| MONOGRÁFICO: eXe - iDevices |
 |
 |
 |
| SOFTWARE - Software educativo | ||||||||||||||||||||||||||||||||||||||||||
| Écrit par Elvira Mifsud | ||||||||||||||||||||||||||||||||||||||||||
| Vendredi, 01 Mai 2009 00:00 | ||||||||||||||||||||||||||||||||||||||||||
Page 4 sur 6
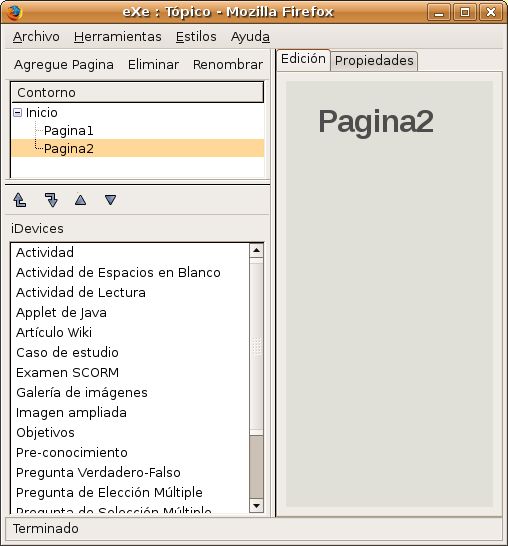
iDevicesLos iDevices constituyen el repertorio de herramientas de edición. Para incluir una actividad en la página que estamos montando lo que hemos de hacer es seleccionar el iDevice que necesitamos sobre el panel del repertorio de herramientas de edición. Los iDevices disponibles y agrupados son los siguientes: Elementos de presentación de los contenidos Son elementos gráficos que permiten destacar fragmentos concretos de texto en una página.
Adjuntar otros elementos multimedia
Agregar elementos externos
Actividades
Preguntas y juegos
Todos los iDevices disponen de un editor HTML que permite dar formato al texto y también insertar elementos multimedia como son imágenes, vídeos, animaciones,... También es posible añadir expresiones matemáticas (mediante un teclado virtual de símbolos), crear tablas e insertar caracteres especiales.
El editor HTMLComo ya hemos comentado, el editor HTML está disponible en todos los iDevices (Herramientas de edición) de eXe y nos permite dar formato al texto e insertar elementos multimedia como imágenes, vídeos y animaciones.
Reconoce las dimensiones de forma automática y permite cambiarlas sin deformar la imagen. Permite también establecer márgenes y justificar. Permite los formatos de imagen.gif, .jpg, .jpeg y .jpg.
Este icono despliega el cuadro de diálogo que permite insertar fragmentos de audio y animaciones.
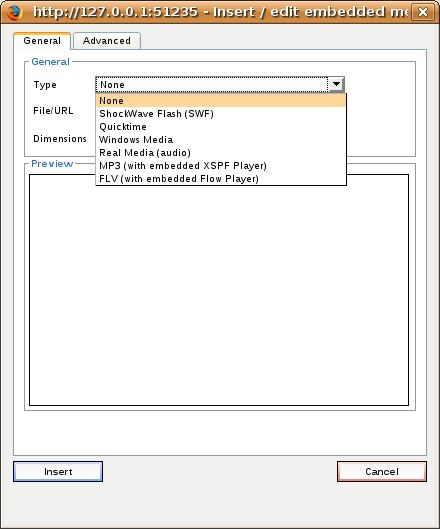
El campo Type muestra los diferentes reproductores disponibles desde eXe para incrustarse en nuestra página. Las opciones Flash (animaciones compiladas .swf), Quicktime, Windows Media y Real Media (sólo audio) necesitan que el usuario que visita la página tenga instaladas estas aplicaciones. Para las restantes (MP3 y FLV) el propio proyecto eXe tendrá todo lo necesario. Por ejemplo, para insertar animaciones Flash debemos tener en cuenta que eXe no es capaz de detectar las dimensiones (alto y ancho)de la animación. Por ello habrá que corregir los valores que asigna por defecto (100 x 100px) e ir probando hasta encontrar los valores adecuados. La casilla de AutoPlay (pestaña Advanced) habrá que marcarla si la animación debe arrancar automáticamente y no marcar en el caso que se inicie desde un botón. Otro ejemplo sería insertar vídeo reproducible con Windows Media. Hemos de seleccionar el archivo y ajustar las dimensiones. Una vez se compruebe que la visualización es correcta se pulsa el botón Insert.
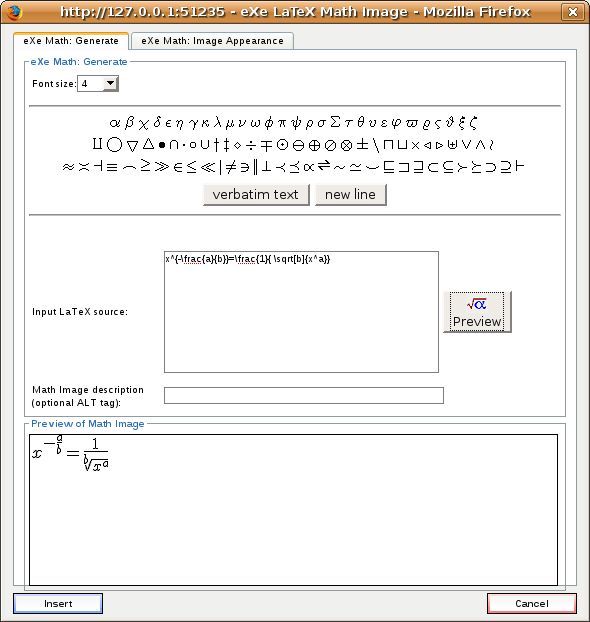
Pulsando este icono vemos el teclado virtual que permite crear las fórmulas. El código creado se convierte en una imagen que es la que se mostrará en nuestra página. Al ser una imagen se podrán modificar sus propiedades (Image Appearance).
Las fórmulas utilizan el lenguaje Latex para su descripción. Se puede encontrar información complementaria sobre los términos disponibles en http://rinconmatematico.com/instructivolatex/formulas.htm. El botón Preview nos muestra la fórmula en construcción y cuando ya está bien definida podemos insertarla en el texto, después de haber diseñado su presentación como imagen.
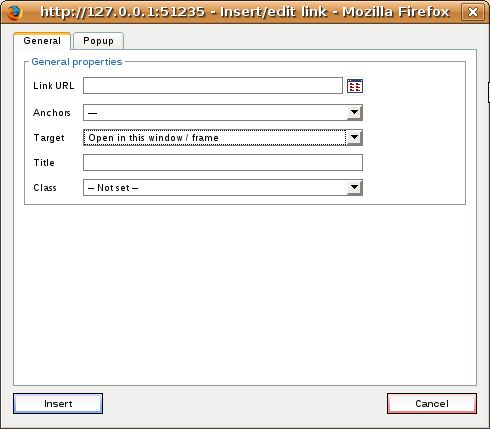
Podemos insertar enlaces a partir de una selección de texto o imágenes. Para ello seleccionar el objeto de donde parte el enlace, pulsar en el icono de la cadena e introducir la dirección del enlace. Los enlaces pueden ser:
El icono de la cadena rota permite eliminar enlaces creados con anterioridad. A. Enlace externo:
En la pestaña Popup podemos indicar que se abra en una ventana emergente. Una vez establecido el enlace el texto seleccionado se colorea de azul, indicando que el enlace ha sido creado. B. Enlace interno: vamos a insertar un ancla en cualquier punto de las páginas de una unidad didáctica y crear después un enlace a ese ancla desde cualquier página de la misma unidad didáctica.
C. Adjuntar archivos: Supongamos que queremos adjuntar un archivo y dejarlo disponible desde una página de la unidad didáctica. El tratamiento será similar al de la inclusión de un enlace.
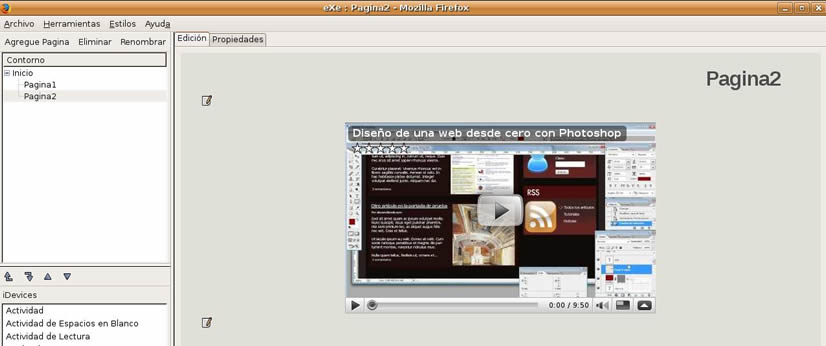
Si el archivo podemos visualizarlo en el navegador, como es el caso de un pdf, podemos indicar que se muestre en una ventana diferente. En cualquiera de los casos anteriores, una vez incluidos los enlaces en el editor del iDevice correspondiente habrá que validar los cambios pulsando el botón de validar. D. Insertar objetos dinámicos externos: Para insertar este tipo de contenidos lo que tenemos que hacer es copiar unas líneas de código que nos proporciona la página origen del objeto y las pegamos donde queremos que este contenido aparezca. En realidad lo que estamos haciendo es abrir una ventana dentro de nuestra página, pero el propio contenido y la aplicación que permite su reproducción o interacción con él están en la web origen. Por este motivo, si hay algún problema en la web origen nuestra página no podrá mostrar este contenido. Tiene como ventaja la gran cantidad de recursos de esta naturaleza que tenemos disponibles en Internet y al tiempo hacen que nuestro proyecto no sea tan voluminoso al no incluir estos elementos multimedia. Supongamos que queremos insertar en un Texto Libre un vídeo disponible desde YouTube4. Hemos seleccionado un vídeo sobre el diseño de una web. La misma página YouTube nos indica el código que hemos de copiar para poder insertar el vídeo en nuestro contenido.
Pulsamos en Update y se muestra la zona de reproducción que podemos centrar en pantalla. Pulsamos en Hecho y ya está disponible el vídeo desde el iDevice de texto libre, como se puede observar en la captura siguiente:
Respecto al editor HTML, por último decir que hay que ir con mucho cuidado cuando se quiere incorporar a eXe texto ya formateado desde un procesador de texto. Existen para ello botones de copiar y pegar:
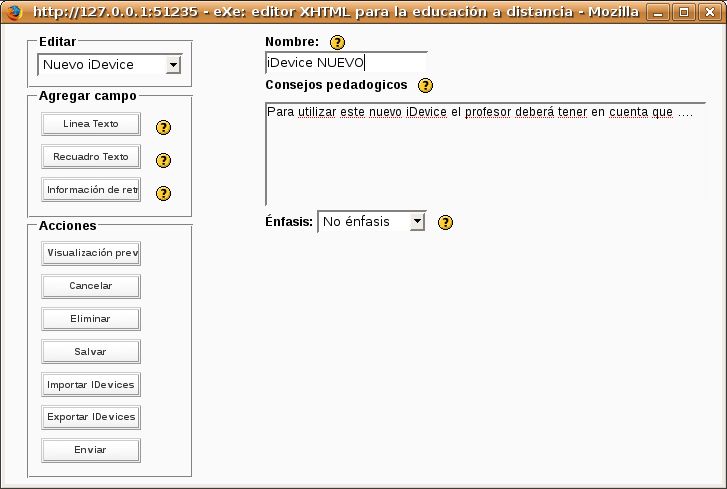
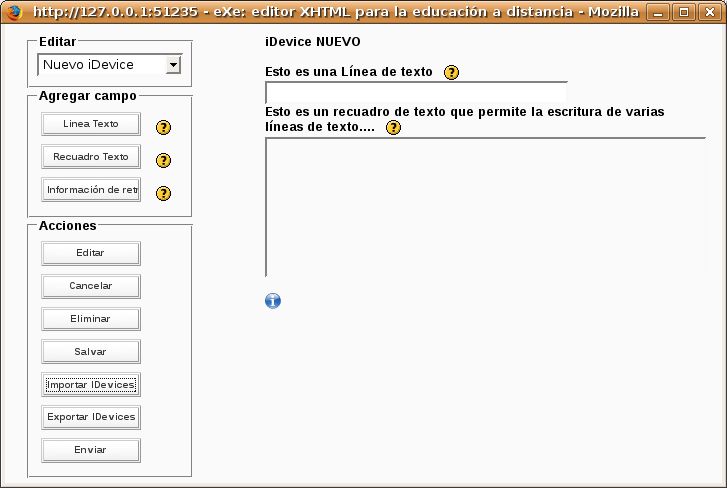
Pero hay que tener en cuenta que cuando pegamos texto de un procesador de textos al editor HTML de eXe estamos pegando mucho código que es incompatible y que puede ser origen de muchos problemas. Es preferible en estos casos pegar el contenido sin formato y darle formato desde este editor. Crear un iDeviceEl Redactor de iDevice es una nueva funcionalidad de edición que permite diseñar nuestros propios iDevice. Está todavía en fase de desarrollo y ampliación de funcionalidad. ¿Qué tendríamos que hacer para crear un iDevice?
Notas4En http://www.videoseducativos.es/ hay disponibles gran cantidad de vídeos educativos.
|