| Escribiendo texto y caligrafía con Inkscape. |
 |
 |
 |
| SOFTWARE - General |
| Asteartea, 2006(e)ko martxoa(r)en 14-(e)an 12:58etan |
|
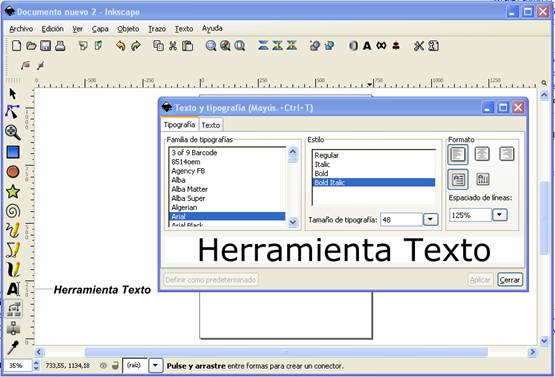
There are no translations available. En este artículo aprendermos a escribir texto con Escribiendo texto y caligrafía con Inkscape. Para crear un texto, lo más sencillo es ir a la Barra de Herramientas (barra vertical de la izquierda) y seleccionar la herramienta Texto (F8), como vemos en la figura de abajo:
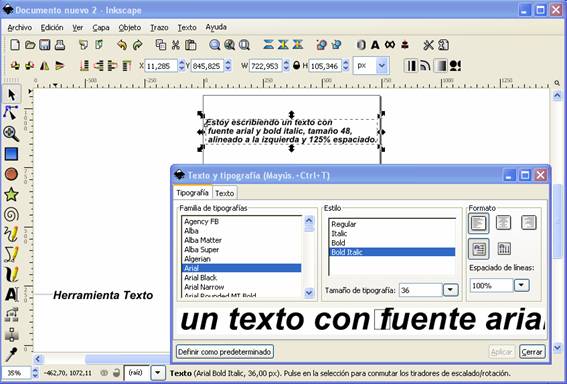
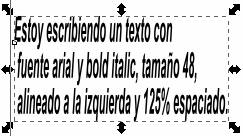
A continuación, nos posicionamos en el lugar donde queremos poner el texto y escribimos. En la segunda barra horizontal tenemos el botón Una vez escrito cualquier texto, se puede seleccionar pinchando en él, como cualquier objeto, y abrir la ventana de diálogo de texto y modificar cualquier propiedad como fuente, estilo, tamaño, formato y espaciado de líneas. Este diálogo tiene la pestaña texto donde podemos modificar el propio texto, cambiándolo o añadiendo texto. En algunas situaciones, esta forma puede ser más conveniente que hacerlo sobre la pizarra. Así como otras herramientas, con la herramienta Texto podemos seleccionar objetos de su mismo tipo, en este caso texto, pinchando con el ratón y posicionarnos en algún lugar dentro del texto para modificar o escribir sobre él. Lo mejor, como casi siempre, es ponerse manos a la obra y practicar. Vemos un ejemplo en la figura de abajo:
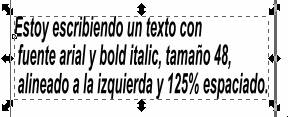
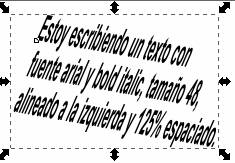
Pinchando en los tiradores del texto, podemos modificarlo a nuestro gusto, como vemos abajo.
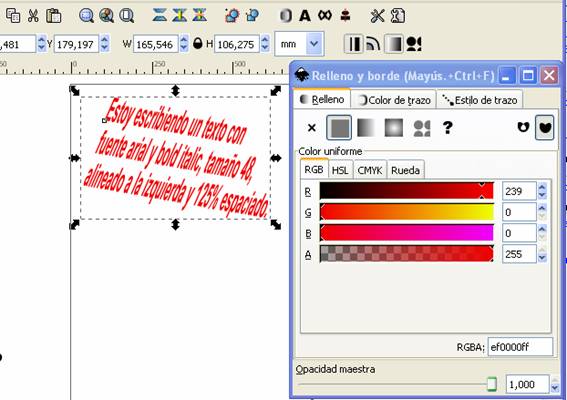
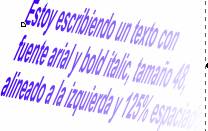
Si entramos en las propiedades de Relleno y Borde, pinchando en el botón
Es posible convertir texto a trazo. Para ello, se va a la barra de menús, a Trazo y Objeto a Trazo (Mayus+Ctrl+C). Como ejemplo, tenemos la A de abajo, la he escrito como texto y luego la he transformado en trazo. Desde este momento Inkscape lo trata como un trazo con forma de A y, por tanto, tiene sus nodos correspondientes. Estirando de los nodos, he hecho las demás As.
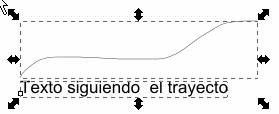
Sin embargo, es más conveniente mantener el texto como texto, así podemos probar diferentes fuentes y además ocupa menos espacio el archivo guardado. Pero, hay que tener en cuenta que, en este caso, necesitamos tener la fuente original del texto instalada en cualquier sistema que intente abrir el documento hecho con Inkscape (SVG). Una posibilidad que nos da Inkscape es, asociar un texto a un trayecto o trazo. Para hacer esto, hay que tener un trazo y un texto; seleccionamos el texto, pinchando en él, a continuación seleccionamos el trazo pinchando en él con la tecla de mayúsculas presionada y, a continuación se va al menú Texto y Poner en trayecto. Es imprescindible tener seleccionados los dos objetos, texto y trayecto. Vamos a hacer un ejemplo sencillo: 1.- Dibujamos una línea a mano alzada. 2.- Escribimos un texto cualquiera. 3.- Seleccionamos los dos objetos:
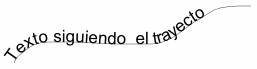
Vemos, por las flechitas, que están seleccionados los dos objetos. 4.- Se va al menú Texto y Poner en trayecto:
De la misma forma podemos asociar un texto a cualquier contorno o trayecto: rectángulo, elipse, espiral, etc. Como segundo ejemplo vamos a asociar un texto a una espiral. Siguiendo los mismos pasos: 1.- Dibujamos la espiral. 2.- Escribimos un texto cualquiera. 3.- Seleccionamos los dos objetos: 4.- Se va al menú Texto y Poner en trayecto y, obtenemos lo siguiente:
De la misma forma he hecho los siguientes ejemplos:
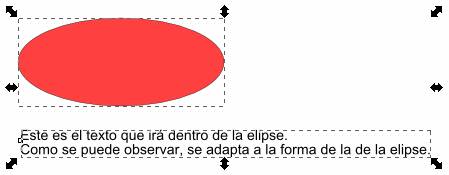
Otra posibilidad que nos da Inkscape es, asociar un texto a una forma. Para hacer esto, hay que tener una forma y un texto; seleccionamos el texto, pinchando en él, a continuación seleccionamos la forma pinchando en ella con la tecla de mayúsculas presionada y, a continuación se va al menú Texto y Fluir en el marco. Es imprescindible tener seleccionados los dos objetos, texto y forma. Vamos a hacer un ejemplo sencillo: 1.- Dibujamos una elipse.
2.- Escribimos un texto cualquiera.
3.- Seleccionamos los dos objetos:
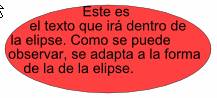
Vemos, por las flechitas, que están seleccionados los dos objetos. 4.- Se va al menú Texto y Fluir en el marco:
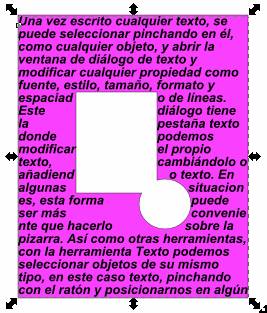
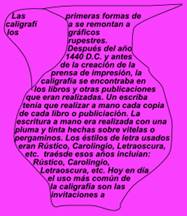
De la misma forma podemos asociar texto a cualquier forma: rectángulo, elipse, espiral, etc. Siguiendo los mismos pasos, he hecho los siguientes ejemplos:
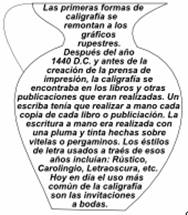
Ejemplo hecho con Texto/ Fluir en el marco dentro de una vasija hecha a mano alzada:
CALIGRAFÍA En Inkscape también podemos escribir texto artístico con la herramienta Caligrafía. La pluma caligráfica de Inkscape es sensible a la velocidad del trazo, a más velocidad más delgado será el trazo. Cuando pulsamos en la herramienta de caligrafía, nos aparece horizontalmente la barra de propiedades de esta herramienta:
podemos ver que hay 6 opciones: Ancho y Estrechar; Ángulo y Fijación; y Masa y Resistencia y dos botones Estas últimas propiedades sólo funcionan si tenemos una tableta y lápiz gráficos. Ancho y EstrecharEste par de propiedades controlan el ancho de la pluma. El ancho puede variar de 0 a 1 y se mide en unidades relativas al tamaño de la ventana de edición. Esto es debido a que en la caligrafía el rango del movimiento de la mano es la "unidad natural de medida" y no alguna unidad real que podría depender del zoom. Se puede cambiar el ancho de la pluma sin ir a la barra de herramientas, usando las teclas de flechas izquierda y derecha. Estas teclas trabajan de esta forma sólo mientras se dibuja, así podemos cambiar el ancho de la pluma gradualmente en medio del trazo:
El trazo de arriba lo he hecho disminuyendo gradualmente el ancho de la pluma con la flecha izquierda.
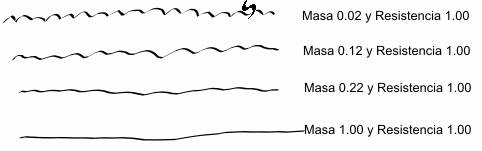
El trazo de arriba lo he hecho aumentando gradualmente el ancho de la pluma con la flecha derecha. El ancho de la pluma puede depender de la velocidad, esto se controla mediante el parámetro estrechar. Este parámetro puede tomar valores entre -1 y 1, cero significa que el ancho es independiente de la velocidad, valores positivos hacen los trazos rápidos más estrechos, valores negativos hacen los trazos rápidos más anchos.
En los trazos de arriba se ve cómo el ancho disminuye si se ha hecho más rápido. Lo he hecho con los parámetros:
Es cuestión de probar y practicar. Vamos a poner Ancho=1 y Estrechar=1 y dibujando con movimientos al azar y con cierta gracia, obtenemos el gráfico de abajo:
Vamos a poner Ancho=0,33 y Estrechar=1 y escribir de manera natural. Obtenemos el gráfico de abajo:
Si cambiamos Ancho=0,16 y Estrechar=0.68 y escribimos de manera natural, obtenemos el gráfico de abajo:
Ángulo y FijaciónOtra propiedad que podemos variar es el ángulo de la pluma. Se mide en grados desde 0º (horizontal) hasta 90º (vertical) en sentido anti-horario. Como práctica, hacemos unos circulitos con distinto ángulo: 0º 30º 60º 90º |







 Azul y con gradiente.
Azul y con gradiente.






 Este, con dos espirales.
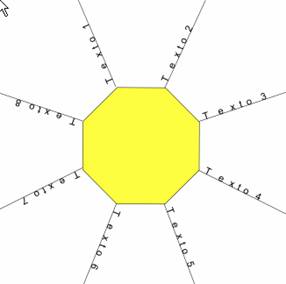
Este, con dos espirales. Este, siguiendo los radios del polígono.
Este, siguiendo los radios del polígono.