| MONOGRÁFICO: Gestión de la Intranet del Centro - Skins y containers. |
 |
 |
 |
| EQUIPAMIENTO TECNOLÓGICO - Aulas digitales |
| Écrit par Rafael Alba |
| Mercredi, 31 Octobre 2007 14:25 |
|
Page 9 sur 10
Objetivos
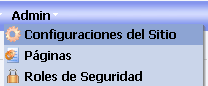
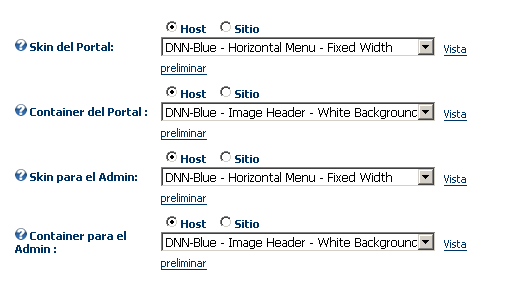
IntroducciónUna de las claves de cualquier gestor de contenidos es la capacidad de modificar el aspecto global del sitio utilizando "skins" (plantillas de diseño). En una instalación por defecto, tenemos unas pocas plantillas que, fundamentalmente, modifican el color del sitio y la presentación general de los contenidos (ancho de página, ancho fijo, etc.) Podemos, obviamente, instalar nuevas plantillas de sitio (skins) y de contenedores (containers), obtenidas de terceros y también, si no queremos complicarnos mucho, modificar las existentes para que se adecuen mejor al aspecto que deseamos proporcionar a nuestra web. Skins y containers por defectoEl lugar donde se modifica el aspecto general del sitio es el bajo el menú de Administración "Configuraciones del sitio".
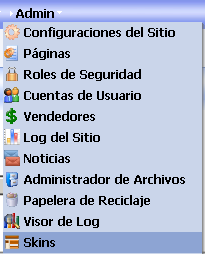
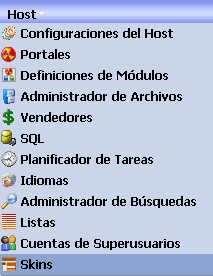
Instalar nuevos containers y skinsPodemos instalar nuevos containers y skins desde el menú de administración, opción "Skins":
http://www.xd.com.au/free+skins.xd Nosotros hemos elegido el modelo "DNN3 Mac Me 3", descargado desde: http://www.xd.com.au/downloads.xd?rrcid=39&rrepp=10
Para subirlo, accederemos a la opción "Subir Skin" de la página de Skins:
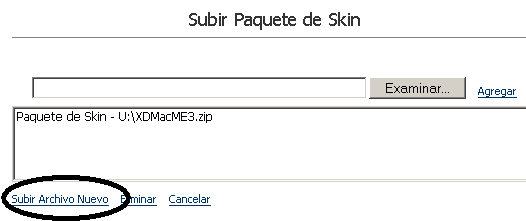
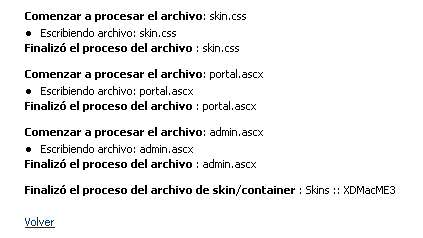
Tras elegirlo de la carpeta donde lo hayamos descargado y pulsar el botón "Agregar", elegiremos la opción "Subir Archivo Nuevo" para instalar la plantilla:
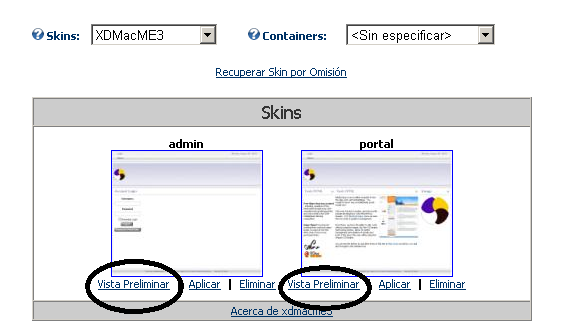
Si lo elegimos y queremos ver cómo quedará en nuestro portal, podemos elegir la opción "Vista preliminar":
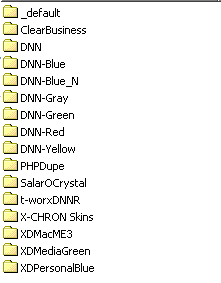
Como podemos ver, el aspecto general ha cambiado, pero los módulos continúan teniendo el mismo aspecto. Podremos por tanto realizar la misma operación (subir un nuevo container y ponerlo como plantilla por omisión), realizando las mismas operaciones pero con la opción de "Subir container". Modificaciones básicas sobre plantillas prediseñadasPara iniciarnos en la creación y diseño de plantillas, tanto de skins como de containers, podemos comenzar por modificar las plantillas por defecto, añadiendo pequeños detalles que personalicen la plantilla que queramos utilizar. Para tener la garantía de que el skin original permanece y lo podemos utilizar, basta con hacer una copia de la carpeta donde se aloja, de forma que conservemos el original y podamos "jugar" con la copia hasta obtener un resultado que nos agrade. En el ejemplo siguiente daremos por hecho que tenemos acceso directo al sistema de ficheros del servidor donde hemos instalado nuestro portal, ya sea por FTP o por acceso directo a la consola del sistema. Si hemos realizado la instalación estándar de dotnetnuke, habremos descomprimido los ficheros de la aplicación en C:Dotnetnuke. Para encontrar el acceso a las plantillas por defecto, debemos navegar hasta: C:dotnetnukePortals_defaultSkins En esta carpeta tendremos todos los Skins que hayamos instalado hasta el momento:
Vamos a copiar la carpeta "DNN-Red" y a renombrarla como "DNN-Red-New":
Estos son los ficheros que componen esta carpeta:
Para que sea compatible con distintas versiones de DNN, se incluyen distintas definiciones de la página. Los ficheros que nos interesan para comenzar a modificar son aquellos cuya extensión sea htm, ascx y css, o sea: Horizontal Menu - Fixed Width.ascx Horizontal Menu - Full Width.ascx Vertical Menu - Fixed Width.ascx Vertical Menu - Full Width.ascx skin.css Horizontal Menu - Fixed Width.htm Horizontal Menu - Full Width.htm Vertical Menu - Fixed Width.htm Vertical Menu - Full Width.htm Dejaremos como está el fichero "skin.xml". Para no complicarnos demasiado, vamos a modificar únicamente una de las opciones de visualización. Por ello, eliminaremos las referencias al resto. Dejaremos únicamente, en este caso, los siguientes ficheros en la carpeta:
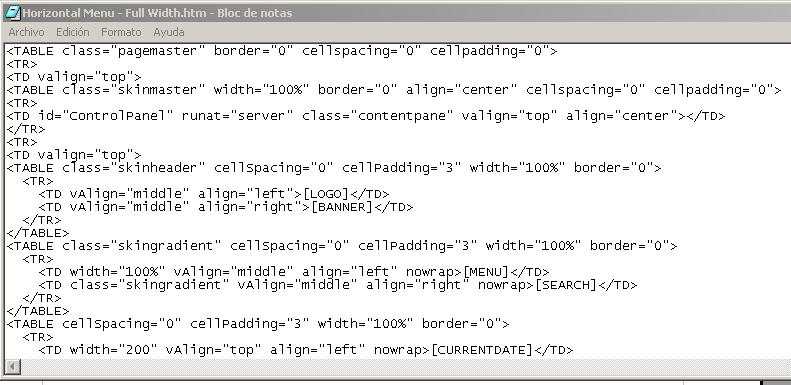
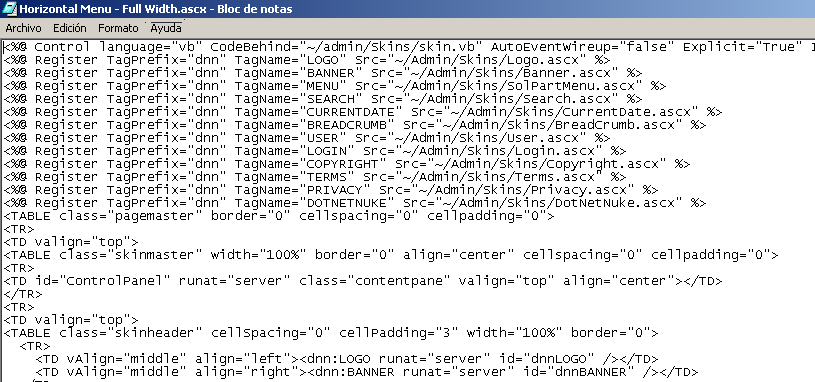
Como podemos comprobar, el contenido es HTML. En definitiva, nuestra plantilla contiene código HTML y algunas etiquetas que son palabras reservadas del Framework de desarrollo de DNN, las cuales de momento vamos a conservar. Si abrimos el correspondiente fichero ascx, veremos que es similar, pero que además incluye código para ASP.NET:
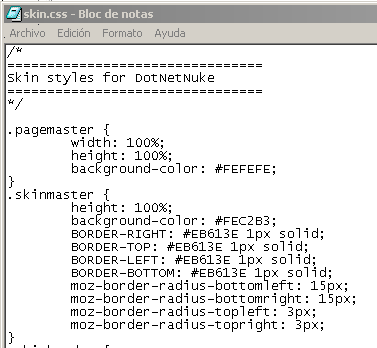
Por último, el fichero que podríamos desear modificar es la hoja de estilos en la que se va a basar nuestra plantilla:
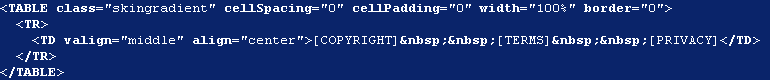
No vamos a entrar en muchos detalles acerca del contenido de estos tres ficheros, dado que podríamos dedicar un monográfico específico a cada uno de ellos (HTML, ASP.NET, CSS). La modificación que vamos a proponer es muy sencilla, y se va a basar únicamente en hacer "desaparecer" de nuestro sitio web el literal "Términos de Uso" que aparece al final de la página. Para que éste no aparezca, bastará con cambiar el siguiente código en el fichero .htm:
Por este otro:
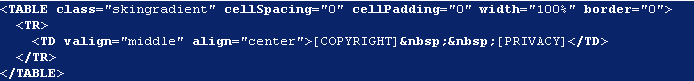
Hemos eliminado por tanto la etiqueta:
(El texto se ha indentado y separado en líneas para facilitar la comprensión) Pasaremos a esto:
Habiendo eliminado por tanto el texto:
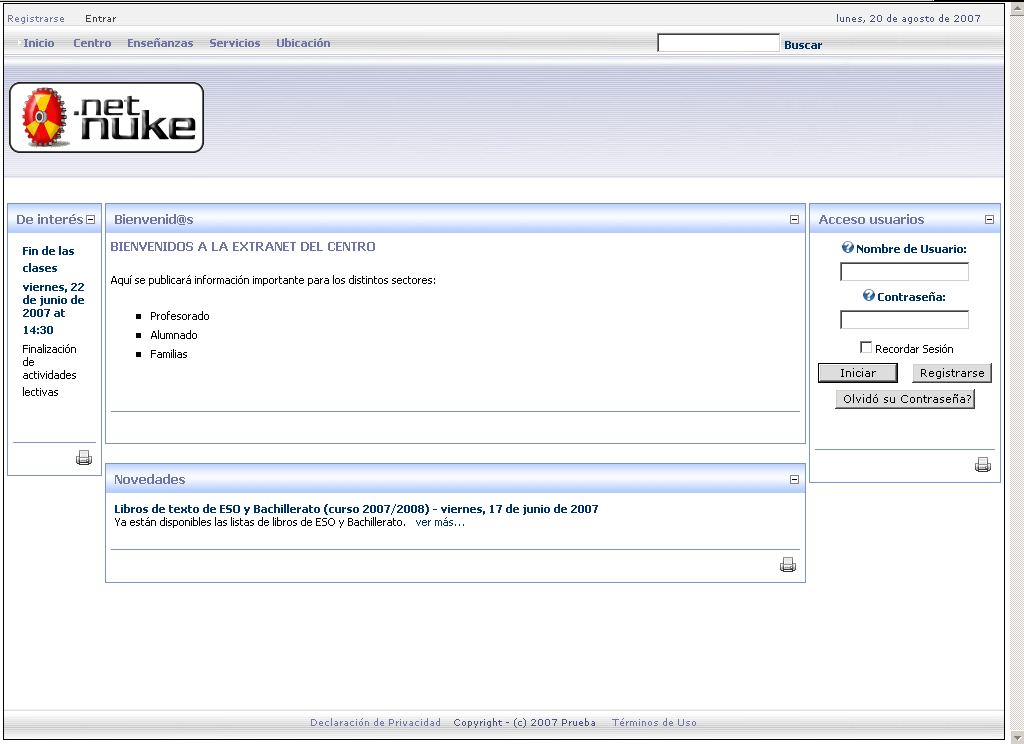
Como podemos ver, la transformación es bastante simple, pero nos permite darnos cuenta de qué ficheros hay que modificar. Si ahora elegimos este skin en nuestro portal, el literal "Términos de uso" ya no estará disponible:
Siendo el original como este:
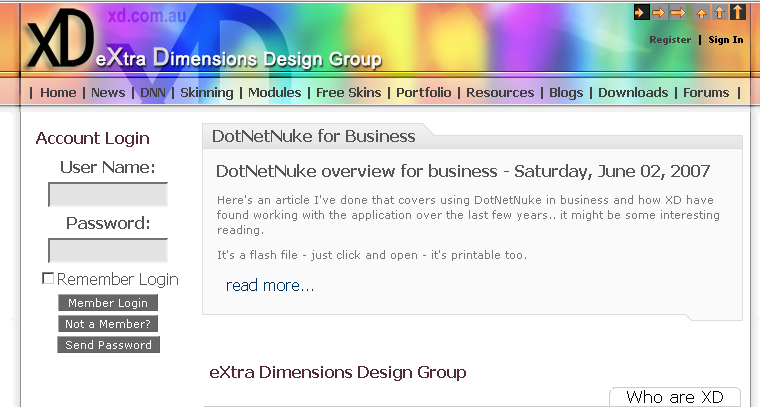
Al igual que hemos realizado esta simple supresión, podemos modificar características de visualización un poco más complicadas, retocando los estilos, modificando la estructura de los paneles, insertando imágenes personalizadas a la plantilla en lugar de los degradados aportados por los skins por defecto, etc, hasta conseguir complejos efectos de diseño, como los que se pueden ver en portales bajo DotNetNuke disponibles en la red, como el de la misma página desde donde descargamos el Skin anteriormente:  |