| Flash + ActionScript para interactividad (1) |
 |
 |
 |
| SOFTWARE - Programación | ||||||||||||||||||||||||||||||||
| Astelehena, 2007(e)ko apirila(r)en 16-(e)an 10:56etan | ||||||||||||||||||||||||||||||||
|
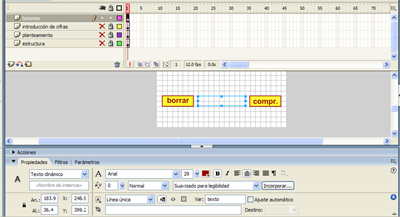
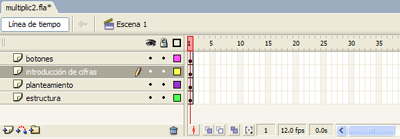
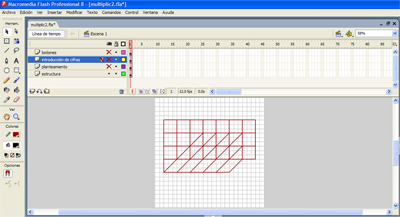
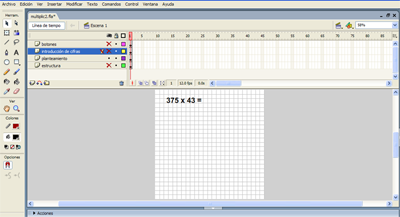
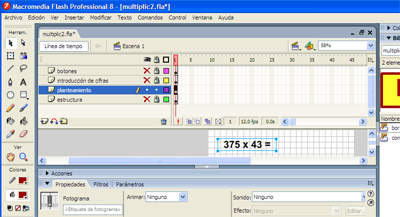
There are no translations available. Con esta actividad comenzamos un curso sobre Flash especialmente dirigido a la creación de pequeñas actividades que permitan la interactuación del alumno. Flash + ActionScript para interactividad (1)IntroducciónFlash es una herramienta que permite la creación de elementos animados dirigidos especialmente a la red por conseguir altos rendimientos con un peso bastante reducido. Su uso se ha generalizado en el mundo del diseño. Hoy nos podemos encontrar con elementos animados dentro de las páginas web, o sitios web construidos enteramente con Flash, que son de una extraordinaria calidad. Pero Flash también permite la comunicación entre el diseño establecido por el creador y el visitante. Lo que tiene gran importancia para su explotación en el mundo de la enseñanza. Los manuales, los cursos, no dan suficiente peso a las posibilidades que tiene Flash en este terreno. Es aquí donde se sitúa este curso que comenzamos ahora. Suponemos que el lector tiene ya unos ciertos conocimientos de la herramienta. De todas formas, haremos hincapié en los aspectos del diseño en los que haya que hacerlo, sin olvidar que nuestro objetivo principal es divulgar las posibilidades de la interacción. Esto debe hacerse, fundamentalmente, con el lenguaje de programación ActionScript que lleva asociado la herramienta. Se explicará con detalle el código a incrustar para conseguir los objetivos que nos planteemos. Para aquellos lectores que no conozcan nada la herramienta, les aconsejamos la realización del curso sobre Flash para la enseñanza que organiza el CNICE y que es francamente bueno, así como la consulta del tutorial de este mismo autor Flash paso a paso que se encuentra en esta URL: http://flashpasoapaso.blogspot.com/ Una especial multiplicaciónVamos a comenzar con esta actividad publicada en el blog de aula El Tinglado, en este documento y, dentro de él, en la página 2. Como se observa, nos encontramos inicialmente con una animación que explica el proceso. Nuestro objetivo es el segundo archivo. La multiplicación planteada para ser resuelta por el alumno. 1.- Creamos el documento intentando poner cada elemento en una capa. De esta forma independizamos los componentes de la animación lo que nos facilita las correcciones. Es interesante también nombrar cada capa para saber qué contenido se ha colocado en ella. Analizamos las capas: Hemos colocado cuatro capas:
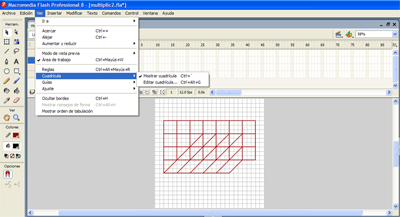
2.- La primera capa no tiene demasiado misterio. Hemos dibujado utilizando la herramienta Línea
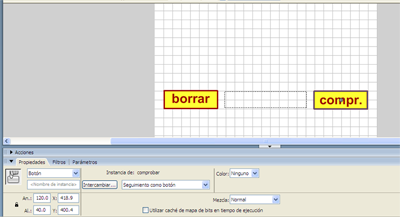
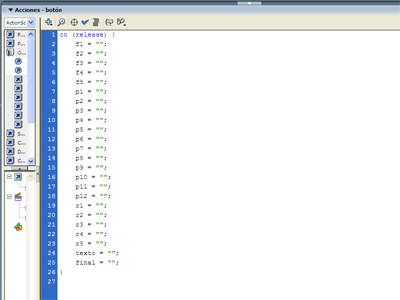
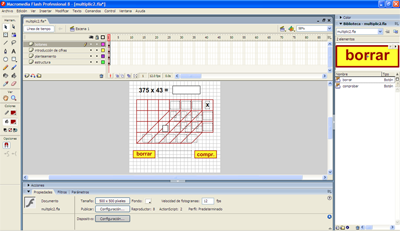
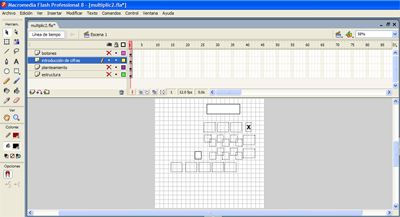
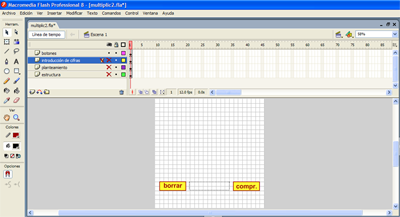
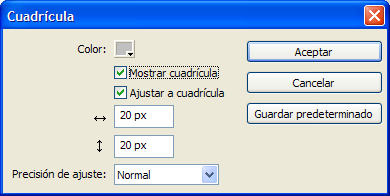
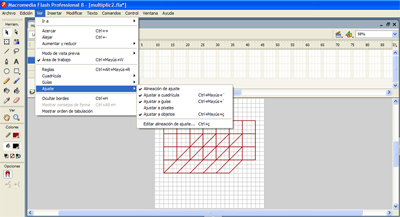
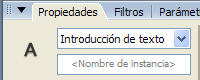
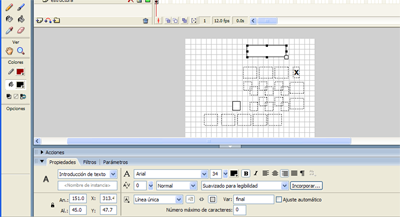
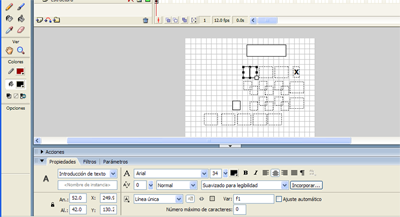
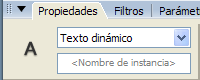
Y en el menú Mostrar cuadrícula: Menú Ajuste: 3.- La segunda capa se introduce con la herramienta Texto 4.- La tercera capa se introduce con Texto Observa también que las cajitas de cada una de las cifras no tienen borde (excepto de la de las "llevadas") y sí la del resultado final. Esto tiene su justificación pues las cajitas de cada cifra están dentro de la celda de la tabla grande con lo que ya se visualizan los límites... Esto se hace activando Observa cómo la caja de texto seleccionada en la imagen anterior tiene como nombre de la variable f1. Los nombres pueden ser los que quieras pero son muy importantes para hacer la programación de las acciones de los botones... 5.- En la última capa hemos puesto los botones para las acciones y la caja de texto para el mensajes de éxito o error. Los botones han sido de diseño propio pero se podrían haber puesto los prediseñados que el propio programa ofrece. La caja de texto se introduce con la herramienta Texto 6.- Acciones del primer botón. Empezamos por el de Comprobar: Ahora pinchamos en el panel Acciones: Pincha sobre la imagen para ver en detalle lo que se ha escrito. De todas formas, es conveniente pinchar en el icono
La explicación del código vendría a ser:
7.- Acciones del segundo botón. Hacemos lo mismo con el botón Borrar Y desplegamos el panel de Acciones: La explicación del código vendría a ser:
|












 . Posteriormenete tenemos que dedicar un rato a denominar cada una de las cajas de texto con un nombre que nos ayude a recordar... Por ejemplo la caja superior la he denominado
. Posteriormenete tenemos que dedicar un rato a denominar cada una de las cajas de texto con un nombre que nos ayude a recordar... Por ejemplo la caja superior la he denominado 

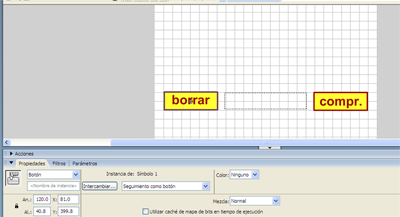
 Observa que le hemos puesto
Observa que le hemos puesto