| Aplicaciones didácticas en Internet: DREAMWEAVER (I) |
 |
 |
 |
| SOFTWARE - General |
| Escrit per Isabel Pueyo |
| dilluns, 25 de novembre de 2002 01:01 |
|
There are no translations available.
En esta sección dentro de la programación html, nos parece interesante hacer un tutorial sencillo que permita a los profesores interesados y con pocos conocimientos de programación en JavaScript elaborar páginas web interactivas o actividades para sus cursos en las que los alumnos pueden realizar algunas acciones. ¿Por qué DREAMWEAVER? Elegimos DREAMWEAVER (desde ahora DW) principalmente por la facilidad de realizar a través del programa y sus extensiones, una gran variedad de actividades que hacen de nuestra web un verdadero producto multimedia y además por las siguientes razones:
Cuestiones generales antes de comenzar.
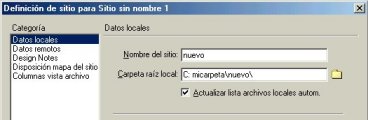
Introducción a DW: 3. 1 Interfaz del programa (descargar gráfico en formato pdf): La pantalla de DW cuenta con los siguientes elementos: Documento. Es un documento html en blanco. Es el espacio donde construiremos nuestra página. 3. 2 Crear un sitio. Carpetas de objetos. Página de entrada En el menú sitio, seleccionar sitio nuevo. Se abre una ventana de dialogo en la que debemos dar nombre a nuestro sitio y ubicarlo dentro del disco duro (ubicación local). De momento no necesitamos proporcionar a nuestro sitio información sobre el servidor en el que pensamos alojarlo.
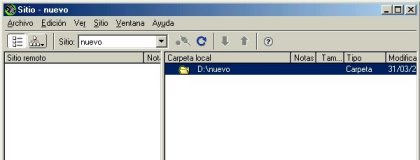
El resultado después de aceptar será este:
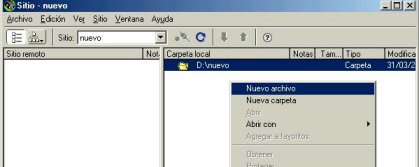
Pinchando con el botón derecho del ratón dentro de la ventana donde aparece la carpeta del sitio y eligiendo Nuevo archivo, creamos una página que llamaremos index.html. Podemos añadir varias páginas.
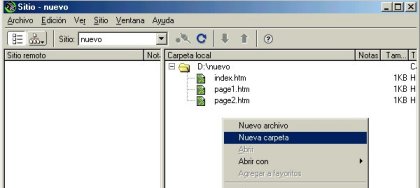
Una vez creadas las páginas, de la misma forma creamos una carpeta que llamaremos 'images'. El resultado será:
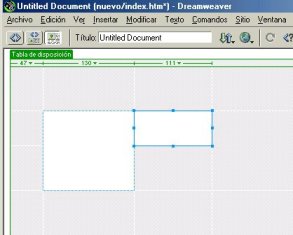
Otras formas de abrir la ventana sitio. 3. 3 Vista disposición, vista estándar En el panel de objetos encontramos los iconos que nos permiten decidir en que tipo de vista vamos a trabajar. DW nos proporciona la posibilidad de trabajar en vista estándar (la habitual en los programas de este tipo) dibujando tablas en las que insertaremos objetos, y vista disposición que nos permite dibujar celdas aisladas en torno a las cuales el programa dibujará una tabla.
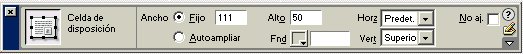
Si queremos dar a nuestra celda un tamaño fijo, lo hacemos en el panel de propiedades. Teniendo seleccionada la celda, escribimos en los espacios correspondientes las medidas que debe tener.
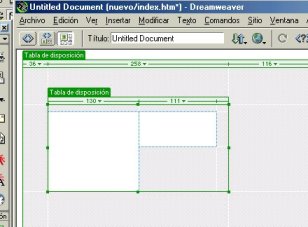
A continuación, agruparemos las celdas que hemos creado en una tabla, para ello, pinchamos el icono dibujar tabla y trazamos un rectángulo que contiene las celdas que queremos agrupar. El resultado será:
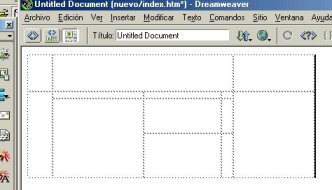
Creando una tabla que agrupa a un número determinado de celdas, podemos moverlas a la vez o definir propiedades comunes a todas ellas. En vista disposición podemos dar color al fondo de las celdas utilizando el panel de propiedades. Una vez completado el trazado de celdas y tablas, hacemos clic en el icono de vista estándar para apreciar el resultado.
En vista estándar podemos modificar el tamaño y definir propiedades de las tablas seleccionándolas y trabajando en el panel de propiedades. Podemos decidir también algunos cambios mediante el menú contextual (pinchado dentro de una celda con el botón derecho del ratón). Si tenemos el cursor activo dentro de una celda, podemos aplicarle un estilo o mediante el panel de propiedades cambiar el formato, color y tamaño de la fuente que vayamos a utilizar. Una vez hechos los ajustes guardamos nuestro trabajo. DESCARGAS Descargar programa del tutorial completo (pdf) Descargar ejemplo 1 (zip) Descargar ejemplo 2 (zip) 19 Kb Descargar texto Bloque 1 (pdf) 424 Kb Información sobre versiones académicas y otras opciones Descargar versión de evaluación del programa |