamos que aumentar la resolución en la misma proporción ). En la opción “Rellenar con” seleccionaremos “Transparencia”.
La imagen nueva tiene, tiene una capa con el fondo característico de la transparencia. Vamos a utilizarla para pegar encima de ella la selección del dinosaurio que hemos realizado anteriormente.
Pegamos la selección del dinosaurio, con la opción “Editar” y “Pegar” o haciendo clic con el botón derecho del ratón sobre la capa transparente y “Editar” y “Pegar”.
Podemos mover el dinosaurio utilizando la herramienta “Mover” Para instalar definitivamente al dinosaurio hacemos clic en “Capa” y “Anclar la capa”, con lo que queda definitivamente integrado en la imagen final. Como indicamos anteriormente, la imagen global puede ser redimensionada utilizando la opción “Imagen” y “Escalar la imagen”, dándole los valores de tamaño y resolución que deseemos. Ya sólo nos queda guardar la imagen. Es conveniente, guardar primeramente la imagen en el formato nativo de GIMP, que es “xcf”, con el objeto de poder manipular posteriormente dicha imagen, dado que muchos de los formatos de imagen no permiten por ejemplo la manipulación de capas. Posteriormente la guardaremos con el formato “png”, que en nuestro caso es el aceptado por Tux Paint. En ambos casos se realizará con la opción “Archivo” y “Guardar como” (escribiremos el nombre, indicaremos la carpeta donde deseamos sea guardada y seleccionaremos el tipo de archivo) apareciendo una última ventana en la que marcaremos las opciones que nos interesen.
Ya tenemos lista la imagen para ser utilizada como Estampa en el programa de dibujo Tux Paint. Un ejemplo de utilización puede ser el siguiente:
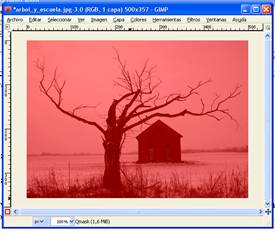
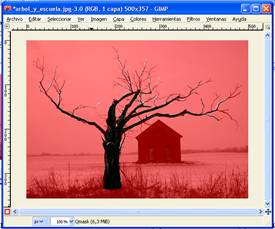
MASCARAS RÁPIDAS Este procedimiento está indicado cuando lo que queremos es obtener una selección no uniforme ni compacta, con elementos no conectados entre sí. De la siguiente imagen queremos seleccionar solamente el árbol con sus ramas. La herramienta Tijeras Inteligentes no es la adecuada, pues sería un trabajo grandísimo el contornear toda la figura, ramita por ramita, con el zoom activado a bastante aumento. En este caso el uso de la Máscara rápida es el óptimo. Procedemos del modo explicado a continuación. Abrimos la imagen con la opción “Archivo” y seleccionamos “Abrir”, buscando dicha imagen en la carpeta que corresponda.
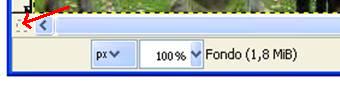
Para acceder a la herramienta “Máscara rápida” hacemos clic en la esquina inferior izquierda de la Ventana Imagen,
o mediante Menú - Seleccionar - Activar máscara rápida o mediante la combinación de teclas Mayús + Q Al activar la Máscara rápida, la Ventana Imagen se transforma a un tono rojizo. Se ha situado una especie de transparencia de color rojo encima de la imagen.
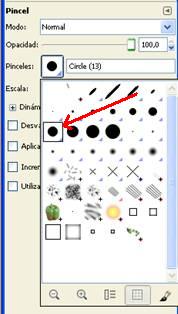
En dicha transparencia podemos pintar, colorear, escribir y cualquier manipulación posible con GIMP sin que quede modificada la imagen original. Al desactivar la Máscara rápida, haciendo clic de nuevo en dicha herramienta, se habrá producido una selección de la imagen original con la forma que hayamos definido en la transparencia roja. Iniciamos la selección del árbol y sus ramas empezando por las zonas más gruesas, haciendo clic en la herramienta pincel
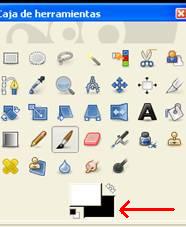
Elegimos como color de frente (primer plano) el blanco.
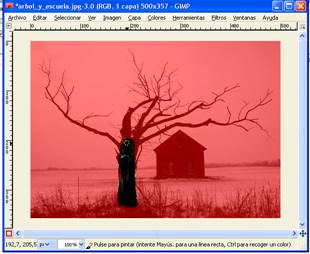
En la zona en la que vamos pintando va desapareciendo el color rojo. Utilizando la herramienta Zoom
Cuando hemos terminado de seleccionar lo que nos interesa, desactivamos la Máscara Rápida haciendo clic nuevamente en ella. Observaremos que las zonas que hemos pintado se han convertido en una selección.
Hacemos clic en el interior de la selección con el botón derecho del ratón y en el menú contextual elegimos “Editar” y “Copiar”
Al igual que en el caso anterior de Tijeras Inteligentes, abrimos un nuevo documento con el tamaño necesario y con la opción de transparencia marcada en “Rellenar con”,
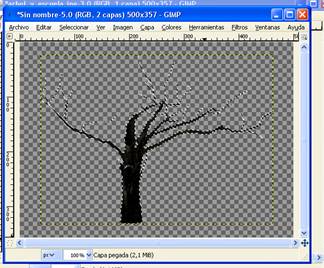
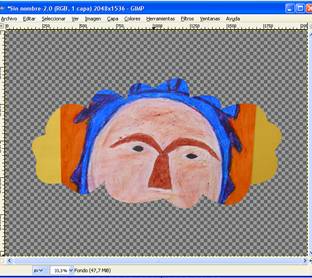
en el cual pegamos, con la opción “Editar” y “Pegar” o haciendo clic con el botón derecho del ratón sobre la capa transparente y “Editar” y “Pegar”, siendo el resultado el siguiente
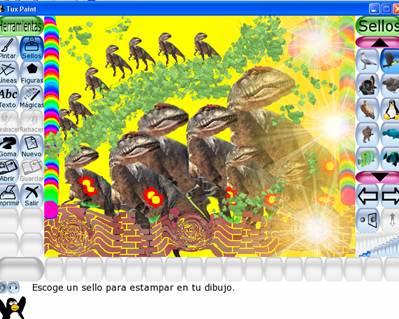
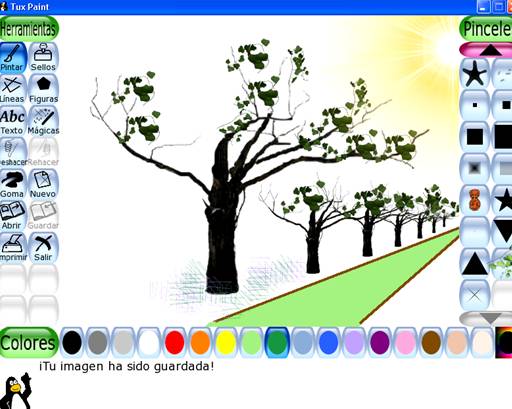
Hacemos clic en “Capa” y “Anclar la capa”, y finalizamos guardando la imagen obtenida en formato xcf y en formato png con la opción “Archivo” y “Guardar como” Aquí os mostramos un trabajo realizado con Tux Paint en el que se ha utilizado la imagen que anteriormente hemos creado.
HERRAMIENTA BEZIER Esta herramienta Vamos a poner en práctica su funcionamiento para entender su mecánica de trabajo. Queremos realizar una selección en forma de nube sobre la imagen siguiente, la cual abrimos como habitualmente con la opción “Archivo” y “Abrir”
Hacemos clic en la herramienta Bezier
Seleccionamos la opción Editar del cuadro de opciones de la herramienta Bézier.
Al hacer clic sobre uno de los puntos de anclaje aparecen los dos manejadores asociados, los cuales nos permiten modificar la curvatura de entrada y la de salida relativas a dicho punto de anclaje. Con la tecla Mayús presionada podemos modificar una sola de las curvas. Para mover un punto de anclaje, mantenemos presionada la tecla Ctrl mientras movemos el citado punto. Para mover en bloque la línea creada con los puntos de anclaje y sus correspondientes manejadores mantendremos pulsada la tecla Alt y arrastraremos al punto deseado.
Para añadir un nuevo punto de anclaje haremos clic en cualquier parte de la línea y para eliminar alguno de los ya creados haremos clic sobre él manteniendo pulsada la tecla Mayús (aparecerá un signo -). El resultado obtenido puede ser el siguiente:
Para finalizar haremos clic en el botón
que se encuentra en las Opciones de la Herramienta. Se crea entonces una selección marcada por una línea zigzageante.
Hacemos clic en el interior de la selección con el botón derecho del ratón y en el menú contextual elegimos “Editar” y “Copiar” Al igual que en los casos anteriores, abrimos un nuevo documento con el tamaño necesario y con la opción de transparencia marcada en “Rellenar con”, en el cual pegamos la selección obtenida, con la opción “Editar” y “Pegar” o haciendo clic con el botón derecho del ratón sobre la capa transparente y “Editar” y “Pegar”, siendo el resultado el siguiente:
Hacemos clic en “Capa” y “Anclar la capa”, y finalizamos guardando la imagen obtenida en formato xcf y en formato png con la opción “Archivo” y “Guardar como” en ambos casos. Un ejemplo de trabajo realizado con Tux Paint utilizando como estampa la imagen anteriormente creada puede ser el siguiente:
HERRAMIENTAS DE SELECCIÓN RECTANGULAR, ELÍPTICA Y POLIGONAL La utilización de estas herramientas está indicada cuando se trata de selecciones compactas y de forma geométrica definida.
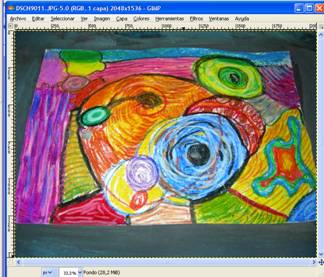
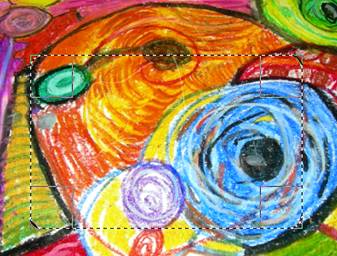
Dada la siguiente imagen abierta con GIMP de la manera habitual con la opción “Archivo” y “Abrir”, vamos a realizar tres selecciones utilizando las herramientas antes enumeradas.
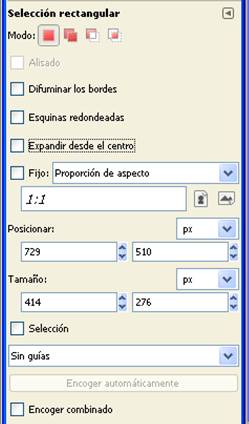
Las opciones de la herramienta de selección rectangular nos permiten: • difuminar los bordes de la selección, Hemos elegido la opción “Esquinas redondeadas” de radio 46. Hacemos clic en la esquina superior izquierda y sin soltar arrastramos hasta la esquina inferior derecha. Se visualiza a continuación la selección realizada.
Con esta selección procederemos de la misma forma que en los apartados anteriores (copiamos y pegamos en un nuevo documento abierto en GIMP con el tamaño adecuado, anclamos capa y guardamos). También podemos mediante el selector de Modo determinar el tipo de selección que vamos a realizar.
1. Reemplaza la selección realizada anteriormente
2. Añade la selección actual a la anteriormente realizada
3. Extrae de la selección actual el trozo intersectado.
4. Selecciona la intersección de la selección actual con la anteriormente realizada.
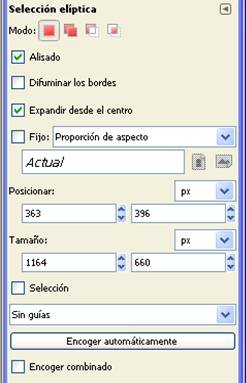
Las opciones de la herramienta de selección elíptica son las mismas que las de selección rectangular: • Alisar la selección También podemos mediante el selector de Modo determinar el tipo de selección que vamos a realizar.
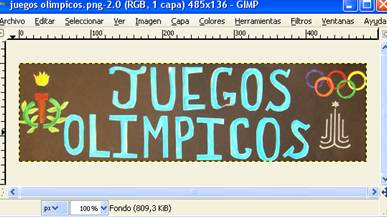
HERRAMIENTA DE SELECCIÓN POR COLOR Esta herramienta Queremos seleccionar las letras del mural que aparece a continuación. Dichas letras tienen un color uniforme y por lo tanto pueden ser seleccionadas por esta herramienta sin problemas.
Hacemos clic en la herramienta
Hacemos clic sobre la parte interior de las letras azules que queremos seleccionar. Observaréis que la selección producida no incluye todo el contenido de las letras. Si aumentáis el “zoom” observaréis que las letras tienen varias tonalidades de color, razón por la cual tendremos que ir haciendo clic sobre dichas tonalidades hasta completar la totalidad de la gama de colores de dichas letras, teniendo seleccionada la opción “Añadir a la selección actual”
Procederíamos al igual que en las ocasiones anteriores abriendo un nuevo documento con transparencia, pegando la selección (previamente “editar” y “copiar”) con “editar” y “pegar”,
“anclar capa” y “guardar como” para finalizar.
Si además de las letras del mural hubiésemos querido seleccionar los logotipos y aros olímpicos, deberíamos haber utilizado el segundo procedimiento indicado para esta herramienta, que consistiría en seleccionar el fondo negro e invertir la selección. Para este caso, en las opciones desmarcaríamos “Difuminar los bordes” y en muestra combinada compuesta elegiríamos un umbral de 50.
Al copiar y pegar en un nuevo documento la selección realizada obtendríamos la transparencia de las letras y logotipos
Como lo que nos interesan son las letras y logotipos, lo que haríamos sería invertir la selección realizada sobre la imagen original con la opción “Seleccionar” e “Invertir”
Al “Copiar” y “Pegar” de nuevo sobre un documento nuevo con transparencia obtendríamos el resultado deseado
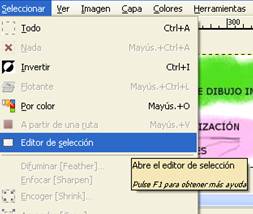
con el que procederíamos como en anteriores ocasiones con “Anclar capa” y “Guardar como”. Existe también la opción, una vez realizada una selección, al hacer clic sobre el botón “Supr”, de eliminar dicha selección de la imagen. Cuando sobre una imagen hemos realizado una selección y queremos deshacerla podemos utilizar la combinación de teclas “Ctrl” + “Mayus” + “A”. Como complemento a todas las herramientas de selección explicadas anteriormente tenemos el llamado “Editor de Selección”, al cual accedemos mediante el menú “Seleccionar”.
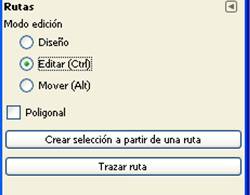
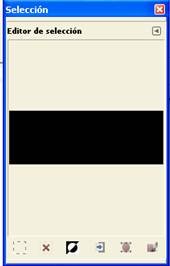
Una vez activado presenta la siguiente apariencia.
Los botones de la parte inferior sirven para seleccionar toda la imagen, eliminar una selección, invertir la zona seleccionada, guardar la selección en un canal, transformar la selección en una ruta y trazar una selección con los últimos valores usados. Es especialmente útil cuando queremos realizar una composición en la que intervengan varias selecciones, ya sean conseguidos por una única herramienta de selección o por varias. Cuando existe una imagen abierta y se abre el Editor de selección, se simula el tamaño proporcionado de la imagen original en el recuadro interior y se presenta en color negro (no existe ninguna selección realizada). Según vamos realizando selecciones, éstas van apareciendo en color blanco, permitiéndonos hacernos una idea más clara del trabajo que estamos realizando. Os ponemos un ejemplo con la siguiente imagen:
Vamos realizando selecciones y van apareciendo las mismas en el editor de color blanco:
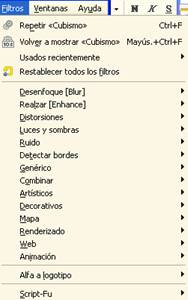
Por último os indicamos brevemente las posibilidades del menú “Filtros”.
Una vez realizada una selección a una imagen, podremos aplicar un elevado número de efectos a aquella con sólo seleccionarlos en el desplegable anterior. Cada filtro tiene unos parámetros que podemos definir en función del efecto deseado. Os mostramos algunos ejemplos: Imagen original
Filtro Artístico: Cubismo Filtro Distorsiones: Mosaico
Filtro Luces y sombras: Supernova Filtro Animción: Globo Giratorio Filtro Distorisiones: Página doblada Filtro Renderizado –Patrón - Puzzle
Todos los procedimientos anteriormente descritos pueden ser utilizados para crear imágenes con fondo transparente que nos sirvan como estampas o para crear imágenes que nos sirvan como fondos. En este último caso podemos construir imágenes planas (imágenes redimensionadas al tamaño admitido por Tux Paint para los fondos) o fotomontajes (pegar sobre una imagen de fondo elementos seleccionados de otras imágenes utilizando los procedimientos de selección descritos en este capítulo). Tanto en el caso de las estampas como en el de los fondos tendríamos que guardar las imágenes obtenidas con el formato de imagen y tamaño adecuados a las especificaciones que marca Tux Paint y que vienen descritas en el apartado “Procedimiento de instalación de imágenes como estampas y fondos en TuxPaint”. |