| Uso de AppInventor en la asignatura de Tecnologías de la Información y la Comunicación |
 |
 |
 |
| SOFTWARE - Programación |
| Escrito por José Luis Rederjo |
| Miércoles, 20 de Febrero de 2013 00:00 |
|
En el actual diseño del Bachillerato en España se propone “Tecnologías de la Información y la Comunicación como asignatura optativa”. Entre los objetivos generales de esta asignatura se puede leer “Usar los recursos informáticos como instrumento de resolución de problemas específicos” o “Integrar la información textual, numérica y gráfica obtenida de cualquier fuente para elaborar contenidos propios y publicarlos ... y formatos que faciliten la inclusión de elementos multimedia decidiendo la forma en la que se ponen a disposición del resto de usuarios”. Son muchos los profesores que enseñan algún lenguaje de programación como una de las herramientas para alcanzar estos objetivos. En este artículo se propone usar App Inventor1 como parte del curriculum de esta asignatura. App Inventor es al mismo tiempo un lenguaje de programación, una herramienta de diseño y un entorno de desarrollo de aplicaciones para móviles y tablets que funcionen con el sistema operativo Android. App Inventor permite también ejecutar las aplicaciones en un emulador, por lo que no es imprescindible disponer del teléfono para probar los programas que se hagan.
App Inventor fue desarrollado por Google, pero en Agosto de 20112 fue publicado como Software Libre bajo la licencia Apache 2.0 y su desarrollo se traspasó al Instituto Tecnológico de Massachusetts (MIT). El lenguaje de programación que se usa en App Inventor está claramente inspirado y toma muchos elementos de Scratch3 que está siendo desarrollado por el mismo MIT desde hace más de ocho años. En la imagen siguiente se puede apreciar la herramienta de diseño en el navegador con la que se construye el interfaz gráfico de la aplicación:
¿Por qué App Inventor?Casi todos los lenguajes de programación tienen una sintaxis que al principiante le suena a chino. Son una mezcla de inglés y extrañas reglas de sintaxis. Como ejemplo, el programa más pequeño que se puede hacer en Java es algo así: class Hola Es evidente que al aprender a programar la sintaxis provoca una curva de aprendizaje significativa. Aunque hay lenguajes más limpios en este sentido que Java, como Python, siempre requiere invertir mucha práctica y tiempo en aprender los comandos, sus reglas de escritura, sentido de los distintos signos de puntuación, etc. Todo este tiempo es tiempo no empleado en aprender a diseñar algoritmos para resolver problemas, tal y como pedía el primero de los objetivos de la asignatura de TIC. Con App Inventor se aprende a programar usando bloques de programación. Estos bloques están hechos con elementos comunes a la mayoría de los lenguajes de programación existentes. Se colocan bloques para construir bucles, condiciones, variables, etc. que permiten pensar lógicamente y solucionar los problemas de forma metódica, sin perder el tiempo en encontrar el punto y coma o los dos puntos que están donde no deben y producen errores de compilación o ejecución.
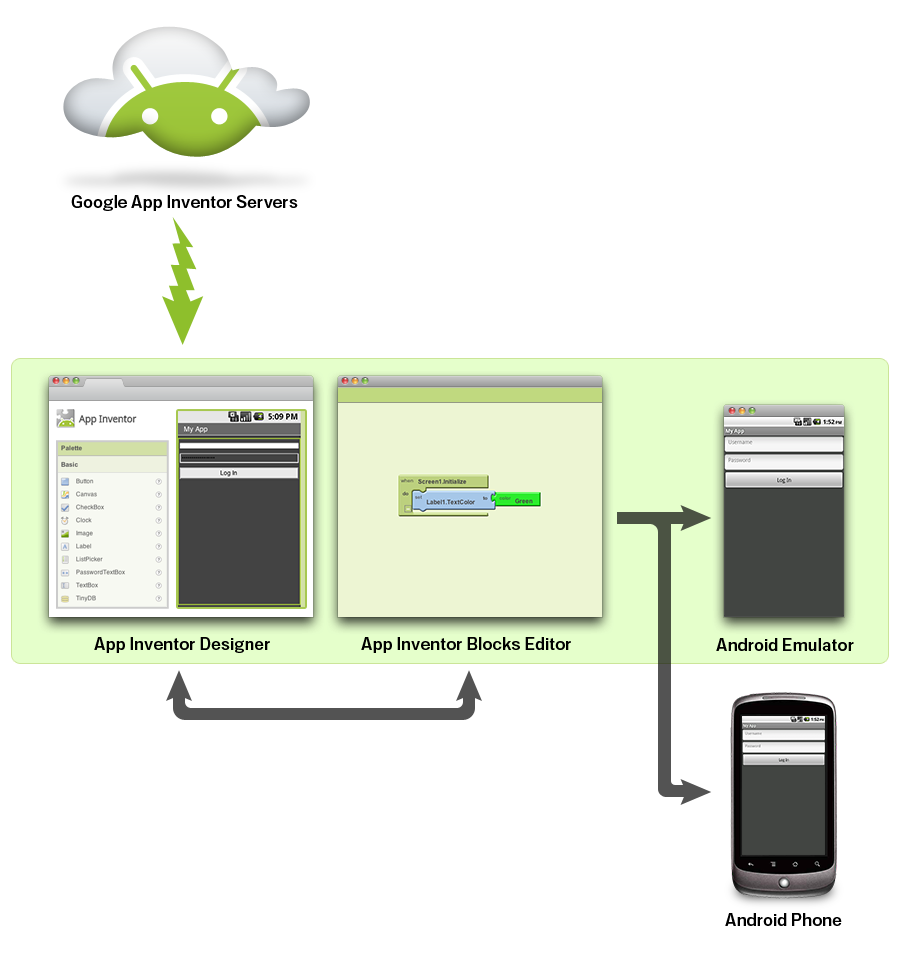
Imagen 3: Diagrama de funcionamiento de App Inventor Imagen de http://appinventor.mit.edu/explore/content/what-app-inventor.html bajo licencia Creative Commons Reconocimiento-CompartirIgual 3.0 Es de esperar que, al igual que hicieron con Scratch, en el futuro los bloques de App Inventor estén traducidos a otros idiomas. En la actualidad sólo están disponibles en inglés, lo que requiere un pequeño esfuerzo de traducción al estudiante para entender qué es lo que hace cada bloque. De todos modos, los bloques están clasificados mediante un criterio de colores que indica en parte su función o el componente al que hacen referencia. Además de los elementos pedagógicos, App Inventor tiene algunas características que lo hacen especialmente adecuado:
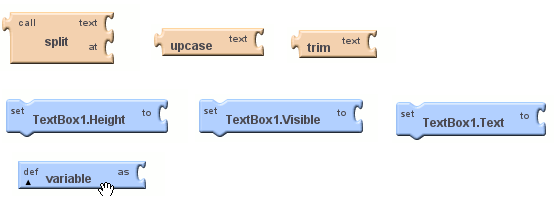
Elementos de programación en App InventorVeamos algunos de esos bloques de App Inventor: SentenciasAl programar necesitamos a menudo decirle al ordenador que haga algo. En App Inventor existen numerosos bloques que son sentencias de programación. Se distinguen rápidamente porque expresan una acción a realizar con un verbo en imperativo. Los más habituales son call, set y def (abreviatura de define). Además, los bloques que son sentencias sólo están disponibles en dos colores: azul para modificar variables o propiedades de un objeto y naranja para llamar a funciones. En la imagen siguiente se ven algunos ejemplos de las sentencias para dividir un texto en partes, convertirlo a mayúsculas, cambiar la altura, texto o visibilidad de un recuadro de texto o definir una variable.
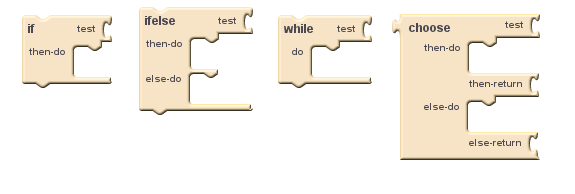
CondicionesCon frecuencia necesitamos realizar distintas acciones en función de que ocurra o no algo. En App Inventor para condicionar nuestro programa tenemos las estructuras if-then, if-then-else , while y choose:
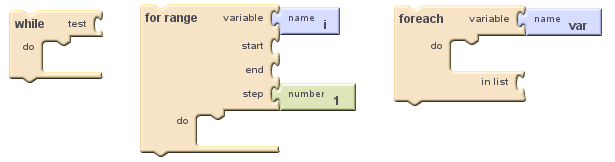
En todos estos bloques se puede ver como tenemos en la parte superior un espacio para encajar el test o pregunta que se hace el programa para decidir por donde continuar su flujo.Las tres primeras estructuras son habituales en la mayoría de los lenguajes, la última, choose, es prácticamente igual a if-then-else con la diferencia de que permite devolver una variable en función de que se cumpla o no el test. BuclesUn bucle provoca la ejecución repetida de varias sentencias. En App inventor disponemos de los bucles while, for range y foreach.
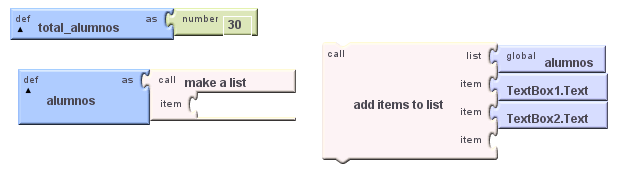
El primero ejecutará el bloque de sentencias que se encajen en el apartado do mientras se cumpla la condición que refleje el test. for range es el típico bucle “for” de otros lenguajes de programación y, como tal, tiene las opciones de elegir el nombre de la variable que itera, su comienzo, fin y el tamaño de los saltos de iteración. Finalmente, foreach es un iterador sobre los elementos de una lista. VariablesDisponemos de las herramientas para definir y cambiar variables. El tipo puede ser numérico o un texto y “se declara” al asignarle un valor por primera vez.
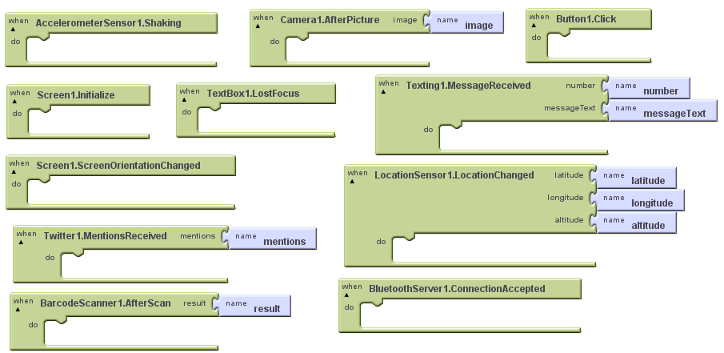
En el gráfico anterior se ve como se declara una variable llamada “total_alumnos” y se le da un valor numérico de 30. Además se ven dos bloques muy importante en App Inventor. Su lenguaje cuenta con una estructura de datos llamada list (lista) que es similar a los Arrays de otros lenguajes de programación. Se ve el bloque con el que se define la lista “alumnos” (se define vacía al no añadirle ningún item) y también se ve el bloque en el que se le añaden dos elementos a la lista alumnos. En este ejemplo se le añade el texto que contienen los cuadros de texto “TextBox1” y “TextBox2”. EventosEs indispensable que los programas que sean capaces de responder a la interacción del usuario con el interfaz. Es ahí donde toman su importancia los bloques de App Inventor, para ejecutar acciones en respuesta a los eventos que se produzcan en el teléfono o el tablet. El nombre de los distintos eventos dependen del objeto que los provoca. Un botón avisa de cuando se ha hecho clic sobre él, mientras que el acelerómetro avisa de cuando se ha agitado el móvil, la mensajería de cuando se ha recibido un mensaje, el objeto de Twitter de cuando hemos sido mencionados en esa red social, la cámara de fotos de cuando se ha hecho una foto y así sucesivamente.
En la imagen anterior se pueden ver algunos de estos eventos. De esta selección se aprecia que con App Inventor no sólo se dispone de objetos que se pueden colocar en la pantalla como un botón o imagen, sino también de otros muchos objetos que nos dan acceso a las funcionalidades que tienen los teléfonos y tablets Android. Tenemos acceso a Internet, Bluetooth, hacer llamadas, enviar y recibir mensajes, las coordenadas de posición GPS, etc. También se puede apreciar como todos los eventos tienen la estructura “When evento do”, y son de color verde. Tienen este color porque son parte de la sección “My blocks” en el entorno de desarrollo. “My blocks” es donde se leen o manipulan las propiedades de los distintos elementos que hayan sido colocados manualmente en el entorno de diseño: botones, brújula, etiquetas, cuadros de texto, etc. Como usar App InventorApp Inventor requiere que el ordenador tenga alguno de estos sistemas operativos:
Necesita también de conexión a Internet (los programas y las aplicaciones se cargan siempre desde Internet) y uno de los siguientes navegadores web con estas versiones mínimas:
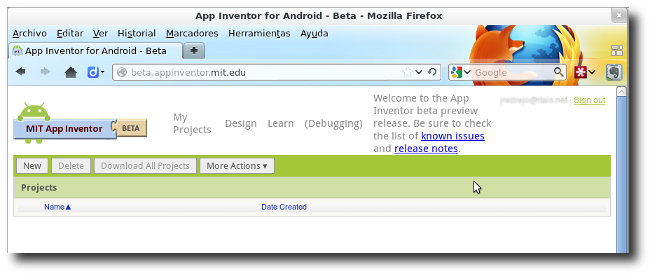
Se necesita también una cuenta de correo electrónico de Gmail y Java Web Start instalado en el ordenador. El software para ejecutar los programas se descarga de http://appinventor.mit.edu/explore/content/install-app-inventor-software.html , donde se elegirá una opción u otra dependiendo del sistema operativo que se esté usando. En el caso de Macintosh o Windows se dispone del típico instalador para estos entornos. En sistemas Gnu/Linux Debian o derivados se proporcionan los paquetes deb de instalación4 o la opción de instalar directamente desde un archivo comprimido tar.gz5. Nota importante: En el caso de instalar en un sistema Linux de 64 bits es necesario asegurarse de que están instalados algunos paquetes para que el software funcione. En 6 se puede ver la lista de paquetes necesarios. Este software permitirá no solo ejecutar los programas en nuestro móvil o en el emulador, sino que dispone además de un intuitivo interfaz de depuración que ayuda a encontrar errores de programación. Para que App Inventor pueda comunicarse desde el ordenador con el móvil usando el cable USB es necesario ir a los ajustes del móvil ->Opciones de desarrollador y activar la opción “Depuración de USB”. Importante: Es conveniente instalar este software, pero no necesario para hacer los programas. Si no se instala saldrá un mensaje de error cada vez que se carga la aplicación de desarrollo avisando de que no encuentra el entorno de emulación, pero se puede realizar el programa igualmente. Si el ordenador está conectado a Internet, dispone del sistema operativo y el navegador adecuado y tiene Java instalado ya se puede empezar a programar. En el navegador hay que introducir la dirección http://beta.appinventor.mit.edu/ . Entonces pedirá nuestros datos de acceso al correo de Gmail y, si es la primera vez que se accede, pedirá permiso para usar esa cuenta de correo. Una vez que se le concede el permiso se carga la siguiente pantalla:
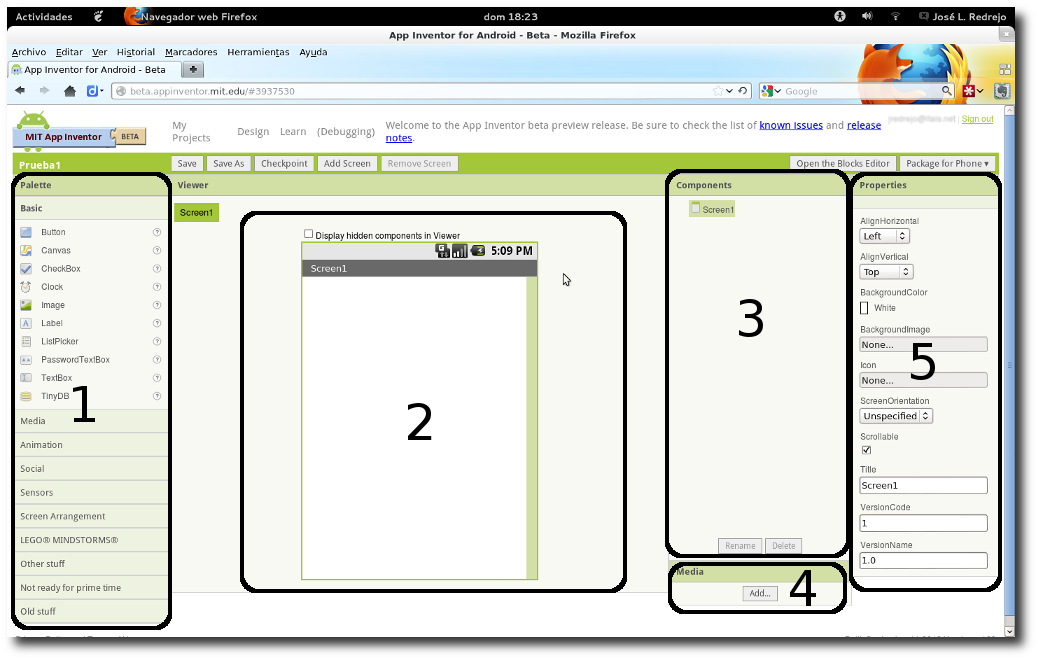
Se puede apreciar que se trata de una simple vista del listado de proyectos hechos por el usuario. En App Inventor los proyectos se guardan “en la nube”, es decir, en los servidores del MIT. Por tanto, podemos abrir nuestros proyectos desde cualquier ordenador con conexión a Internet sin que tengamos que llevar los archivos de un lado a otro. En cualquier caso, este mismo interfaz da las opciones para descargar el archivo del proyecto si se quiere. Haciendo clic sobre el botón New, pedirá el nombre que queramos darle al proyecto e inmediatamente se abrirá la siguiente ventana:
Se trata de la ventana del diseñador en la que se construye, mediante el ratón, sin necesidad de usar ningún lenguaje de programación, todo el interfaz gráfico que va a tener la aplicación. En ella se han marcado con números cada una de sus partes principales:
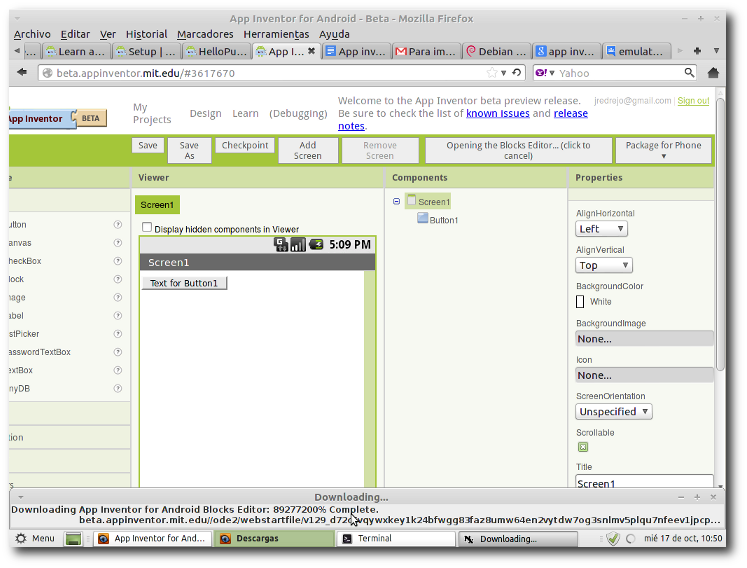
Este es el entorno en el que se diseña la aplicación. Para poder realizar la programación es necesario hacer clic en el botón de la esquina superior derecha con el texto “Open the blocks editor”. Eso hará que el navegador avise de que va a descargar una aplicación que arrancará con Java Web Start. Mientras se descarga la aplicación aparecerá en la parte inferior de la pantalla un texto indicativo de la carga:
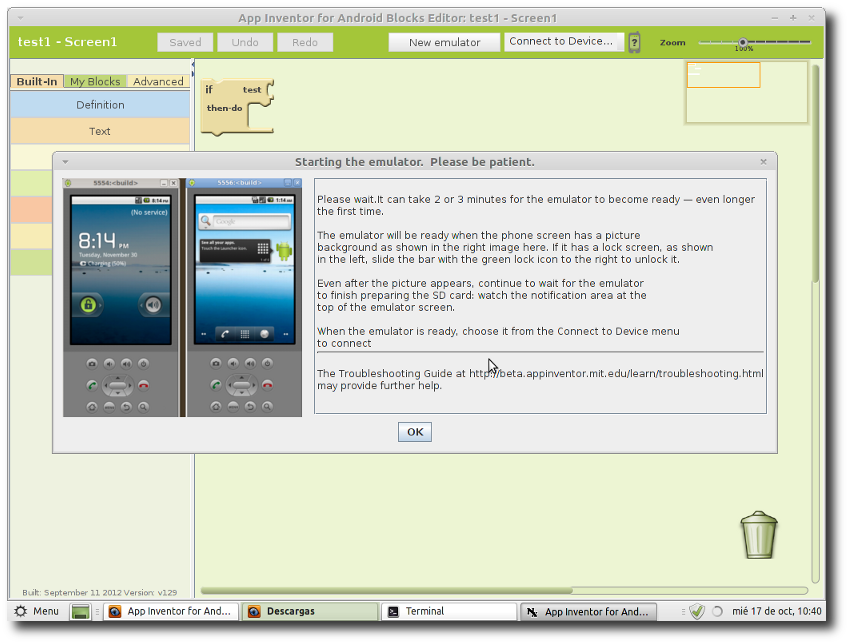
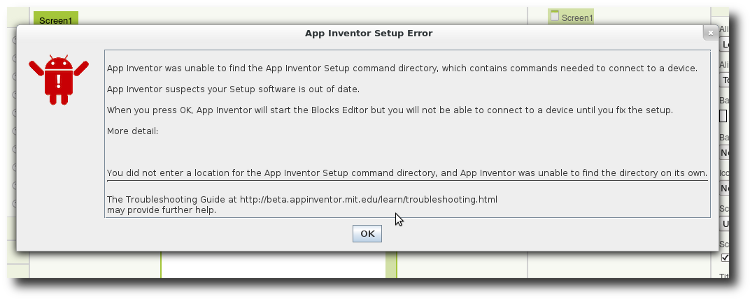
Al terminar la carga, si no está instalada la aplicación que permite la ejecución o simulación del móvil aparecerá este mensaje:
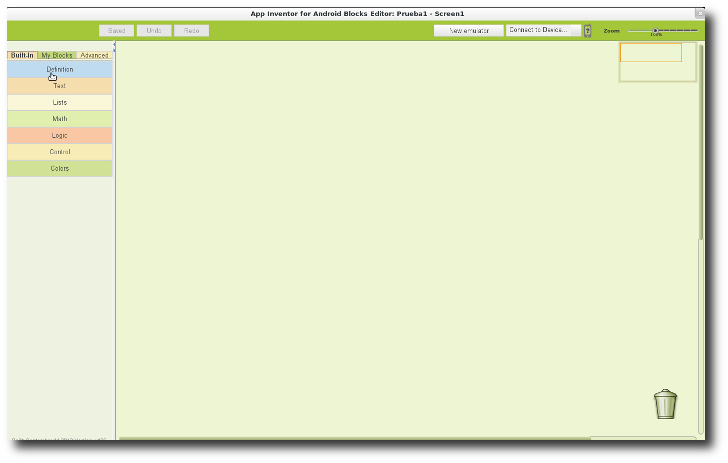
Tras aceptar el mensaje aparecerá por fin el editor de bloques de programación:
Esta es la pantalla que usaremos para hacer los programas que interaccionan con el interfaz gráfico. Se puede apreciar como está dividida en dos partes muy claras: un enorme lienzo en “blanco” a la derecha donde se irán arrastrando los bloques de programación y a la izquierda los menús que dan acceso a esos bloques. El menú está formado por tres pestañas: Built-In, My Blocks y Advanced, y bajo cada una de ellas aparecen a su vez distintos menús que permitirán seleccionar los bloques disponibles en cada caso.
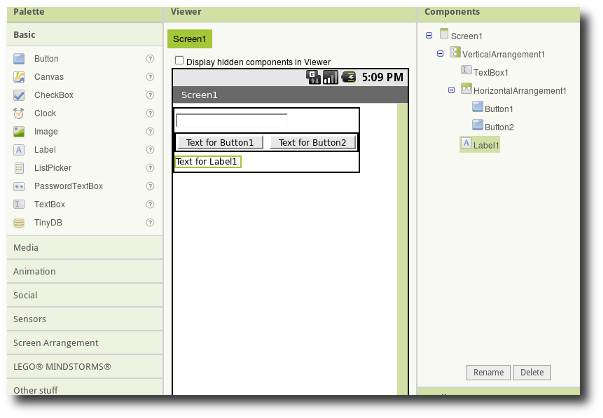
En la parte superior derecha del editor de bloques de programación se pueden ver también los botones que dan acceso a conectar con un teléfono Android que estuviera enchufado al ordenador o lanzar el emulador. ProgramandoLa mejor forma de ilustrar la forma de trabajar con App Inventor es mediante un ejemplo hecho paso a paso. En la página oficial hay un enlace bien visible llamado “Teach” donde se puede acceder a decenas de ejemplos y tutoriales de uso. Es casi un clásico empezar con la aplicación “Hello Purr” en la que un gatito maulla al pulsar en la pantalla7. Se pueden encontrar por Internet también ejemplos avanzados8 que usan bases de datos y el reconocimiento de voz9 o desarrollos curriculares completos. En concreto, hay varios10 11 que están orientados para alumnos del primer curso universitario en facultades de ciencias, y con pequeñas adaptaciones para disminuir la dificultad de los proyectos propuestos pueden ser usados en 1º de Bachillerato en la asignatura de TIC. En lugar de seguir el criterio habitual en los tutoriales que muestran cómo hacer aplicaciones visuales para los móviles, a continuación se expondrá cómo hacer una aplicación con un interfaz sencillo en el que prime más la parte de solución de problemas. Para ello , vamos a hacer el ejercicio típico en los cursos de lenguajes de programación de decir cuál el mayor número de entre tres o más. Primero hay que hacer el diseño en el navegador, usando el diseñador de App Inventor. En la paleta, en la sección “Screen Arrangement” se escoje un “VerticalArrangement” y se suelta sobre la pantalla del Viewer. El componente VerticalArrangement es para forzar una distribución vertical de los componentes que se suelten sobre él. Así se asegura que la disposición de los elementos en la pantalla es en vertical, independientemente del tamaño y los componentes que pongamos. Después se añade, sobre el VerticalArrangement1, un TextBox (de la pestaña Basic), un HorizontalArrangement y un Label. Después se añaden dos Button sobre el HorizontalArrangement con lo que se asegura que los botones van a estar siempre colocados uno al lado del otro, en horizontal. Debe quedar una pantalla como la siguiente:
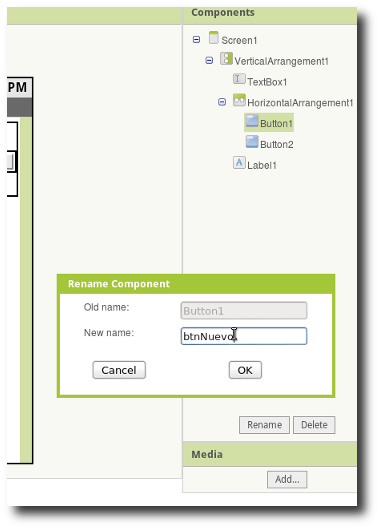
Para que cuando se haga el programa podamos identificar bien los objetos que están en la pantalla es conveniente darles nombres identificativos de su función. Para renombrar los objetos que se han puesto en el paso anterior hay que seleccionarlos en el apartado Components y pulsar al botón Rename. En este programa renombramos el cuadro de texto, los botones y el label a txtInput,btnNuevo, btnFin y lblresultado
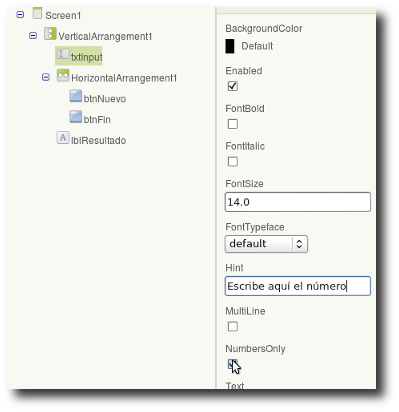
Una vez que han sido renombrados los objetos, a algunos de ellos se le cambian las propiedades.
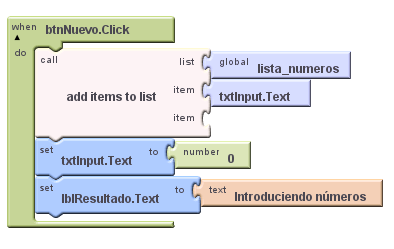
Para este programa vamos a hacer que el txtInput sólo acepte números, por lo que activamos la propiedad NumbersOnly en sus propiedades, tal y como se ve en la imagen anterior. El interfaz de la aplicación ya está completo, ahora toca hacer el programa mediante el editor del de bloques de programación, que se abrirá pulsando en el botón “Open the Block Editor” del diseñador. Una vez abierto, para empezar, se definen mediante el bloque que se encuentra en “Built-in” -> “Definition”, dos variables. Una de ellas es una lista a la que se ha llamado lista_numeros. Su bloque se arrastra desde “Built-In”->”Lists”->”make a list”. En esta lista se irán almacenando cada uno de los números que el usuario introduzca cuando quiera comparar varios. La otra variable se llama maximo y se usará cuando el usuario pulse el botón Fin. En ese momento se recorrerá lista_numeros, se irá comparando cada valor que contiene con el máximo y se irá almacenando ahí el mayor de los números revisados. Como será un número, hay que arrastrarlo desde “Built-in”->”Math-”>number A continuación se ha programado el evento Click de btnNuevo. Cada vez que el usuario pulse en ese botón se harán los siguientes pasos:
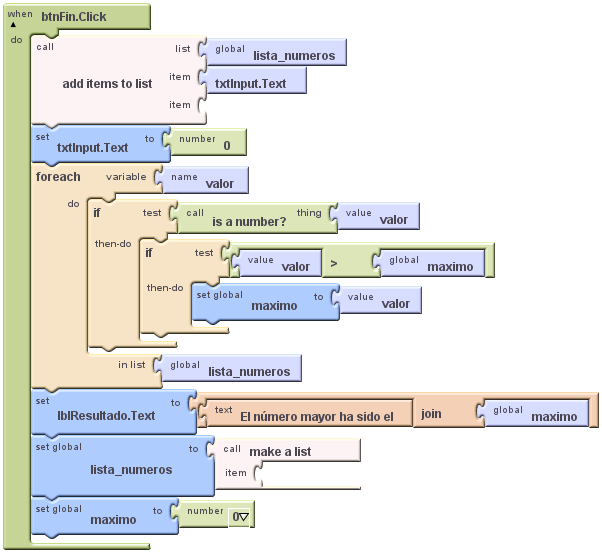
Finalmente se ha programado la parte más compleja, lo que ocurre cuando el usuario pulsa btnFin:
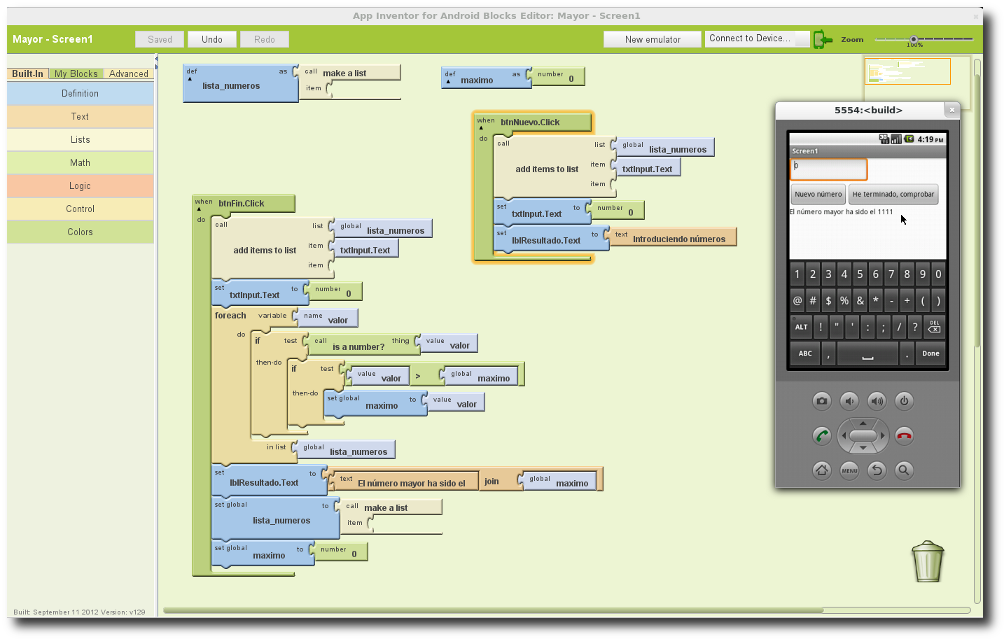
Es algo tedioso el tener que ir cambiando continuamente de las pestañas de “Built-In” a “My Definitions” porque cada vez que se haga referencia a una variable creada o a un componente colocado en el diseño hay que buscarlo en “My Definitions”, mientras que cada vez que se quiera poner una sentencia, bucle, un número, un texto en blanco o una condición hay que localizarlo en la pestaña “Built-In”. Con la práctica se hace fácil encontrar cada cosa, pero al principio suele ocurrir que el usuario no encuentra en qué apartado está lo que necesita. En cualquier caso, como todo el programa se ha hecho arrastrando y soltando bloques no es posible cometer errores de sintaxis. Se puede ver también como, sin definir las variables, la aplicación se encarga automáticamente de convertir textos o strings a números y viceversa. Finalmente podemos probar en nuestro móvil o en el emulador el programa y comprobar si todo ha ido bien. Para ello pulsamos el botón “Connect to Device...” de la esquina superior derecha del editor de bloques y le decimos que transfiera el programa al dispositivo deseado.
Podemos ir modificando tanto el programa de bloques como el diseño gráfico después de haber conectado al móvil o al emulador y se verá en tiempo real como cambia el diseño de la aplicación en el dispositivo. Además, en caso de que hubiera errores en la lógica del programa que quisiéramos depurar, también existe un sistema de depuración12 muy completo para poder ver el flujo del programa, valores de variables, etc. En la web oficial de App Inventor existe una completa referencia13 que explica la funcionalidad de todos y cada uno de los bloques disponibles para el lenguaje de programación. Explica breve y concisamente los bloques y es un sitio ideal para familiarizarse con las posibilidades de App Inventor y consultar las dudas que puedan surgir al hacer los programas. 2 https://groups.google.com/d/msg/app-inventor-announcements/jTfW1d2OMxo/t55dux2btvYJ 4 http://dl.google.com/dl/appinventor/installers/linux/appinventor-setup_1.1_all.deb 5 http://dl.google.com/dl/appinventor/installers/linux/appinventor-setup_1.1.tar.gz 6 Hay que instalar lib32stdc++6 y lib32ncurses5. Además se debe instalar ia32-libs en Debian Wheezy o superior o ia32-libs-core en Debian Squeeze o inferior 7 http://gigaom.com/mobile/hands-on-with-googles-android-app-inventor/ 8 http://www.appinventorblocks.com/appinventor-tutorials-tips 9 http://notes.hfoss.org/index.php/AppInventor:Advanced_Tutorials 10 https://sites.google.com/a/usfca.edu/cs107/home 11 https://sites.google.com/site/appinventoredu 12 http://beta.appinventor.mit.edu/learn/reference/other/testing.html |