|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
4. A la derecha del punto de intersección, aplicamos brillo u oscuridad según arrastremos la curva
En la imagen se aprecia como los colores tienden hacia el blanco según hemos aplicado la curva a la derecha del punto de intersección. Estamos incrementando el contraste entre los colores del Canal elegido.
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
 |
 |
|
Imagen con selección
|
Brillo y Contraste (aplicado)
|
Se puede aplicar sobre una zona de la imagen siempre que realicemos una selección como en el ejemplo.
Esta herramienta la utilizaremos principalmente para reducir los reflejos de una imagen.
Tono y Saturación
Nos permite trabajar con los píxeles de las imágenes de una forma más específica, ya que podremos realizar ajustes de color en siete Canales diferentes, y con tres ajustes diferentes por canal Tono Saturación y Luminosidad (canal principal, rojo, verde, azul, cian, magenta, amarillo).

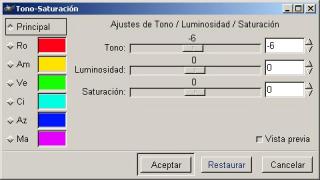
Tono y Saturación
Veamos un ejemplo
1. Abrimos una imagen, duplicamos la Capa, sobre esta capa vamos a producir el efecto de Tono y Saturación, activamos la Capa duplicada.
2. Vamos a Imagen/ Colores/ Tono-Saturación y aplicamos con Principal activo una Luminosidad de (68).
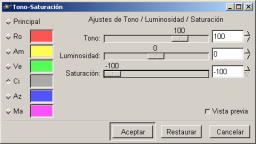
3. Ahora con Ci activo aplicamos un Tono de (100) y una Saturación de (-100), vemos el efecto, para ver el original bastará hacer invisible la capa duplicada (pinchando sobre el ojo).
 |
 |
 |
|
Imagen inicial
|
Luminosidad de (68)
|
Efecto sobre imagen
|
4. Ahora sobre la imagen vamos a Imagen/ Colores/ Curvas y presionando sobre el color de fondo con el ratón nos aparece, en Curvas, la línea sobre la que vamos actuar y aplicamos una curva a la izquierda de la línea como en la imagen.
 |
 |
|
Tono (100) Saturación (-100)
|
Efecto sobre imagen
|
5. Podemos ver el resultado comparando la capa de fondo y la de Copia, el efecto está aplicado, hemos conseguido que el fondo se integre con el color del avión.
 |
 |
|
Curvas
|
Efecto sobre imagen
|
Efectos sobre imágenes
Vamos a ver unas serie de ejemplos en los que podemos aplicar estos efectos para mejorar la calidad de la imagen o simplemente para crear efectos de resalte o crear volúmenes.
Se pueden hacer de distintas maneras, nosotros os explicamos una de las muchas que podríamos aplicar.
Resaltar una zona de la imagen:
1. Abrimos una imagen, y con las Capas, Canales y Caminos abierto, duplicamos la Capa.
2. Nos situamos en la Capa de Fondo y con el Lienzo activo seleccionamos toda la Capa (Ctrl + A), sólo lo podremos realizar si tenemos activo el Lienzo, y copiamos toda la Capa (Ctrl + C).
3. Nos situamos ahora sobre la Capa Fondo Copia y activándola, con el botón derecho del ratón pulsamos sobre Añadir máscara de capa..., en el cuadro de opciones elegimos Blanco (opacidad total)
 |
 |
|
Imagen
|
Editar / Pegar y anclar
|
4. Con la Máscara de Capa activa (capa Fondo Copia), pegamos la Capa en Editar/ Pegar, nos aparece una Capa flotante que anclamos (presionando sobre el botón ancla), automáticamente se colocará sobre la máscara.
5. Continuando con la Máscara de Capa activa vamos a Imagen/ Colores/ Invertir, y ahora podemos aplicar, Umbral, Curvas, Niveles, Brillo y Contraste, Tono y Saturación etc... dependiendo del que apliquemos los resultados serán diferentes, nosotros aplicamos Umbral B/N y mantenemos los rangos que vienen por defecto.
6. Seguimos situados sobre la Capa Fondo Copia y activándola, con el botón derecho del ratón pulsamos sobre Aplicar máscara de capa..., la máscara de capa se integra en la Capa Fondo Copia.
 |
 |
|
Después de Aplicar máscara
|
Imagen final
|
7. Vamos, manteniendo activa la Capa Fondo Copia, a Filtros/ Desenfoque/ Desenfoque de movimiento y marcamos en Tipo de desenfoque Zoom y los Parámetros de desenfoque los situamos en Longitud (9) y Ángulo (32)
Hemos conseguido resaltar la zona de la flor haciendo que el fondo quede desenfocado.
Crear un efecto de Volumen:
1. Elegimos dos colores a nuestro gusto para el primer y segundo plano, en nuestro caso hemos elegido dos tonos de azul, abrimos un nuevo lienzo con tipo de relleno Fondo, y creamos una esfera con la selección elíptica y la rellenamos con el color de primer plano en Editar/ Rellenar con color Frente.
 |
 |
|
Selección con relleno
|
Selección de brocha
|
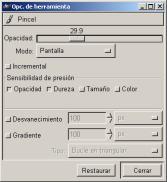
2. Con la selección activa elegimos un pincel como en la imagen, y pulsando dos veces sobre el icono de Pincel en Caja de Herramientas abrimos sus opciones y elegimos Modo Pantalla, Opacidad (29.9) y el resto de especificaciones las de la imagen. Y con estas especificaciones activas vamos a Editar/ Trazar.
 |
 |
 |
|
Opciones de Pincel
|
Imagen con Trazo
|
Filtros/ Efectos de luz/...
|
3. Con la selección activa vamos a Filtros/ Efectos de luz/ Efectos de iluminación... y manteniendo las especificaciones que vienen por defecto aplicamos.
 |
 |
|
Opciones de Aerógrafo
|
Imagen con sombra
|
4. Ahora con el Aerógrafo y las opciones de herramienta que figuran en la imagen pintamos la sombra.
 Aplicando Brillo y contraste
Aplicando Brillo y contraste
Mejorar las imágenes
Vamos a ver un ejemplo.
1. Si tenemos una imagen como la que muestra la figura donde se aprecian desde defectos a poco contraste, lo primero será abrir en Imagen/ Colores/ Niveles y presionar en el botón Auto, vemos que la imagen mejoró algo.
 Imagen con defectos
Imagen con defectos
2. Vamos ahora a Imagen/ Colores/ Curvas y aplicamos la curva como la imagen, tanto a un lado de la línea como al otro, y observamos como ha mejorado las imagen.
 |
 |
|
Niveles/ Auto
|
Imagen después de Niveles /Auto
|
3. Ahora vamos a Imagen/ Colores/ Brillo y Contraste y le aplicamos un Brillo de (-8)
 |
 |
 |
|
Curvas
|
Imagen después de Curvas
|
Imagen después de Brillo (-8)
|
Ya hemos mejorado la imagen ahora vamos a eliminar los arañazos de la parte superior derecha de la imagen.
4. Abrimos Selección de brocha donde elegimos un pincel suave.
5. Ampliamos la zona y con el cuenta gotas tomamos una muestra de color cercana a la zona defectuosa posteriormente vamos dando pinceladas en la zona y el defecto se elimina, podemos utilizar posteriormente filtros como difuminar, etc.
 Imagen final
Imagen final
Los Thumbnails
Son imágenes en tamaño reducido de imágenes mayores creadas para ocupar menos espacio y para que sirvan como una introducción a la imagen rea.
Imaginemos todas las fotografías de una exposición, para poder situar todas en pantalla podríamos crear sus thumbnails y al presionar sobre ellas, aparecer la imagen a tamaño real.
Bebemos de mantener la imagen con la mejor resolución posible para que al cambiarla de tamaño para crear el Thumbnail no pierda mucha calidad y se aprecie a simple vista.
Vamos a ver un ejemplo de cómo crearlo:
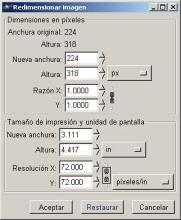
1. Tendremos que partir de una imagen inicial, por tanto, abrimos una imagen y vamos a Imagen/ Redimensionar imagen abriéndonos la ventana de Redimensionar imagen donde nos indica la Altura y Anchura original, en nuestro caso (224) y (318) respectivamente. En la Nueva anchura las mismas cantidades, con la opción de diversas unidades en el botón (px).
 |
 |
|
imagen inicial
|
Ventana Redimensionar imagen
|
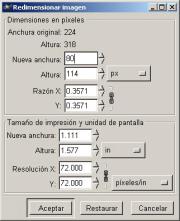
2. En la parte de abajo vemos una Razón X y una Razón Y con un número decimal, es el porcentaje respecto a la imagen original aquí vemos 1.0000 tanto en una como en otra Razón
3. A la derecha de la Razón tenemos unas cadenas que podremos separar, en ese caso la proporción ancho alto de la imagen no se mantendrá, podremos cambiar uno u otro a nuestro gusto.
 |
 |
|
Redimensionada
|
Thumbnail
|
4. La parte inferior de la ventana tiene las especificaciones de Tamaño de impresión y de pantalla.
5. Probemos a pulsar en una de las flechas en Nueva anchura si presionamos hacia abajo el resultado será reflejado en todas las especificaciones de la ventana, lo único que no nos variará será la resolución.
6. Le aplicamos un filtro de enfoque que encontramos en Filtros/ Realce/ Enfoque en la ventana que se nos muestra vemos un deslizador y una zona numérica, fijamos el enfoque a nuestro gusto.
 |
 |
|
Filtros/ Realce/ Enfoque
|
Imagen enfocada
|
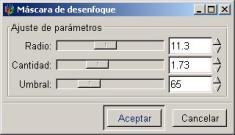
7. También podremos realizar un enfoque más puntual con la Máscara de desenfoque que encontramos en el menú Filtros/ Realce/ Máscara de desenfoque y podremos variar el Radio la Cantidad y el Umbral.
 Filtros/ Realce/ Máscara de desenfoque
Filtros/ Realce/ Máscara de desenfoque
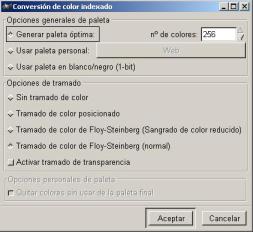
9. Reduciendo el número de colores de la imagen esto lo podremos hacer en Imagen/ Modo/ Indexado, nuestra imagen tiene 256 colores, probemos a eliminar colores sin que la imagen deje de apreciarse lo que es.También podremos variar los otros parámetros de la ventana de Conversión de color indexado.
 Filtros/ Realce/ Máscara de desenfoque
Filtros/ Realce/ Máscara de desenfoque
Una vez tenemos creados nuestros thumbnails, podremos integrarlos en galerías de imágenes y aplicándoles una serie de Script-Fu hacerlos más vistosos.
Tenemos varias posibilidades como son:
 |
 |
 |
 |
|
Decoración/ Borde borroso
|
Decoración/ Foto vieja
|
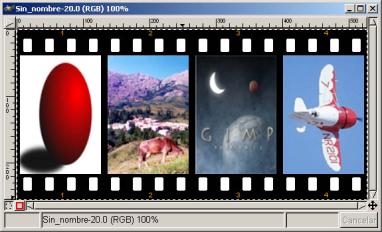
Decoración/ Película
|
Decoración/ Película
|
También podríamos añadir más de una imagen a un rollo de película en Filtros/ Combinar/ Película donde nos aparece la ventana de Película y la posibilidad de Seleccionar las imágenes a Añadir, veamos un ejemplo:
1. Abrimos todas las imágenes que queramos introducir en el rollo de película.
2. Abrimos el Filtro/ Combinar/ Película a la derecha vemos en Selección de Imagen dos ventanas Imágenes disponibles y En la película en nuestro ejemplo en la ventana Imágenes disponibles Tenemos las cuatro imágenes que queremos introducir en el rollo de película, en la ventana En la película Sólo tenemos la imagen sobre la que hemos abierto el Filtro/ Combinar/ Película.
 |
 |
|
Filtro/ Combinar/ Película
|
Después de Añadir>>
|
3. Si queremos añadir el resto sólo tendremos que, seleccionando cada una de las imágenes y presionando en el botón Añadir>> las pasemos de la ventana Imágenes disponibles a la ventana En la película.
4. Mantenemos la numeración y las especificaciones por defecto presionamos el botón Aceptar, ya tenemos las imágenes en el rollo de película.

Imágenes en rollo de película
| phpMyAdmin |
 |
 |
 |
| SOFTWARE - Servidores | |
| Roberto Buen-k idatzia | |
| Osteguna, 2004(e)ko ekaina(r)en 17-(e)an 14:26etan | |
|
There are no translations available.
phpMyAdmin es un programa de licencia GNU que permite administrar una base de datos MySQL a través de una interfaz web muy intuitiva.
|
|
| Gehiago irakurri... | |
| Mozilla Thunderbird |
 |
 |
 |
| SOFTWARE - General | |
| César Vallejo-k idatzia | |
| Asteazkena, 2004(e)ko ekaina(r)en 16-(e)an 12:32etan | |
|
There are no translations available.
Mozilla Thunderbird es un programa cliente de correo electrónico de código abierto, basado en Gecko, al que se le pueden agregar de forma sencilla una serie de utilidades que le convierten en un potente programa mediante el cual podremos gestionar nuestras citas, crear notas, controlar el correo basura, etc. |
|
| Gehiago irakurri... | |