| Diseño de páginas web educativas en centros educativos |
 |
 |
 |
| SOFTWARE - Software educativo | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Igandea, 2008(e)ko uztaila(r)en 13-(e)an 23:25etan | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
There are no translations available. Aprende cómo diseñar páginas web educativas en centros educativos de Infantil y Primaria. 1.- Fundamentación teórica.Cuando hablamos de Web o la web, la red o www de World Wide Web, nos hacemos referencia a un medio de comunicación de texto, gráficos y otros objetos multimedia a través de Internet, es decir, la web es un sistema de hipertexto que utiliza Internet como su mecanismo de transporte o desde otro punto de vista, una forma gráfica de explorar Internet. Ésta fue creada en 1989 en un instituto de investigación de Suiza. La web se basa en buscadores y el protocolo de transporte de hipertexto (hypertext transport protocol (http)). La mayoría de los documentos de la web se crean utilizando lenguaje HTML (hypertext markup language) Según Ted Nelson, cuando se le hizo referencia a lo que era hipertexto, este contestó que "por hipertexto entiendo la escritura no secuencial " texto que sigue diversas ramas que permite realizar elecciones al lector y que lee mejor en una pantalla interactiva Partiendo del sistema de hipertexto denominado "Se Dan Informaciones" o "Preguntar para Averiguar", que Tim Berners Lee desarrolló en 1984 en el Laboratorio de CERN en Ginebra. Lee llegó a concretar en 1989 junto con Robert Cailliau la especificación de la World Wide Web. Aunque el sistema estaba pensado para compartir información científica, sus posibilidades hicieron que rápidamente se extendiera su uso a otros ámbitos. Siendo Marc Andressen (junto con su grupo de trabajo en la NCSA: National Centre for Supercomputing Applications) el que con su famoso navegador Mosaic facilitó definitivamente a cualquier usuario el acceso a la WWW. La popularización se extendió en todo el mundo con el navegador Netscape Navigator, desarrollado por Anderssen y su grupo como un producto comercial. Es importante saber que web o www no son sinónimo de Internet, la web es un subconjunto de Internet que consiste en páginas a las que se puede acceder usando un navegador. Internet es la red de redes donde reside toda la información. Tanto el correo electrónico, como FTP, juegos,... son parte de Internet, pero no de la Web. Después de analizar un poco la historia de la web, centrémonos en el tema: "Diseño de web docente en centros de educación infantil y educación primaria". Según F. Mur y C. Serrano (2006): "Un web docente no es un sitio en el que queremos mostrar una mera exposición de contenidos sobre un tema de nuestro interés, ni pretendemos únicamente informar a los visitantes sobre un listado de recursos para realizar una actividad. Es un sitio web que ayude a los alumnos a alcanzar unos objetivos pedagógicos, para que al terminar su visita hayan incorporado determinados conceptos, manejen con soltura ciertos procedimientos y hayan adquirido o afianzado ciertas actitudes." Si analizamos en profundidad esta definición, podremos observar que no podemos llevarla a cabo en nuestro centro educativo, por el nivel educativo en el que nos estamos dirigiendo, por ello, para hacer una pequeña modificación del términos ofrecido por dichos autores, deberíamos de hacernos varias preguntas antes: · ¿Qué contenidos debe de tener una web de un centro de educación infantil y primaria? · ¿Qué contenidos multimedia debo de incluir en mi web? · ¿Qué programas puedo utilizar para poder llevar a cabo la creación de mi web? · ¿Cómo debo de estructurar mi web para que sea accesible? · ¿Qué debo de incluir en la web para que mi página sea más llamativa? Como podemos observar, podríamos hacernos miles de preguntas, y nunca pararíamos, con tal de mejorar lo que elaboremos, pero hagamos una síntesis de los aspectos que debemos de tener en cuenta para elaborar una web educativa, dedicada a centros de educación infantil y primaria. Lo primero que debemos de hacer es conocer a quien va ir dirigida nuestra web educativa. Si nos centramos en un centro de educación infantil y educación primaria, debemos de tener en cuenta que nuestra web educativa va a ir dirigida a · Alumnos en edades comprendidas entre los 3 a los 12 años, edades en las que empiezan a utilizar las nuevas tecnologías, y sus conocimientos sobre la misma son escasos, se encuentran en una edad de investigación, que requiere en su gran mayoría de actuaciones guiadas sobre el uso de las TIC. · Padres, los cuales pueden tener o no adquiridas nociones de uso de las nuevas tecnologías, que cuando acceden a la web, al igual que cuando acceden al centro, requieren de información sobre el centro, sobre los estudios de sus hijos, . · Profesores, que la podrían utilizar como fuente de recursos educativos y como medio de localizar información útil para su labor docente. Por lo tanto, la web educativa que nosotros elaboremos en un centro de Educación Infantil y Educación Primaria debe de ser: · Informativa, dedicada a todos los miembros de la comunidad educativa, pero en especial a los padres, ya que son los que buscan información. · Formativa lúdica, dedicada a los alumnos del centro, proponiéndole actividades formativas basadas en el juego. · Trabajo de clase, dedicada a los profesores, ofreciéndole recursos para la realización de su tarea diaria. Ahora, después de analizar nuestro contexto y las definiciones sobre web educativa, nos aventuramos a definir web docente de educación infantil y primaria como "un sitio web, con carácter formativo e informativo, que pretende integrar a todos los miembros de la comunidad educativa, tanto padres, profesores y alumnos, haciéndoles partícipe de su elaboración y actualización". Ya que tenemos definida web docente de un centro de educación infantil y primaria, podemos basarnos en ella para llevar a cabo su elaboración, pero ahora viene uno de los aspectos más importantes del proceso de elaboración de una web educativa: "la creación del diseño y la selección de los contenidos multimedia". Después de analizar varias web docentes, podemos llegar a la conclusión de que no existe un consenso ni una estructura definida en las estructuras web, determinando que no se rigen por unas pautas de elaboración, sino por su percepción personal y sus propias creencias. Con lo que vamos a proponer a continuación, pretendemos establecer una guía básica y sencilla para la creación del diseño y la selección de los contenidos multimedia. Basémonos en la frase de Donald Norman: "El principio más importante en el diseño de objetos para uso de los humanos, ya sea un picaporte o un ordenador, es mantener el comportamiento del humano que va a utilizarlo. La tecnología debe de estar al servicio de este objetivo". Este hecho es el que nos marca principalmente el diseño y la estructura de nuestra web educativa. Según se establece en el libro "Multimedia en la Web" de Domingo Gallego y Catalina Alonso, lo primero que debemos de hacer es basarnos en una serie de reglas relacionadas con su apariencia física, como son:
Estas reglas las debemos de tener presente en la elaboración de una web educativa, ya que son las bases de un diseño adecuado para nuestra web. Existen otros elementos que Domingo Gallego y Catalina Alonso, marcan en su libro, y que debemos de tener en cuenta para la creación de una página web, como son:
Como podemos observar, son muchos los elementos a tener en cuenta cuando queremos elaborar el diseño y estructura de una web, pero después de leer autores como Pére Marqués, José J. Gil, Fernando Mur o Carlos Serrano y analizar unas cuantas web educativas, tendría en cuenta otros aspectos a incluir dentro del diseño y estructura de una web:
Ya tenemos conocimientos de los usuarios van a visitar nuestra web y los pasos que tenemos que tener de referente en el diseño y estructuración de nuestra web. Ahora es el momento de determinar las distintas fases a seguir en la elaboración de una web educativa determinada por diversos autores, personalmente considero como grandes fases las siguientes: 1. Finalidades de la web. Antes de ponernos a hacer una web educativa debemos de saber que pretendemos con la elaboración de la misma, a quien va dirigida, que propósito se persigue, ; son muchas las cuestiones que debemos de plantearnos antes de ponernos a meter contenidos. No es lo mismo hacer una web de un diario, que una web educativa. Para ello, lo recomendable es conocer en profundidad a los usuarios a los que va a ir dirigida y que es lo que realmente quieren esos usuarios de la web que van a visitar. 2. Organización y estructuración de los contenidos a introducir en la web. Cuando ya sabemos que vamos a meter dentro de nuestra web, debemos de estructurar, en plan conceptual, como van a ir organizados los contenidos. No nos podemos poner a introducir todos los contenidos seleccionados en una sola página html o php, debemos de estructurarlos y organizarlos de la mejor manera posible, en función a nuestras necesidades y a la de los usuarios a la que va a ir dirigida la web. Un ejemplo muy claro de la organización y estructuración de los contenidos a introducir en la web se encuentra en el mapa de la web. 3. Selección del diseño multimedia. No nos vale para nada tener los mejores contenidos y la mejor estructuración que ninguna otra web educativa, si luego nuestro diseño multimedia no está a la altura. Personalmente, este punto es vital, ya que puede hacer de nuestra web un lugar atrayente o un sitio que espante al internauta. Como hemos indicado con anterioridad, son muchas las preguntas que debemos de hacernos a la hora de seleccionar el multimedia de nuestra web: · ¿Cómo debe de estar estructurada la web? · ¿Debe de seguir el mismo diseño todas las páginas elaboradas? · ¿Las imágenes deben de tener poco peso? · ¿Es recomendable cargar la web iconos? · ¿Y si ponemos música en la web? · . Podríamos hacernos miles de preguntas. Lo recomendable, es buscar bibliografía relacionada con el tema. Personalmente, en la elaboración de mi web educativa, yo he seguido las indicaciones establecidas en el libro "Multimedia en la web", de Domingo J. Gallego y Catalina Alonso. 4. Proceso de elaboración. Una vez que tenemos los contenidos, la estructura y el diseño, entonces nos ponemos manos a la obra en el proceso de elaboración de nuestra web. Para ello deberíamos de seleccionar un programa adecuado para la elaboración (Dreamweaver, ), y conocer cómo funciona y que posibilidades nos brinda dicho programa. 5. Actualización y mejora continua de la web. Este punto lo considero el más importante. Hacer una web, sea del tipo que sea, no es solamente ponerse un mes, crearla y colgarla; una web requiere de un proceso de mejora y de actualización para que sea funcional y práctica. Es unirse de por vida a ella; por así decirlo, sería nuestra segunda pareja. Como podemos observar la elaboración de una web educativa no es nada sencillo, requiere de la presencia de muchos elementos que habitualmente en nuestra vida diaria no tenemos presente, además de establecer muchos pasos a seguir, y lo más importante, es que una vez que elaboremos una web educativa, somos esclavo de ella, ya que una web educativa requiere de continuas actualizaciones. Lo que realmente nos determina si una web está bien terminada o no es la evaluación propia o que otros usuarios puedan realizar de nuestra web, para ello, después de analizar diversos modelos (sobre todo el del Pere Marqués), hemos establecido el nuestro propio. ASPECTOS GENERALES
ASPECTOS FUNCIONALES
ASPECTOS TÉCNICOS
ASPECTOS PSICOLÓGICOS Y PEDAGÓGICOS
CONCLUSIONES
Con toda esta información recopilada y bien estructurada, tenemos un manual de gran utilidad que nos facilitará la elaboración y desarrollo de nuestra web educativa. 2.- Ejemplos de buenos diseños de web educativas de centros de educación infantil y primaria.Para realizar esta práctica he utilizado la página del Ministerio de Educación y Ciencia de Ceuta y la página del CNICE para analizar las web educativas de mi ciudad y del resto de España, teniendo como referente general la ficha de catalogación y evaluación para espacios web de interés educativo realizada por Pere Marqués (2001). Después de analizar más de 1150 web educativas de centros de educación infantil y primaria de todo el país he considerado como buenos ejemplos sobre mi tema de investigación las siguientes: http://www.emisora.org/ (Ceuta) Es una web muy interesante, y creo se sería un pequeño modelo a seguir en la elaboración de mi web, pero desde la perspectiva del alumnado, ya que esta web está dirigida a los discentes del centro de educación infantil y primaria Juan Morejón. En él se puede destacar la emisora de radio y el canal de televisión del propio centro educativo, la posibilidad de traducción a varios idiomas y la ausencia de publicidad en la web. Considero que le faltan elementos propios de una web educativa, pero tiene una fuente de recursos bastante grandes.
http://www.telefonica.net/web2/lamilagrosalodosa/tablon.htm (Navarra) Destaca por la cantidad de información que posee la web, y porque presenta un rincón dedicado única y exclusivamente para los alumnos del centro. Considero que la web debería de estar mejor estructurada para ser más llamativa para aquellos usuarios que naveguen por ella. No tiene mapa de la web, lo que la búsqueda de información por la página web se hace complicada.
http://www.domingomendez.es/joomla/ (Murcia) La web destaca por su estructura y por ser llamativa para los usuarios que entran en la web. La herramienta utilizada para su elaboración es Joomla, por lo que sus recursos pueden ser infinitos, aspectos los cuales no son explotados, ya que considero que la filosofía que aplica no es la adecuada desde mi punto de vista debido a que no atiende a todos los miembros que conforman la comunidad educativa.
http://www.educa.madrid.org/web/cp.beatrizgalindo.alcala/index.html (Madrid) De todas las web educativas visitadas, esta destaca por todo en líneas general, siendo desde mi punto de vista la que mejor transmite la filosofía a seguir en la elaboración de una web educativa. Presenta una buena estructura, organización de contenidos, información para los miembros de toda la comunidad educativa, formación para los alumnos que no se encuentren en el centro, etc. Un sinfín de recursos adecuados que hacen de ella una gran web educativa.
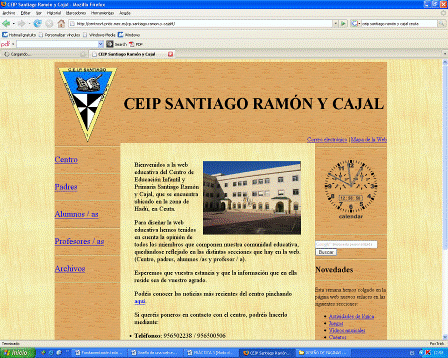
Las conclusiones que he podido sacar del análisis de todas las web educativas de los centros de educación infantil y primaria de España son las siguientes: · Existen muy pocas web educativas que presten una atención adecuada a todos los miembros de la comunidad educativa. · No existe una idea correcta sobre la elaboración de una web educativa. · Muchas web están abandonadas o no se encuentran actualizadas. · La estructura de los elementos en la mayoría de las web educativas es deficitaria. · En determinadas comunidades autónomas existen modelos de web educativas. Ejemplos: joomla. · Pocas web educativas presentan una misma filosofía adecuada a la hora de elaborar una web educativa, donde el binomio formación información no está presente en la mayoría de ellos. 3.- Diseño de la web educativa de mi centro.La página web elaborada es accesible a través del siguiente enlace: http://centros4.pntic.mec.es/cp.santiago.ramon.y.cajal4/ En este apartado, trataremos de explicar con imágenes y sus correspondientes explicaciones los apartados en los que ha quedado elaborada nuestra web educativa. Para la creación de nuestra web educativa nos hemos basado en los fundamentos teóricos establecidos en el apartado 1. Después de recopilar todos los contenidos necesarios para elaborar nuestra web, hemos establecido un mapa conceptual de la misma, creando 5 grandes categorías: centro, padres, alumnos / as, profesores y archivos, y dentro de esas categorías existen subcategorías, que conforman en su globalidad el contenido de esta web educativa.
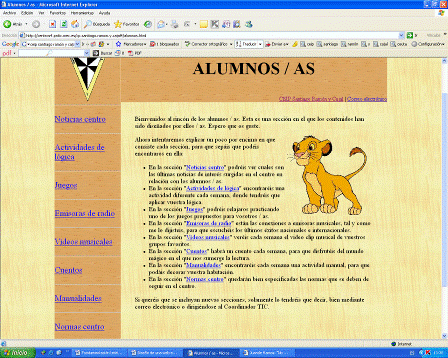
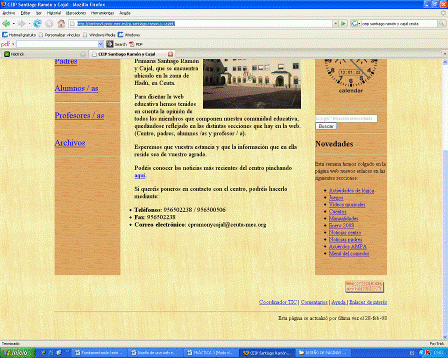
La página de inicio de esta web es la que se presenta en la captura de imagen, en cuya parte izquierda se observa las 5 grandes categorías que a continuación pasaremos a analizar: · Centro. En él se establecen los programas y servicios complementarios, además de información sobre las instalaciones del centro.
Dentro de esta categoría encontramos: o Niveles: Donde se refleja los niveles que conforman el centro y unas imágenes representativas de cada tipo de aula que existe en el mismo.
o Servicios complementarios: En este enlace se hace referencia al comedor del colegio.
o Actividades complementarias: En esta página se recoge información sobre las distintas actividades complementarias del centro: aula matinal, aula vespertina, biblioteca, informática para padres, deportes, PROA y Alfabetización para adultos.
o Programas del centro. En este enlace se describe el programa MUS E impartido en nuestro centro. Desde aquí podemos acceder a la historia, principios fundamentales, campo de acción y artes impartidas en el centro del programa MUS E.
· Padres. Es una sección creada y organizada en consenso con ellos. En él se incluyen todas las noticias relacionadas con la AMPA y los acuerdos tomados en ella.
· Alumnos / as. Al igual que la sección de los padres, se creó teniendo en cuenta las peculiaridades y necesidades de los discentes. En este apartado podemos encontrar noticias del centro, actividades de lógica, juegos, emisora de radio, vídeos musicales, cuentos, manualidades y normas de centro.
· Profesores / as. En este apartado solo se puede acceder desde el propio centro. En él existen juegos educativos, películas educativas, enlaces a recursos educativos, televisión y la plataforma Moodle (ésta última está creada para gestionar el conocimiento del centro) · Archivos. En esta sección se van almacenando los enlaces introducidos en la sección de alumnos, la cual se va actualizando mensualmente.
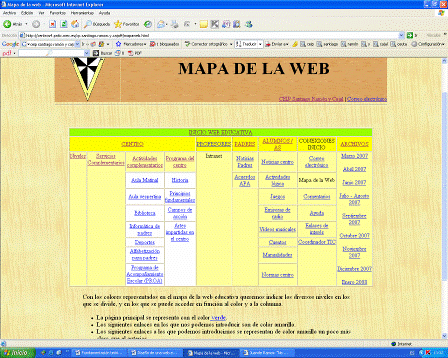
Además de estos 5 grandes apartados, tenemos otros apartados no menos interesantes e importantes, tales como: · Correo electrónico. Para establecer contacto con el centro a través de e-mail. · Mapa Web. Donde se organizan todos los contenidos establecidos en la web educativa.
Estos dos elementos se encuentras situado en la parte superior derecha de la web, justamente debajo del rótulo "CEIP Santiago Ramón y Cajal" de la página principal.
· Coordinador TIC. Para establecer contacto con el coordinador TIC del centro, a través del correo electrónico. · Comentarios. Para que cada uno pueda dejar los comentarios que considere oportunos sobre nuestra web.
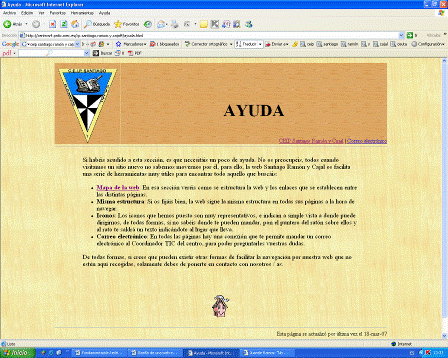
· Ayuda. Este enlace sirve para facilitarnos la navegación por nuestra web educativa.
· Enlaces de interés. Donde establecemos enlaces web de interés para toda la comunidad educativa.
Estos elementos se encuentran ubicados en la parte inferior derecha de de la página de inicio de nuestra web educativa, tal y como se refleja en la imagen.
Finalmente, podemos decir que la justificación de esta estructuración se encuentra en la fundamentación tanto teórica (basándonos en la ley educativa actual y en las definiciones de internet y gestión del conocimiento), como pedagógica (establecer una misma línea de actuación), didáctica (teniendo de referente el término de didáctica y como puede influir el mismo en el diseño de una web educativa), informática (modelo Ferrés y Marqués) y social (tratamos de integrar la distintas culturas bajo un mismo mensaje) que hemos seguido. Personalmente creo que una web educativa debe de estar orientada a la formación e información de todos los miembros que conforman la comunidad educativa (padres, alumnos, profesores), por ello nuestra web educativa se estructura en los grandes bloques indicados anteriormente. 4.- Conclusiones finales.Después de llevar a cabo todo el proceso del diseño de una web educativa que hemos ido describiendo a lo largo de este trabajo, podría establecer como conclusión varios aspectos: · No existen muchas definiciones sobre el término web educativa y muchos menos del término de web educativa referidas a un centro de educación infantil y primaria. Como hemos dicho a con anterioridad, hay autores que definen web educativa desde la perspectiva de educación secundaria y educación superior, nunca desde etapas inferiores. Estas etapas, infantil y primaria, requieren de otra perspectiva en su elaboración. · Cuando algún centro elabora una web educativa, no tienen un referente claro, se basan en perspectivas propias, no en clasificaciones ni modelos adecuados. De todas las web educativas visitadas a través de la página del CNICE, solamente el 5% tenía un criterio claro y definido, las demás estaban realizadas por criterios propios del encargado de diseñarlas. · Existen pocos manuales que te especifiquen paso a paso como debes de diseñar una web educativa, personalmente, uno de los que he utilizado y que ha sido de mucha utilidad ha sido el libro "Multimedia en la web", de Domingo Gallego y Catalina Alonso. · En el momento que te tiene que poner a elaborar una web educativa, tienes que revisarla muchas veces, para subsanar pequeños fallos que suelen aparecer en el proceso de elaboración, lo que conlleva mucho tiempo dedicado en el diseño y elaboración. · El diseñar y actualizar una web educativa es una esclavitud para una sola persona, lo interesante es la división de tareas entre varios profesionales para la continua actualización de los distintos apartados, pero ese hecho es poco probable, ya que por parte de los profesores, existe poca participación, y mientras ellos no se vean con más carga de trabajo, todo lo realizado está correcto, así que para mejorar y actualizar la web educativa no son ni un referente ni una gran ayuda. · Su utilización y aprovechamiento requiere de un periodo de adaptación largo y lento, hasta que los usuarios del centro sean capaz de aprovechar los recursos que la web docente le proporciona. · Una web educativa, además de tener un diseño multimedia adecuado, requiere de muchos contenidos, que en muchos casos suele ser bastante carga de trabajo para una sola persona. · Los padres, debido al contexto en donde nos encontramos, participan poco en el proceso de elaboración y actualización de su sección. Gracias a la trabajadora social, que tienen un nexo de unión bastante grande con ellos, se puede mejorar esta sección. · Los alumnos son los que mayor provecho sacan al uso de la página web, y los que más motivados están con ella, ya que su sección, a nivel de contenidos, ha sido seleccionada y creada con ellos. 5.- Referencias bibliográficas y webgrafía.5.1.- Bibliografía · Domingo J. Gallego, Catalina M. Alonso (1999): Multimedia en la web. Dykinson. Madrid · Domingo J. Gallego, Catalina M. Alonso(2002): El ordenador como recurso didáctico. UNED. Madrid. · J. González, E. Gaudioso (2000): Aprender y formar en internet. Editorial Paraninfo. Madrid. · O. Rodríguez, S. Bravo (2007): Las direcciones más interesantes de internet. Anaya Multimedia. Madrid. 5.2.- Webgrafía. · Manual para elaborar una página web con frontpage 2000. Formato web.- http://www.programacion.com/html/tutorial/frontpage/ · Manual para elaborar una página web con webfacil. Formato web.- http://www.programacion.com/html/tutorial/frontpage/ · Manual para elaborar una página web con dreamweaver. Formato web.- http://observatorio.cnice.mec.es/modules.php?op=modload&name=News&file=article&sid=64 http://observatorio.cnice.mec.es/modules.php?op=modload&name=News&file=article&sid=103 http://observatorio.cnice.mec.es/modules.php?op=modload&name=News&file=article&sid=135 http://observatorio.cnice.mec.es/modules.php?op=modload&name=News&file=article&sid=137 http://observatorio.cnice.mec.es/modules.php?op=modload&name=News&file=article&sid=139 · Manual para elaborar una página web con Kompozer. Formato web.- http://tuxpuc.pucp.edu.pe/component/option,com_remository/Itemid,66/func,fileinfo/id,197/ · Manual para elaborar una página web con Amaya. Formato web.- http://www.conocimientosweb.net/dcmt/ficha14462.html · Manual para elaborar una página web con Cacorroy. Formato web.- http://www.abcdatos.com/webmasters/programa/z8124.html · Manual para elaborar una página web con fckeditor. Formato web.- http://www.abcdatos.com/webmasters/programa/z4695.html · Servidor para alojar una página web en alojalia. Formato web.- http://www.alojalia.com/alojamiento-web/alojamiento-web.html · Servidor para alojar una página web en acens. Formato web.- http://www.acens.com/alojamiento-web/ · Servidor para alojar nuestra página web en iespaña. Formato web.- http://web.iespana.es/services/hebergement/?menu=services · Servidor para alojar nuestra página web en abansys. Formato web.- http://www.abansys.com/alojamiento_web_hosting.html · Servidor para alojar nuestra página web en espaciowww. Formato web.- http://espaciowww.com/Servicios.php · Servidor para alojar nuestra página web el cnice. Formato web.- http://observatorio.cnice.mec.es/modules.php?op=modload&name=News&file=article&sid=431 · Servidor para alojar nuestra página web en esferahosting. Formato web.- · Cliente FTP: Cerberus FTP Server 2.45. Formato web.- http://www.zonagratuita.com/a-internet/ftp/Cerberus-FTP-Server.htm · Cliente FTP: FileZilla 3.3.3 Beta 6. Formato web.- http://www.zonagratuita.com/a-internet/ftp/File-Zilla-Beta.htm · Cliente FTP: SmartFTP 2.0.1000.2. Formato web.- http://www.zonagratuita.com/a-internet/ftp/smartftp.htm · Cliente FTP: FlashFXP. Formato web.- · Luis Echarri Prim: Criterios para la elaboración de páginas Web. Escuela superior de Ingenieros Industriales. Universidad de Navarra. Accesible en: http://www.tecnun.es/Asignaturas/Ecologia/asignatura/trabajos/ConsejWeb.htm · Recursos para crear una tu web. Formato web.- http://www.comocreartuweb.com/ · Adolfina Pérez i García (1997) : Diseño de documentos web. Universidad de las Islas Baleares. Accesible en: http://www.ieev.uma.es/edutec97/edu97_ta/taller04.htm · Manuales para diseños de páginas web. Accesible en: http://www.lsi.us.es/cursos/cursoweb/ · Manuales para crear páginas web. Accesible en: http://www.edukatic.com/curso/mod2/pro4/creaweb.htm · Pedro Cuesta Morales: Páginas web, posibilidades educativas. Universidad de Vigo. Departamento de Informática. Accesible en: http://www.slideshare.net/pedrocuesta/las-pginas-web-posibilidades-educativas/ · Mur, F y Serrano, C (2006): "Elaboración de una web docente". 5campus.org. Accesible en: http://ciberconta.unizar.es/Leccion/webdocente/INICIO.HTML · Pere Marqués (2000): Criterios de calidad para los espacios web de interés educativo. Departamento de Pedagogía Aplicada. Accesible en: http://dewey.uab.es/pmarques/caliweb.htm · Pere Marqués (2000): Los espacios web multimedia: Tipología, funciones, criterios de calidad. Departamento de Pedagogía Aplicada. Accesible en: http://dewey.uab.es/pmarques/tipoweb.htm · Pere Marqués (2002): Web docente. Departamento de Pedagogía Aplicada. Accesible en: http://dewey.uab.es/PMARQUES/webdocen.htm · Pere Marqués (2001): Portales educativos: Ficha para su catalogación y evaluación. Departamento de Pedagogía Aplicada. Accesible en: http://dewey.uab.es/PMARQUES/evaport2.htm · Pere Marqués (2003): La intranet y la web de los centros docentes. Departamento de Pedagogía Aplicada. Accesible en: http://dewey.uab.es/PMARQUES/intranets.htm · Pere Marqués (2000): Diseño de Páginas Web Educativas. Departamento de Pedagogía Aplicada. Accesible en: http://dewey.uab.es/PMARQUES/disdesaw.htm · Luisa Torres Barzabal: Elementos que debe de contener una web educativa. Universidad de Sevilla. Accesible en: http://www.sav.us.es/pixelbit/articulos/n25/n25art/art2508.htm · Blas Bermejo Campos, Tomás Cruz Michinina, Juan Antonio Morales Lozano, Luisa María Torres Barzabal: Características o directrices básicas que debe de presentar una página web educativa. Universidad de Sevilla. Accesible en: http://tecnologiaedu.us.es/ticsxxi/comunic/bbc-tcm-jaml-lmtb.htm · Pere Marqués (1999): Plantilla de catalogación, evaluación y uso contextualizado de páginas web. Departamento de Pedagogía Aplicada. Accesible en: http://dewey.uab.es/pmarques/evalweb.htm · Pere Marqués (2002): Plantilla para el análisis de una web de centro. Departamento de Pedagogía Aplicada. Accesible en: http://dewey.uab.es/PMARQUES/webcentro.htm · Román Graván, Pedro; Sarda Oliva, Esther ; Barroso Osuna, Julio ; Ballesteros Regaña, Cristóbal; López Meneses, Eloy: Una aproximación hacia el panorama de la evaluación de sitios y páginas web educativas: Universidad de Sevilla y Universidad de Extremadura. Accesible en: http://www.edutec.es/edutec01/edutec/comunic/TSE58.html · 31 herramientas para analizar mi página web. Accesible en: http://tintafantasma.net/2007/06/05/31-herramientas-gratuitas-para-analizar-tu-web/ · José Dionisio Castillo López: Internet como Herramienta de Investigación. UNED. Accesible en: http://www.slideshare.net/jdcastil/portafolio-232498 · Enlaces a distintas web educativas. Formato web.- http://www.aula21.net/primera/portaleseducativos2.htm |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||