| Manual de Popplet. Organizar nuestras ideas |
 |
 |
 |
| INTERNET - Aplicaciones web | |||||||||||||||||||||||||||||||||||||
| Cesar Vallejo-k idatzia | |||||||||||||||||||||||||||||||||||||
| Asteazkena, 2012(e)ko urtarrila(r)en 04-(e)an 14:50etan | |||||||||||||||||||||||||||||||||||||
|
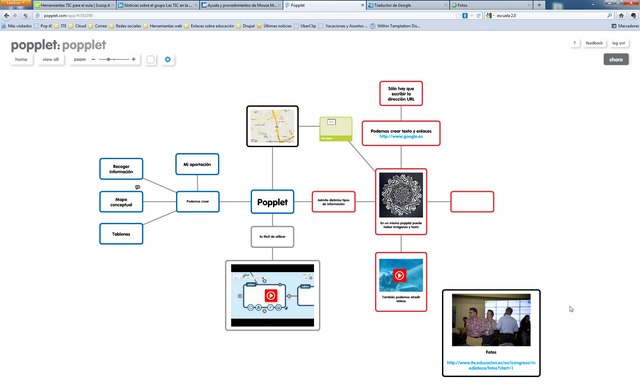
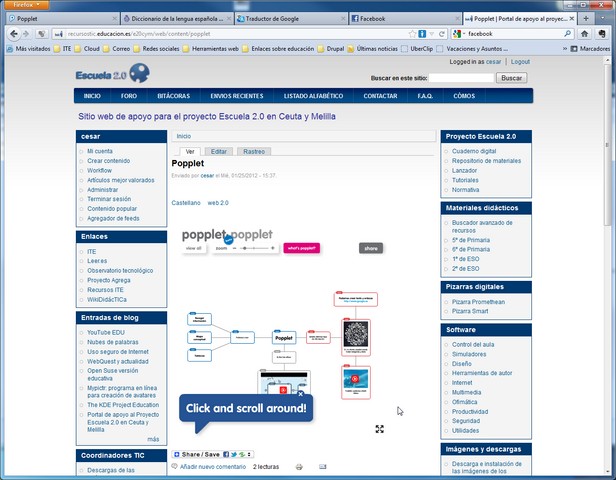
There are no translations available. Popplet es una aplicación en la nube que permite, de forma gráfica, estructurar y organizar tus ideas. Con Popplet dispones de la posibilidad de crear mapas mentales, conceptuales, tablones, murales, galerías, etc. De forma individual o colaborando con otras personas. Un popplet es un gran tablón donde cologar, organizar y relacionar tus ideas. Una de las mayores ventajas de Popplet es su sencillez y lo intuitivo de su interfaz. ¿Qué es Popplet?Tal como aparece reflejada en su web se trata de una “plataforma para tus ideas”. A partir del paradigma de una hoja en blanco podemos añadir popplets para organizar la información. Cada popplet es una idea, concepto, imagen, etc. ¿Qué es un popplet?Realmente un popplet podríamos considerarlo como una burbuja de información que se puede conectar con otras para así organizar todo el contenido. En cada uno de los popplets podemos añadir imágenes, textos, dibujos y vídeos de forma muy sencilla. Para distinguir los distintos conceptos llamaremos proyecto a un archivo popplet (cada uno de los tablones que creemos) en el que se recogen un grupo de ideas y popplets a cada una de las ideas. Utilizar PoppletComo la mayoría de las aplicaciones de cloud, Popplet requiere de un registro previo a su utilización. Al ser un proceso similar al de cualquier otra aplicación de este tipo lo vamos a soslayar para así no recargar de información este artículo. Al ser una aplicación cloud necesitamos emplearla a través de un navegador. Popplet tiene reconocidos problemas de compatibilidad con Internet Explorer. Una vez que se recogen nuestros datos recibimos una información básica de las posibilidades de uso de Popplet (similar a la que se nos ofrece en la página de inicio). Finalizada esta demostración, deberemos hacer clic en el botón “take me to popplet!” de manera que accedemos al escritorio.

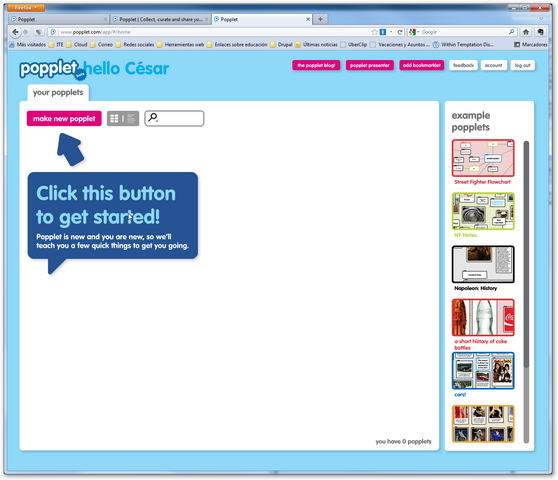
La primera vez que accedemos a Popplet aparece un recuadro en azul amplio donde se nos indica lo que deberemos hacer para crear un nuevo proyecto de Popplet.
El escritorioDenominamos así a la zona en la que se muestran los proyectos de cada usuario y el acceso a otras opciones de trabajo con Popplet. En la zona superior derecha podemos ver un conjunto de botones que nos ofrecen, por un lado, acceso a distintos enlaces (color fucsia) y por otro a opciones específicas de trabajo de nuestro usuario de Popplet (color blanco).
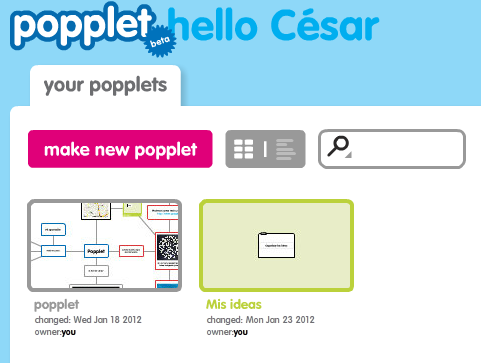
Además de este conjunto de botones, disponemos de acceso a opciones de configuración de la vista de nuestros proyectos y de un formulario de búsqueda.
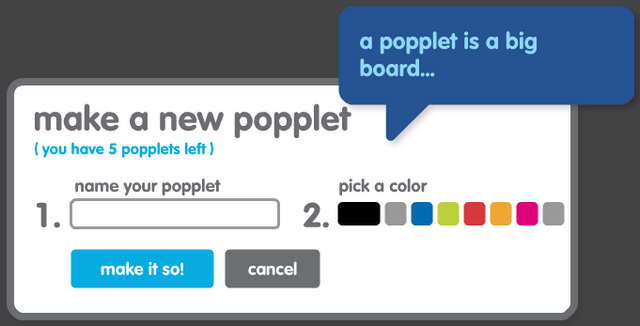
Crear un proyectoAl hacer clic sobre el botón “make new popplet” comenzamos a trabajar. El primer paso nos obliga asignar un nombre al nuevo documento y un color de fondo.
 Le damos, por ejemplo el nombre “Mi primer popplet” y color de fondo blanco y continuamos trabajando haciendo clic en el botón “make it so!” Accedemos a nuestra primera zona de trabajo.
Ayuda inicialComo ya hemos indicado, Popplet es bastante intuitivo, no obstante, nos ofrece una ayuda visual para saber qué debemos hacer y cuáles son las posibilidades de trabajo.
Recorremos este breve tutorial y comenzamos a trabajar haciendo clic en el icono de cerrar la ayuda.

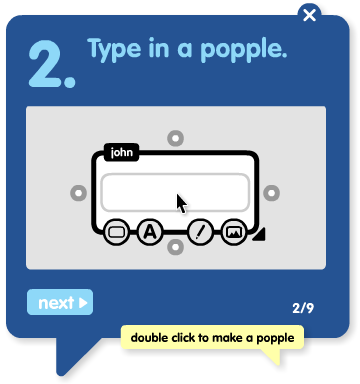
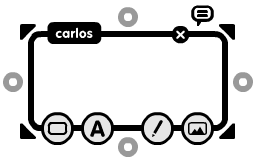
Primeros pasosUna vez que hemos leído la ayuda ya estamos en disposición de comenzar a trabajar. Cerramos el tutorial y hacemos doble clic sobre el escritorio. Acabamos de crear nuestro primer popplet. Como podrás observar, además de los iconos que aparecen en la ayuda, disponemos de otras opciones e información.
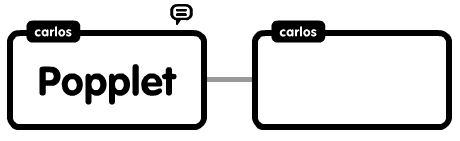
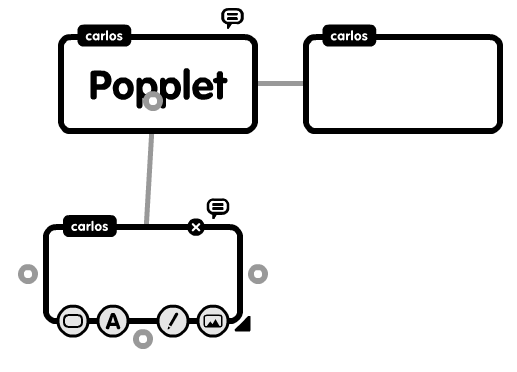
Escribir una ideaComenzamos añadiendo un texto, hacemos clic en el centro del popplet y escribimos una idea. Podemos modificar el tamaño del texto, su alineación o el color del popplet empleando los iconos que ya conocemos. Por defecto, el tamaño del texto es el mediano. Es importante tener en cuenta que sólo se admite una idea por texto. Enlazar ideasHacemos clic sobre cualquiera de los círculos del popplet para añadir una idea asociada. Inmediatamente aparece otro popplet. Podemos introducir el texto tal y como ya sabemos.
En caso de que dispongamos de dos popplets separados seleccionaremos el círculo de uno y lo arrastraremos hasta el centro del otro popplet.
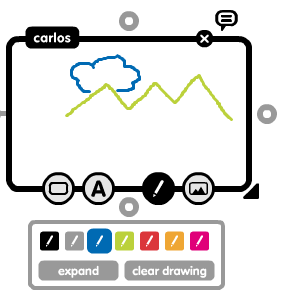
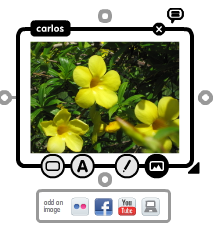
Añadir un dibujoHacemos clic sobre el icono del lápiz, seleccionamos un color y comenzamos a dibujar. Observamos que, además de los iconos para cambiar el color de tinta disponemos de dos botones:
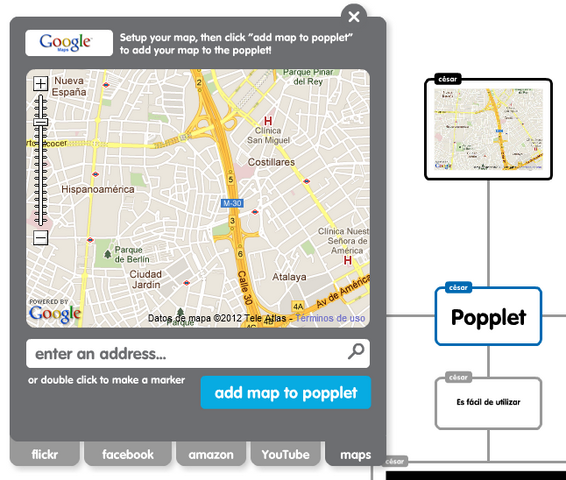
Añadir contenido multimediaPodemos añadir imágenes desde distintas fuentes: flickr, facebook o nuestro PC. (sólo una por popplet). Además, en un popplet con imagen podremos:
Pero no podremos:
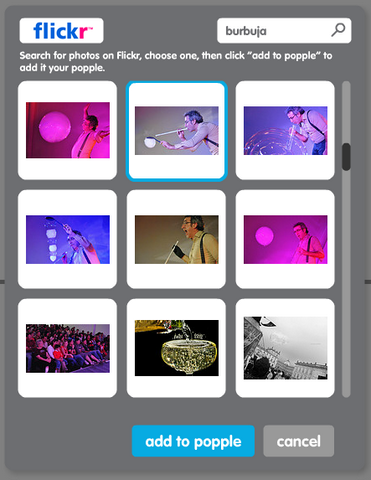
Añadir una imagen desde Flickr
Añadir contenido desde FacebookPara poder utilizar imágenes de nuestro perfil de Facebook debemos tener un usuario registrado en esta red social.
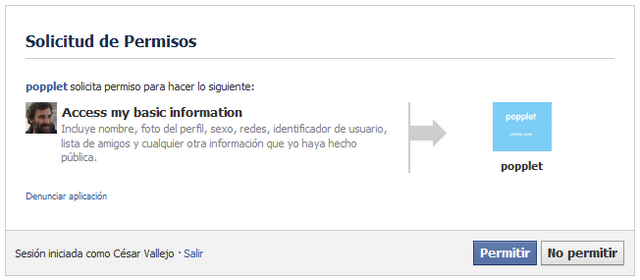
Para iniciar este proceso hacemos clic en el icono de Facebook. En la siguiente ventana, hacemos clic en el botón Connect.  Cumplimetamos los datos de acceso y se nos muestra una ventana en la se nos solicita permiso para que Popplet pueda “leer”a nuestra información pública, si deseamos utilizar esta utilidad de Popplet deberemos hacer clic en el botón Permitir. Es muy importante meditar este paso, pues en ocasiones puede resultar, cuando menos, incómodo.
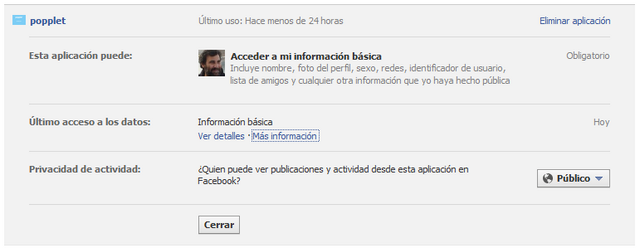
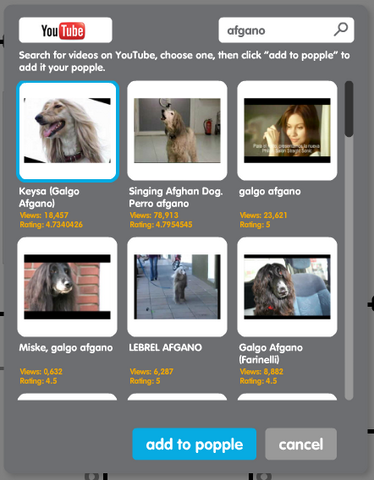
Accediendo a la configuración de aplicaciones de Facebook puedes ver qué información va a obtener Popplet de tu perfil. Si cierras la ventana de Facebook donde has hecho el registro observarás que en el cuadro de diálogo de insertar una imagen desde Facebook se intenta cargar la información a la que has permitido acceder a popplet dentro de tu cuenta de facebook. En nuestras pruebas con distinta configuración de red y de seguridad del equipo no hemos podido acceder a los recursos compartidos en Facebook. Insertar un vídeo de YouTubeComparado con el anterior, este proceso es muy sencillo, simplemente accedemos al icono de YouTube e indicamos un tema de búsqueda.
Seleccionamos el vídeo y hacemos clic en el botón “add to popplet”, de esta forma ya está cargado el vídeo en nuestra presentación.
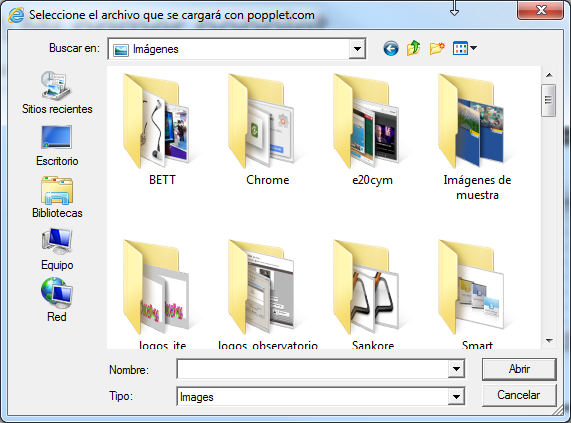
Reproducimos el vídeo pinchando dentro del popplet, igualmente, disponemos de acceso a los controles del vídeo de YouTube. Insertar una imagen desde el PC.Al hacer clic sobre el icono del PC accedemos a una ventana del sistema operativo que nos permite seleccionar la imagen a insertar.   Una vez elegida hacemos clic en el botón Aceptar.  Insertar hipervínculoPara insertar un hipervínculo en un texto simplemente deberemos escribir la dirección web completa. Por ejemplo http://www.google.com De esta forma aparecerá como vínculo desde nuestro popplet situándonos sobre el texto y haciendo clic en el botón “go to link”. Compartir un poppletA través del botón “share” (zona superior derecha del escritorio), podemos compartir un proyecto.
Una vez que compartimos un popplet no podemos deshacer esta acción, de manera que optemos por la opción que optemos siempre se nos informa de estas condiciones. Para continuar deberemos hacer clic en el botón “ok, let me share it”.
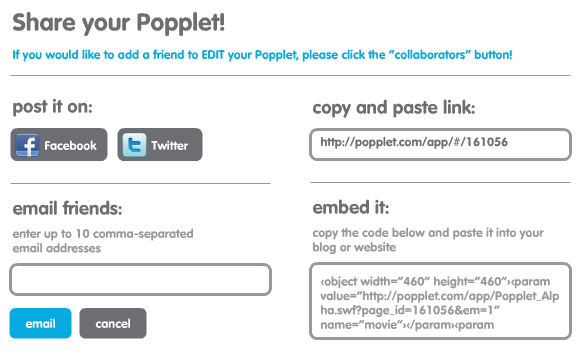
Las opciones son muy variadas:
Además, disponemos de una quinta opción que consiste en compartir un popplet para trabajar con él de forma colaborativa. Poner un post en Facebook o TwitterEvidentemente, deberemos disponer de una cuenta en cualquiera de estas redes sociales. Accedemos a nuestra cuenta de facebook (si no lo hemos hecho ya) y comentamos el enlace. A continuación hacemos clic en Compartir enlace.
El mensaje aparece publicado. Accedemos a la cuenta de Twitter y escribimos el texto que deseemos añadir al enlace.
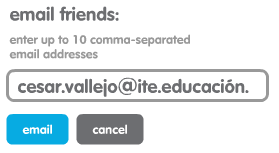
El twitt aparece publicado. Enviar por correo electrónicoEn el marco email friends, escribimos la dirección de correo a la que deseamos enviar el mensaje y hacemos clic en el botón "email". 
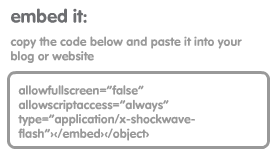
Dependiendo de las características de nuestra red o la seguridad del equipo podrá haber problemas a la hora de ejecutar esta acción. Copiar y pegar un enlaceAccederemos a la zona destinada a esta opción y copiaremos el enlace.  A continuación, lo podremos pegar en cualquier documento que permita ejecutar un hipervínculo. http://popplet.com/app/#/161056 Embeber un poppletCopiamos el código que aparece en la ventana y lo pegamos en la web (formato html) donde queramos presentarlo.  Es muy importante tener en cuenta que dependiendo del editor o CMS que empleemos podremos o no realizar esta acción. 
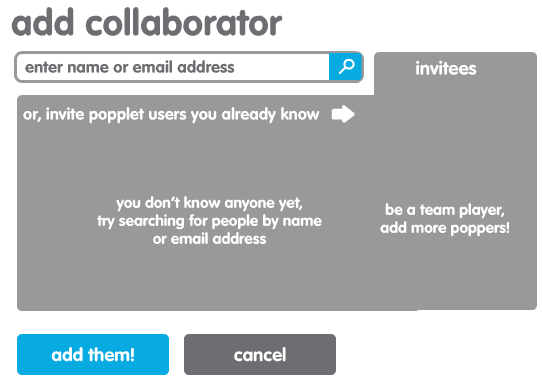
Elaboración colaborativaPodemos crear un proyecto de Popplet de forma colaborativa invitando a distintos usuarios registrados a trabajar con nosotros. Es necesario que esté habilitada la edición en el modo popplet permissions que veremos más adelante. El procedimiento es muy sencillo, sólo necesitamos saber el correo electrónico con el que se ha registrado el resto del grupo para invitarles a nuestra presentación. Como en el apartado anterior, deberemos hacer clic en el botón share para iniciar el proceso.
Introducimos una dirección de correo de nuestro compañero.
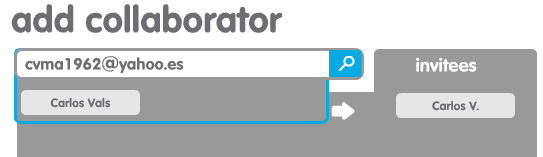
Si está registrado, nos aparecerá su nombre. Hacemos clic sobre él y así lo invitamos a trabajar con nosotros.
Por último, hacemos clic en el botón add them! Para iniciar el trabajo.
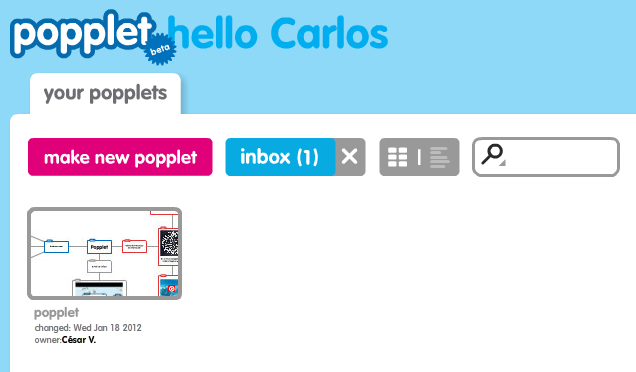
En el escritorio de la persona a la que hemos invitado le aparecerá un mensaje en la bandeja de entrada. Haciendo clic sobre el texto inbox verá la presentación a la que se la ha invitado.
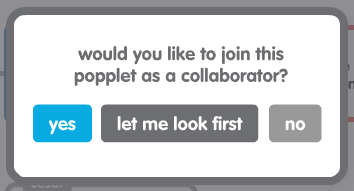
Si acepta participar podrá iniciar su trabajo en el proyecto.
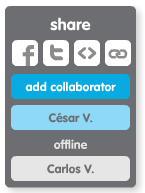
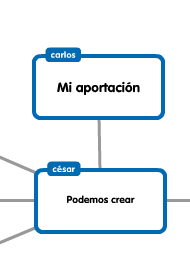
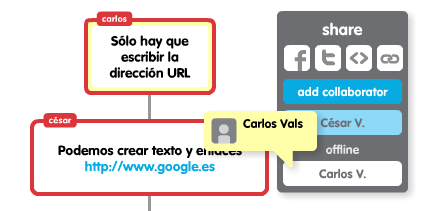
Cada popplet que él cree aparecerá con su nombre en el escritorio.
Si hacemos clic en la ventana share en el nombre de cada una de las personas que participan en el proyecto veremos que sus popplets quedan resaltados.
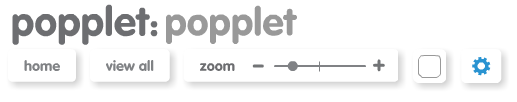
MenúCuando estamos trabajando dentro de un proyecto, disponemos un conjunto de botones para realizar operaciones generales dentro del proyecto.
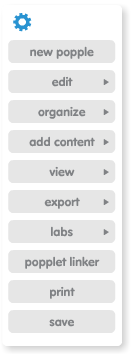
A continuación explicaremos brevemente las opciones que nos ofrece este botón.
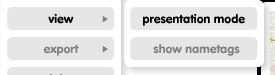
Crear una presentaciónPopplet permite crear presentaciones distintas (muy parecidas a presentaciones prezzi), que podrán ser vistas posteriormente con Popplet presenter, a partir de un mismo proyecto. NO podemos confundir un proyecto (mapa creado con Popplet y formado por un conjunto de ideas enlazadas denominadas popplets) con la forma en que se puede visualizar de forma automática (presentación). Para crear una presentación de un proyecto deberemos acceder a la opción presentation mode del menú views.
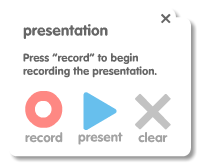
Al hacerlo, se nos abre una pequeña ventana en la zona inferior izquierda de nuestro navegador. Desde esta ventana podremos:
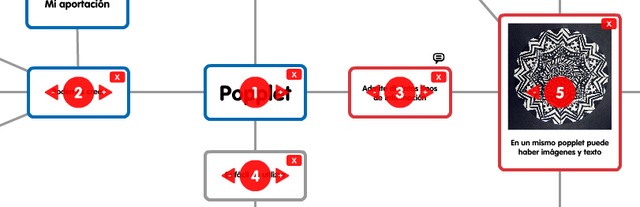
Grabar una presentaciónPara grabar una presentación hacemos clic en el botón record y, tal como se nos indica, iremos marcando uno a uno los popplets que deseamos visualizar en el orden correspondiente. Cada vez que marcamos un popplet aparece un número (en orden consecutivo) y otra serie de iconos.
Al finalizar la presentación podremos visualizarla haciendo clic en el botón present. Pulsando las flechas del teclado izquierda (retroceder) y derecha (avanzar) podremos movernos entre los popplets.
Para salir de la presentación haremos clic en el botón "exit" que aparece en la esquina inferior derecha de nuestro navegador.
Guardar una presentaciónUna vez creada la presentación, quedará asociada a ese proyecto, de manera que aunque salgamos del proyecto, cuando nos volvamos a registrar, podremos acceder a ella a través del menú views. Pero puede darse la circunstancia de que deseemos crear varias presentaciones de un mismo proyecto en función, por ejemplo, del grupo de clase con el que vayamos a trabajar. Esto no es posible, sin embargo sí que podemos guardarlas en archivos locales. En este caso, deberemos:
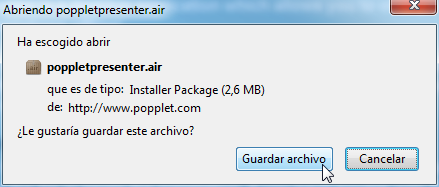
De esta forma sólo quedará guardada la última presentación. En el siguiente apartado aprenderemos a recuperar una presentación guardada. Aplicaciones de escritorioPopplet presenterComo ya indicamos anteriormente se trata de una aplicación de escritorio para poder visualizar Popplets fuera de línea. InstalaciónAccedemos la descarga de este programa, un tutorial para su utilización e información sobre el proceso de instalación a través del botón Popplet presenter que vemos en la zona superior derecha de nuestro escritorio. Descargamos el archivo desde esta página y lo guardamos en nuestro equipo.
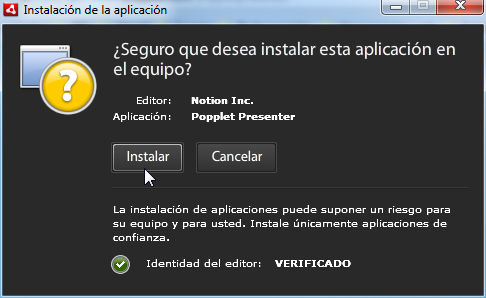
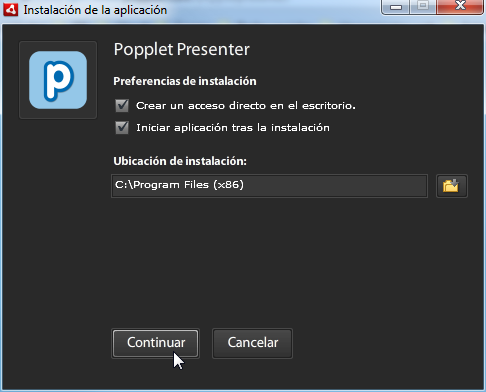
A continuación hacemos doble clic en el fichero descargado e iniciamos la instalación.
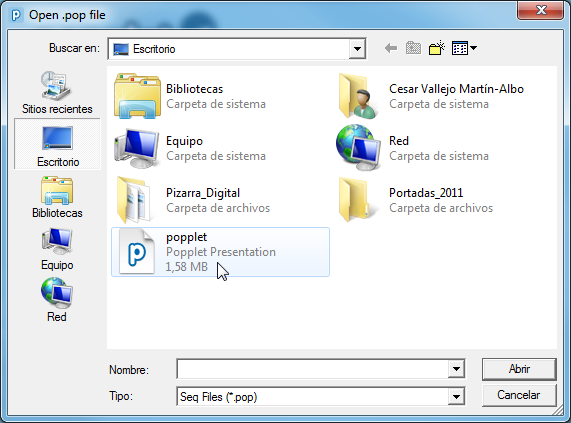
Utilizar Popplet presenterUna vez instalada la aplicación se ejecuta automáticamente y nos solicita navegar para encontrar archivos con extensión pop.
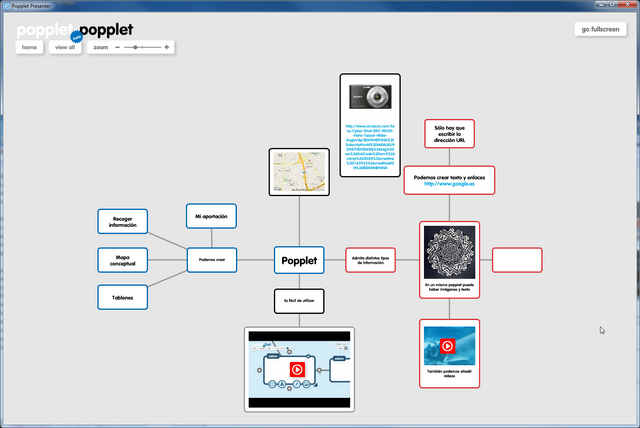
Seleccionamos cualquier archivo de los que guardamos al trabajar en línea y lo visualizamos con Popplet.
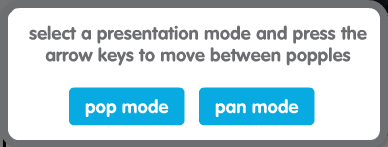
Visualizar una presentación guardada en localSi el proyecto que hemos guardado dispone de una presentación asociada podremos visualizarla. Para ello deberemos:  4. Al pulsarlo nos ofrece dos métodos de visualización:
Add bookmarketNos permite añadir texto e imágenes a nuestro proyecto. Hacemos clic en el botón add bookmarket de nuestro escritorio de Popplet.
En la nueva ventana, arrastramos el link Pop it! a nuestra barra de marcadores.
Una vez agregado, hacemos clic sobre él para añadir cualquier texto o imagen. Ante esta acción nos pide que introduzcamos nuestros datos de usuario.
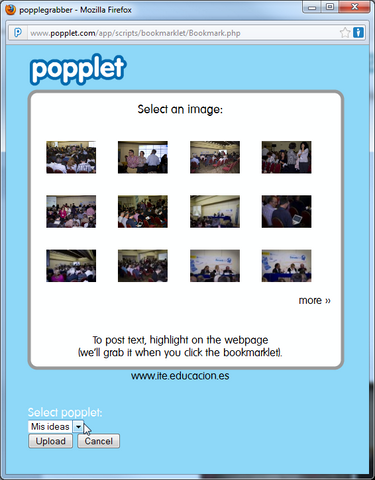
Un popup nos mostrará todos los textos que tengamos seleccionados o las imágenes que se encuentren en la página. Seleccionamos el elemento a introducir, el proyecto donde queremos incorporarlo y hacemos clic en el botón Upload.
Recibimos un mensaje de confirmación y hacemos clic en el botón Close.
|