| Reproductor FLV Con Flash 8 |
 |
 |
 |
| SOFTWARE - General |
| Dimanche, 20 Juillet 2008 13:01 |
|
There are no translations available. Descubre el FLV Playback, componente que reproduce archivos de vídeo flv de forma progresiva (streaming). Una de las principales aplicaciones de la versión de Flash 8 y superiores es el FLV Playback, componente que reproduce archivos de vídeo flv de forma progresiva (streaming). El streaming es una técnica que permite reproducir archivos multimedia sin necesidad de descargarlos previamente al disco duro local. Funciona como si fuera un embudo:
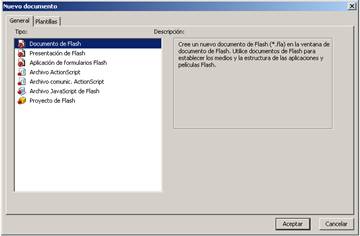
CÓMO CONFIGURAR EL REPRODUCTOR FLV PLAYBACKAbrimos un nuevo archivo pulsando Archivo > Nuevo o Ctrl. + N. seleccionamos Documento de flash y pulsamos Aceptar.
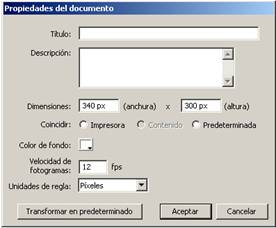
Modificamos las propiedades del documento Modificar > Documento, cambiamos las dimensiones a 340px de anchura y 300px de altura para su posterior publicación en blogs, y pulsamos Aceptar
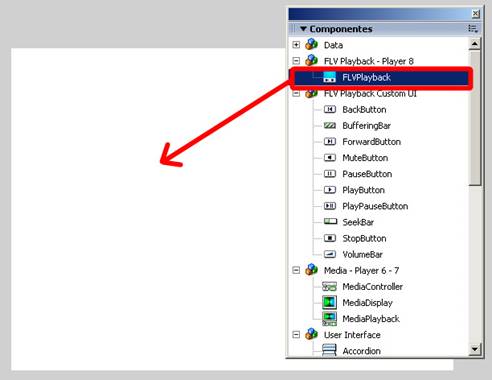
Pulsamos la combinación de teclas Ctrl+F7 sobre la pantalla o también desde el menú Ventana > Componentes.
Pinchar en FLVPlayback y sin soltar el botón del ratón lo arrastramos hasta la pantalla principal o hacemos doble clic sobre él. Aparece un recuadro negro con una cámara de vídeo sobre una hoja con el icono de flash, ese es el reproductor de Flash, hacemos clic sobre el y presionamos Alt+F7 o bien Ventana > Inspector de componentes.
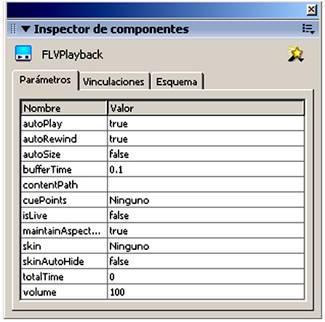
Se abrirán los parámetros del inspector de componentes:
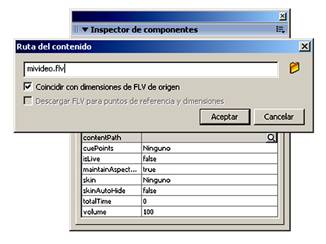
Vamos a estudiar uno a uno el significado de cada parámetro. - autoPlay: Puede tomar los valores de true o false. Si seleccionamos el valor true la película se reproducirá automáticamente. El valor de false fuerza a que pulsemos el botón de Play para comenzar a reproducir el archivo. - autoRewind: Puede tomar los valores de true o false. Si seleccionamos el valor true la película se rebobinará automáticamente cuando la reproducción de la película llegue a su fin. El valor de false fuerza a que pulsemos el botón de rebobinar para volver al inicio. - autoSize: Puede tomar los valores de true o false. True cambia el tamaño del reproductor al tamaño original del vídeo. El valor de false permite controlar el tamaño del reproductor por el usuario. - bufferTime: Es un campo numérico que indica el número de segundos que el reproductor almacenará el buffer antes del autoPlay. - contentPath: En este campo tenemos que asignar la URL o ruta de nuestro archivo FLV (nuestro vídeo).
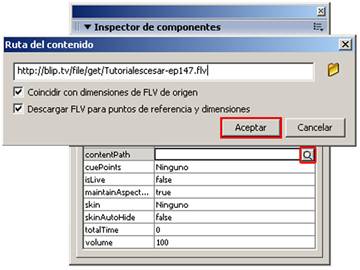
- cuePoints: Puntos de referencia para poder sincronizar nuestro vídeo con imágenes o textos. - isLive: Puede tomar los valores de true o false. True indica que la retransmisión del vídeo se está haciendo en vivo, en directo. El valor predeterminado es el de false. - maintainAspectRatio: Puede tomar los valores de true o false. True hace que cambie el reproductor en función del tamaño del vídeo. False hace lo contrario. MaintainAspectRatio tiene menos valor que el parámetro Autosize. - sKin: Parámetro que permite cambiar la apariencia de nuestro reproductor. - sKinAutoHide: Puede tomar los valores de true o false. True hace que el menú de reproducción desaparezca cuando el ratón no se encuentra encima del reproductor. Con el valor de false forzamos al menú a permanecer fijo. - totalTime: nº total de segundos del archivo flv de origen. Valor predeterminado 0. - volume: Porcentaje de volumen sonoro de nuestro vídeo. Veamos un ejemplo de configuración de los parámetros del inspector de componentes: 1º- autoPlay false para forzar al usuario a pulsar el play para comenzar. 2º- autoSize true para que el tamaño del reproductor sea el del archivo original. 3º- Hacemos clic en contentPath y añadimos la URL de nuestro archivo, por ejemplo: http://blip.tv/file/get/Tutorialescesar-ep147.flv y pulsamos Aceptar.
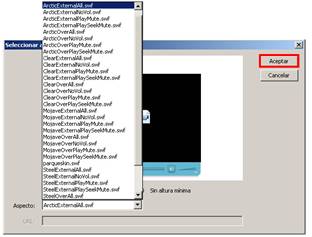
4º- Hacemos clic en sKin seleccionamos la que más nos guste y pulsamos Aceptar.
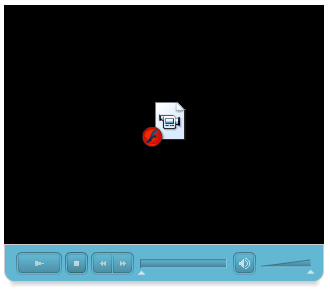
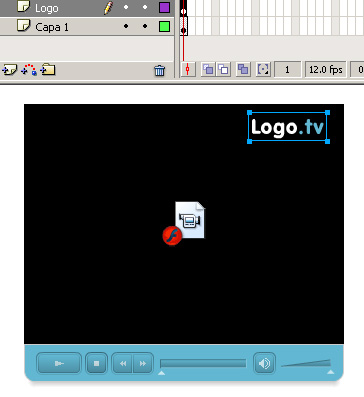
En los demás parámetros dejamos sus valores predeterminados. Si hemos realizado todo correctamente nos habrá quedado algo parecido a esto:
Podemos personalizarlo aún más, por ejemplo añadiendo un logotipo. Para ello insertamos una capa nueva e introducimos en ella el texto de nuestro logo.
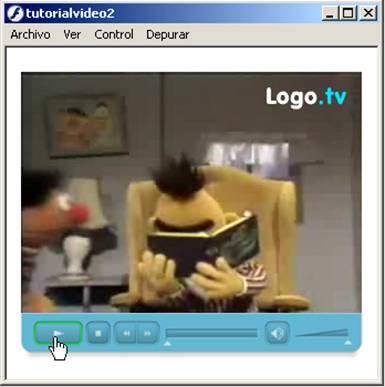
Probamos la película presionando Ctrl.+Intro. Desde el menú: Control > Probar película.
Y ya podemos disfrutar de la reproducción nuestra película Si queremos publicar el reproductor en nuestro blog o Web, primero tenemos que subir el archivo.swf generado al probar o publicar la película y el swf de la Skin (menú), a nuestro servidor (http://www.tudominio.es/archivo.swf) y posteriormente insertar el siguiente código rellenando previamente los campos en rojo: < object id="movie" type="application/x-shockwave-flash" data="http://www.tudominio.es/archivo.swf" width="anchodelswf" height="altodelswf"> < /object>
|