| Wallwisher |
 |
 |
 |
| INTERNET - Aplicaciones web |
| Escrito por Cesar Vallejo |
| Mércores, 07 Setembro 2011 12:50 |
|
There are no translations available.
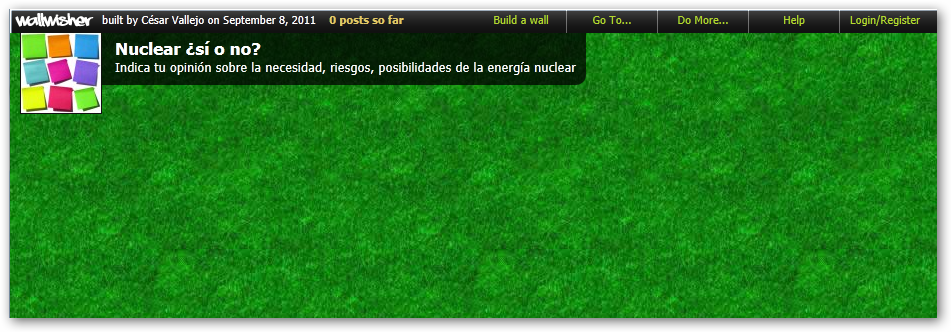
Wallwisher es una herramienta para la creación de tablones de notas, sigue el paradigma del post-it o del tablón de anuncios ya conocidos. Aparece en el top 100 de las herramientas para la enseñanza que publica el Centre for Learning & Performance Technologies. Su utilidad educativa es indudable y permite emplear técnicas como el Brainstorm o torbellino de ideas para la introducción de temas de debate, preconocimientos, el incio de proyectos, trabajos de investigación, etc. Todos los usuarios pueden añadir post-it a un tema de manera que se enriquezca la información que contiene el mural. Puede ser una aplicación especialmente indicada para proyectos en los que se requiere un intercmabio de ideas ágil, técnicas de brainstorming, etc. Podemos acceder a la página principal de esta aplicación y desde el menú superior de la página seleccionar la opción Bluid a wall; observamos que se nos a abierto un muro en blanco.
Creación de un muralA continuación comenzaremos introduciendo los datos básicos del muro que vamos a crear:
Nuestros datosEn el cuadro You are... introducimos nuestro nombre y dirección de email.
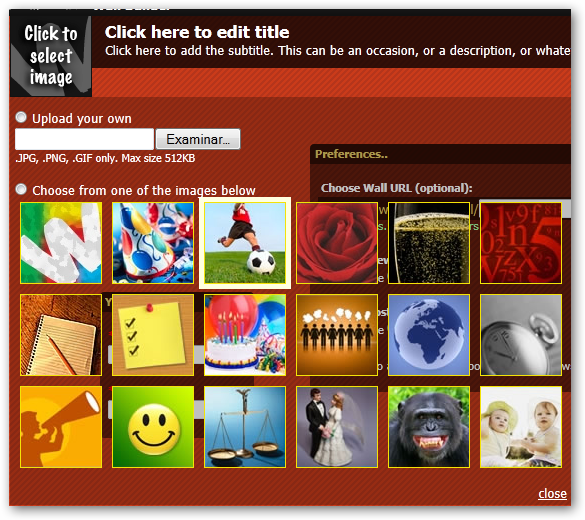
Añadir un logo al muralPara introducir el logo, haremos clic en la zona superior izquierda donde indica Clic to select image. Al hacer clic comprobamos que podemos añadir una imagen desde nuestro equipo o seleccionar otra prediseñada.
La primera opción requiere de la realización de una serie de pasos:
 Si deseamos incluir una imagen prediseñada el proceso es mucho más sencillo:
En cualquiera de los dos casos no se mostrará la imagen. Cuando finalicemos el proceso de creación e identificación del mural aparecerá en el sitio especificado. Crear el título y subtítuloPara la creación de un mural es necesario asignarle un título y un subtítulo o descripción, si no, no podremos continuar con el proceso.
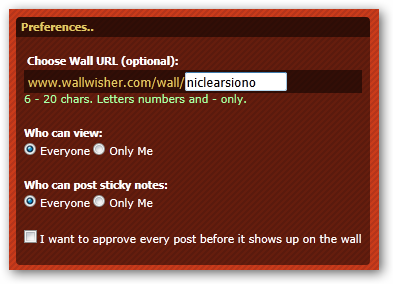
 PreferenciasEn el cudro preferencias deberemos:
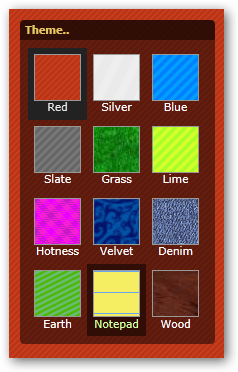
 Tema del muralSeleccionamos un tema de los propuestos simplemente marcando sobre uno de ellos. Comprobamos que cambia el aspecto del muro.
Por último, hacemos clic en el botón Done y accedemos al mural recién creado, comprobando que no tiene ningún post.
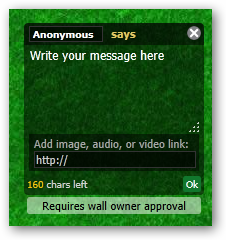
Añadir un postEl proceso de añadir un post es realmente sencillo:
Podemos añadir diversos elementos multimedia a través de la inclusión de su URL en la zona habilitada para ello:
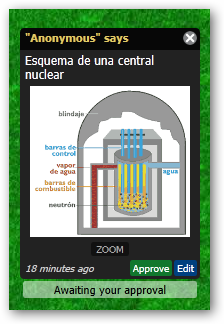
Dependiendo del tipo de archivo que hayamos enlazado obtendremos un tipo de post distinto:
Cuando el autor del mural ha marcado la opción de que él deberá aprobar todos los post, nos aparecerá un mensaje en la ventana en la que estamos trabajando que indica este hecho: Requires wall owner aproval. Si queremos deshacer el último cambio realizado en el muro haremos clic en la opción Undo de la zona inferior derecha del mural.
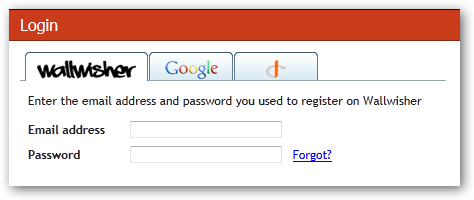
Haciendo clic en el botón EDIT de la ventana de un post podremos editar la información que contiene. Si no queremos guardar los cambios haremos clic en el botón Cancel. Acceder al nuestro muralUna vez creado el mural recibimos un mensaje en nuestra dirección de correo donde nos asignan una contraseña. Con estos datos podemos acceder a nuestro espacio y aprovar los post añadidos, cambiar la configuración del muro, etc.
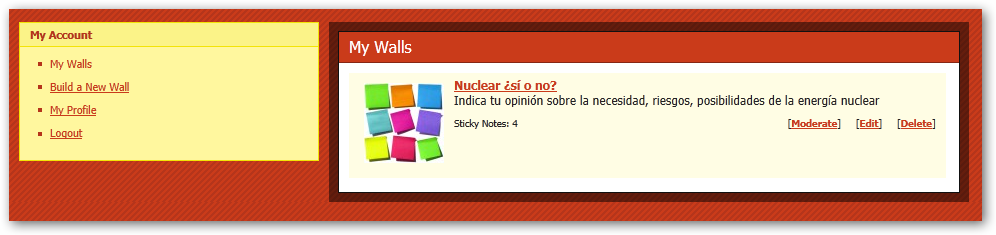
Ya podemos aprobar otros post, crear o modificar nuestros muros, cambiar nuestro perfil.
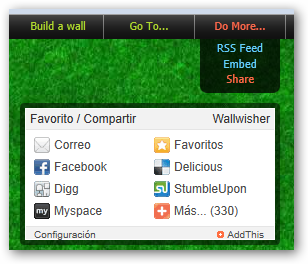
Compartir los murosPor defecto wallwisher permite compartir los muros mediante distintos procedmientos:
Para que cualquier visitante pueda acceder a esta opción deberá:
|