| MONOGRÁFICO: Linux para estudiantes - Aplicaciones gráficas |
 |
 |
 |
| SOFTWARE - General | ||||||||
| Written by Alejandro Valero | ||||||||
| Monday, 29 September 2008 21:54 | ||||||||
Page 4 of 6
Aplicaciones gráficas
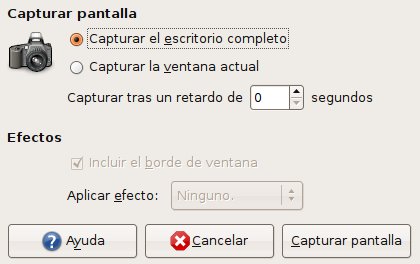
3.1. Captura de pantallaSiempre que queramos crear una imagen de todo lo que tenemos en una pantalla, podemos pulsar la tecla de Imprimir pantalla (Impr Pant). Si lo hacemos a la vez que pulsamos la tecla Alt, la captura se hará de la ventana que esté activa. Lo mismo se consigue haciendo clic en el icono de una máquina de fotos que hay en la barra del escritorio o en el menú Accesorios. En estos dos últimos casos, aparecerá la pequeña interfaz del programa:  Las opciones son sencillas y fáciles de entender. Cuando pulsamos el botón Capturar pantalla, aparece otra ventana que nos pide un lugar para guardar el pantallazo en formato de imagen PNG. Ahora vamos a usar esta imagen para reducirla, recortarla y transformarla en otro formato de imagen usando el programa GIMP. 3.2. Retoque fotográfico básico con GIMP
Cuando abrimos el programa desde el menú Gráficos / Editor de imágenes GIMP, nos aparecen dos o tres paneles, pero el más importante es el de herramientas. En él vemos los iconos de todas las herramientas disponibles, que son las que se encuentran en cualquier programa de estas características. Vamos a abrir la imagen del pantallazo con el menú Archivo / Abrir. También podemos hacer clic en la imagen con el botón secundario del ratón y elegimos la opción Abrir con / Editor de imágenes GIMP. La imagen aparece en una ventana distinta con un menú superior para todas las opciones. Muy importante antes de empezar a trabajar con la imagen es que la ajustemos a su tamaño completo pulsando la tecla del número 1 o en el menú Ver / Ampliación.
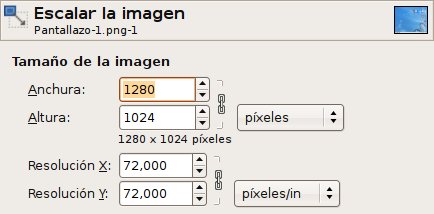
3.2.1. Reducir una imagenUna tarea muy corriente es reducir las imágenes para mostrarlas en el ordenador, ya sea en forma de páginas web o de presentaciones multimedia, por ejemplo. En este sentido, es conveniente reducir las imágenes a un máximo de 600 píxeles. Si, en cambio, quisiéramos imprimir la imagen, entonces es mejor conservar una alta resolución de unos 300 dpi o píxeles por pulgadas. Para profundizar en los formatos de imágenes, léase el artículo Imágenes vectoriales y mapas de bits, publicado en el Observatorio tecnológico del CNICE. En nuestro caso, vamos a reducirla a 600 píxeles de ancho. Para ello, abrimos el menú Imagen / Escalar la imagen, y nos aparece la siguiente ventana de diálogo:
Como tamaño de la imagen vemos la anchura y la altura de la captura original en píxeles. Para reducirla, sólo hay que escribir 600 en el campo de texto de la Anchura, y la altura se cambiará automáticamente a un tamaño proporcional. También podríamos reducirla en porcentaje si elegimos esta opción en el pequeño menú desplegable donde aparece la palabra píxeles. Como la imagen está tomada del ordenador, la resolución es de 72 píxeles, que es la máxima que acepta cualquier monitor. Y cuando pulsamos el botón Escala, ya la tenemos reducida. Hay que decir que cuando se reduce una imagen, suele perder nitidez, por ello es aconsejable aumentar esa nitidez con la opción del menú Filtros / Realzar /Enfocar. 3.2.2. Recortar la imagenOtra forma de reducir las imágenes grandes es recortarlas para mostrar sólo la parte que nos interese. Ahora vamos a recortar una parte de la imagen capturada. Para ello, hay que hacer clic en la herramienta de selección de un área rectangular, que es la primera por la izquierda del menú de herramientas, la que tiene la figura de un rectángulo. A continuación arrastramos el cursor del ratón para realizar un rectángulo del área que queramos seleccionar, y aparecen unas líneas discontinuas en movimiento encuadrando ese espacio. Podemos ampliar y reducir ese rectángulo colocando el cursor en el lado que queramos y arrastrándolo después. Para recortar esa parte de la imagen, pulsamos en el menú Imagen / Truncar a la selección.
3.2.3. Transformar el formato de la imagen y guardarlaY ya hemos reducido o recortado la imagen para incorporarla a cualquier archivo creado con un procesador de textos o un programa de presentaciones, o incluirla en una página web o un blog. Pero queda guardarla en nuestro ordenador transformando, si deseamos, su formato. Sabemos que en la Web, por ejemplo, sólo se pueden utilizar archivos de imágenes con formatos JPG, GIF y PNG, y otros más especiales. Entonces, vamos a transformar esta imagen a JPG, que es un formato muy adecuado porque tiene mucha compresión y calidad, y se puede utilizar para cualquier trabajo. El formato GIF es bueno para imágenes con pocos colores tales como iconos o dibujos. Y el formato PNG es una mezcla de ambos, pero todavía no es ampliamente utilizado.
 3.2.4. Otras posibilidades de GIMP
|

 Actualmente los programas de imágenes y fotografías adquieren gran importancia, sobre todo en la Web, y en Linux hay gran cantidad de ellos. Destacaremos tres programas muy útiles para el trabajo diario con las Nuevas Tecnologías:
Actualmente los programas de imágenes y fotografías adquieren gran importancia, sobre todo en la Web, y en Linux hay gran cantidad de ellos. Destacaremos tres programas muy útiles para el trabajo diario con las Nuevas Tecnologías: El retoque fotográfico es una labor que se realiza con mucha frecuencia cuando se trabaja con las Nueva Tecnologías. Todos los estudiantes y profesionales deben saber cómo manejar imágenes, y aquí vamos a aprender a hacerlo con una aplicación excelente, gratuita y de código libre. Siempre que trabajamos con procesadores de texto, con presentaciones o con editores de páginas web nos surge la necesidad de modificar imágenes. Con GIMP lo podemos hacer fácilmente. GIMP es un programa complejo como todos los de sus características, pero aquí vamos a ver un ejemplo que nos mostrará sus aspectos fundamentales. Si se desea profundizar en su uso, GIMP tiene una web de documentación donde existe un
El retoque fotográfico es una labor que se realiza con mucha frecuencia cuando se trabaja con las Nueva Tecnologías. Todos los estudiantes y profesionales deben saber cómo manejar imágenes, y aquí vamos a aprender a hacerlo con una aplicación excelente, gratuita y de código libre. Siempre que trabajamos con procesadores de texto, con presentaciones o con editores de páginas web nos surge la necesidad de modificar imágenes. Con GIMP lo podemos hacer fácilmente. GIMP es un programa complejo como todos los de sus características, pero aquí vamos a ver un ejemplo que nos mostrará sus aspectos fundamentales. Si se desea profundizar en su uso, GIMP tiene una web de documentación donde existe un 


 Naturalmente, sólo hemos utilizado GIMP para unas acciones muy básicas pero muy útiles. Sin embargo, las posibilidades de esta aplicación son infinitas y, a modo práctico, hay que señalar las sguientes:
Naturalmente, sólo hemos utilizado GIMP para unas acciones muy básicas pero muy útiles. Sin embargo, las posibilidades de esta aplicación son infinitas y, a modo práctico, hay que señalar las sguientes:








