| Iniciándose en la programación con scratch |
 |
 |
 |
| SOFTWARE - Programación | ||||||||||
| Jueves, 24 de Julio de 2008 11:14 | ||||||||||
|
Conoce esta herramienta basada en piezas encajables que sirven para construir pequeños programas que nos van a permitir iniciar al alumnado en el mundo de la programación.
OBJETIVOS
INTRODUCCIÓNComo apuntábamos en el artículo de introducción a la programación para los más jóvenes, SCRATCH es una de las herramientas que nos van a permitir comenzar a utilizar un lenguaje de programación de una manera simple pero eficiente. Se utiliza la metáfora de "piezas encajables" para animar objetos que se encuentran en la pantalla, con un uso muy sencillo e intuitivo. Scratch se utiliza desde un "entorno de desarrollo" que muestra de un sólo golpe de vista todos los elementos necesarios: escenario, objetos y elementos del lenguaje. Podemos tener tantos escenarios y objetos como deseemos, utilizando aquellos que ya están disponibles con la instalación estándar de la herramienta, o bien creando los nuestros. Este es un factor motivacional más a la hora de trabajar con el alumnado desde edades tempranas. Los elementos disponibles no son únicamente dibujos, sino también sonidos. Podemos utilizar los que vienen por defecto, añadir sonidos nuevos desde la web del proyecto, o incorporar nuestras propias grabaciones, bien a través de la grabadora incorporada en el entorno, bien a través de cualquier otra herramienta externa. Prácticamente todo se lleva a cabo arrastrando y soltando elementos con el ratón, y modificando con el teclado únicamente valores numéricos, textos... DESCARGA E INSTALACIÓN DEL PROGRAMADirectamente, desde la web del proyecto: http://scratch.mit.edu/
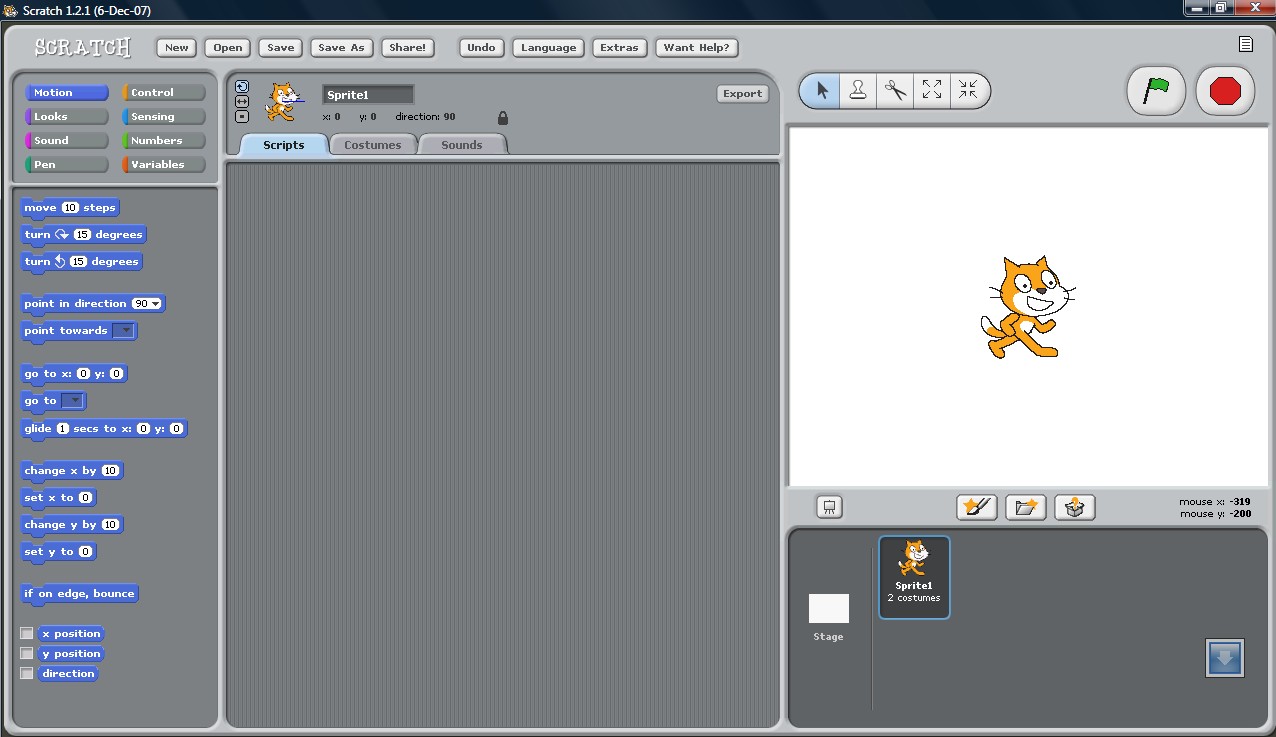
En la zona "Descargar Scratch" podemos encontrar un instalador para Windows y Mac. No hay aún paquetes específicos para Linux (indican que están trabajando en ello), pero existen unas instrucciones (en inglés) sobre cómo hacerlo funcionar bajo distintas distribuciones de este sistema en los foros del proyecto: http://scratch.mit.edu/forums/viewtopic.php?id=21 Para los menos familiarizados con el inglés, también existe un tutorial sobre cómo instalarlo en Linux, paso a paso (¡en español!), que se menciona en dicho foro: http://eccp.blogspot.com/2007/01/cmo-instalar-scratch-en-linux.html Una vez instalado Scratch en nuestro sistema, estamos preparados para utilizarlo por primera vez. PRIMERA EJECUCIÓN DE SCRATCH. CAMBIAR EL LENGUAJE POR DEFECTO.En la primera ejecución del programa, el entorno se encuentra en inglés:
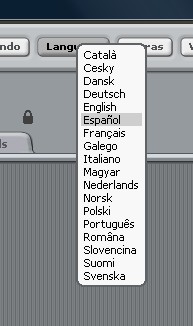
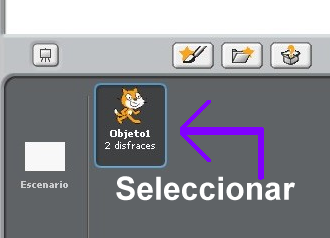
Para cambiar el idioma, simplemente debemos pulsar sobre el botón "Language", seleccionar "Español"...
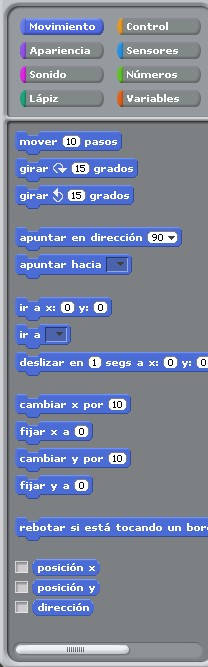
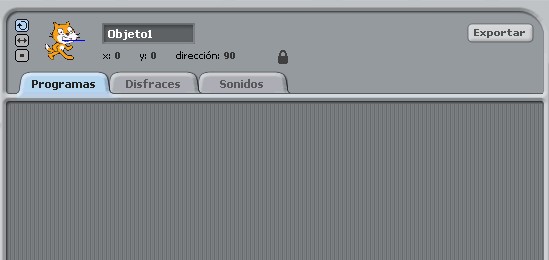
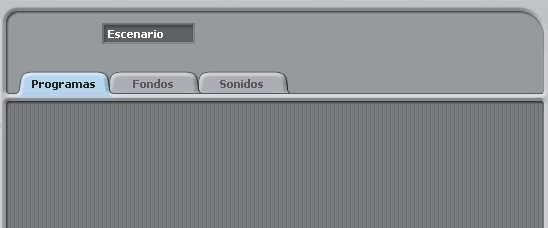
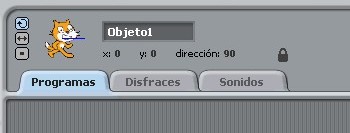
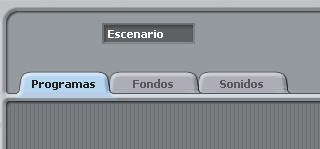
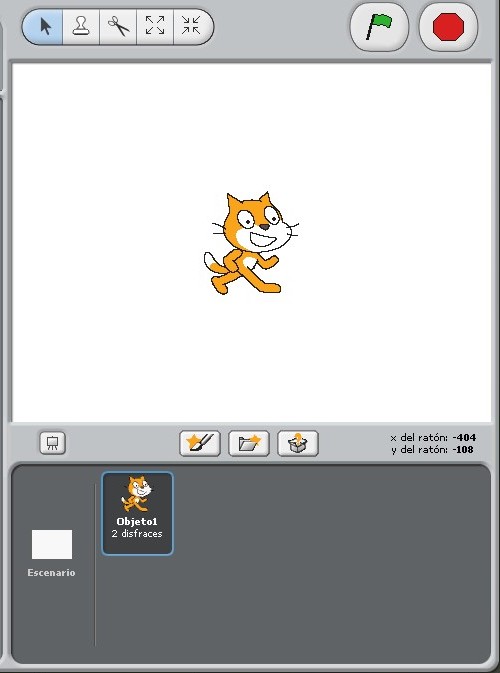
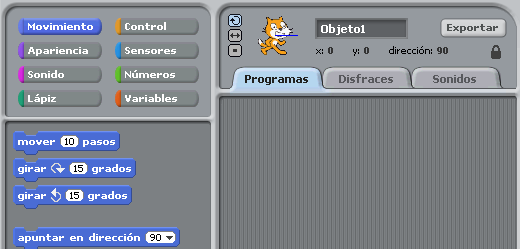
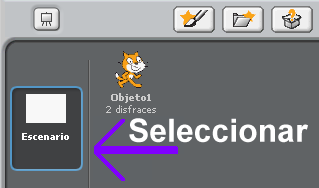
Y ya tenemos nuestro entorno en castellano. ELEMENTOS DEL ENTORNO
|
|
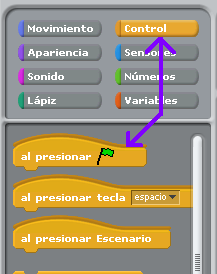
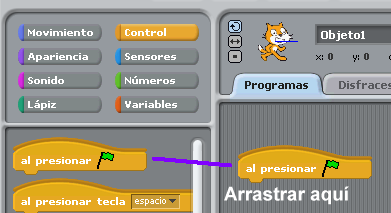
1) Control
|
2) Movimiento
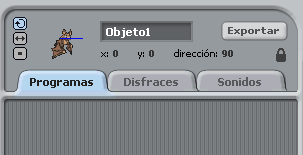
Nótense los valores de x e y. |
3) Control
Nótese el valor "20" |
4) Movimiento
Nótese el valor "5" |
|
5) Control
Nótese el valor "0.25" |
6) Apariencia
|
|
|
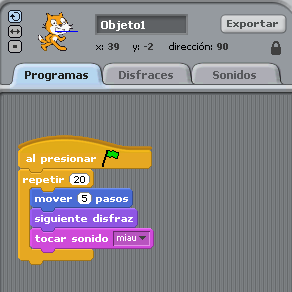
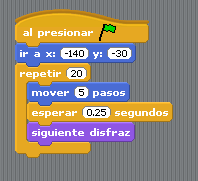
El programa resultante sería algo así:

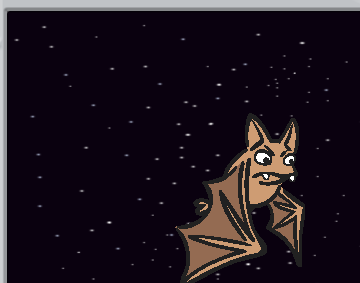
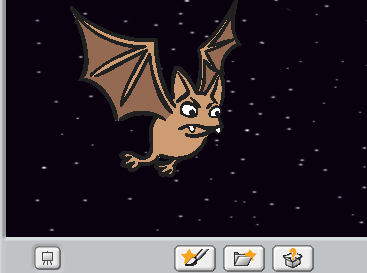
Si ahora pulsamos sobre la bandera verde de la zona superior derecha de la pantalla, podremos ver a nuestro murciélago realizar algo "similar" a un vuelo...

Podemos guardar nuestro proyecto con el botón "Guardar" del Menú. Ya tenemos nuestro primer "script" con Scratch construido. Ahora, podemos "jugar" con él y modificar valores para ver cómo queda el vuelo, por ejemplo, con un tiempo de espera inferior o superior, colocando a "Objeto1" en otro lugar de la pantalla, etc.
Obviamente, podemos añadir otros elementos y "programarlos" para que realicen por la pantalla el movimiento que nos parezca oportuno, que se escuchen determinados sonidos, etc.
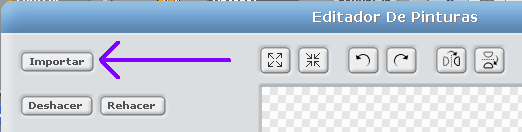
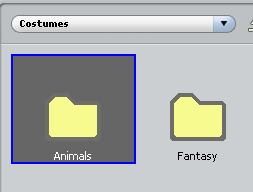
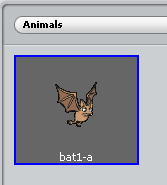
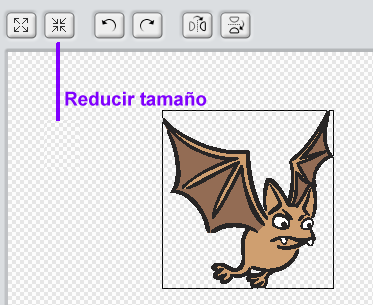
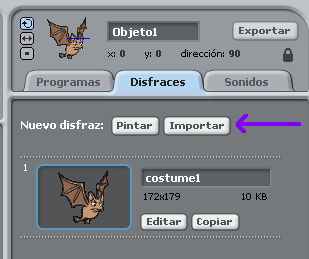
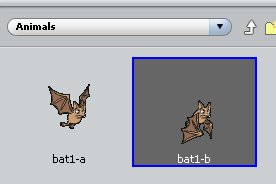
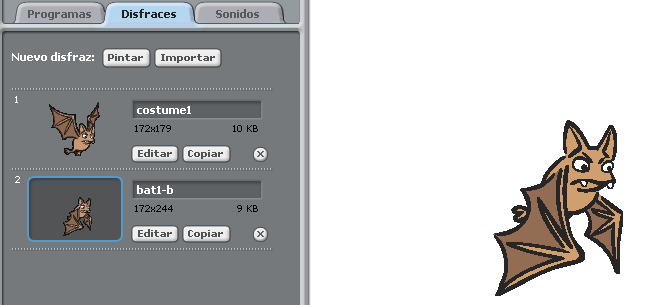
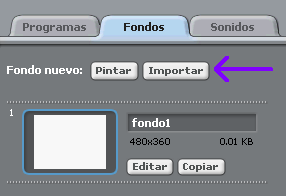
Un factor motivacional importante es que el alumnado puede elaborar sus propias creaciones (dibujos, imágenes, fotografías, sonidos, etc.) e incorporarlos a Scratch y a su proyecto en particular a través de la opción "Importar" tanto de la sección "Objetos" como "Escenario".
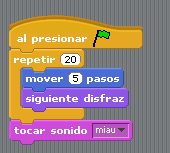
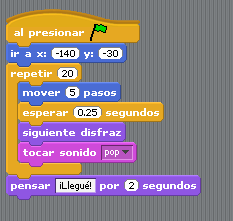
Podemos complicar nuestro proyecto y añadirle otros elementos, de manera que con cada aleteo se escuche un "pop" y el personaje diga o piense "algo" al finalizar su "viaje"...:


En este caso hemos utilizado elementos de Control, Movimiento, Apariencia y Sonido. Pero podemos añadir contadores, variables, y un largo etcétera. Por ejemplo, podemos crear una variable que se incremente y que provoque la ejecución de un evento determinado...:
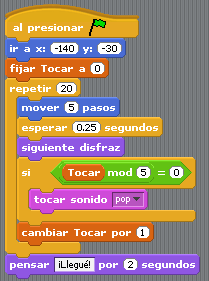
Así, el programa:
|
|
Al presionar la bandera verde, el objeto se desplaza a la posición (-140,-30).
Se fija el valor de la variable "Tocar" (la variable se crea en la pestaña "variables") a 0 en cada ejecución. Se repite la ejecución de movimiento 20 veces. En cada pasada, se comprueba si el resto de "Tocar" dividido entre 5 es igual a 0, y en este caso toca el sonido "Pop" (es decir, va a tocar "pop" en los valores 5, 10, 15, 20...).
Para que "Tocar" incremente su valor en cada pasada, añadimos la sentencia "cambiar Tocar por 1".
Cuando nuestro objeto ha llegado a la repetición 20, piensa "¡Llegué!" durante dos segundos. |
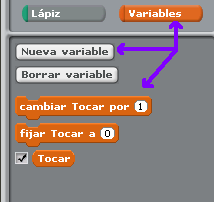
En pantalla se puede muestra el valor de la variable "Tocar"...

... la cual se ha generado en la opción correspondiente...:

Las variables pueden ser "locales" al objeto o globales para el programa. Si son globales, nos servirán para que los diferentes objetos interactúen entre sí y con el escenario.
Esto es útil, por ejemplo, para cambiar los escenarios dadas las condiciones que nosotros establezcamos.
Como podemos ver con este simple ejemplo, de una manera sencilla e intuitiva estamos manejando conceptos avanzados de programación, en un entorno de ejecución controlado y fácil: variables, bucles, eventos, propiedades y métodos de objetos, etc.
PROPUESTAS DE TRABAJO POR NIVELES
Una de las cosas más interesantes de Scratch es la capacidad de utilizar materiales externos a la propia herramienta, elaborados por el alumnado, de manera que lo que ellos preparan (sus propias fotografías, sus dibujos e imágenes, su música...) puede ser incorporado al programa a través de las opciones de importación.
Otra de las características que convierten a Scratch en una herramienta colaborativa interesante es la posibilidad de compartir las creaciones que desarrollamos con la herramienta en la misma Web de la aplicación, a través de la opción "Compartir", disponible desde el propio entorno de desarrollo. Para esto hace falta haber creado previamente un perfil (una cuenta de usuario) en la web oficial de Scratch. El propio programa se encarga de comprimir todo el material utilizado y enviarlo a la web para ponerlo a disposición del resto de usuarios de Scratch repartidos por el mundo.
Sin necesidad de enviar los materiales a la web oficial de Scratch, es evidente que también entre nuestro alumnado podemos fomentar la compartición de recursos, de manera que todos puedan utilizar los materiales elaborados por todos, y así crear trabajos derivados de los mismos.
Las sugerencias siguientes no pretenden agotar las posibilidades disponibles, sino sugerir únicamente algunas actividades que pongan en marcha al grupo. Seguro que una vez que comencemos a utilizar la herramienta, se nos ocurren muchísimas posibilidades para explorar con nuestro alumnado desde diversas áreas del currículo...
EDUCACIÓN PRIMARIA
En un artículo anterior dijimos que Scratch se puede comenzar a utilizar con alumnado a partir de los 8 años de edad (aunque para comenzar a utilizar algunas de las funcionalidades deberíamos esperar, seguramente, hasta los 10 años de edad). Estamos hablando de alumnas y alumnos de 3º de Primaria. Dependiendo de la madurez del grupo, podremos llegar a utilizar más o menos elementos del lenguaje, y a construir "scripts" más o menos complejos.
Podemos comenzar a utilizar la herramienta cuando deseemos, incluso con alumnado muy joven, haciendo uso únicamente de proyectos ya realizados, los cuales pueden visualizar, o con los que pueden interactuar, para ir conociendo la herramienta, familiarizarse con el entorno y los personajes, etc.
A partir de segundo Ciclo, la propuesta sería comenzar a utilizar la herramienta como una forma de contar historias. Podemos ubicar personajes y crear diálogos entre ellos, hacer que se desplacen por la pantalla, etc.

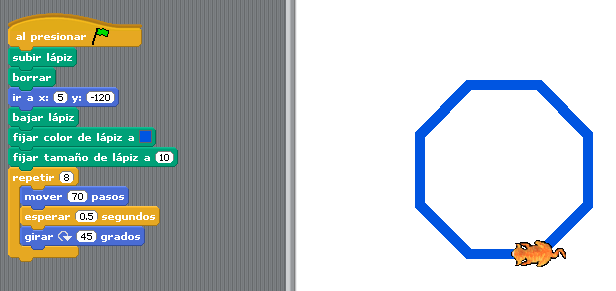
También podemos "jugar" con Scratch a la manera de la consabida tortuga de Logo, haciendo que nuestros personajes dibujen por la pantalla imágenes o diseños a través de la construcción de nuestro script:

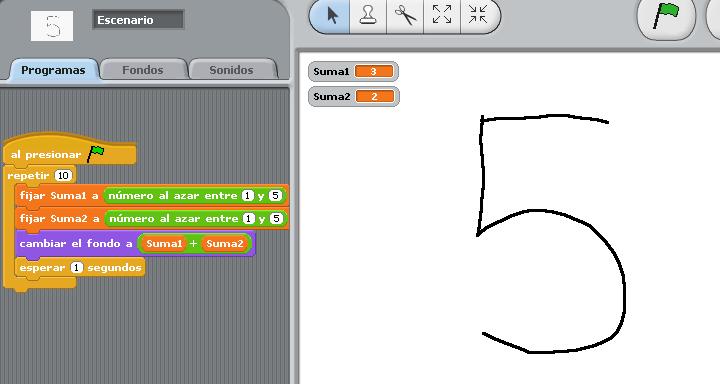
Ni que decir tiene que Scratch, como cualquier herramienta de programación, es una magnífica calculadora. Aquí hemos hecho una pequeña "trampa" para que se nos muestre como fondo el resultado de la suma de dos números aleatorios...:


Se pueden utilizar, obviamente, los "objetos" y "disfraces" ya disponibles que contienen letras y dígitos.
Para finalizar, en cualquiera de los cursos de Primaria podemos comenzar a trabajar con el análisis de pequeños programas ya realizados para mejorarlos, cambiar los elementos de una aplicación para personalizarlos, etc.
EDUCACIÓN SECUNDARIA OBLIGATORIA
Comenzamos a poder trabajar más profundamente conceptos abstractos.
En primer lugar, y sin perjuicio de que esto se podría comenzar en algún curso anterior, podemos comenzar a asignar eventos a nuestros personajes, a utilizar el teclado y el ratón para manejar los objetos, y sobre todo a asignar acciones que ocurren cuando varios objetos interaccionan entre sí. Así podremos conseguir efectos interesantes, que se irán complicando sucesivamente según se vayan adquiriendo nuevas habilidades:

Un elemento interesante que se puede trabajar en la ESO (probablemente antes también, según las características del grupo) son los "mensajes" que unos objetos pueden enviar a otros. Cuando se produce una condición determinada, un objeto "envía un mensaje" a otros objetos, de manera que estos lleven a cabo una acción determinada.
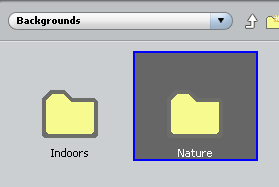
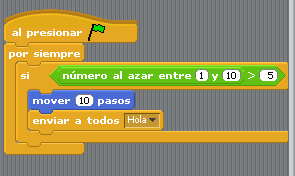
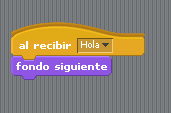
En las siguientes imágenes establecemos que un objeto que se desplaza por la pantalla envíe un mensaje al resto de objetos cuando se da una determinada condición. En el momento de producirse dicho mensaje, el escenario se modifica para dar paso al fondo siguiente que hayamos generado en nuestra aplicación:


A PARTIR DE SECUNDARIA OBLIGATORIA...
En todas las etapas educativas donde se vaya a trabajar cualquier herramienta que sirva para comenzar a programar un PC, hay que intentar plantear las actividades evitando que nuestro alumnado se "lance" a programar inmediatamente con el teclado delante del PC sin hacer ningún tipo de planificación previa.
Entendemos que antes de comenzar a diseñar cualquier pequeña historia, script o aplicacion, se debe comenzar haciendo un diseño básico de lo que se pretende hacer, una planificación del trabajo, una distribución del mismo, etc.
De alguna manera, este es un hábito de trabajo que se debe adquirir en general con cualquier actividad que se lleve a cabo en el aula, pero es especialmente relevante hacerlo explícito en cualquier actividad relacionada con la programación.
Si en todas las etapas educativas esto sería importante, a partir de los últimos cursos de la ESO y obviamente en cualquier etapa posterior, podemos establecer un sistema de trabajo más similar al que se plantea en equipos y entornos de desarrollo reales, sin dejar por ello de mantener los factores motivacionales que hemos estado defendiendo en todas las etapas anteriores.
También a partir de 3º de la ESO (y específicamente en las etapas posteriores) se podrán elaborar diagramas de flujo, plantillas con el pseudocódigo de la aplicación / historia que vamos a desarrollar, etc.
En definitiva, en todas las etapas (teniendo en cuenta que a mayor edad, mayor nivel de exigencia al respecto), hay que establecer un sistema de trabajo en el cual...:
-
Se planteen en común los objetivos de la actividad que se va a realizar.
-
Se establezca claramente el resultado final que esperamos obtener.
-
Se favorezca la creación de grupos heterogéneos en los que podamos tener alumnado diverso para favorecer también creaciones diversas.
-
Los grupos se planteen, diseñen, planifiquen y valoren qué actividad van a realizar y cuáles son los requisitos para llevarla a cabo.
-
Se establezcan fechas y rutinas de entrega de trabajos parciales, si procede
-
Se establezcan las responsabilidades de cada miembro dentro del grupo, los momentos de trabajo individual, de trabajo en subgrupos y de trabajo en común.
-
Se lleve a cabo sesiones de planificación y se manejen "documentos" (dependiendo de la edad, éstos serán simples diseños o plantillas y cuadros más complejos...) con los requisitos, con las fechas de entrega, con los elementos diseñados, con las fórmulas de integración de los mismos, con los diagramas de flujo, los "story-boards", o lo que corresponda.
-
Se prueben los resultados obtenidos y se valoren por parte de todo el grupo, así como por agentes externos al mismo.
-
Por último, se "libere" el resultado final del proyecto que se ha llevado a cabo, y se modifique si procede o si se desea en función de las sugerencias de todos aquellos que han podido acceder al mismo.
DOCUMENTACIÓN DE INTERÉS SOBRE SCRATCH
Web oficial del proyecto:
Wiki de soporte:
http://scratch.wik.is/Support/
Documentación en castellano:
http://scratch.wik.is/Support/In_many_languages/Espa%c3%b1ol_%2f%2f_Spanish
y en catalán:
http://scratch.wik.is/Support/In_many_languages/Catal%c3%a0_%2f%2f_Catalan
Guía de inicio rápido:
http://scratch.wik.is/@api/deki/files/107/=GuiaDeInicioScratch.pdf
Artículo en Linux-Magazine:
http://www.linux-magazine.es/issue/28/078-082_ScratchLM28.crop.pdf
"Central Secreta Scratch":
http://edu.mec.gub.uy/banco%20de%20recursos/webscratch/index.htm
Justificación teórica del Proyecto Scratch:
http://badajoz07.opensourceworldconference.com/virtual/scratch.pdf