| Aplicaciones didácticas en Internet: DREAMWEAVER (VI) |
 |
 |
 |
| SOFTWARE - General |
| Written by Isabel Pueyo |
| Tuesday, 09 December 2003 01:32 |
|
There are no translations available.
las extensiones son pequeños subprogramas o fragmentos de código que se añaden a DW para implementar funciones o añadir nuevos comportamientos.
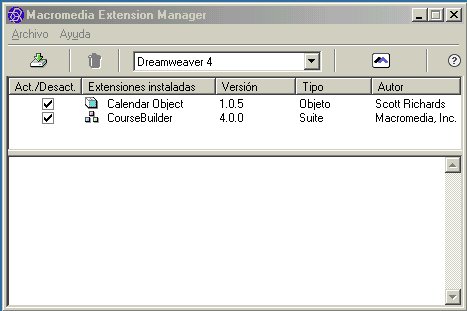
Las extensiones son creadas por programadores de páginas web y son gratuitas. Podemos descargarlas de la página oficial de Macromedia o de sitios especializados y se instalan en el programa por medio de Macromedia Extensión Manager. Instalar una extensión
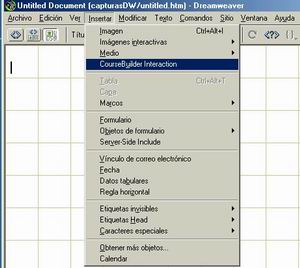
Abrimos el programa Macromedia Extensión Manager y hacemos clic en el icono En DW, las extensiones aparecen en el menú del programa o en el panel comportamientos. De esta manera vamos a instalar CourseBuilder. CourseBuilder, herramienta para la realización de páginas interactivas. Una vez instalada la extensión, abrimos DW y en el menú insertar, podemos ver la opción Course Builder interaction.
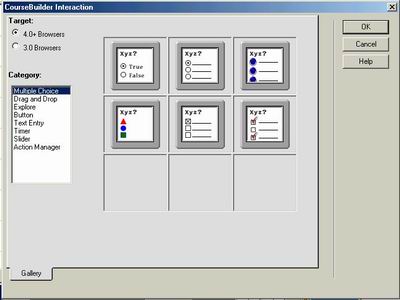
Al hacer clic sobre esta opción, el programa nos pide permiso para incluir en el sitio una serie de objetos que la extensión CourseBuilder puede necesitar. Si aceptamos, se copian estos objetos el directorio de nuestro sitio y aparece una ventana de dialogo en la que podemos seleccionar el tipo de interacción que queremos incluir en nuestra web: Elección múltiple, arrastrar y soltar, explorar buscando un área activa (hot_area), entrada de texto,...
Dentro de cada una de las opciones encontramos varios diseños y la posibilidad de crear nuestro propio proyecto. Una vez hecha la elección, debemos completar las propiedades pinchando en las distintas pestañas.
En la pestaña General:
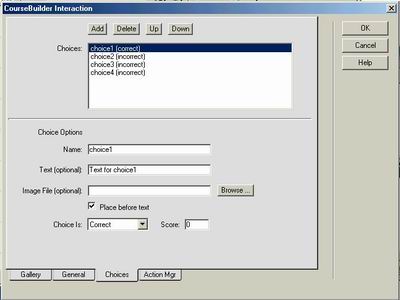
En la pestaña Choices vamos definiendo cuantas opciones ofrecemos al usuario y cuales de ellas son correctas. En text insertamos el texto que acompañará a cada opción (puede cambiarse en el diseño de la página) y en Image File podemos insertar una imagen también para cada opción.
Por último en la pestaña Action Manager aparece el código. Podemos cambiar opciones directamente en esta ventana si conocemos el lenguaje JavaScrip. Aceptamos y comprobamos que la apariencia es la deseada y que el funcionamiento es correcto. Descargar el artículo en formato pdf. Descargar ejemplos: calendario, cuestionario |



 . En la ventana de exploración buscamos el directoria donde tenemos las extensiones y elegimos las que queremos instalar. Una vez terminado el proceso de instalación, las extensiones aparecerán en la ventana superior con el cuadro de verificación activado. Si queremos que no estén en DW solo tenemos que desactivar dicho cuadro.
. En la ventana de exploración buscamos el directoria donde tenemos las extensiones y elegimos las que queremos instalar. Una vez terminado el proceso de instalación, las extensiones aparecerán en la ventana superior con el cuadro de verificación activado. Si queremos que no estén en DW solo tenemos que desactivar dicho cuadro.