| Flash + ActionScript para interactividad (2) |
 |
 |
 |
| SOFTWARE - Programación | ||||||||||||||||||||||||||||||||||||||||||
| Vendredi, 08 Juin 2007 15:31 | ||||||||||||||||||||||||||||||||||||||||||
|
There are no translations available. Segunda entrega de este curso sobre Flash y ActionScript. Creación de un botón que conserva datos correctos introducidos y elimina los erróneos. Flash + ActionScript para interactividad (2)Un sudokuEn esta segunda actividad, vamos a explicar, como novedad fundamental, un botón que elimina los datos introducidos por el visitante y que no se corresponden con la solución prevista. Es decir, datos incorrectos. A la vez, conserva los datos introducidos que son correctos. La actividad está publicada en El Tinglado, en este documento concreto. Pero, de todas formas, lo vamos a poner aquí para tenerlo más a mano:
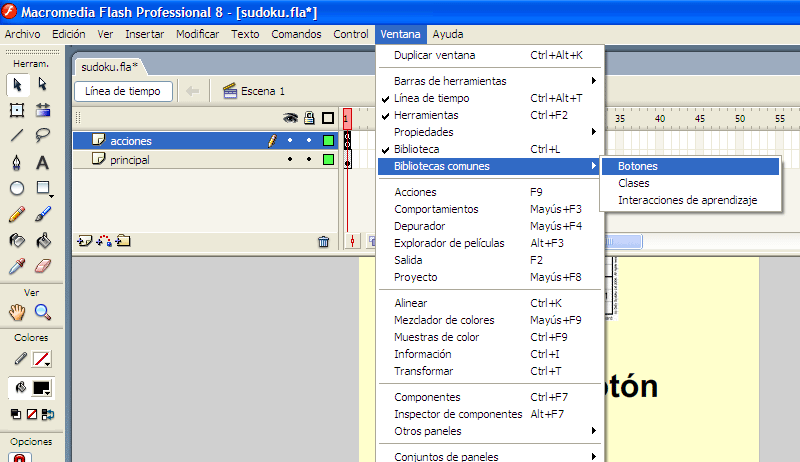
Antes de empezar convendría familiarizarse con la animación intentando resolver el sudoku, cometiendo algún error y probando la acción de todos los botones... 1.- Empezando.El documento lo hemos organizado en dos escenas. En la primera escena, hemos introducido dos capas. En la capa primera a la que hemos llamado principal hemos introducido un texto, una imagen y el botón para comenzar la acción. El botón se ha sacado de la biblioteca común de Flash. Se obtiene de Ventana > Bibliotecas comunes > Botones
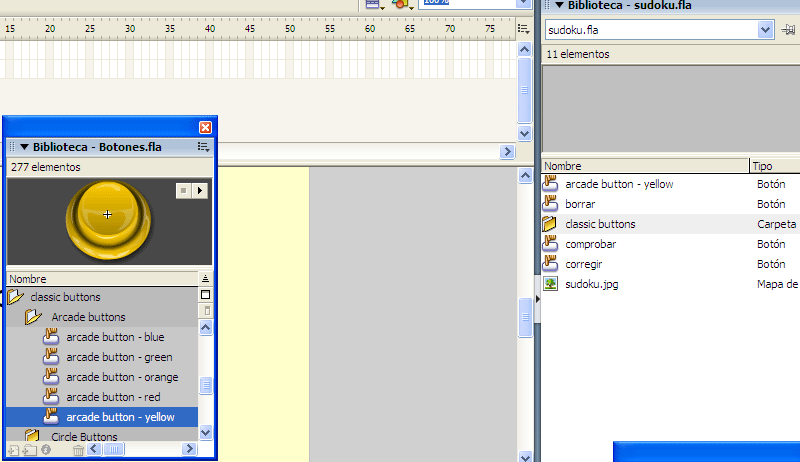
En concreto ha sido el botón arcade button yellow, dentro de la carpeta de classic buttons. Una vez encontrado el botón que nos gusta, lo arrastramos a la columna de la derecha a la Biblioteca de nuestro proyecto. Desde allí, lo volvemos a arrastrar, esta vez al escenario para colocar una instancia del mismo.
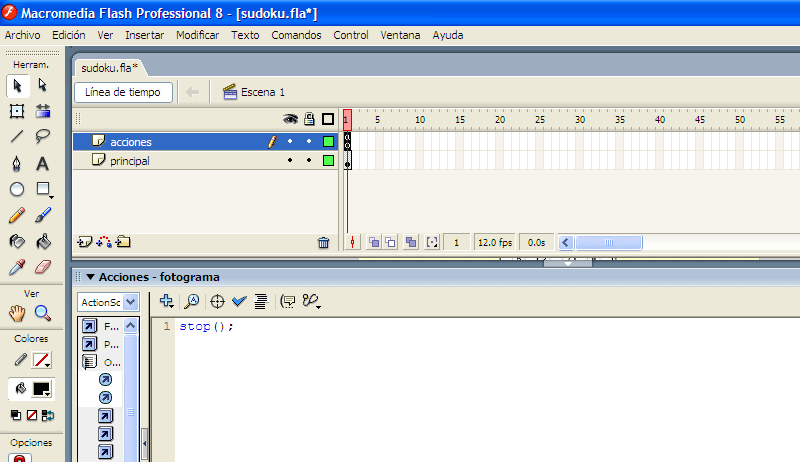
2.- Acciones en el primer y único fotograma de la escena.Hemos creado una segunda capa a la que hemos llamado acciones exclusivamente con el objeto de independizar la acción que permite que la animación esté parada hasta que pulsemos el botón. Seleccionamos el fotograma de la capa y pinchamos el panel de acciones para escribir
Observa que estamos en un fotograma, se ha seleccionado un fotograma, y la acción que se ha escrito se ha asociado a ese fotograma. La explicación del código es sencilla:
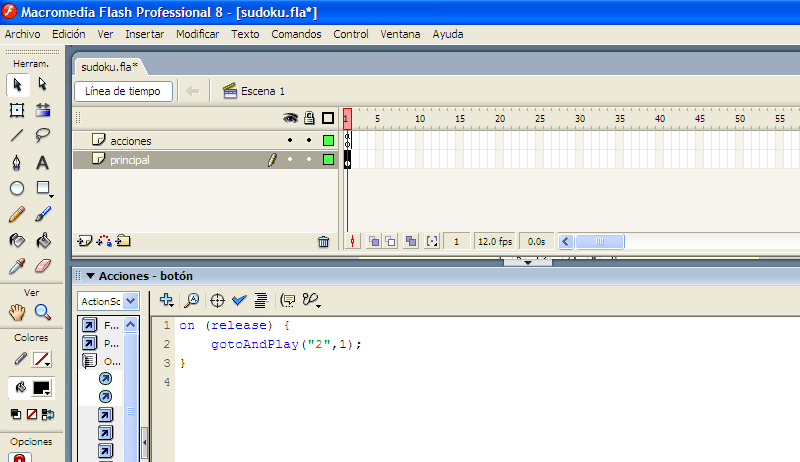
3.- Acciones del botón.Seleccionamos la instancia del botón de nuestro escenario y en el panel de acciones escribimos:
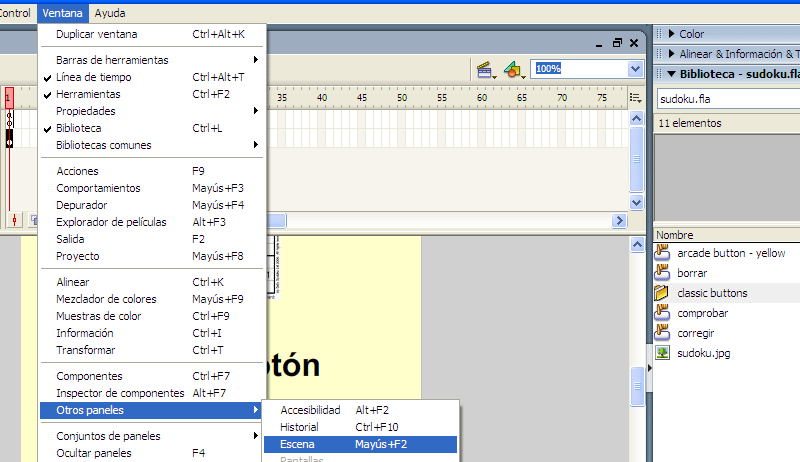
4.- Creación de la siguiente escena.Para visualizar el panel de escenas, le damos a Ventana > Otros paneles > Escena
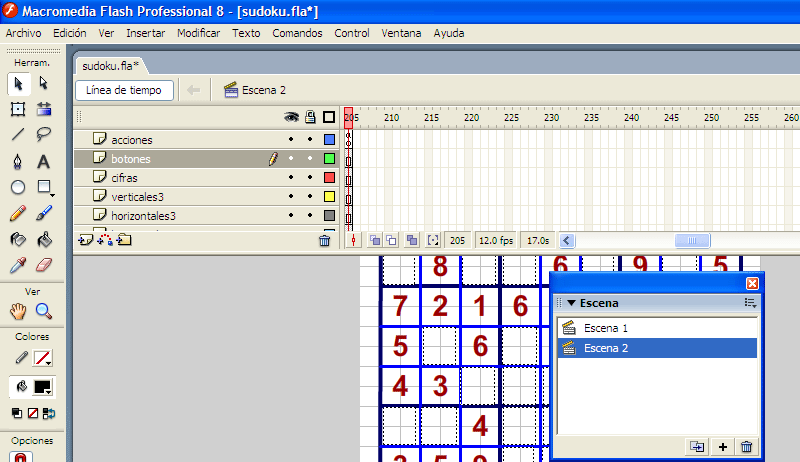
Saldrá el panel flotante de Escena. Desde él podemos crear una nueva escena simplemente pinchando en el botón
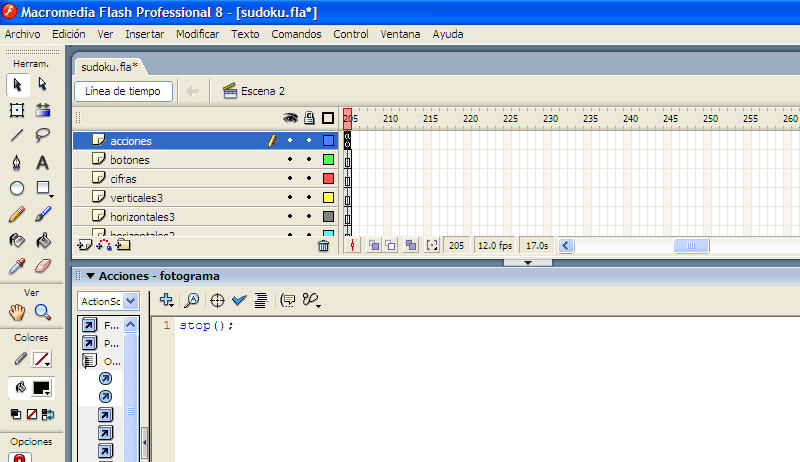
5.- Organización de las capas de esta segunda escena.Hemos creado el contenido repartido en 8 capas y un único fotograma. Las cinco primeras capas se corresponden con el contenido de la animación de la estructura en forma de rejilla. Es una animación de forma. La capa sexta es para la colocación de las cifras, las propuestas, y las que habrá que rellenar. La séptima es para alojar los botones y la octava para alojar las acciones de este único fotograma de la segunda escena. 6.- Acciones del fotograma.Únicamente hay una acción que es, de nuevo, decir que la acción se pare en este fotograma. Por tanto, seleccionamos el fotograma y escribimos:
La explicación del código es de nuevo:
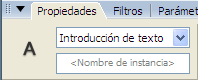
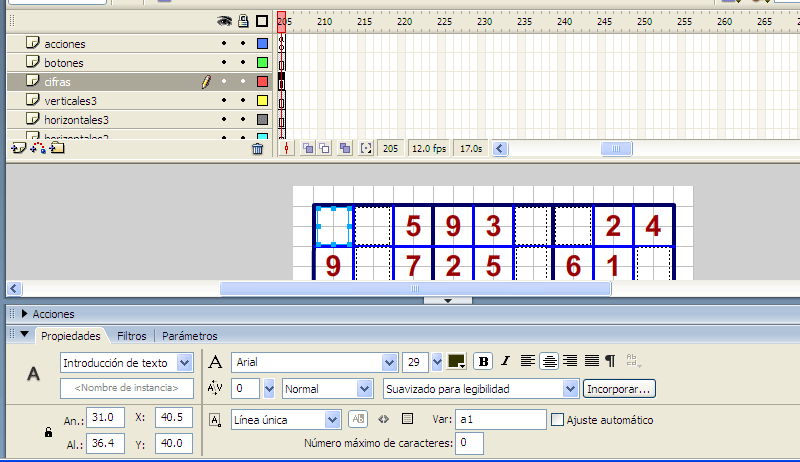
7.- Las cifrasLas cifras que serán para introducir se crean con la herramienta Texto en su versión Introducción de texto
y habrá que tener mucho cuidado en el nombre que le pongamos a cada caja de texto. Yo las he nombrado a1, (primera fila, primera columna) a2, a3, ..., a9 pasando a la segunda fila: b1, b2, b3,..., b9 luego la tercera c1, c2, c3, ..., c9.
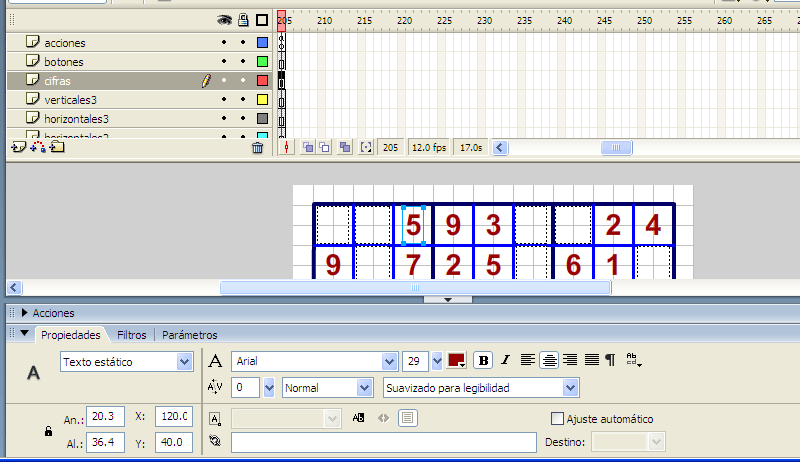
Las casillas que son cifras ya propuestas no hace falta nombrarlas. Se introducen también con la herramienta Texto pero en su opción Texto estático
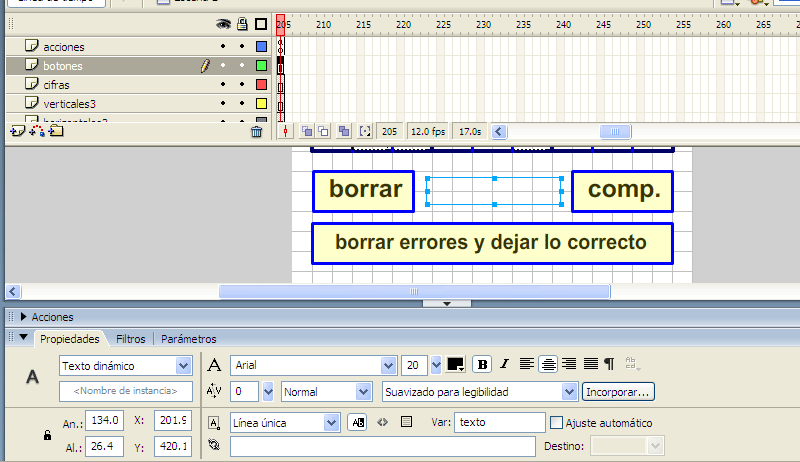
8.- Capa de botones y caja de texto dinámicoEn la capa botones hemos colocado los tres botones y la caja de texto dinámico que hemos denominado texto
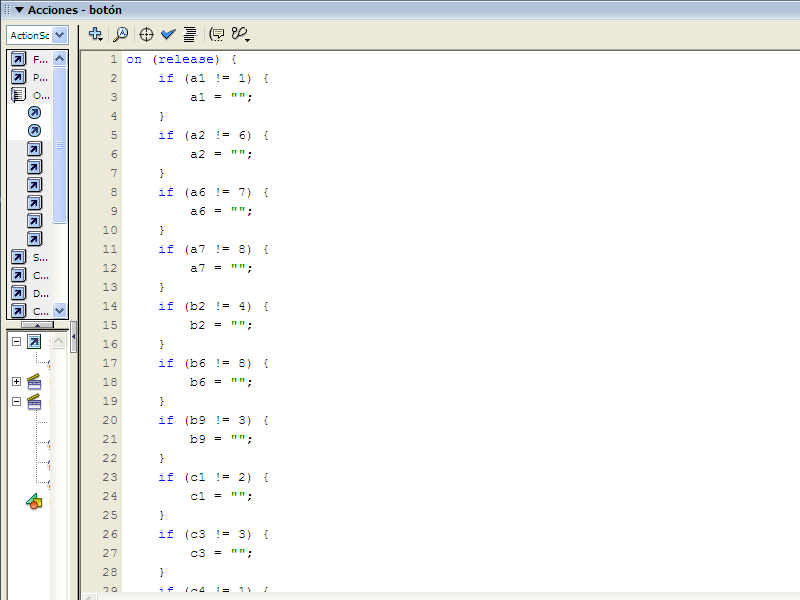
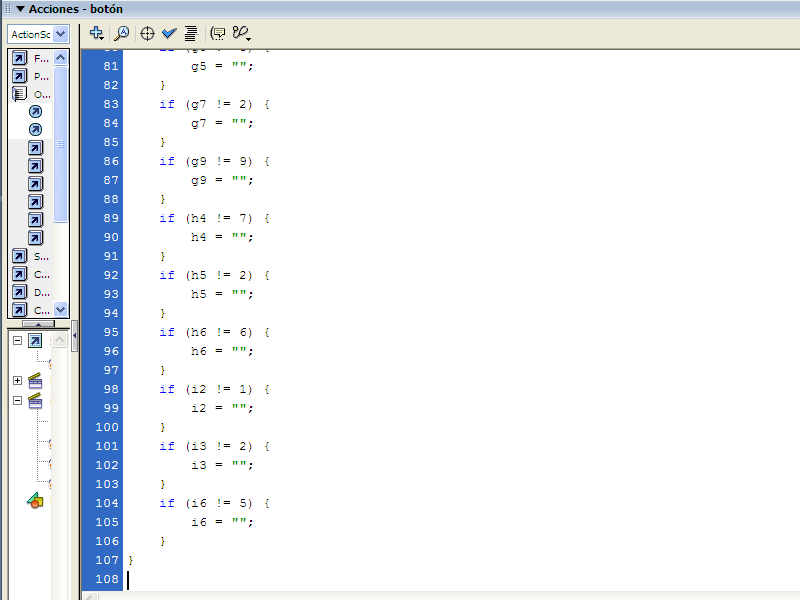
9.- Acciones del botón borrar errores y dejar lo correcto.Los otros dos botones no los explicamos. Son exactamente iguales que en la actividad 1 de nuestra primera entrega. En el botón que explicamos se ha colocado este código (comienzo):
Que acaba así:
Explicación del código:
|