Como ejemplo práctico de utilización de eXe vamos a crear una unidad de aprendizaje muy sencilla sobre el navegador Firefox 3 desde Ubuntu y su posterior despliegue en una plataforma Moodle.
Lo primero que debemos hacer es preparar la unidad y planificar los elementos que la componen:
En nuestro caso serán sencillamente capturas y algún vídeo ilustrativo sobre Firefox
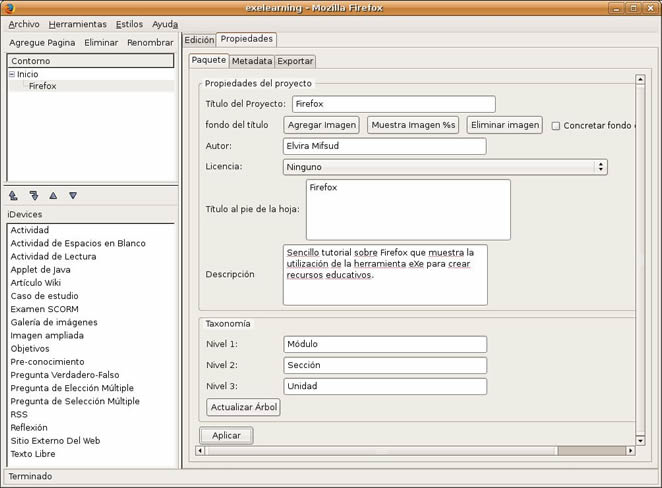
En primer lugar hay que crear el proyecto.
Lo creamos y definimos las Propiedades título, autor y descripción. También hay que definir la taxonomía que queremos utilizar para describir los componentes o niveles dentro de la unidad. Nosotros vamos a utilizar: Módulo, Sección y Unidad.
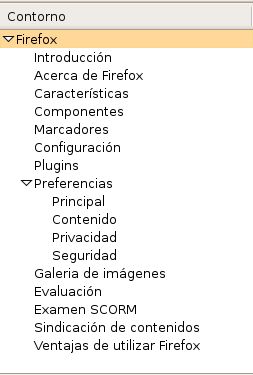
En segundo lugar, como disponemos de la estructura de la unidad, creamos el Contorno. Luego se podrán ir añadiendo mas secciones si hiciera falta.
Permite definir la estructura que tendrá el proyecto. El panel del esquema muestra el nodo de Inicio (Home) que es la primera página que se muestra cuando el proyecto se exporta a html o a un LMS. Es el nodo 'padre' y los nodos 'hijos' pueden ser añadidos bajo este nodo. En nuestro caso el padre se llama Firefox.
Añadimos tantos nodos hijos como partes o módulos tiene nuestra unidad de aprendizaje. Pulsar en 'Agregue Página' y asignamos los nombres de nuestra estructura. A su vez, el módulo que determinemos puede contener secciones y unidades.
Ahora vamos a estudiar una a una, todas las secciones de la unidad de aprendizaje, indicando en cada caso qué iDevices se han seleccionado y cómo se han utilizado.
-
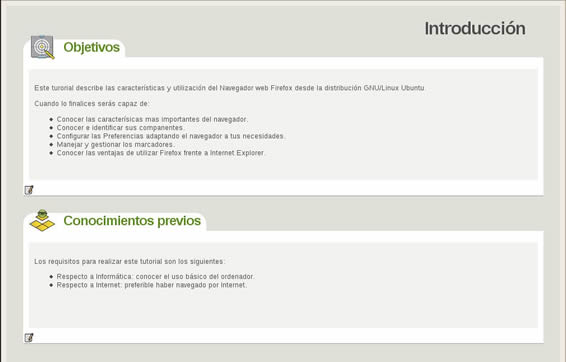
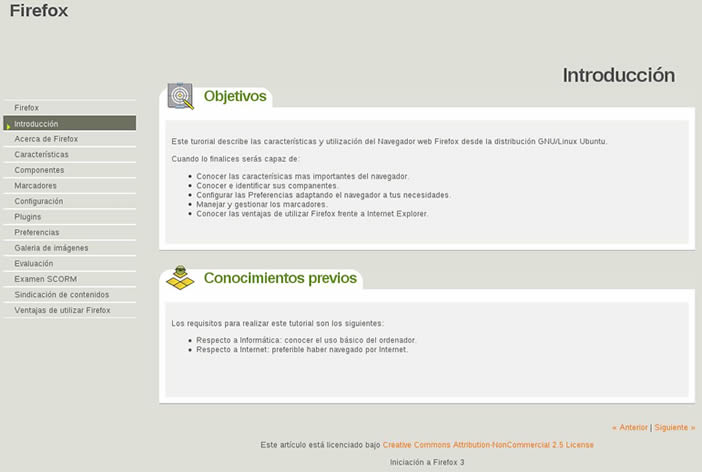
Introducción: incluye los iDevice Pre-conocimiento y Objetivos. Pre-conocimiento indica los conocimientos previos que debe tener el alumno para abordar con éxito la unidad de aprendizaje. Objetivos describe los objetivos relacionados con el proceso de aprendizaje que perseguimos con nuestra unidad.
Así se mostraría utilizando el estilo Default. Pero accediendo a la opción de menú de Estilos podríamos utilizar cualquiera de los disponibles.

-
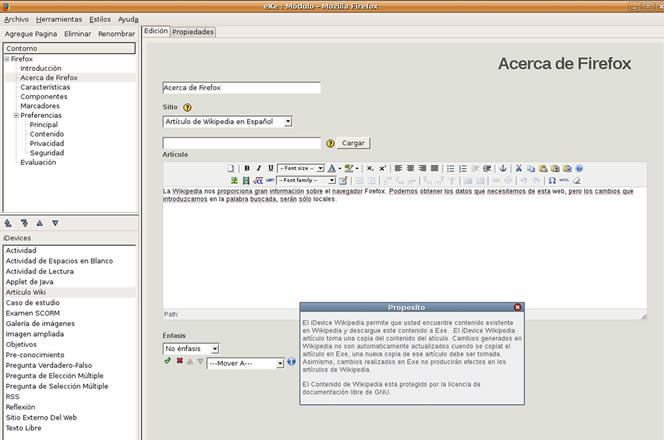
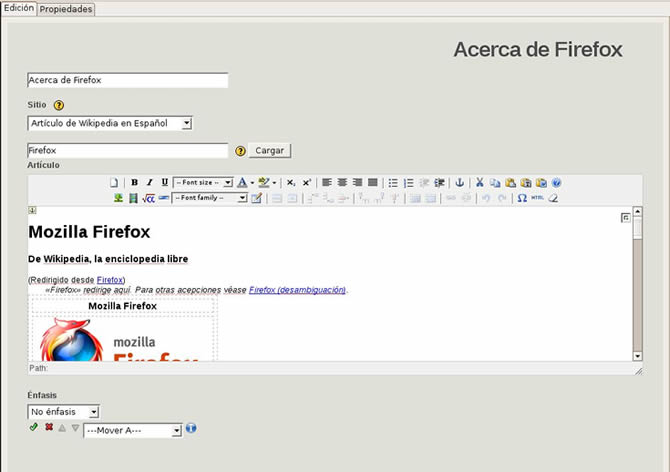
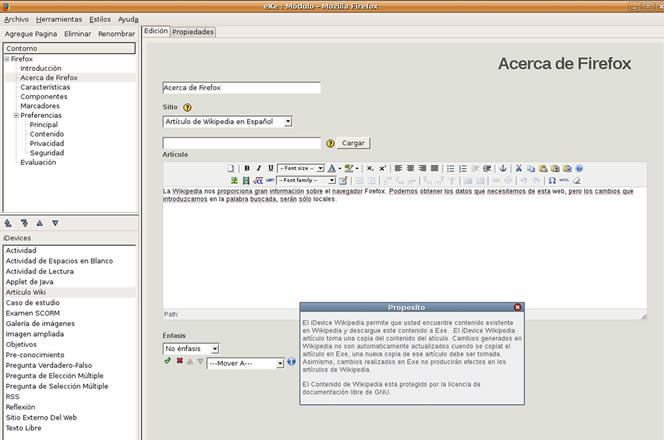
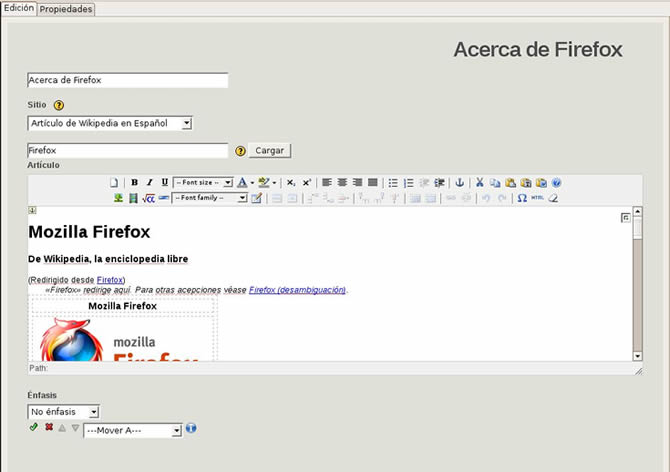
Acerca de Firefox: incluye el iDevice Artículo Wiki, con el que accedemos a la palabra Firefox dentro de la Wikipedia. Nos muestra el contenido de dicha página, pero no es actualizable.
Asignamos un nombre al artículo y seleccionamos el idioma con el que queremos visualizar el contenido de la Wikipedia. La ayuda desplegada (Propósito) indica las características y limitaciones de este iDevice.

Escribimos la palabra Firefox y al pulsar el botón Cargar eXe accede a Internet y localiza la palabra volcando su contenido. La vista en edición es la siguiente:

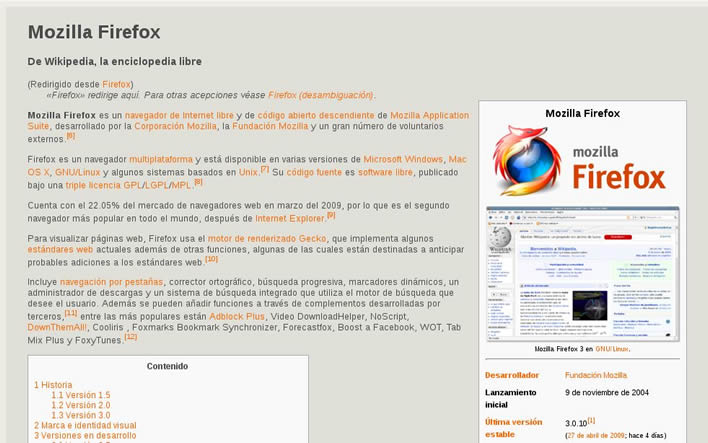
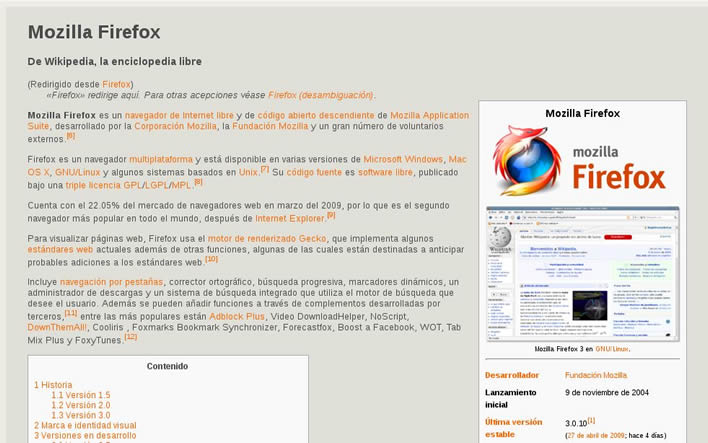
Una vez validada la carga del artículo, se muestra el contenido de la forma siguiente:

Podemos añadir a está página un enlace externo a la página oficial de Firefox en español. Hemos de añadir otro iDevide, por ejemplo de Texto libre, y en el establecer este enlace externo.

Seleccionamos el texto que nos sirve de enlace y pulsamos sobre el botón del editor HTML de la cadena. Se abre una ventana en la que introducimos la URL correspondiente e indicamos si la esta página se quiere abrir en la misma ventana o en otra diferente. El aspecto final de la página sería el siguiente:
-
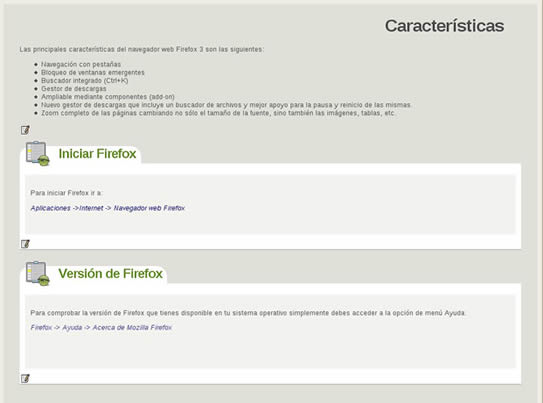
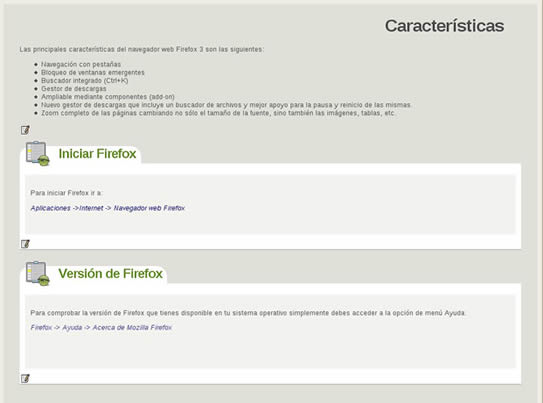
Características: incluye un Texto libre con una pequeña explicación y dos Actividades. El aspecto es el siguiente:

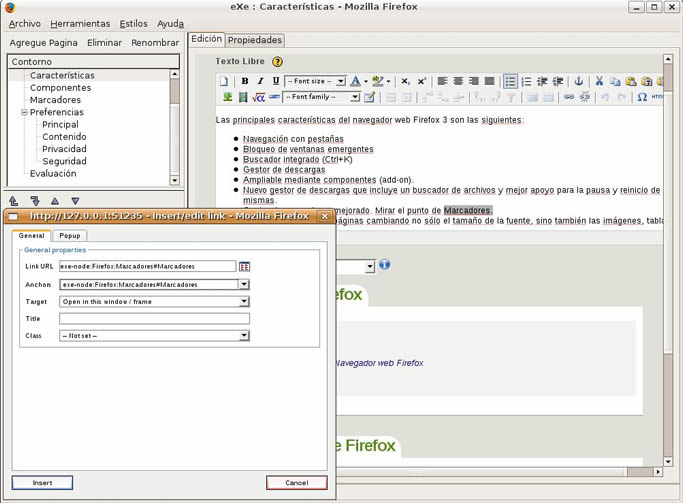
Podemos añadir un enlace interno a otra parte del tutorial. Para ellos añadimos una nueva línea de características relativas a los marcadores. Vamos a poner un ancla entre el punto añadido de Marcadores y la página de Marcadores, que viene a continuación con su explicación correspondiente.
Para ello hay que situarse en la página a enlazar y en el lugar que nos interesa (en nuestro caso al principio de la página) añadir el ancla (pulsar el botón del ancla en el editor HTML).
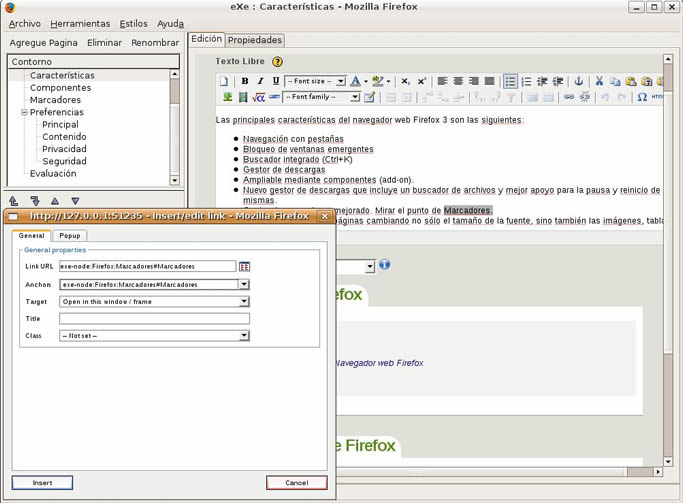
Luego, desde la página origen del enlace, hemos de incluirlo. Para ello seleccionamos el texto que nos servirá de enlace y pulsamos sobre el botón de la cadena. Muestra la ventana siguiente en la que seleccionamos, por su nombre, el ancla que acabamos de crear.
La siguiente captura muestra esta parte del proceso. El efecto se comprobará al trabajar con el tutorial, ya que desde la página de Características, al pulsar sobre el enlace marcadores nos llevará a la página de Marcadores.

-
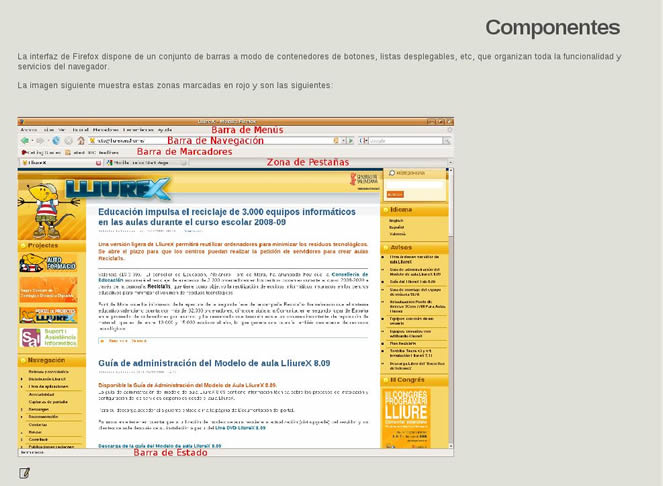
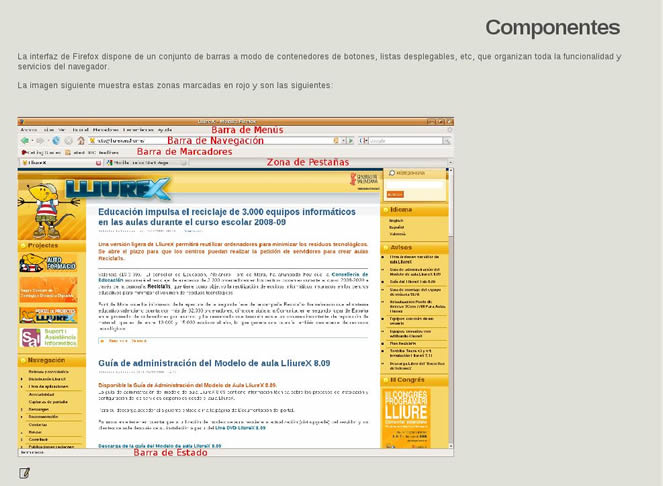
Componentes: incluimos un iDevice Texto Libre en el que hemos incluido una pequeña explicación, junto a una imagen de una captura que muestra los componentes de la interfaz de Firefox. El aspecto es el siguiente:

-
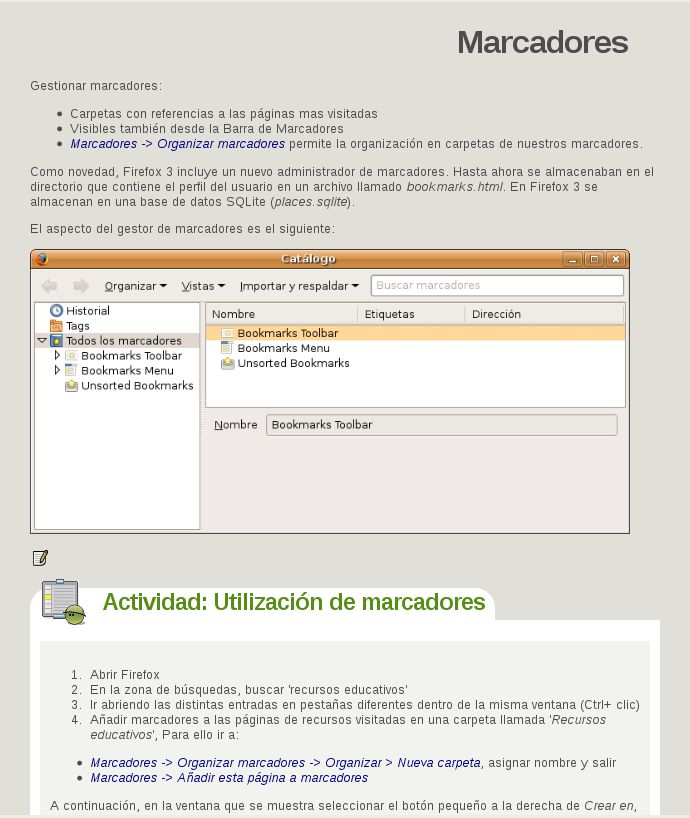
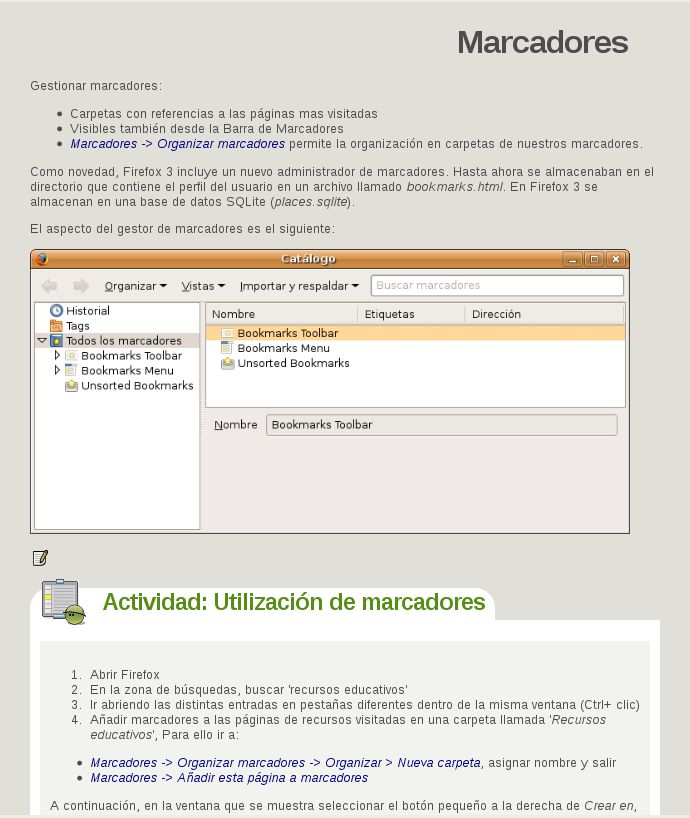
Marcadores: incluimos un Texto libre con una pequeña explicación, una imagen captura del administrador de marcadores y una Actividad guiada. El aspecto final será el siguiente:

-
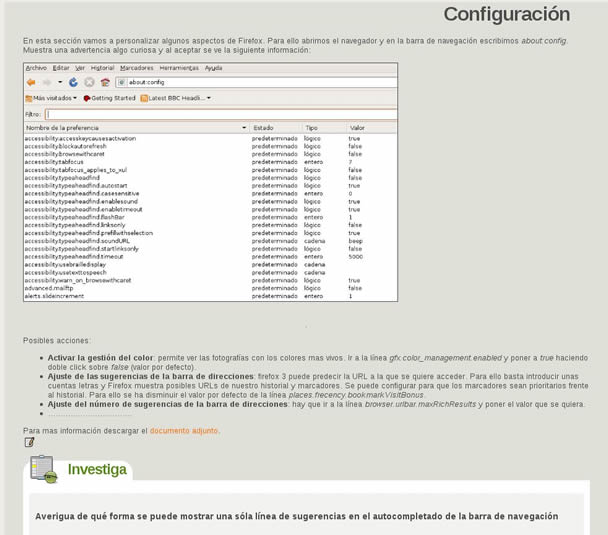
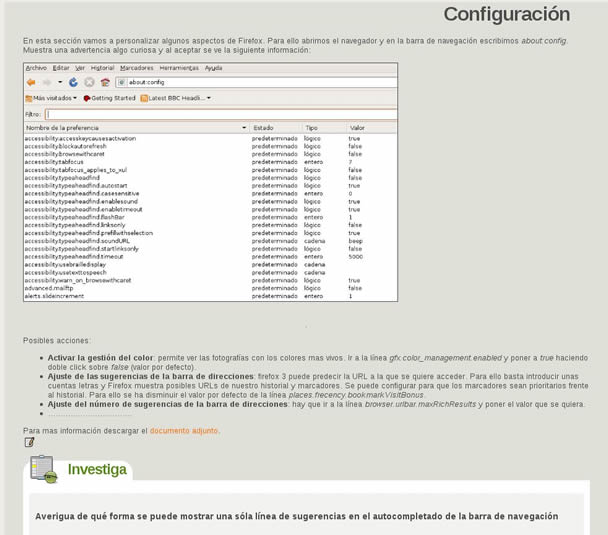
Configuración: hemos incluido sólo algunos detalles de la configuración o personalización de Firefox. Las posibilidades son infinitas... El primer iDevice es un Texto libre en el que se ha incluido texto, una captura de la página de configuración about:config de Firefox y por último un archivo adjunto con 'supuesta' documentación.
El iDevice inferior es una actividad de investigación sobre aspectos de configuración.
El resultado es el siguiente:

-
Instalación de plugins: en esta sección vamos a incluir un vídeo que muestra como instalar el plugin de Flash en Firefox. La página YouTube nos indica el código que hemos de copiar para poder insertar el vídeo en nuestro contenido. Pulsamos en Update y se muestra la zona de reproducción que podemos centrar en pantalla.
Pulsamos en Hecho y ya está disponible el vídeo desde el iDevice de Texto libre, como se puede observar en la captura siguiente:

Aprovechamos para establecer la diferencia entre plugin y extensión. Un plugin es un programa compilado que permite incrustar una aplicación dentro del navegador. De esta forma el navegador muestra lo que estas aplicaciones (plugin) muestran. Por ejemplo, si Firefox tiene instalado el plugin de Mplayer, cuando aparece un archivo OGG Vorbis en una página web éste es reproducido por el MPlayer.
-
La extensión no es código compilado sino interpretado en el mismo instante. Es multiplataforma y se integra en el navegador no generando procesos independientes.
En un tutorial sobre Firefox 'al uso' se debería incluir todo un apartado para la instalación de algunas extensiones. Al menos las mas utilizadas. Pero no es el tema del artículo, sino un medio para su ejemplificación.
-
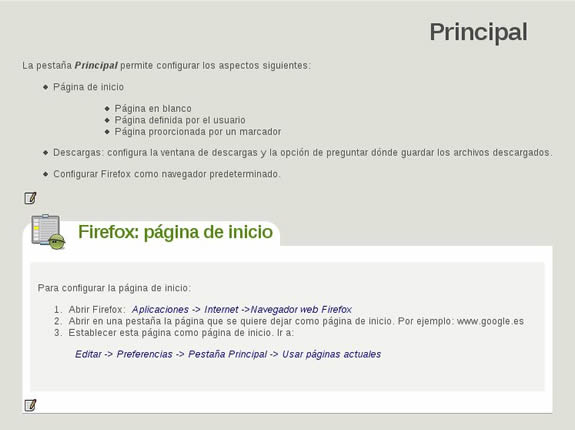
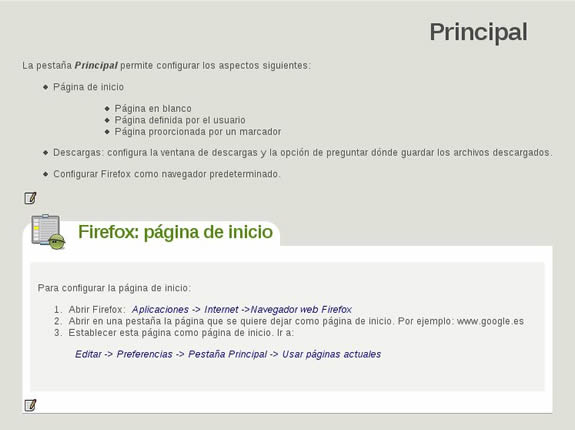
Preferencias: este módulo tiene varias secciones. Damos una breve introducción y en la sección Principal incluimos un Texto libre con la explicación y una Actividad. El aspecto será éste:

-
Contenido, Privacidad y Seguridad: en estas secciones añadimos los iDevices que necesitamos para impartir los contenidos del tutorial e incluimos las actividades correspondientes.
-
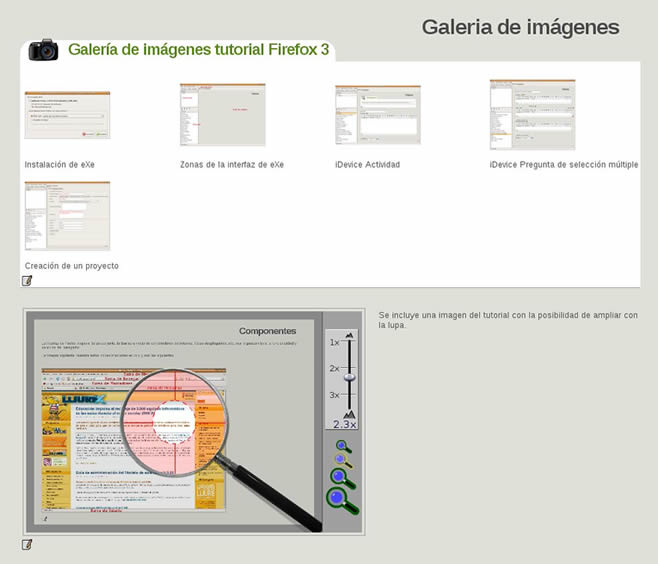
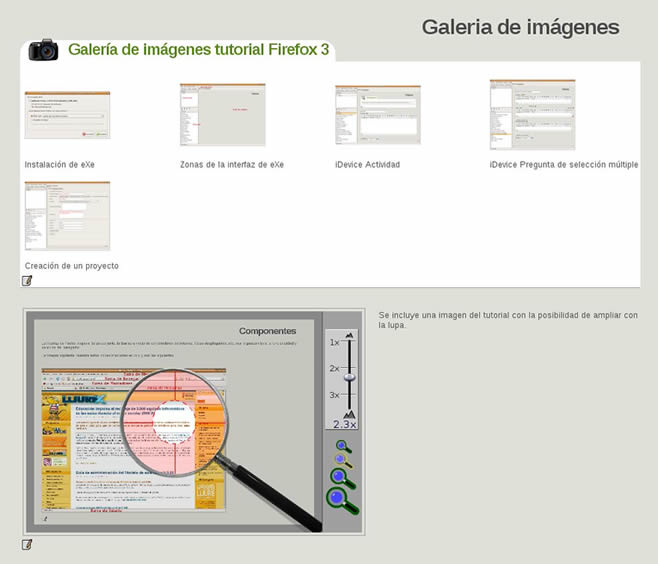
Galería de capturas del tutorial: se trata de incluir una especie de álbum con imágenes, que en nuestro caso serán las propias capturas del tutorial que estamos creando.
Seleccionamos el iDevice Galería de imágenes e incluimos algunas de las capturas realizadas. Abajo añadimos el iDevice Ampliar imagen por si necesitáramos que sobre alguna de ellas se hiciera zoom.
El problema de este iDevice es que sólo permite incluir imágenes en formato jpg!!
El aspecto de esta página del tutorial es el siguiente:

-
Evaluación: añadimos un módulo de evaluación con una serie de preguntas de diferente tipo relacionadas con el tema.

-
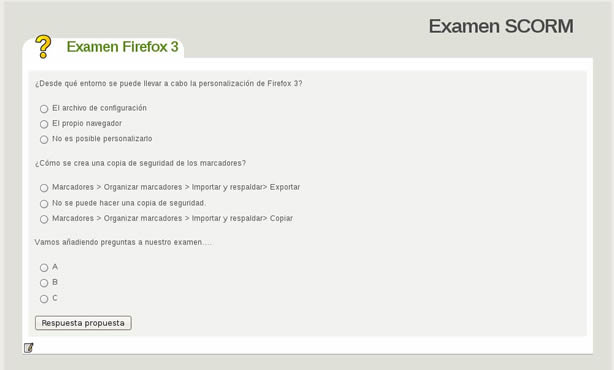
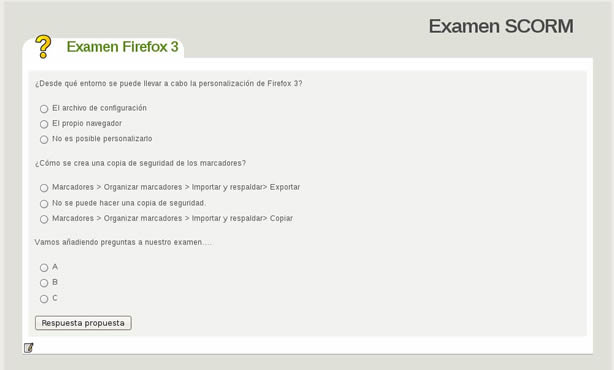
Examen SCORM: la ventaja de seleccionar este tipo de evaluación (iDevice Examen SCORM) es que, al exportar como SCORM e integrar el tutorial en una plataforma LMS, dicha plataforma lo asume como una actividad propia a evaluar y almacena los datos de dicha evaluación, facilitando la tarea del profesor.
Aparentemente es un examen igual que el iDevice Preguntas de elección múltiple, pero en este caso la integración con un LMS no es completa.
El aspecto de nuestro examen SCORM es el siguiente:

-
RSS (Really Simple Syndication): la sindicación de contenidos permite suscribirse a noticias incluidas en páginas que ofrecen este servicio. El servidor de sindicación debe facilitar su canal o feed para que el cliente (en este caso, nuestro tutorial) pueda incluirlo.
eXe incorpora la sindicación como iDevice pero hay que tener en cuenta que no es dinámica.
En nuestro tutorial hemos incluido una suscripción al podcast de Mozilla-Hispano. El feed proporcionado por la página correspondiente es http://feeds.mozilla-hispano.org/mozillahispano que incluimos en el iDevice. El aspecto de nuestro RSS es el siguiente:

-
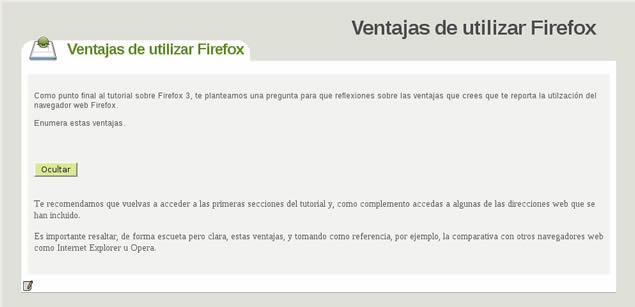
Ventajas de utilizar Firefox: llegados a este punto, y como punto final del tutorial, utilizamos el iDevice Reflexión para plantear una pregunta al alumno relacionada con los contenidos y a la que se pueden añadir algunas consideraciones para dicha reflexión.
En nuestro caso se trata de comentar las ventajas que considera que tiene Firefox frente a otros navegadores web. El aspecto final de la sección es el siguiente:

-
Guardar y exportar el proyecto: una vez tenemos elaborada la unidad de aprendizaje y establecido el mecanismo de evaluación, guardamos el proyecto (Archivo -> Guardar) y lo exportamos (Archivo -> Exportar).
El proyecto lo podemos exportar para ser utilizado directamente desde la web o empaquetarlo en formato SCORM para luego ser utilizado desde un LMS.
A. Exportar para su utilización desde el navegador web:
Desde el LMS Moodle hay que crear un curso vacío, desde la opción de Ficheros subir el archivo .zip y luego como una tarea buscarlo y escogerlo.
Comprobamos que nuestro pequeño y sencillo tutorial está disponible de forma rápida. Su ampliación y/o actualización es también muy sencilla. Es completamente navegable (html)y en él podemos añadir todas las explicaciones que requiera el tema a tratar, así como actividades de diferentes tipos a las que podemos añadir sugerencias, pequeñas explicaciones, resultados, etc.