| Composer 7.0. Un sencillo editor web gratuito. |
 |
 |
 |
| SOFTWARE - General |
| Escrit per José María Soler |
| diumenge, 23 de febrer de 2003 21:04 |
|
There are no translations available.
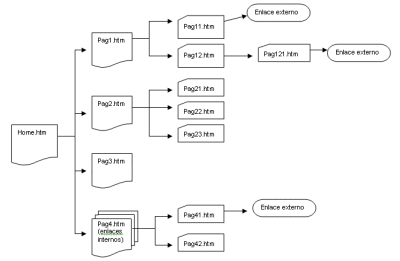
En el siguiente documento vamos a hacer una sencilla descripción de las posibilidades que ofrece el Netscape Composer en su versión 7.0. Después de mucho tiempo, quizá demasiado utilizando el componer en su versión 4.5 podemos hablar ahora de la fiabilidad de su versión 7. Las versiones intermedias: la 6.0 y la 6.3 no han respondido en absoluto a las expectativas que esperábamos.Las herramientas de las últimas versiones del Netscape, sin duda optimizarán las posibilidades que hoy te presentamos. Netscape se ofrece gratuitamente en su versión 7.0 en español y en portugués brasileño, entre otros muchos idiomas, en la web de Netscape: www.netscape.com. PRIMER PASOAntes de arrancar cualquier aplicación que nos facilite la elaboración de las páginas web, es importante dejar un tiempo, denso y reflexivo, a decidir cuál va a ser la estructura de nuestras páginas. Para ello es importante haber navegado por la red con visión receptiva e incluso describiendo estructuras que nos gusten o puedan responder a las expectativas que tenemos. El diseño que hagamos se centrará en la estructura arbórea, a la descripción del tema de cada página, a la posible vinculación con enlaces "externos" ( enlaces fuera de nuestra página ). En el ejemplo que presento el nombre de la página es convencional.
Una vez que tengamos diseñada la estructura ( no me cansaré de decir la importancia que tiene este paso ), pasaremos a buscar los recursos concretos: texto de contenido, gráficos, fondos, fotografías, iconos, etc ... En siguiente paso, no menos importante, es crear una carpeta donde ubicaremos los archivos creados y las imágenes vinculadas a ellos. Podemos decidir que todos los archivos estén revueltos (poco eficaz para posteriores actualizaciones) o crear subcarpeta con elementos concretos de nuestra estructura: imágenes, iconos, aparatados concretos. Debemos tener en cuenta que la relación "relativa" de unos archivos con otros, será la misma que tendrán en el servidor HTM, y por lo tanto debemos duplicar en él ese mismo sistema de carpetas y subcarpeta desde nuesta "Public_html" (Carpeta donde se ubican los archivos web de una cuenta) ABRIR EL NETSCAPE COMPOSERCon todo esto, ya estamos preparados para utilizar el editor Composer para elaborar la web de nuestra organización.
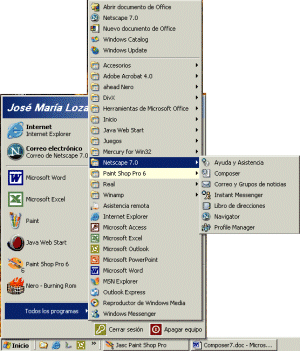
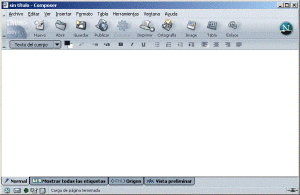
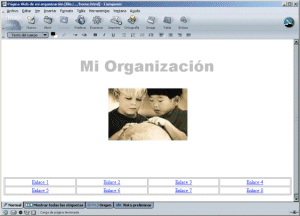
Para arrancar la aplicaciones seguiremos la siguiente secuencia en Windows : Inicio / Programas / Netscape 7.0 /Composer Cuando tengamos abierta la aplicación con el perfil correspondiente (si sólo hay un perfil no nos pedirá ninguna selección), visualizaremos la pantalla principal del editor según la imagen:
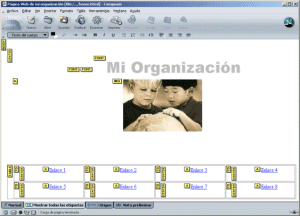
La utilización de este editor difiere muy poco de la de cualquier procesador de texto, pero no debemos perder de vista que estamos elaborando un documento de hipertexto, por eso es importante que cada página no sea muy extensa (que el scroll, o barra de desplazamiento no sea muy larga) y que las imágenes que contenga estén optimizadas al máximo, para que sin perder resolución, ocupen el menor tamaño posible, a fin de que su traslado por la red sea rápido y nuestra página se visualice ágilmente No pierdas de vista que tenemos cuatro formas de visualizar el documento:
EMPEZAR A TRABAJAREn la barra de herramientas del Composer podemos encontrar todos esos elementos propios de un procesador de texto y las opciones que se nos brinda con sus características específicas de editor de hipertexto.
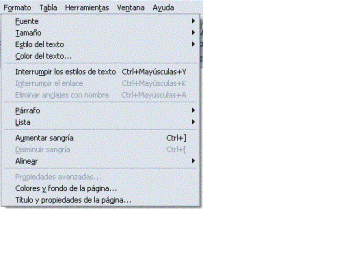
Cuando empecemos, podemos ir al menú Formato / Colores y propiedades de página y allí seleccionar de qué color será el texto por defecto (en cualquier momento se puede cambiar), cómo queremos que se visualicen los hiperenlaces, antes o después de visitarlos, de qué color queremos que sea el fondo, o incluso si queremos poner una imagen como fondo: con esa opción el editor repetirá la imagen tantas veces como sea necesario para rellenar el fondo. Por eso es conveniente, si seleccionamos una imagen como fondo, que tenga poca extensión y sea de colores suaves, a fin de no tapar el propio texto.
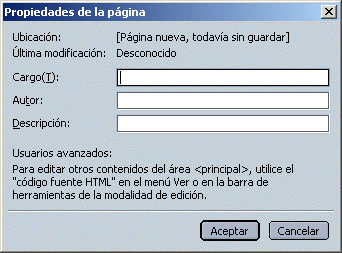
También con esa opción podemos definir el título de la página (que después aparecerá en la barra de título), el autor, la descripción y las palabras clave (de las que se valdrán los buscadores para organizarnos en sus bases de datos).
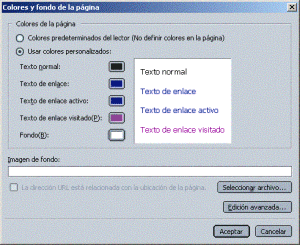
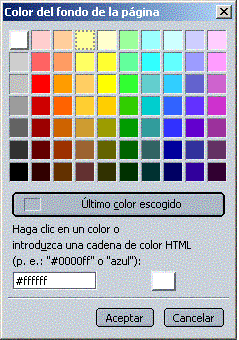
Al pulsar sobre el botón de color obtendremos un nuevo menú donde seleccionar nuestras preferencias
 
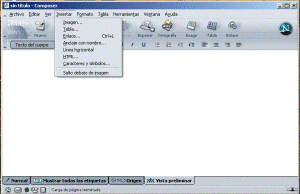
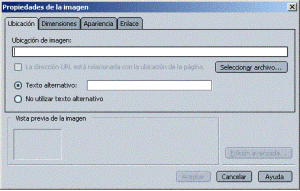
Empezamos como un procesador normal, como decía, poniendo el título a nuestra página. Después podemos incluir una imagen y a continuación una serie de opciones que nos darán el vínculo con otras páginas. Para poner el título seleccionamos el tipo de letra, el color, el tamaño y la justificación (en el menú Formato / Justificación ). INSERTAR IMÁGENESPara insertar la imagen debemos ir al menú Insertar / Imagen
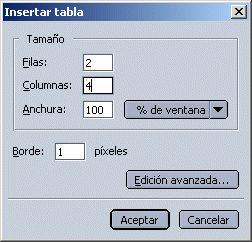
Activando el botón Texto/Imagen Alternativa podremos incluir una sencilla descripción de la imagen: esta posibilidad favorece que quien haya desactivado la opción del navegador de cargar imágenes, para navegar, más deprisa, pueda tener idea de cuál es el contenido de la imagen que iría en un sitio determinado; además hay programas de navegación, especialmente diseñados para personas con deficiencias visuales, que "leen" la página web y la descripción de las imágenes. Después de insertar la imagen, y como simple ejemplo, podremos insertar también una pequeña tabla para incluir dentro el menú de la estructura de nuestra página. Para hacerla seleccionaremos de la barra de menú Insertar / Tabla / Tabla o daremos al icono correspondiente de la barra de herramientas.
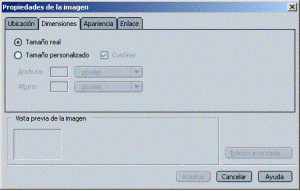
Seleccionaremos el número de filas (en este caso dos) y el número de columnas (en este caso cuatro); el porcentaje de página que ocupará y su ubicación. El resultado, una vez añadidos las descripciones de nuestro menú, podría ser:
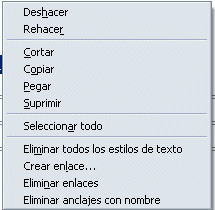
Una vez hecho esto guardaremos la página en la carpeta determinada. A la página principal se le suele llamar: Index.htm o home.htm porque son las páginas que los navegadores buscan por defecto. Hago hincapié en que aún no hemos creado ningún enlace. Considero más fácil crear los enlaces cuando se haya desarrollado todo el sistema arbóreo de archivos. El siguiente paso será realizar, de forma independiente, cada una de las otras páginas y ubicarlas en la misma carpeta (texto, imágenes, iconos, tablas, ...). Quiero señalar la importancia de añadir en cada una de las páginas secundarias: pag1.htm, pag2.htm, pag3.htm ... un apartado o icono donde, más adelante, podremos insertar un enlace con la página principal o homepage. CREAR LOS ENLACESUna vez realizadas todas las páginas insertaremos los enlaces de unas con otras. Para hacer esto (en el ejemplo insertaré un enlace entre la página principal index.htm y la pag1.htm ) seleccionaremos las palabras donde queremos insertar el enlace (pueden ser palabras o imágenes) y daremos al botón derecho del ratón. En ese momento nos saldrá un menú contextual en la que una de las opciones es crear enlace . La seleccionaremos.
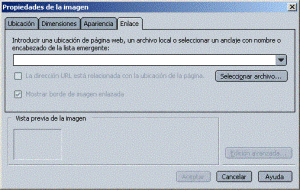
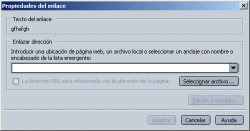
Después se nos visualizará una ventana donde podremos insertar, con la opción seleccionar archivo, el vínculo con la página correspondiente (en nuestro caso pag1.htm). Para hacerlo así podemos dar al botón seleccionar archivo y seleccionarlo de la carpeta correspondiente.
En esa opción también podemos incluir todo tipo de recursos de la red:
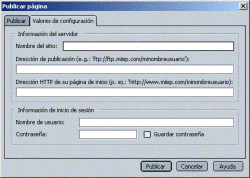
Una posibilidad muy utilizada de esta opción, es hacer vínculos, no sólo con otras páginas, sino también con partes concretas de la misma página. Para poder hacerlo, lo primero es insertar los destinos: barra de menú Insertar / Destino y después de poner un nombre que nos lo identifique (pues puede ser una imagen, un icono, etc...) insertaremos el enlace en la ubicación que nos convenga. Al hacerlo, en la ventana de propiedades del carácter, pestaña de enlace nos aparecerán los destinos insertados y podremos seleccionarlo. Estos pasos para insertar los enlaces a otras páginas, los enlaces a páginas y recursos externos y los enlaces con los destinos creados, debemos realizarlos con mucho cuidado, pues de ellos depende la optimización real del hipertexto. COMPROBAR QUE TODO FUNCIONAEl último paso es, ... comprobar que todo funciona bien y para ello pasaremos a visualizar nuestra página en el navegador. Es importante mencionar que hasta ahora hemos estado trabajando con un editor, no con un navegador, y por lo tanto no podíamos realizar los enlaces como si estuviéramos navegando por la WWW. Para visualizar nuestra página principal en el navegador, podremos seguir los siguientes pasos:
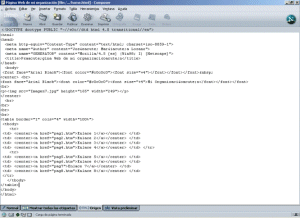
Desde el navegador podremos comprobar si los enlaces están bien hechos y, si estamos conectados, podremos comprobar igualmente que los enlaces "externos" también están bien hechos. Esta opción nos manifiesta que podemos construir páginas en html con cualquier sistema y sin editor específico (aunque sea una labor mucho más árdua): con el editor Vi o Emacs, si trabajamos con sistemas Linux, con el editor Edit o incluso Edlin, si trabajamos con DOS o con el Bloc de Notas en sistemas Windows. En muchas ocasiones tendremos que editar el archivo con el Bloc de Notas (si trabajamos en sistemas Windows) para depurar códigos, pues los editores específicos insertan y repiten muchos códigos innecesarios, o para insertar códigos específicos para tener un contador en nuestras páginas, un estadístico o cualquier otro recurso html. Las posibilidades que se nos brindan son prácticamente infinitas. Y más si implementamos las páginas con recursos Java, con JavaScript, DHTML, XML, programación asp, Flash, y un largo etc. que no para de ampliarse. Una vez terminada nuestra estructura de páginas deberemos volcarlas a nuestro servidor mediante un programa específico de ftp o con la opción Publicar del menú archivo.
|