| Continuación Curso Moodle |
 |
 |
 |
| SOFTWARE - Software educativo |
| Wednesday, 05 December 2007 13:33 |
|
There are no translations available. En esta tercera entrega aprenderás a establecer las calificaciones y a poner fotos en Moodle... Elementos de evaluación. Cómo poner fotos en Moodle. ConclusionesElementos de evaluación.Ahora que hemos concluido todo, vamos a empezar a establecer las calificaciones. Después de estar un buen rato probando diversas opciones y después de ir de un lado para otro de la página, parece ser que he dado con la tecla. Al principio no me salía la tabla de la calificaciones, por lo que al final he descubierto que debía de darme de alta como secretaría administrativa, una y también como alumno del curso para probar de las dos maneras), he podido ver las calificaciones y empezar a establecer adecuadamente como quiero que sean mis calificaciones. Para empezar me he tenido que dar de alta, para ello debo de ir a asignar roles.
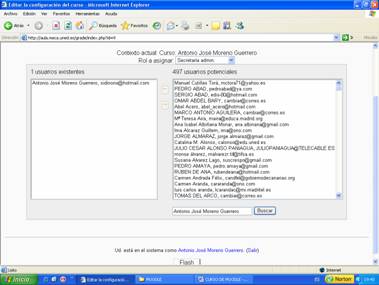
Pinchando encima nos sale la siguiente pantalla.
Para empezar pincho en secretaría admin., luego busco mi nombre y lo añado a la lista de la izquierda, tal y como se refleja en la captura de pantalla.
Luego hago lo mismo con alumno.
Una vez que he realizado esta acción, puedo ir a ver el apartado de calificaciones.
Pinchamos y nos sale la siguiente pantalla.
Aquí también he tenido algún que otro problemilla, puesto que tengo actividades (que son las que realmente me interesan) y las autoevaluaciones (que realmente sirven de referente al alumno), por ello, quiero dejar puntuando solamente las actividades y sin puntuar las autoevalauciones. Para conseguir esto me he ido a cuestionarios de la pantalla principal.
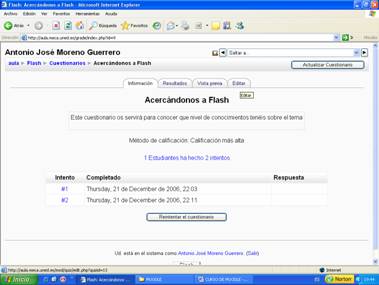
Y uno a uno me he ido metiendo en cada uno de los cuestionarios elaborados.
En la pestaña de editar.
Y poniendo 0 en el apartado de calificaciones, tal y como sale en el ejemplo.
Saliéndonos en la tabla de calificaciones de la siguiente manera.
Y si pinchamos en el apartado de actividades podemos ver como se estructura.
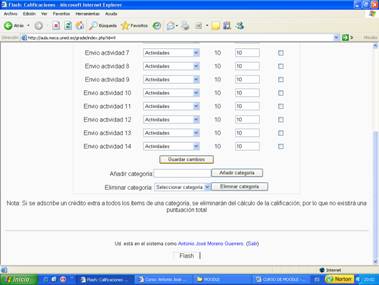
Pero veamos las pestañas una a una para ver que características hemos establecido. En preferencias hemos puesto las siguientes características.
Realmente, lo único que nos interesa ver son las puntuaciones a los alumnos, el resto, solamente nos interesa verlo a nosotros.
En categorías hemos creado una categoría llamada actividades, y hemos incluido en ella todas las actividades que serán enviadas por el alumno. Después de seleccionar como categoría actividades en cada una de ellas, le damos a guardar cambios.
En el apartado peso, le damos todo el valor a la categoría actividades.
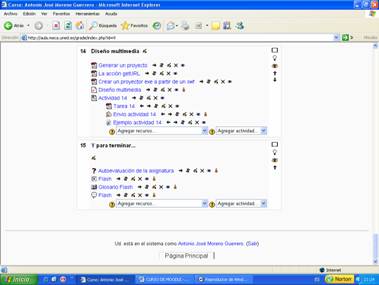
El resto de las pestañas ya no nos interesa, puesto que no vamos a evaluar con letra y la exclusión de calificación no está disponible. Una vez terminado todo lo más importante de la creación del curso, vamos a establecer los detalles, para dejar un curso de calidad entre vuestras manos. Vamos a crear un apartado al final donde vamos a incluir una consulta, (la cual estará orientada a que le ha parecido la asignatura, para hacer nosotros una valoración de nuestro trabajo), una encuesta, un glosario y un chat, donde los alumnos, en trabajo común vayan elaborando un glosario de palabras relacionadas con el tema Flash, que le sirvan después para consultas rápidas. Al apartado en cuestión le vamos a llamar Y para terminar
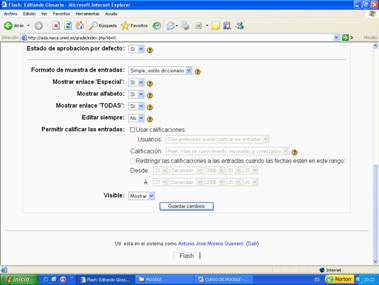
Le damos a guardar cambios y nos sale el siguiente recuadro, que nosotros ya hemos elaborado con antelación y que ahora vamos a explicar cada uno de sus apartados.
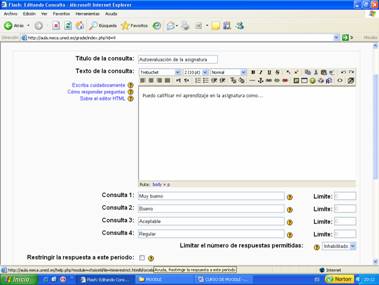
Si pinchamos en autoevaluación nos sale.
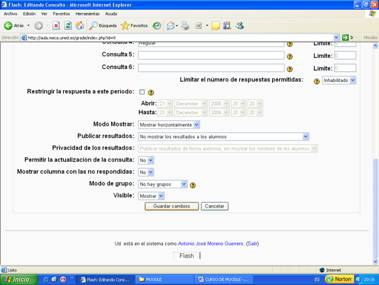
Como ya puede observar he rellenado cada uno de los apartados que he considerado oportunos, que son títulos de la consulta, texto de la consulta y consulta1, consulta 2, El resto de ítems los dejo tal y como están, le doy a guardar cambios y sigo.
Si pinchamos en la edición de Flash, que es una encuesta encontramos lo siguiente.
Como nombre de la encuesta ponemos Flash, como tipo de encuesta creo como la más conveniente la COLLES (Actual), el resto los dejo tal y como están. Le doy a guardar cambios y sigo.
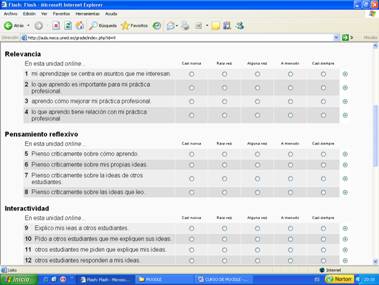
Le sigo dando a guardar cambios y me sale la siguiente pantalla.
Pantalla continuación de la anterior.
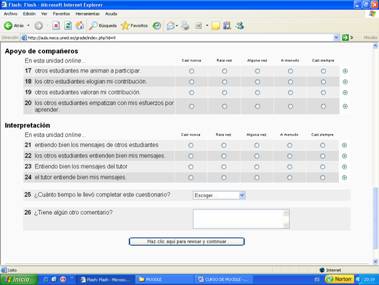
Pantalla continuación de la anterior.
La cual el alumno deberá de rellenar. Una vez rellena le dará en Haz clic aquí para revisar y continuar y nos sale la siguiente pantalla.
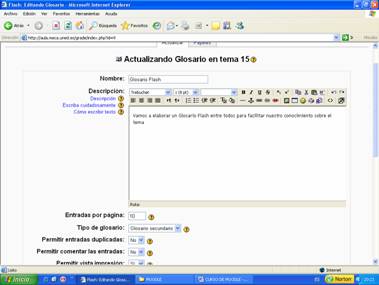
Le damos a continuar y podemos seguir con nuestra labor en el curso que estamos creando. Y por último el glosario.
Aquí principalmente hemos rellenado el nombre, el cual le hemos puesto Glosario Flash, la descripción y el resto de ítems los dejamos igual.
Le damos a guardar cambios y nos aparece la siguiente pantalla.
Lo que nos interesa saber es como incluir palabras en el glosario, para ello, nos vamos a la pestaña agregar entrada, saliéndonos lo siguiente.
En concepto pondremos el nombre a definir, en palabra clave pondremos el mismo, para que la búsqueda sea más fácil y en definición pondremos el concepto, inclusive se pueden adjuntar archivos, una vez terminado se le da a guardar cambios.
En este caso nosotros hemos definido Flash, para poner un ejemplo, saliendo de la siguiente manera.
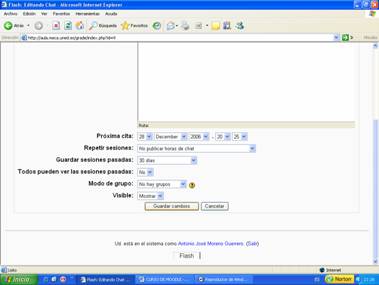
Respecto con el Chat, le damos a editar para ver que características hemos puesto.
Si observamos, hemos puesto como nombre del Chat Flash, y en texto introductoria hemos puesto que trataremos entre todos cuestiones sobre Flash. Como próxima cita he puesto el 28 de diciembre y el resto de opciones no las he modificado.
Le damos a guardar y nos sale la siguiente ventana.
Entramos en el Chat, aunque como podréis ver, estoy yo solo.
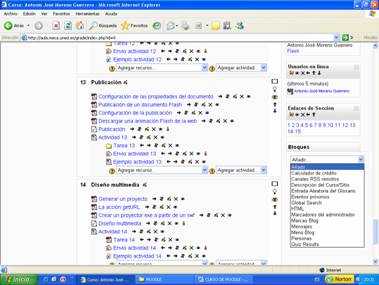
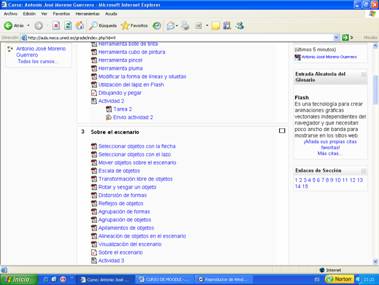
Ahora iremos con la presentación del curso para los usuarios, seleccionando que casillas son las más adecuadas para el curso. Lo mas fácil será desplegar todas las casillas que hay y eliminar aquellas que no nos sirven y luego ordenar con las que nos quedemos.
Ya hemos desplegado todos los bloques posibles en nuestra página principal del curso Flash, de todos los bloques que he desplegado y analizado creo que no es necesario tener los siguientes bloques:
Por lo que nos quedamos con:
Quedándose la página de la siguiente manera.
Página continuación de la anterior.
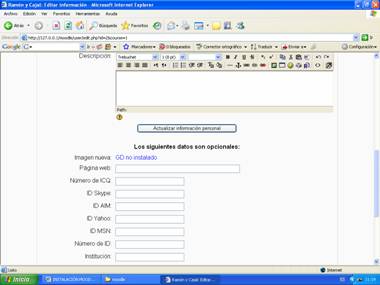
Poner fotos en MoodlePara hacer eso, debemos de tener instalado el paquete gd, puesto que por defecto lo tenemos sin instalar:
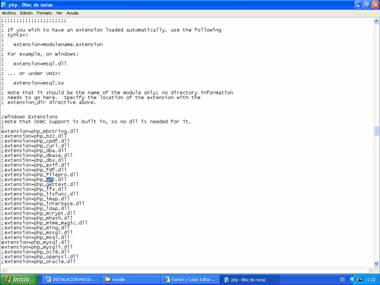
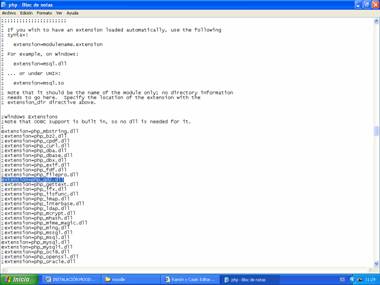
Para poder activarlo, tenemos que irnos al archivo php.ini del programa wamp.
Una vez abierto, debemos de buscar la extensión donde aparezca la cadena de letras gd.
Lo único que debemos de hacer aquí es eliminar las comillas que están delante de extensión y ya lo tendremos listo para poder poner fotos
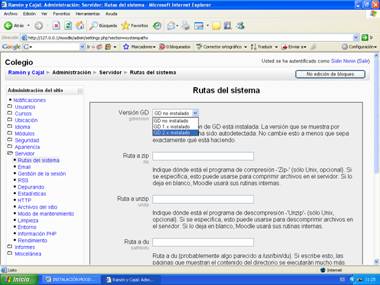
Ahora debemos de irnos a la plataforma moodle y en ella irnos dentro del cuadro administrador de tarea a la carpeta servidor y luego a rutas del sistema.
Seleccionamos gd.2 instalado y le damos a guardar.
Si nos vamos luego a la lista de usuarios, podemos observar que ya tenemos habilitada la opción de colgar fotos en nuestra plataforma. ConclusionesPersonalmente, una vez analizado la plataforma en profundidad he llegado a las siguientes conclusiones:
4.- Bibliografía. · Educación on-line. WebCT Moodle.http://aula.meca.uned.es/file.php/3/Educacion_ON_Line/Documentacion-Moodle.pdf · Wikipedia. Definición Moodle. http://es.wikipedia.org/wiki/Moodle · Wikipedia. Definición WebCT. http://es.wikipedia.org/wiki/WebCT · Página principal de Moodle. http://moodle.org/course/view.php?id=11 · Gonzáles Boticario, Jesús y Gaudioso Vázques, Elena (2001) Aprender y formar en Internet Madrid : Paraninfo. · Unidad de Virtualización Académica. Guía práctica de WebCT. Madrid. UNED |