| PRESENTACIONES, ESTILOS COGNITIVOS Y NETGENS. |
 |
 |
 |
| CAJON DE SASTRE - Cajon de sastre | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Written by Andrés A. García Manzano | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Wednesday, 30 January 2008 14:35 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
There are no translations available. 
Uno de los cambios asociados a la llamada "cibersociedad" que más deberían preocupar desde la filosofía educativa es el impacto que los nuevos dispositivos tecnológicos ejercen sobre la forma de interpretar y utilizar la información por parte de los alumnos más jóvenes, los llamados "netgens". El pasado siglo vivió, en poco más de dos décadas, una migración de una "cultura verbal", basada en el texto escrito y en la pedagogía de la transmisión, a una "cultura audiovisual", que otorgaba un protagonismo a menudo desmedido a la imagen, convirtiendo a los alumnos en una especie de "criaturas visuales" que maduraron simbólicamente pegados a la pantalla.
Hoy comenzamos a entrever la emergencia de un nuevo marco cognitivo, la "cultura de la interactividad", caracterizada por la acción manipulativa en entornos de simulación (videojuegos, laboratorios virtuales), por la ruptura de la linealidad discursiva (hipertexto e hipermedia) y por la actividad colaborativa y ubicua de grupos de usuarios conectados a la Red (comunidades on-line, bloggers). La aplicaciones tipo PowerPoint (PPT), representan de algún modo, la culminación de la "cultura visual", pues:
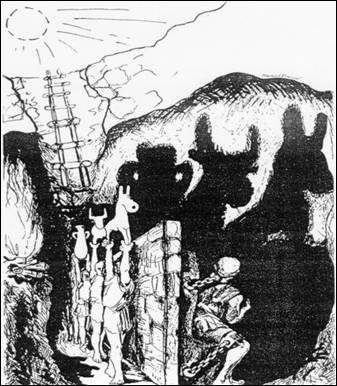
La oratoria mediada por presentaciones encaja notablemente con los estilos cognitivos de la llamada "Generación X". Constituida, mayoritariamente, por "criaturas visuales" que han pasado demasiado tiempo construyendo su universo ideacional en las salas de cine y frente al televisor. PPT consigue arropar el discurso hablado en una atmósfera de vistosos colores similar a una película, porque tiene plantillas impactantes, sonidos, animaciones y efectos que encajan muy bien con la cultura del "espectador". Así, cuando un profesor recurre a esta metodología en sus clases, de algún modo estará invitando a sus alumnos a relajarse y adoptar los roles y actitudes propios de la contemplación de un espectáculo multimedia: Se toman menos notas, se pregunta también menos, el ambiente se vuelve más relajado y, en general, se produce un acusado desplazamiento atencional del ponente a la pantalla y, desde luego, de lo que se dice a lo que se puede ver cómodamente. Desde la generalización, a comienzos de los 90 y hasta hoy, de los programas slideware en ambientes académicos, empresariales y administrativos, no han dejado de surgir voces críticas que nos ponen en guardia contra el abuso de estas técnicas expositivo-narrativas, poco proclives al diálogo argumentativo y la confrontación dialéctica como estrategia de trabajo. En septiembre de 2003, Edward R. Tufte publicó uno de los alegatos más demoledoras contra el uso generalizado e indiscriminado de diapositivas multimedia: The Cognitive Style of PowerPoint enfrenta a toda una generación de oradores a la lógica del pensamiento débil; caracterizada por un discurso minimalista y superficial en el que los contenidos y la argumentación crítica acaban por sucumbir en un interminable y a menudo soporífero carrusel de imágenes y eslóganes pseudo-panfletarios que, en el colmo de los males, muchos oficiantes terminarán por recitar literalmente y sin ningún pudor a sus aburridas audiencias. Por otra parte, los estilos cognitivos imbricados en la Generación Net son muy diferentes: Hoy día, los alumnos ya no se conforman con ver y escuchar; quieren construir tramas significativas mediante la manipulación directa de elementos multimedia dispersos por la Red. Ello implica que las estrategias didácticas basadas en presentaciones y los dispositivos tecnológicos empleados- deberán acomodarse a los siguientes rasgos identitarios de esta generación: -1- Inteligencia visual proactiva [1]. Cuando un netgen ve algo en la pantalla no se plantea en primera instancia una aproximación intelectual, sino más bien instrumental al objeto percibido. La metalógica del para qué, irá por delante la lógica del cómo y el por qué. Hace poco tiempo, explicando a mis alumnos de segundo de Bachillerato la alegoría platónica de la Caverna mediante una pequeña presentación que incluía esta imagen:
Y viendo que uno de los estudiantes mostraba cierto interés por lo que veía, le pregunté: ¿Ves ahora más clara la relación entre los mundos sensible e inteligible que acabamos de explicar? El alumno, con cierta sorpresa, respondió: "No. En realidad lo que me preguntaba es para qué iban a querer esos tipos estrafalarios pasear objetos tan raros por encima de la tapia". Considero que, en los netgen, la proactividad es un rasgo identitario ligado a la obtención de metas concretas, acompañadas de una especie de utilitarismo hedonista más proclive a la acción que a la reflexión. El este punto quizá valdría la pena tomar como hipótesis de trabajo la tesis de Trahtemberg (2001) [2] según la cual numerosas plataformas TIC no favorecen la atención del alumnado hacia la información verbal, ya que dirigen su actividad de manera precipitada y errática hacia elementos multimedia (muchas veces irrelevantes) o al salto hipertextual que, a menudo, diluye la trama narrativa en una maraña de enlaces sin que el alumno tenga tiempo de asimilar adecuadamente los contenidos anteriores. Esta valoración también es válida para calibrar el peso y relevancia de los elementos multimedia incluidos en las presentaciones con enfoque didáctico. -2- Atención distribuida, que se manifiesta como incapacidad para centrar la atención durante mucho tiempo en el mismo objeto. De otro modo, las habilidades cognitivas del netgen típico se acomodan muy bien al formato multicanal, viéndose favorecidas por los entornos de "trabajo compartido" que facilitan una secuenciación personalizada de los tiempos dedicados a cada tarea / proceso / actividad. Este es el motivo por el que las presentaciones on-line que incorporan podcast de audio y vídeo, acompañado por herramientas web que permiten incluir comentarios o interactuar sobre la secuencia del slide show, serán más apropiadas para los entornos de teleformación; mientras que las presentaciones estándar, tipo PowerPoint, aún siendo un importante recurso nunca omnímodo de presencialidad, deberán adaptarse al estilo del procesamiento multicanal. ¿Cómo? Complementándose con una pizarra digital [3] o facilitando, desde la propia presentación, el recurso a Internet. -3- Inmediatez e impaciencia visual, motivadas por la capacidad, casi ilimitada, para interactuar con todo tipo de dispositivos tecnológicos en tiempo real. En poco más de una generación los docentes hemos pasado de la cultura del vídeo, a la didáctica del videojuego, no sólo de manera instrumental, sino en las formas y en los modos. La clase magistral apoyada, de cuando en cuando, en documentales, películas, trasparencias y diapositivas se acomodaba perfectamente a la lógica del espectador, que reclamaba un orden secuencial, fijo y disciplinado: Veo -> Reflexiono -> Comento. Sin embargo, observamos, cada vez con mayor frecuencia, que nuestros alumnos se aburren con aquellos "estupendos" recursos didácticos que tanto juego dieron en las décadas de los ochenta y noventa: Definitivamente, los tiempos han cambiado hacia una pauta cognitiva emergente que cada vez podemos discernir con mayor claridad: Veo -> Manipulo -> Transformo -> Comprendo. O hacia una versión recursiva que implica interactividad y autoaprendizaje:
Los hijos de la consola Nintendo, de la mensajería instantánea y de los videojuegos multiusuario, reclaman escuchar menos y hacer más. Se resisten a ser sujetos pasivos en cualquier proceso de enseñanza-aprendizaje, con independencia de que los recursos empleados provengan de la venerable tiza y del hablar-dictar o de las más sofisticadas plataformas TIC. Estamos por tanto, ante una revolución tecnológica de la que emerge otra, no menor, revolución cognitiva; en los modos, en las formas, en las actitudes y, sobre todo, en los roles de docentes y discentes. Por este motivo, las comunidades virtuales y el social networking encuentran tan buena acogida entre los jóvenes. Dado que las presentaciones "on-line" integran herramientas para la construcción e intercambio de contenidos muy similares, aportan interesantes ventajas para su aplicación en entornos educativos:
-4- Multimedialidad o facilidad para interactuar de manera "casi natural" en todo tipo de entornos digitales, acompañada de un acusado retraimiento del llamado simpáticamente hardware vegetal: "...Libros, revistas, tebeos, y todas aquellas cosas que pertenecen al arcaísmo de nuestros mayores." Las motivaciones, los hábitos de trabajo e incluso la lógica empleada en los procesos de interpretación y transformación de la información se acomodan a las posibilidades de cada dispositivo tecnológico empleado. Algunas investigaciones sobre aprendizaje multimedia Mayer (2001)[4] ponen de manifiesto las ventajas de un aprendizaje hipersimbólico en el que las relaciones lógicas entre objetos y las tramas de significación surgen como resultado de la acción participativa en contextos (informáticos o no) ricos en imágenes, textos, sonidos y animaciones. La estructura multimedial no está tanto en los contenidos, sino en una forma diferente de organizar la información, proponiendo recorridos y opciones diversas que permitan al alumnado articular un repertorio dinámicos de pautas interacción que se acomoden a sus preferencias personales y estilos cognitivos. Los dispositivos de la web 2.0 y, en particular, las presentaciones on-line pueden contribuir de manera más eficiente al diseño de estas tareas didácticas, permitiendo satisfacer cada uno de los principios enumerados por Mayer:
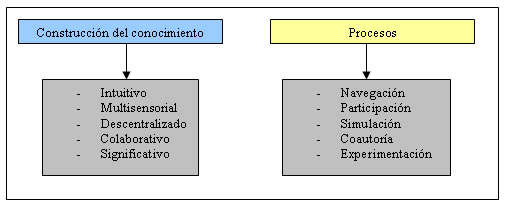
En esta misma línea, otros estudios ( v.g. Brooks, [5] 1997, Bishop y Cates [6], 2001) confirman el potencial educativo del formato multicanal: Las llamadas criaturas visuales y los alumnos con algún déficit atencional tienden a sacar más partido de los recursos multimedia bien estructurados y ricos en interactividad. -5- Interacción mediada por dispositivos.- Los netgens son auténticos maestros de la comunicación interpersonal empleando todo tipo de dispositivos tecnológicos. Sobre este particular, convengo con Gillmor [7] en que los medios digitales crean una especie de "ecosistema noético" en el que las formas de expresión, crean fuertes vínculos interpersonales que acabarán cristalizando en una conciencia grupal, autogestionada y dinámica. Las relaciones de pertenecía y el fundamento de la autoridad, devienen en el flujo dinámico de las interacciones individuo « máquina « individuo. Los procesos de comunicación se transmutan en procesos de conocimiento gracias a la incesante acción participativa de numerosos usuarios (muchas veces anónimos) que comparten intereses, aficiones, gustos estéticos y cosmovisiones vitales. En estas circunstancias y siguiendo la lógica interactiva el papel del docente queda reducido al de mero asesor de contenidos o ingeniero de los "territorios a explorar [8]". En la medida en que las actuales plataformas para diseñar de presentaciones on-line, incluyan herramientas para construir espacios colaborativos, se convertirán también en instrumentos adecuados para la construcción social del conocimiento. -6- Descubrimiento inductivo y lógica del 'random walk'. Los procesos de búsqueda interactiva y la exploración guiada por hipervínculos favorecen una metodología de trabajo más individualizada y versátil, en la que importa tanto (o más) el recorrido que el objeto a descubrir. Se aprende mejor lo que se descubre inductivamente o por simple tanteo heurístico. De este modo, los procesos de adquisición de aprendizaje propios de los netgens, se ajustan a los principios metodológicos de la Pedagogía Interactiva esbozados por Tapscott (2001) [9] y Silva [10] (2005):
NOTAS AL PIE:[1] Entendiendo aquí por "proactividad" el desarrollo consciente de acciones y marcos de interpretación flexibles que mejoran, de algún, modo la capacidad de generar ideas valiosas, capaces de desencadenar patrones de actividad subjetiva e intersubjetiva. [2]Trahtemberg, L., "El impacto previsible de las nuevas tecnologías en la enseñanza y la organización escolar", en Análisis de prospectivas de la educación en América Latina y el Caribe (varios), Santiago de Chile, UNESCO, 2001. [3] Entiéndase aquí por "pizarra digital" un dispositivo tecnológico interactivo integrado, en su configuración más básica, por un ordenador, un videoproyector y un sistema de control de puntero que permita al ponente interactuar (realizar anotaciones, subrayar, ampliar y reducir...) sobre la propia superficie de proyección. [4] Mayer, R. E., Multimedia Learning, Cambridge University Press, Cambridge, 2001. [5] Brooks, D.W, Web-teaching: A guide to designing interactive teaching for the World Wide Web. Plenum, Nueva York, 1997. [6] Bishop, M.J., y Cates, W.M., (2001). Theoretical foundations for sounds use in multimedia instruction to enhance learning. Educational Technology Research and Development, 49(3), 5-22. [7] Gillmor, D., We the media, OReilly, 2004. [8] Silva, M. (2005), pp. 37. [9] Tapscott, Don , Capital digital, Taurus, Madrid, 2001. [10] Silva, M., Educación interactiva: Enseñanza y aprendizaje presencial y on-line, Gedisa, Barcelona, 2005.
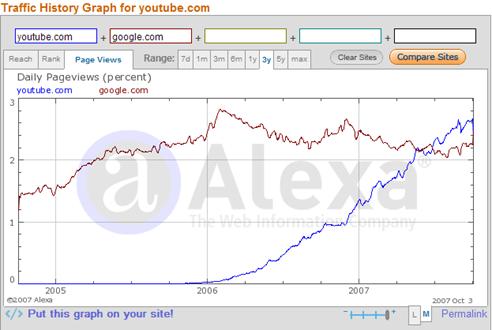
PRESENTACIONES on-LINE Y REDES SOCIALES EDUCATIVASLas redes sociales son, sin lugar a dudas, uno de los desarrollos más innovadores de la Web 2.0. Concebidas con el propósito de interconectar usuarios que comparten aficiones, amistades, ideas, fotografías, vídeos y elementos multimedia de todo tipo, han crecido hasta la hipertrofia, engullendo una buena parte del tráfico de información en la Red. Aplicaciones como YouTube, MySpace, Flickr, Orkut o Facebook, además ocupar el ranking absoluto de los lugares más visitados y abarrotados de Internet, constituyen un auténtico fenómeno de masas, del que podemos extraer numerosas aplicaciones educativas. La filosofía de las redes sociales se basa en el principio de comunidad abierta y no jerarquizada, que vincula a los usuarios mediante un tema o actividad común y una plataforma web (software social) que permite a los usuarios operar de manera sencilla e intuitiva en lo que se conoce como ámbito de las 3Cs (content, construction and colaboration):
El gráfico superior [1] muestra el imparable crecimiento en porcentaje de visitas de YouTube sobre el total de Internet. Si ya de por sí resulta sorprendente que un sólo proyecto web acapare casi el 3% de las visitas a nivel mundial, más sorprendente y desconcertante aún es el hecho de que, pese a su corta existencia, hacia mediados de 2007, llegue incluso a superar al omnipresente buscador de Google.
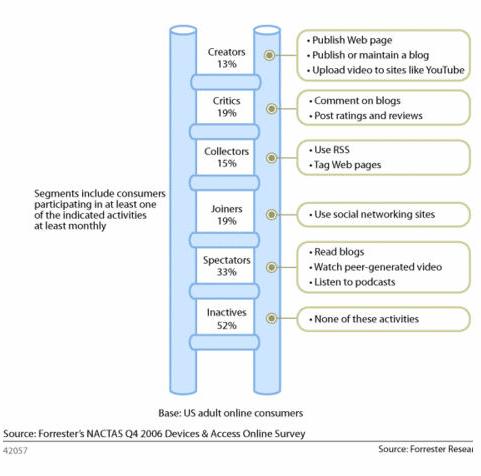
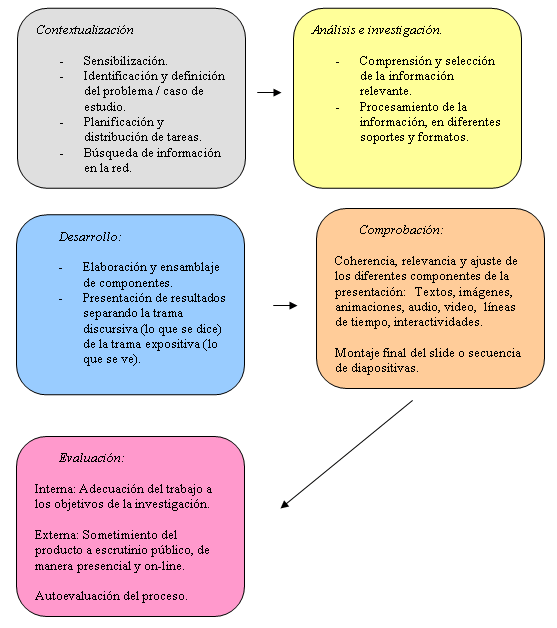
Pese a que un 52% de la población todavía no participaba hacia finales de 2006 activamente en la web social, llama poderosamente la atención el alto grado de actividad de los internautas restantes: Nada menos que un 13% se declaran creadores de contenidos; bien porque mantienen un blog personal, bien por publicar periódicamente aportaciones en algunas de las plataformas existentes[4]. Un 19% de usuarios participan activamente con sus comentarios y un 15% tiene instalado en su navegador canales RSS o etiquetas activas que conectan y actualizan permanentemente. Cada día, un 33% de los internautas se acercan como espectadores a la vorágine de sitios que pueblan la red social. Por lo que se refiere a las presentaciones on-line, y aunque su desarrollo ha sido algo más tardío, apreciamos un creciente interés por plataformas multiusuario que integran herramientas para la edición, publicación, sindicación y catalogación de presentaciones aprovechando los principales recursos de la web social. Las principales aportaciones a la comunidad educativa de un recurso de este tipo nunca deben interpretarse de manera aislada, sino en el contexto de una propuesta didáctica bien estructurada que persiga la construcción de conocimientos en el marco de la acción participativa y el aprendizaje auto-regulado: En el primer caso, como bien afirma Jonassen[5] (2002), porque los individuos y las comunidades de prácticas aprenden mejor haciendo cosas y no asimilando por transmisión el significado de las cosas; y, en el segundo, porque es conveniente que el alumnado adquiera cierta autonomía educativa que le permita pasar, cuanto antes, del heterocontrol al autocontrol: Particularmente, en un mundo hipertecnológico cuya complejidad y dinamismo a menudo retraen y abruman. Quizá en este contexto sería de utilidad desarrollar un esquema didáctico análogo a la metodología del aprendizaje basado en proyectos, siguiendo algunos de los pasos enumerados por Guzdial[6] (1998): Contextualización à Análisis à Desarrollo à Comprobación à Evaluación. Que en un entorno de trabajo con presentaciones on-line, podría reformularse del siguiente modo:
Cuando las presentaciones son exhibidas en una red social, deberán considerarse también:
NOTAS AL PIE:[1] Generado con Alexa en 3 de Octubre de 2007. [2] Un permalink es un enlace permanente que contiene una URL única para cada 'contendor de información'. De este modo, resulta mucho más sencillo acceder y vincular los artículos de un blog, los comentarios de un foro o las imágenes, vídeos y animaciones colocadas en sitios como Flickr, YouTube o SlideShare. [3] Forrester´s NACTAS 2006 Q4: Devices & Access online Survey. [4] Nuevamente el imparable fenómeno mediático que representa YouTube, es responsable de una buena parte de estos contenidos. El 30 de Agosto de 2006, un artículo del Wall Street Journal (Will All of Us Get Our 15 Minutes on a YouTube Video?) estimaba en un millón el número de nuevos videos publicado cada mes en este portal. Cifra que, en esas fechas ascendía a 6,1 mill. (o 45 terabits de información). Un usuario que quisiera verlos todos, tendría que vivir ¡9.305 años!. [5] Jonassen, D. H. (2002) Epistemological Development: An implicit entailment of constructivist learning environments (En Dijktra, S. y Seel, N.) Instruccional Design, Vol. 3. Mahwah: Erlbaum. [6] Guzdial, M. (1998) Soporte tecnológico para el aprendizaje basado en proyectos En Dede C.: Aprendiendo con la tecnología, Paidós, Barcelona.
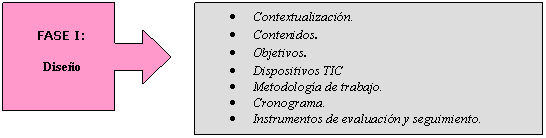
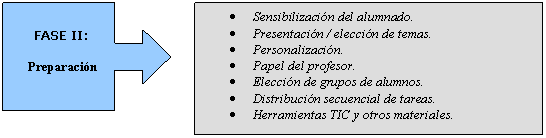
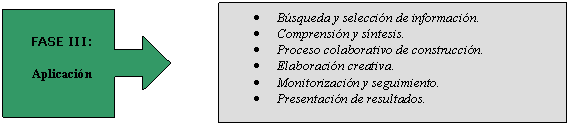
PROPUESTA DIDÁCTICA PARA EL USO EFECTIVO DE LAS PRESENTACIONES on-LINEA mi juicio, una de las principales ventajas de las presentaciones on-line sobre otras técnicas didácticas empleadas en la realización de trabajos escolares (boletines, murales, diarios de clase, monografías en papel, etc) es que permiten contemplar la actividad creativa y colaborativa del alumnado más como proceso que como producto: Un proceso en el que importan más los hábitos de trabajo, actitudes colaborativas, la asertividad, e incluso determinados factores conductuales y emocionales, que los contenidos generados por los alumnos de manera individual o colectiva. Cuando se diseña una actividad de este tipo, cuyo desarrollo consume, quizá durante semanas, buena parte del tiempo lectivo disponible, conviene establecer un riguroso plan de trabajo que de respuesta a las siguientes cuestiones: 1.- ¿Las tareas a realizar desarrollan de manera efectiva algún tema relevante del currículo de la asignatura? 2.- ¿Dispone el alumnado de los conocimientos y competencias TIC necesarios para realizar las tareas propuestas? 3.- ¿Los objetivos de la actividad resultan comprensible para el alumnado y viables en el marco temporal establecido? 4.- ¿Cuenta el centro con infraestructura tecnológica adecuada para desarrollar, compartir y exponer actividades colaborativas on-line? 5.- ¿Hemos realizado previamente un proceso de sensibilización que favorezca un clima de trabajo en equipo motivador, igualitario y sostenible en el tiempo? 6.- ¿Disponemos ya de "una hoja de ruta" o cronograma en el que se especifiquen horas, espacios, recursos y tareas a realizar encada fase del proyecto? 7.- ¿Cuenta el docente con instrumentos adecuados para el seguimiento y evaluación de la actividad? En el siguiente diagrama resumo las distintas fases (diseño, aplicación, evaluación...) de un proyecto basado en el uso didáctico de presentaciones on-line:

En las siguientes líneas veremos la aplicación de cada una de estas cuatro fases a un proyecto colaborativo de elaboración de presentaciones on-line que estoy realizando durante el presente curso en mi centro[1] con alumnos de Segundo de Bachillerato que cursan la asignatura optativa de Ciencia Tecnología y Sociedad (CTS). DISEÑO Y DESARROLLO DE LA ACTIVIDAD1.- Contextualización. En programación de esta materia, adscrita al Departamento de Filosofía, abordamos los principales desarrollos científicos y tecnológicos de nuestra civilización y su impacto sobre las manifestaciones sociales y artísticas. Así mismo, los alumnos deben comprender los procesos científico-técnicos en su evolución histórica, analizando sus aspectos metodológicos, económicos y políticos, y sus implicaciones sobre la naturaleza, la sociedad la cultura y el arte. Como disponemos de cuatro horas lectivas semanales y no estamos sometidos a la presión de la PAU[2], el Departamento ha desarrollado, desde hace dos años, una programación didáctica amena y práctica, que combina los contenidos teóricos con trabajos en grupo realizados en el aula de informática, documentales, presentaciones multimedia y alguna visita programada a exposiciones y museos. De las cuatro horas semanales, dos de ellas se imparten en el aula de informática, desarrollando trabajos TIC y actividades on-line que refuerzan los contenidos teóricos abordados cada trimestre. Siguiendo el modelo de la pedagogía interactiva, pretendemos que los alumnos adquieran competencias básicas en las siguientes tareas: - Búsqueda activa de información en Internet. - Procesos de trabajo y deliberación en grupo empleando las herramientas comunicacionales de la web 2.0. - Realización de presentaciones sobre los temas elegidos en distintos formatos multimedia. - Trabajo con software de simulación. Con especial atención a los simuladores sociales. - Realización de blogs temáticos (Durante el curso 2006-07 hemos presentado dos equipos al certamen de Educared. A navegar. 2.- Contenidos. Siguiendo esta línea de trabajo, en el primer trimestre de 2007, hemos propuesto a los alumnos la realización en grupo de presentaciones on-line, sobre alguno de los tres siguientes temas abordados en clase: - La revolución del transporte (medios de transporte que han cambiado la actividad humana durante los siglos XIX y XX). - Fuentes tradicionales y alternativas de energía. - Técnicas agroalimentarias. Cada grupo (constituido por dos o tres alumnos) deberá consensuar un tema de estudio, abordando las líneas de trabajo sugeridas por el profesor. 3.- Objetivos.
4.- Dispositivos TIC. - Aula de informática con ordenadores conectados en red y dispositivos de almacenamiento en el servidor local del centro. - Software de tratamiento y retoque de imágenes. - Software de presentaciones: PowerPoint (construcción de la maqueta base). - Plataforma de presentaciones on-line: SlideShare. - Hardware y software de grabación de video y audio. 5.- Metodología de trabajo. Dada la naturaleza de este proyecto se ha seguido una metodología de estudio de caso que según diversos autores[3] es la que mejor se acomoda a las estrategias colaborativas en entornos on-line. Pero también, he añadido algunos elementos constructivitas similares a los empleados por B. Dodge en su conocida tareonomía para el trabajo con webquests[4]. En concreto, el método se articula en los diez siguientes pasos: 1) El profesor sugiere una serie de temas de amplio espectro relacionados con contenidos teóricos ya abordados en la asignatura. 2) En una primera etapa de tanteo heurístico(y partiendo de una pequeña guía de navegación entregada en clase) los alumnos irán acotando el tema objeto de estudio y acumularán información sobre aquellos aspectos a investigar, subjetivamente más interesantes. 3) Proceso deliberativo para elegir tema y compañeros de viaje. En una breve puesta en común cada alumno propondrá una línea de trabajo y explicará a sus compañeros las ventajas de su elección. Deberá ser elocuente, pues al final de la sesión solo se seleccionarán los trabajos que más consenso susciten y cuenten, como mínimo, con dos alumnos dispuestos a implicarse en el proyecto. 4) Proceso de recogida de información en la red, con especial atención a: Páginas especializadas (institucionales y académicas), blogs de autor, bases de imágenes y animaciones, otras presentaciones on-line, foros temáticos. Cada grupo deberá realizar un índice de websites que contengan las fuentes de información elegidas para realizar el trabajo. 5) Selección de contenidos, empleando: Diagramas, mapas conceptuales, resúmenes, tablas de contenidos y valoraciones críticas. 6) Fase de ejecución: Construir la secuencia del slide (entre 18 y 30 diapositivas). Interesa tanto el proceso de construcción como el producto generado. Los alumnos deberán elaborar un diario de progresos (que describirá las tareas realizadas en cada sesión) y una presentación preliminar en PowerPoint. 7) Publicación de las presentaciones en Slideshare: Descripción, asignación de tags (descriptores semánticos), apertura de una comunidad de usuarios y vinculación progresiva de las presentaciones. 8) Narración de las presentaciones: Elaboración (en papel) del guión[5], exposición en el aula y posterior construcción del podcast. 9) Procesos deliberativos y de intercambio: Someter a escrutinio público y valoración on-line los productos generados. Interactuar con otros autores que exhiben productos de temática afín y entre los propios grupos de alumnos. En este nivel, el rol del docente es el de un agente colaborativo más: Asumirá un papel facilitador y constructivo; dinamizando el diálogo y mediando a nivel individual y grupal en la posible resolución de conflictos. 10) Proceso de evaluación interna y externa (en los términos y con las herramientas que detallaré más adelante). 6.- Cronograma. Para realizar este proyecto he diseñado dos sesiones preparatorias, seis de trabajo en grupo, dos de exposición y una de evaluación conforme al siguiente plan de trabajo:
7.- Instrumentos de evaluación y seguimiento. Para evaluar el proceso de creación y seguimiento en Internet de las presentaciones on-line he desarrollado un protocolo que incorpora los siguientes elementos: a) Dimensión técnica y procedimental:
b) Dimensión colaborativa y motivacional.
c) Dimensión de contenidos:
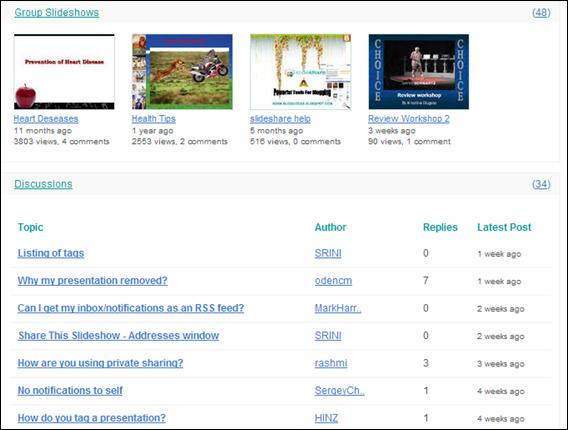
En las actividades colaborativas el proceso evaluador no deberá limitarse nunca a las dimensiones evaluadas de forma dinámica por el docente durante la fase de aplicación del proyecto. También deberá tenerse en cuenta la opinión del alumnado (e incluso de otros internautas) de manera informal y formal. Como estrategia para la evaluación informal, contamos con los siguientes instrumentos presenciales y on-line: A) Opiniones y valoración crítica que realiza el grupo sobre la exposición de cada presentación en el aula. (Conviene que el profesor pida a los alumnos que tomen notas sobre cuestiones que no entiendan y planteen preguntas al término de la exposición). B) Comentarios on-line realizados a la presentación. Slideshare permite, incluso, que los internautas puedan adjuntar comentarios a cada una de las diapositivas por separado. C) Grupos de discusión. Cuando las presentaciones se incorporan a un grupo de trabajo, Slideshare genera un foro de discusión para que los usuarios involucrados en un proyecto puedan comentar las presentaciones que va generando el grupo.
Ejemplo sacado del grupo Slideshows D) Índice de penetración y otras estadísticas on-line. Transcurrido un tiempo razonable (2-3 meses) desde la publicación de los trabajos en Slideshare (y con las debidas cautelas) también resultará de alguna utilidad valorar el interés de la comunidad internauta sobre los trabajos realizados por los alumnos. Para ello Slideshare ofrece las siguientes estadísticas:
Ejemplo tomado de: "The New e-science"
Para la evaluación del alumnado, es conveniente realizar un pequeño cuestionario tipo test que recoja la valoración subjetiva que cada alumno hace del conjunto de la actividad y de su relevancia en la asignatura. En el caso que nos ocupa, he previsto el siguiente cuestionario:
8) Papel del profesor y del alumno. En este tipo de actividades un rol importante del profesor será el de colaborador y asesor de contenidos, centrando su actividad en los cuatro siguientes aspectos: a) Observar el progreso de las tareas deslizadas en cada sesión, la calidad de trabajo en equipo y el nivel de interacción entre los miembros de cada grupo. Interesa, sobre todo en las primeras sesiones, que ningún alumno se quede descolgado; que todos comprendan los objetivos generales y tengan claras las tareas a realizar, garantizando, de este modo, una actividad cooperativa lo más igualitaria posible. b) Actuar como agente dinamizador del proceso colaborativo: Gestionando espacios, sugiriendo recursos, proponiendo nuevas líneas de investigación, dirigiendo -QUE NO IMPONIENDO- la actividad en el aula hacia los objetivos previamente establecidos. c) Proponer estrategias de trabajo que optimicen el empleo de los recursos TIC disponibles y eviten la dispersión de recursos o el empleo de la Red de manera inadecuada. Este es uno de los problemas más frecuentes -sobre todo cuando se trabaja con grupos numerosos- la tendencia a emplear ocasionalmente el acceso a Internet para fines que nada tienen que ver con las tareas asignadas. d) Por último, deberá garantizar que cada alumno o grupo trabaje de manera personalizada: Adecuando los ritmos y profundización en las tareas encomendadas al nivel que permitan las competencias TIC, así como las habilidades y estilos cognitivos de cada uno. Por otra parte, el alumnado adquiere el rol del autoaprendizaje y la responsabilidad compartida. Una vez que es consciente de los objetivos a alcanzar, modalidad de trabajo, tiempo y recursos disponibles, a él corresponde elaborar un plan de actuación que le permita gestionar de manera eficiente cada una de las fases del proyecto: Búsqueda de información, comprensión y análisis crítico de los materiales obtenidos, interacción constructiva y responsable con los demás compañeros, y desarrollo creativo del producto multimedia. CONSIDERACIONES FINALES SOBRE LA APLICACIÓN DEL PROYECTOEn las dos primeras sesiones (descripción de la actividad, sensibilización y primera toma de contacto) los alumnos deben comprender una serie de principios básicos sobre la realización de este tipo de proyectos colaborativos. La primera y principal premisa es que lo que hacen está pensado para ser expuesto en la Red y, en consecuencia, la utilidad potencial y valoración crítica del producto va mucho más allá del proceso evaluador que docente y discentes puedan realizar durante el desarrollo de la actividad. Sus trabajos podrán ser comentados, descargados y, quizá, reutilizados por una comunidad internauta interesada en temas afines. Pero tambien, con el tiempo, serán indexados en decenas de buscadores y metabuscadores, embebidos en algunos blogs y vinculados desde numerosos sitios. Lo anterior puede constituir un aliciente y un desafío interesante, pero exige del alumno mayor responsabilidad, sinceridad y calidad. Pidamos, pues, a nuestros alumnos que observen unas cuantas reglas básicas: - No copies. En la red es tan sencillo apropiarse de contenidos ajenos como ser descubierto. - Contrasta la información. Nunca te quedes con lo primero que veas. Evalúa la calidad, prestigio y rigor de los sitios que visites. - Cuando incluyas contenidos de otros autores, asegúrate siempre de citar la fuente y de incorporar un vínculo al sitio web. - Olvídate del recorto y pego: Es cutre, vulgar y aburrido. En lugar de ello reelabora la información. Construye esquemas, resume textos, expón con tus propias palabras. - Escribe -aunque sea poco- de manera creativa y respetando siempre un compromiso entre el formato elegido y la densidad de información. - Muchos objetos multimedia: Imágenes, animaciones, sonidos, son de dominio público, otros incorporan copy right. Cuando los utilices en tus publicaciones, asegúrate de no estar vulnerando ninguna restricción debida a los derecho de autoría. - Cuando expongas y comentes tus trabajos en espacios colaborativos, se respetuoso y amable con tus interlocutores. Piensa que detrás de cada "nick" hay una persona. El formato de presentación on-line, también impone algunas restricciones que deberán tenerse en cuenta durante la fase de elaboración: - Uso adecuado de las combinaciones de colores y plantillas. - Empleo de tipografías limpias sin curvas (por ejemplo, Arial o Tahoma) - Homogeneidad estructural en toda la presentación (Títulos, subtítulos, textos, diagramas, marcos de imágenes, etc.) - No abusar de los efectos de transición, de sonido, ni de los GIFs animados que aburren, despistan y no añaden ningún valor informativo. - Si la presentación es larga, conviene incluir un índice con vínculos a cada diapositiva con la que se inicia un nuevo apartado o sección. - Evitar saturaciones innecesarias de contenido: Texto, imágenes, diagramas complejos. En su lugar resulta, más recomendable subdividir una diapositiva compleja en dos o más diapositivas sencillas. - Los organigramas no deben tener más de tres niveles de profundidad; en caso contrario, el tamaño de letra se vuelve ilegible. - "Una imagen valdrá más de mil palabras" sólo si es una buena imagen. Su objetivo es reforzar ideas y aclarar conceptos. Si no ofrece ningún valor relevante en la trama narrativa que tratamos de exponer, entonces mejor no incluirla. El propio Slideshare también impone algunas restricciones al la hora de convertir las presentaciones a formato Flash, pata ser visualizadas en cualquier navegador[8]: - La resolución de las imágenes se verá afectada, disminuyendo en algunos casos de manera notable su calidad. - Los tipos de letra raros no se visualizarán correctamente o serán convertidos por defecto a otra tipografía estándar. - Los efectos de transición entre objetos y diapositivas de PowerPoint no funcionan. Al menos, en la actual versión de la plataforma. - Para poder incluir podcast de audio, debemos contar con un fichero MP3 externo alojado en otro servidor. Por otra parte, en las sesiones presenciales (9 y 10) en que los alumnos deberán exponer de manera sucinta sus presentaciones al grupo (en los turnos de 20-30 minutos previstos en el diseño de la actividad), también resultará aconsejable que el profesor proporcione algunas pautas de actuación que eviten los errores más frecuentes: - El principal: El contenido de las diapositivas nunca debe ser leído al auditorio. Cuando una presentación está bien estructurada muestra conceptos; ideas-fuerza que reclaman un desarrollo por parte del presentador. - Mantener el contacto visual con la audiencia: Dar la espalda al auditorio para señalar con el dedo partes de la diapositiva, apagar completamente la luz o apuntar constantemente con un puntero láser, son vicios frecuentes que restan frescura a la presentación y producen distanciamiento. - También conviene reservar una parte del tiempo para responder preguntas y aclarar dudas. Incluso suscitar el diálogo en determinados momentos de la exhibición multimedia. Una presentación es un acto participativo análogo a una clase, y el hecho de emplear recursos TIC no debe suponer barrera alguna entre los interlocutores. La última etapa del proyecto, quedará abierta al menos durante dos o tres meses desde la publicación de las presentaciones en Slideshare. No olvidemos que estamos ante una plataforma colaborativa que, en muchos aspectos, ofrece las ventajas de una red social dirigida a internautas que desean compartir -y someter a escrutinio público- todo tipo de contenidos en este formato. Cada grupo deberá revisar periódicamente las estadísticas de su presentación y responder a los comentarios recibidos. Igualmente resultará obligada una visita a los blogs que incluyan el slide de manera directa, contactar con sus autores y conocer el uso que están haciendo de la presentación. Por último, cuando se interactúa en plataformas que incorporan dispositivos y funcionalidades propios de la web social, conviene que el alumno conozca algunas reglas sencillas del social networking: 1.- Da a conocer lo que publiques. No te quedes sentado esperando a que te encuentren. En estos entornos el "pásalo" funciona muy bien: Slideshare cuenta con la funcionalidad: Share this slideshow que permite enviar un correo con el enlace a la presentación a un grupo de destinatarios de una sola vez.. 2.- Aumenta tu visibilidad en la red: La mejor estrategia es conseguir que los principales buscadores indexen tu trabajo cuanto antes. Descripciones claras y una precisa elección de tags ayudarán. Pero resultará mucho mejor incluir enlaces a la presentación en sitios web que cuenten con un "page rank" alto. En este contexto, lo más inmediato y útil para la comunidad educativa, será habilitar una sección en la web del centro en la que los alumnos puedan publicar resúmenes de sus trabajos on-line. Otra posibilidad es participar en blogs y foros de temática afín. 3.- Envía invitaciones a otros usuarios para que incorporen su presentación a tu comunidad. En la web social el factor tamaño cuenta, y mucho. Los grupos más activos, estables y duraderos son los que cuentan con mayor número de usuarios. 4.- Participa y dinamiza con tus aportaciones el foro de discusión con que cuenta tu comunidad. Procura ser relevante, preciso y original. Evita la dispersión de los mensajes hacia temas que nada tienen que ver con los intereses del grupo. 5.- Comenta los silides de tus compañeros y de otros usuarios. Invítales a comentar los tuyos. REFERENCIAS BIBLIOGRAFICASAdel, J. (2004) 'La red como instrumento para la formación: de los cursos on-line a las comunidades de aprendizaje', En J. Cabrero y R. Romero: Nuevas tecnologías en la práctica educativa, Arial, Granada. Barberà E. (2004) La educación en la red. Actividades virtuales de enseñanza y aprendizaje, Barcelona, piados. Bishop, M.J., y Cates, W.M., (2001). Theoretical foundations for sound's use in multimedia instruction to enhance learning. Educational Technology Research and Development, 49(3), 5-22. Cabero J. y Román P. (2006) E-actividades, Eduforma, Sevilla. Chih-hsiung Tu (2004). online Collaborative Learning Communities: Twenty-One Designs to Building online, Libraries Unlimited. Castello, M. y otros (2005) Aprender autónomamente. Estrategias didácticas. Madrid: Graó. De Benito, B. (2003) 'La evaluación de los aprendizajes en entornos de aprendizaje cooperativo', en Martínez F. (com.), Redes de comunicación en la enseñanza, Paidós, Barcelona. Del Moral, E. (2004) 'Adaptación de materiales docentes a formatos multimedia y web'. En del Moral E. (coord.): Sociedad del conocimiento, ocio y cultura: un enfoque interdisciplinar, Universidad de Oviedo, 65-80. Gillmor, D. (2004) We the media, O'Reilly. Guzdial, M. (1998) 'Soporte tecnológico para el aprendizaje basado en proyectos' En Dede C.: Aprendiendo con la tecnología, Paidós, Barcelona. Irawan, F. y Siong, Ch. E. (2005) 'A Web Based Framework for E-Learning: A Model for online Presentation Authoring'. URL: http://www.ntu.edu.sg/home/aseschng/PAPER_PS/paper-ferry.pdf Jonassen, D. H. (2002) 'Epistemological Development: An implicit entailment of constructivist learning environments' (En Dijktra, S. y Seel, N.) Instruccional Design, Vol. 3. Mahwah: Erlbaum. Brooks, D.W (1977)Web-teaching: A guide to designing interactive teaching for the World Wide Web. Plenum, Nueva York. Lopez, J. y Leal, I. (2002) Cómo aprender en la sociedad del conocimiento, EPISE, barcelona. Mayer, R. E. (2001) Multimedia Learning, Cambridge University Press, Cambridge. Rosler, R. (2006) 'Los siete pecados capitales del PowerPoint', Revista Argentina de Neurociencia, 20: 79. URL: http://www.ranc.com.ar/pdf/2006/Volumen_2/6_rosler.pdf Silva, M. (2005) Educación interactiva: Enseñanza y aprendizaje presencial y on-line, Gedisa, Barcelona. Souter G.(2003) Creating E-reports and online presentations, Enslow. Sugrue, B. (2000) 'Cognitive approaches to Web-based Instruction', en Lajoie S.P.: Computers as Cognitive Tools, Hillsdale, Erlbaum. Tapscott, Don (2001) Capital digital, Taurus, Madrid. Trathemberg, L. (2001) 'El impacto previsible de las nuevas tecnologías en la enseñanza y la organización escolar', en Análisis de prospectivas de la educación en América Latina y el Caribe (varios), Santiago de Chile, UNESCO. Tufte, E. (2003), The Cognitive Style of PowerPoint, Graphics Pr. Tufte, E, (2003) 'PowerPoint is Evil', Wired. URL: http://www.wired.com/wired/archive/11.09/ppt2.html Twingg, C. A. (2003) 'New Models for online Learning', Educause. URL: http://www.educause.edu/ir/library/pdf/erm0352.pdf Zimmerman, B. J. (1986) 'Developmente of self-regulated learning', Contemporary Educational Psychology (81) 329-339.
Notas
v.g. Pérez i Garcías, A. (2002) 'Elementos para el análisis de la interacción educativa en los nuevos entornos de aprendizaje' Píxel BIT, Revista de medios y educación, núm. 19, 49-61. Sobre este particular remito al lector a mi artículo: 'Herramientas de mediación didáctica en entornos virtuales: Las webquest', Teoría de la educación, volumen 6 (2). URL: http://www.usal.es/~teoriaeducacion/DEFAULT.htm No conviene que lean dicho guión: El objetivo es que expongan; que comenten de manera fluida aunque cometan más errores. Como pueden observar, la información es muy completa, pues también se muestra la URL de las páginas más visitadas que contienen la presentación. Myspace, Hi5, Friendster, Xanga, LiveJournal, FaceBook, Blogger, Tagged, Typepad, Freewebs, BlackPlanet. Que incorpore en visor gratuito 'Flash Player 8' o superior.
HERRAMIENTAS PARA DISEÑAR Y COMPARTIR PRESENTACIONESLa oferta de dispositivos basados en la web para realizar y exhibir presentaciones es amplísima, aunque las capacidades los servicios susceptibles de ser empleados en tareas educativas, varía notablemente de unas plataformas a otras. En general, podemos agrupar las soluciones existentes en las dos siguientes categorías: a) Herramientas para la generación de slides: Cuyo objeto es la edición y publicación de pequeñas galerías fotográficas y presentaciones en un formato fácilmente accesible y exportable a cualquier sitio web. b) Redes sociales para distribuir y compartir presentaciones. En esta segunda categoría se encuadran proyectos como SlideShare o Zoho Show. Las oferta de herramientas y opciones disponibles son muy variadas y heterogéneas:
Servicio ligado al programa de edición fotográfica de igual nombre. Permite construir secuencias de diapositivas incorporando las imágenes en diferentes formatos desde el propio PC e incluso desde cualquier URL. Una vez seleccionado el material fotográfico, el usuario podrá editar la secuencia añadiendo transiciones, efectos, música, etc. En combinación con el software PhotoShow 5 se ampliarán las posibilidades del slide a la incorporación de plantillas, transiciones avanzadas, efectos sonoros, videos, cliparts animados, etc. El visor de la aplicación, que requiere Flash 9, es intuitivo y transparente. Permite el escalado (al incorporarse como objeto a un blog) y la visualización a pantalla completa, así como controlar secuencia de diapositivas y el sonido.
Los usuarios registrados dispondrán también de una página personal, en la que podrán almacenar y administrar sus galerías fotográficas, así como leer los comentarios dejados por otros visitantes del website.
Smilebox es un producto más enfocado a la creación y distribución de galerías de imágenes que a las presentaciones on-line. Con todo, permite construir de forma bastante amena secuencias de diapositivas a las que se podrá añadir música, efectos de transición, texto y fondos predefinidos.
Así mismo, cada slide se puede presentar en varios formatos diferentes: Libro de recortes, galería personalizable, postal multimedia (e-card) y album de fotos.
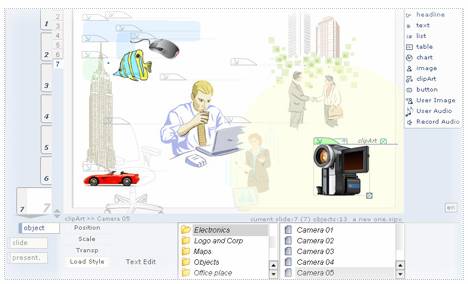
Facilita la creación on-line de presentaciones de gran calidad, que incluso superan a las realizadas en PowerPoint en algunos aspectos. Sorprende que una aplicación basada en la web ofrezca una variedad tan notable de herramientas para editar gráficos, añadir textos, listas con viñetas, tablas, cliparts, generar sofisticados diagramas y dotar de efectos dinámicos a los diferentes elementos del slide.
Fuente: Tutorial de Spresent Las presentaciones generadas se compilan automáticamente en un archivo flash que se podrá incorporar a cualquier blog, wiki, foro, website, etc. Incluso permite guardar la presentación en el PC local en un archivo PDF. De las tres propuestas analizadas en esta primera categoría es, a mi juicio, la que mejores recursos ofrece para entornos educativos. b) Redes sociales de presentaciones. En esta segunda categoría se sitúan algunos novedosos proyectos cuyo propósito no es sólo el desarrollo y publicación de presentaciones on-line, sino la creación de auténticas comunidades virtuales que comparten, valoran, comentan e intercambian slides sobre diferentes temas de su actividad profesional. Como ya he avanzado, el valor añadido de una red de este tipo consiste en agrupar a los desarrolladores de presentaciones en una comunidad con intereses afines, en la que los procesos de creación y distribución de contenidos (al igual que en la blogosfera) seguirán los principios calidad, relevancia y liderazgo. Las dos propuestas web más relevantes de este grupo son AuthorStream y SlideShare. Ambas comparten numerosas características en lo referente a publicación y catalogación de contenidos. Y cuentan con algunas opciones avanzadas, como la herramienta para integrar ficheros de audio en la presentación (slidecasting) o la posibilidad de crear grupos de usuarios sobre temas afines, que multiplican el potencial educativo de este producto de la web social. AutorStream.
Básicamente se trata de una aplicación que permite exhibir y comentar presentaciones PowerPoint en la red. Los únicos formatos que admite, por ahora, son .ppt y .pps, en ficheros que no sobrepasen los 30 MB. Una más que generosa cantidad para cualquier presentación rica en texto e imágenes. Su principal ventaja radica en la posibilidad de incluir etiquetas semánticas y categorías, que permiten una rápida incorporación del producto final (un fichero Flash Player) a los dispositivos de búsqueda de la web 2.0. De este modo, una vez subido el trabajo a la plataforma web, podremos incorporarlo fácilmente a un blog o portal tipo CMS. De este modo, cualquier internauta podrá acceder a ella desde su propia página, enviarla por correo electrónico, incorporarla como objeto Flash, añadir comentarios a la presentación o acceder fácilmente a otras presentaciones relacionadas.
El visor Flash, limpio y muy intuitivo, permite controlar las opciones básicas de la presentación: Parada, comienzo, inicio, número de diapositiva, fin, volumen de audio y reproducción a tamaño completo. Otra gran ventaja, sobre todo cuando se incluye en un blog, es la posibilidad de escalar el tamaño de la ventana del objeto multimedia para adaptarlo al área de contenidos. En lo referente al social-networking, AuthorStream incorpora los principales elementos comunicacionales y de sindicación de la web 2.0:
En definitiva, estamos ante un completo gestor de presentaciones on-line muy apropiado para entornos educativos y para compartir proyectos con autores interesados por los mismos temas. SlideShare
Este estupendo proyecto web, fundado por Rashmi Sinha, Jon Boutelle y Amit Ranjan, está considerado actualmente como el YouTube de las presentaciones. Pese a su corta existencia,[3] cuenta con una enorme base de usuarios que publican slides sobre centenares de temas. A juzgar por el frenético ritmo de actualización de su página de inicio podemos decir, sin temor a equivocarnos, que estamos ante el mayor portal de su categoría. Su fulgurante éxito reside en algunas características que le hacen único: A) Enorme facilidad para subir y administrar algunos elementos clave de la presentación. B) Posibilidad de incorporar trabajos en los formatos multimedia más empleados: PowerPoint, OpenOffice, Keynote y archivos PDF. C) Fácil integración de los contenidos (que se muestran, al igual que en el caso anterior, en un completo visor Flash) en cualquier blog o página web. D) Multitud de elementos comunicacionales, entre los que cabe destacar la facilidad para crear y administrar grupos de usuarios que comparten presentaciones sobre temas afines. Entre las opciones avanzadas, destacan la posibilidad de incorporar podcast dinámico audio y vídeo (empleando Zentation) en la presentación. La incorporación de ficheros MP3 de audio añade el aliciente de poder construir una trama narrativa que se adaptará a la secuencia de diapositivas mediante la siguiente herramienta de sincronización:
Fuente: Slidecasting 1.0.1 (Tutorial de Slidecast) El usuario podrá elegir tres modos de sincronización dependiendo de los contenidos que se estén mostrando: 1.- Secuenciación mediante puntos de marcación.- Que permiten seleccionar el punto exacto del fichero de audio en el que se mostrará cada diapositiva. 2.- Distribución proporcional.- Interpola automáticamente partes iguales del fichero de sonido en función del número de diapositivas. 3.- Reproducir en modo no sincronizado.- El audio se mostrará como fondo de las diapositivas, pero sin ninguna sincronización, permitiendo a quién las visualice saltar de unas a otras sin que se interrumpa el sonido. Por último, la posibilidad de secuenciar video, es ofertada de manera independiente por la plataforma Zentation, también de carácter gratuito.
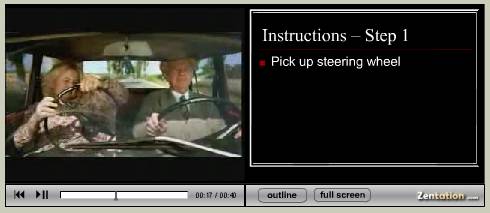
Para ello es necesario contar antes con una presentación slideshare y un video publicado en Google video. El proceso de secuenciación es similar al ya descrito y el producto resultante se podrá visualizar a pantalla completa desde la web de Zentatión, en cuyo caso se mostrarán tres ventanas escalables: Vídeo, slide e índice de diapositivas; o mediante un visor flash (como el que se muestra en la imagen inferior) que podrá ser incorporado como objeto en cualquier website o blog.
Fuente: http://www.zentation.com/viewer/index.php?passcode=692291 Indudablemente, y desde el punto de vista educativo, el diseño de estas presentaciones (aún siendo, quizá, técnicamente más complejas para el alumnado de Secundaria y Bachillerato) abre un novedoso repertorio de posibilidades didácticas para la realización de todo tipo de trabajos escolares y actividades docentes empleando las TIC como recurso. Algunas de las más interesantes serían: - Ejercicios de dramatización. - Realización de historias interactivas. - Presentación colaborativa de trabajos monográficos. - Elaboración de entrevistas con apoyo multimedia. - Reportajes sobre temas de actualidad apoyados en secuencias de documentales. - Comentarios críticos sobre fotografías, mapas, diagramas, etc. - Enriquecimiento de los blogs escolares con audio y videocasting. [1] Este dispositivo es el que marca la diferencia en cuanto a calidad, estética y facilidad de uso entre las distintas aplicaciones. Casi todos los visores son escalables horizontal y verticalmente, lo que permite su integración en cualquier página web. Además de los clásicos botones de avance, retroceso, parada, inicio y fin, algunos visores incorporan opciones complementarias como modular la velocidad del slide, visualización a pantalla completa, descargar la presentación, enviar el enlace por correo electrónico o sindicar los contenidos de la presentación.
[2] Se entiende por "bookmark" la capacidad de una aplicación o servicio web para almacenar y catalogar direcciones que el usuario encuentra útiles en su recorrido por Internet. En Internet Explorer esta aplicación es la herramienta de "Favoritos". En Netscape y Opera, "Marcadores". Algunos servicios avanzados como Del.icio.us, Facebook, Technorati Google Bookmarks, etc .Incorporan opciones más avanzadas, para poder catalogar y compartir con otros usuarios nuestros sitios favoritos.
[3] De hecho, en el momento de escribir este trabajo se encuentra todavía en fase beta.
|