|
There are no translations available.
Procedimientos básicos para la creación web de actividades educativas de forma sencilla.
ACTIVIDADES EDUCATIVAS WEB ¿cómo hacerlas?
|
|
Este artículo quiere ser una guía para definir una forma de desarrollo web de actividades educativas. Se citan recursos y se ejemplifican algunas formas de uso pero no se detalla el manejo técnico de cada herramienta, lo cual es en sí mismo motivo de otros muchos artículos publicados en Internet. El objetivo marcado aquí es detallar un proceso de trabajo útil para la construcción de actividades educativas web partiendo de conocimientos básicos que se suponen en un usuario medio de recursos informáticos e Internet. El objetivo central, en este caso, es sugerir a profesores/as procedimientos de trabajo para la realización web de actividades educativas.
Es conveniente realizar una primera lectura global y activar todos los enlaces para tener una idea general. Después se puede releer de forma selectiva.
|
A - Objetivos y contenidos educativos:
El primer paso para desarrollar una actividad educativa es definir los objetivos educativos deseados y seleccionar los contenidos que faciliten el logro de esos objetivos. Aquí vamos a centrarnos en el desarrollo técnico que puede seguir un profesor/a para materializar digitalmente esta actividad en formato web. Para ello, simplemente como ejemplo que ilustre este proceso de trabajo, vamos a partir de este |contenido| (cuento clásico indio) descargado de |Biblioteca| digital de literatura universal (101 cuentos clásicos de la India, recopilación de Ramiro Calle).
Puede tratarse de este u otro contenido, una u otra materia, nivel o etapa educativa. No vamos a tratar aquí de llevar esta esta actividad a clase, lo cual sería el |producto| deseado al desarrollar nuestras propias actividades, sino que la utilizaremos como ejemplo guía para idear en torno a ella procedimientos de desarrollo web útiles para profesores/as que desean digitalizar sus propias actividades educativas.
Utilizaremos como objetivo educativo; "Reflexionar sobre el valor de la colaboración como medio para favorecer aprendizajes en grupo". Nos basaremos en este |contenido| desarrollando en torno al mismo actividades de comprensión lectora para alumnado de educación secundaria abriendo canales de comunicación web entre los mismos.
|
B - Recursos digitales:
1.- Software básico:
El software básico es común en cualquier equipo informático. A continuación señalo el más frecuente en versiones software propietario (FrontPage, PhotoShow, Power audio) y software libre (Nvu, Gimp, Audacity):
| - | FrontPage | DreamWeaver | Nvu | (edición HTML).
Son editores WYSIWYG (en inglés, "lo que ves es lo que obtienes"). Se aplica a los procesadores de texto y otros editores de texto con formato (como los editores de HTML) que permiten escribir un documento viendo directamente el resultado final. Todos tienen una pestaña para acceder al código y hacer modificaciones puntuales o inserciones de código externo.
- | PhotoShow | Gimp | (edición de imágenes).
- | Audacity | Power audio editor | (edición de sonidos).
|
Necesitaremos uno de cada; 1 editor web (html), 1 editor de imágenes y 1 editor de sonidos. En cualquier caso trabajaremos sobre el siguiente |código básico|de cualquier página web. Copiando este código en cualquier editor (texto o html) y guardándolo con la extensión .HTML tendremos una página web ejecutable sobre la cual iremos desarrollando nuestra actividad educativa publicable en cualquier web.
|
2.- Materiales:
Hasta aquí hemos definido objetivos y contenidos que deseamos trabajar en una actividad educativa para desarrollarla en formato web. Los componentes comunes que hay que preparar previamente son los textos, las imágenes y los audiovisuales.
TEXTOS:
|
Buscamos información web útil para nuestro propósito. En nuestro caso la descargamos de |aquí| (101 cuentos clásicos), descomprimimos el fichero |ZIP| obtenido y extraemos del fichero |PDF| el |texto| que nos interesa.
|
IMÁGENES:
|
Preparamos una presentación visual para los contenidos elegidos. Como el tema central sobre el que trabajamos es un cuento y nuestra primera propuesta será plantear su lectura, crearemos un entorno web simulando un libro en pantalla. Podemos buscar imágenes de libros abundantes en Internet...
( |Cnice|Flickr|Google| ) ... basta con entrar en cualesquiera de estos buscadores la palabra libro. Las cargamos en nuestro editor de imágenes y abrimos espacio para incorporar nuestros textos. Preparamos |cuatro imágenes| (libro abierto, libro cerrado, título y logo) ajustamos tamaños y optimizamos imágenes para que sean ligeras (por debajo de las 75 K.) y resulte rápida su carga web.
Hacemos lo mismo con las |ilustraciones| que deseamos utilizar acordes al texto. Preparadas debidamente las imágenes, las podemos |presentar en pantalla| controlando tamaño y posición de ventana.
Para controlar este tipo de visualización, usamos |este código| que abre la ventana con el tamaño y posición que digamos. La forma de montar el cuerpo de la presentación consiste en |crear una tabla de medidas concretas| (750x400) en la cual situamos como fondo de pantalla la imagen del libro dividiendo sus celdas en dos secciones con medidas definidas (300x400 por celda y 650 de ancho para definir ancho lomo central -23- sin definir alto) para albergar los contenidos elegidos. A ello, añadimos una línea superior para paso de páginas (abrir en el mismo marco - _self -) y una inferior gráfica (flecha izquierda-derecha y cerrar página) con similar propósito.
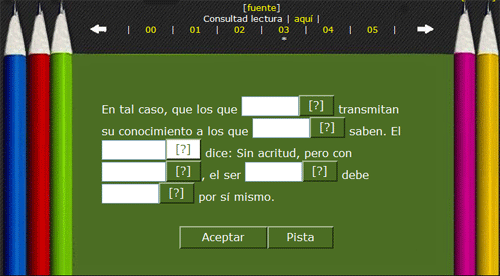
En cada celda de contenido, que simula página de libro, integramos la sección del texto acompañado de una |ilustración gráfica|. Es importante potenciar el poder audiovisual de estos medios aunque no vamos a entrar en complicados desarrollos audiovisuales flash o div. En plan básico, podemos avanzar audiovisualmente |así, según modelo libro| o |así, según modelo lápiz|. Podemos sustituir los motivos (libro o lápiz) de cada modelo por los motivos que queramos y mejor se adecúen a nuestros propósitos. Aquí, a modo de ejemplo, usaremos el modelo libro para las lecturas y el modelo lápiz para las actividades. A medida que avance la actividad, observaremos cómo los procedimientos de trabajo cambian sustancialmente al desarrollarla aplicando TIC respecto a su realización convencional en mesa (lápiz, libro, papel...etc.).
|
SONIDOS:
|
Para integrar sonidos en nuestra actividad web, los formatos más compatibles con unos y otros sistemas son los .MP3 y los .SWF (contemplados comúnmente en la mayoría de reproductores y conversores audio). Aquí mostramos un |código de reproducción MP3| y un |código de reproducción SWF|.
|
VÍDEOS:
|
Respecto a los vídeos son muy utilizados los formatos .FLV y .SWF (son los que tienen mayores niveles de compatibilidad en unos y otros sistemas ya que sus "plugin", que hay que tener actualizados, están desarrollados para múltiples plataformas).
Pueden integrarse en nuestra actividad según estos códigos para el |formato FLV| o este otro código para el |formato SWF|.
|
|
3.- Recursos web 1:
MARCOS:
|
Los marcos (o frames) sirven para incrustar en un espacio web contenidos ubicados en otro espacio diferente, interno o externo. Pueden incluirse en nuestra actividad desde cualquier web o blog con este |sencillo código|.
|
SCRIPTS:
HERRAMIENTAS generadoras de actividades educativas web:
LIM |sitio web| :
Se generan tres ficheros en la actividad que debemos integrar en nuestro trabajo. Un fichero .HTML, un fichero .LIM y un fichero .SWF. Estos ficheros junto a los ficheros que contengan nuestros recursos (imágenes, audios, etc.) se gestionan desde el lanzador .HTML que es el que debemos acoplar a nuestro desarrollo. Aquí mostramos un |ejemplo de actividad| y otro | ejemplo de su integración
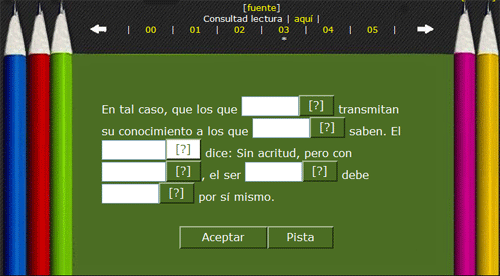
|en nuestro propio desarrollo web (actividad 1 LIM de esta presentación).
|
ARDORA |sitio web| :
Se generan tres ficheros en la actividad que debemos integrar en nuestro trabajo. Un fichero .HTM, un fichero .ARD y un fichero .JAR. Estos ficheros junto a los ficheros que contengan nuestros recursos (imágenes, audios, etc.) se gestionan desde el lanzador .HTM que es el que debemos acoplar a nuestro desarrollo. Aquí mostramos un |ejemplo de actividad| y otro | ejemplo de su integración
|en nuestro propio desarrollo web (actividad 2 ARDORA de esta presentación).
|
HOT POTATOES |sitio web| :
Se generan dos o tres ficheros en la actividad que debemos integrar en nuestro trabajo. Un fichero .HTM, un fichero .JCL (en este caso pero según actividad elegida puede ser -.JQZ- o -.JCW- o -.JMX- o -.JMT-) y un fichero .CFG (si optamos por guardar parámetros útiles en la revisión de la actividad). Estos ficheros junto a los ficheros que contengan nuestros recursos (imágenes, audios, etc.) se gestionan desde el lanzador .HTM que es el que debemos acoplar a nuestro desarrollo. Aquí mostramos un |ejemplo de actividad| y otro | ejemplo de su integración
|en nuestro propio desarrollo web (actividad 3 HOT-POTATOES de esta presentación).
|
WEB QUESTIONS |sitio web| - generador de actividades educativas web.
Se generan dos ficheros en la actividad que debemos integrar en nuestro trabajo. Un fichero .HTM y un fichero .WQ2 (contiene datos de la actividad para su re-edición o modificación). Estos ficheros junto a los ficheros que contengan nuestros recursos (imágenes, audios, etc.) se gestionan desde el lanzador .HTM que es el que debemos acoplar a nuestro desarrollo. Aquí mostramos un |ejemplo de actividad| y otro | ejemplo de su integración
|en nuestro propio desarrollo web (actividad 4 WEB-QUESTIONS de esta presentación).
|
|
|
4.- Recursos web 2:
La principal diferencia entre lo que venimos llamando web2 y web1 es que la segunda añade a la primera más posibilidades de comunicación, interacción y opciones en el control-creación-gestión de la información.
Ha aparecido una nueva y abundante oferta pública de servicios web2 que dan gratuidad en muchas de sus utilidades, generalmente a cambio de publicidad o promoción de diversos tipos de productos web. La tónica general es potenciar la facilidad (diseños predefinidos o plantillas) e incrementar las posibilidades de comunicación e intercambios web (comentarios, documentos compartidos, bases de datos sobre imágenes, fotografías, vídeos, audios, etc.).
Las instituciones entran tímidamente en este medio que actualmente es un poco "territorio comanche", es decir, hay de todo. Para nosotros, en educación, es muy interesante contemplar este gran potencial interactivo, comunicativo y participativo que podemos hallar en este tipo de medios y recursos. No cabe duda de que nuestras actividades educativas web pueden y deben intentar sacar lo mejor de estos recursos sobre todo en el campo de la comunicación y de la participación web.
Aquí citamos tres de estos recursos caracterizados por ser sencillos y eficaces en lo que a comunicación e interacción se refiere. Hay muchos más (wikis, gestores de contenidos, buscadores, sistemas en línea...etc.) pero aquí queremos mantener un nivel inicial de desarrollo viable o útil para usuarios comunes de este tipo de recursos. Citamos, en consecuencia, los tres recursos siguientes:
CHAT:
|
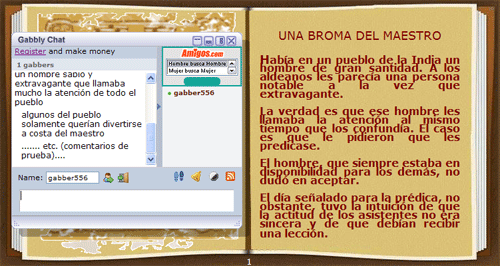
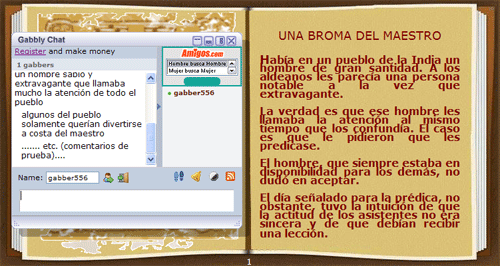
El chat es quizás el más popular y preferido entre nuestros alumnos/as. Permite inter-comunicar en tiempo real, cual si de una conversación se tratara, entre personas que pueden estar tanto sentadas al lado como a miles de kilómetros de distancia. Desde el punto de vista educativo, permite comentar en tiempo real aspectos de nuestra actividad tanto entre alumnos/as como profesores/as. Por ejemplo |podemos contemplar estas opciones|.
Podemos integrar la actividad educativa basada en chat dentro del modelo de presentación que tengamos preparado para ella, por ejemplo en este caso utilizamos |la lectura combinada con los comentarios en línea|.
|
BLOG:
|
El blog (o bitácora) probablemente sea hoy el recurso web más utilizado junto a los gestores de imágenes, audios y vídeos. Nos permite desarrollar contenidos a través de la escritura de artículos o diseños de actividades que tienen las propiedades de añadir a la interactividad un gran potencial de comunicación a través de comentarios e incluso posibilidades de creación de contenidos (como administradores) o participación en la creación de contenidos (invitados autorizados).
Lo que cada blog sea ya no depende solamente de su diseño, aspecto u oferta informativa si no de las aportaciones tanto de autores como de comentaristas. En la red, ya es muy fácil hacer o decir lo que estimemos conveniente, lo que es más difícil es tener algo interesante que decir o algo relevante que hacer.
Así, un blog puede |crearse de esta forma tan sencilla| montando sobre el mismo actividades que queremos llevar a nuestra clase, |por ejemplo así| o dedicando un blog a la participación de nuestros alumnos, |por ejemplo así| o facilitando que cada alumno desarrolle su propio blog, |por ejemplo así|.
Es decir, el blog o bitácora, muy extendido desde ópticas personales, también puede orientarse a nuestras clases aportando actividades basadas sobre todo en la intercomunicación, la interacción, la participación y la colaboración en lo que respecta al tratamiento de la información donde podemos basar, crear o recrear los más variados contenidos.
En |el Tinglado| varios profesores desarrollamos conjuntamente modelos de actividades web orientadas a las clases. El objetivo final es que cada profesor disponga de recursos para integrar las TIC en sus clases o, mejor aún, pueda desarrollarlos según sus propias necesidades en clase.
|
FORO:
|
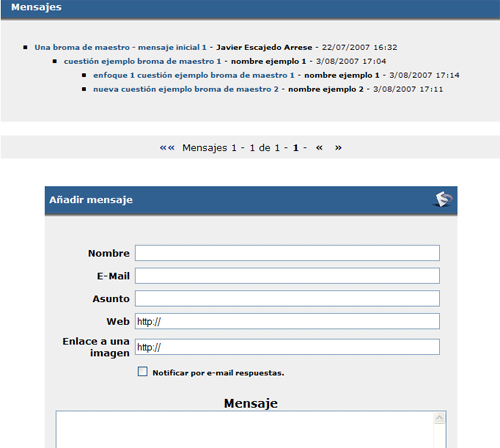
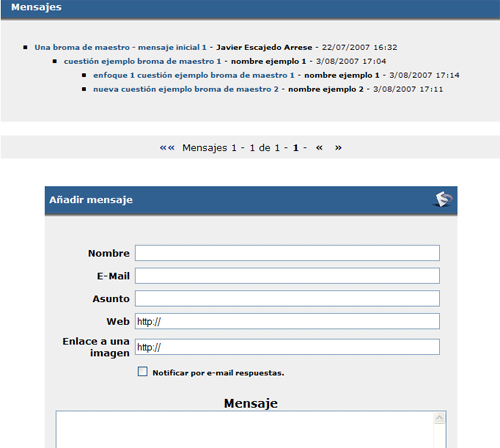
El foro permite que la intercomunicación en torno a los temas o actividades que nos ocupen sean viables, sin problemas ni de tiempo, ni de distancia a través de la Red. Contando con este recurso, podemos debatir en torno a nuestras actividades, entre profesores, entre alumnos o ambos generando una grabación secuencial del debate que, si progresa, nos ofrece un buen punto de referencia para reflexionar en torno a cada tarea. Por ejemplo |aquí puede verse una forma de utilización| de este recurso en torno a la actividad que estamos siguiendo como referencia en este trabajo.
|
|
C - Desarrollo (técnicas y procedimientos):
Preparadas las |ilustraciones para la lectura| del cuento en torno al cual montamos las actividades, seguimos las pautas dadas en los apartados |imágenes| - |sonidos| y montamos la |presentación para su lectura| .
Inicialmente, podemos proponer como actividad la lectura en línea de este cuento clásico indio introduciendo elementos que faciliten su comentario en línea (puede ser un chat para una |lectura combinada con los comentarios en línea|). Es muy conveniente que, al utilizar estos medios, los alumnos perciban la superación de barreras como la distancia; por ello, la acción entre centros distintos sobre un motivo común es muy favorable. En su defecto, también puede hacerse entre clases distintas de un mismo centro.

|lectura comentada en línea|
En otra sesión de trabajo, podemos plantear como tarea el desarrollo de |actividades
| que refuercen la comprensión lectora.

|actividades
|.
Podemos dar un tiempo para que se vayan expresando opiniones en línea a través de un |foro| donde iremos depositando puntos de vista, pareceres, etc.

|opiniones en línea|
La publicidad es una lástima pero no nos queda más remedio que soportarla a falta de recursos personales o institucionales que merezcan la pena. Siempre es necesario controlar la navegación web de nuestros alumnos para evitar que enlaces no deseados, publicitarios unas veces y mal intencionados otras, desvíen la atención de nuestros alumnos/as.
Finalmente, podemos elegir el |blog como recurso| para materializar producciones de alumnos en torno a este trabajo. Con este u otro medio, podemos sacar trabajos al respecto, en todo caso, lo interesante es que queden integradas opciones de trabajo en grupo, aportaciones personales junto a desarrollos colaborativos, trabajo de mesa junto a trabajo en línea. Es decir, los nuevos medios tecnológicos facilitan la creación en nuestras clases de más entornos de aprendizaje, más posibilidades de interacción, más formas de desarrollar conocimientos, construirlos, recrearlos, participar en ellos, aprender, en suma.

|blog como recurso de clase|
Evidentemente son muchas más las posibilidades educativas de los recursos web-TIC y muchas más las herramientas disponibles. Lo más destacable es la mayor dimensión social, participativa y colaborativa que se está desarrollando en torno a la información y el conocimiento, cada vez más al alcance de todos/as y abriendo caminos en nuevas formas de aprender que no excluyen nada además de aportar un valor añadido a nuestro trabajo docente. Un mínimo control instrumental inicial es necesario para profesores y alumnos, a partir de aquí podemos contar con nuevas herramientas y nuevas formas de interacción enseñanza-aprendizaje.
|Aquí| tenemos una actividad para aplicar en clase y desarrollada siguiendo las indicaciones expuestas en este documento.
|
|