|
JPAGE_CURRENT_OF_TOTAL
Objetivos
-
Conocer los módulos integrados en la instalación por defecto
-
Utilizar y configurar los módulos más utilizados
-
Agregar módulos de terceros o actualizar módulos existentes
Introducción
Ya hemos visto y utilizado algunos módulos en los artículos anteriores. Ahora vamos a conocer un poco más en detalle las posibilidades de todos los "core-modules".
Los "core-modules" (módulos incluidos en el núcleo de la aplicación) son aquellos que tenemos en el desplegable del panel de control antes de instalar módulos de terceros, y podemos verlos por tanto en dicho desplegable:

Aún cuando hayamos instalado el módulo de lenguaje, los módulos mantienen el nombre que les ha sido asignado por los diseñadores de la aplicación.
Descripción de los Módulos por defecto
A continuación veremos una breve descripción de los módulos por defecto para posteriormente poder hacer algún ejercicio práctico e incluir los más habituales en las páginas de nuestro portal:
El módulo de "Acceso a la cuenta" (Account login) permite que los usuarios inicien una sesión autentificada en el portal.
Los "avisos" o novedades (Announcements) generan una lista de avisos en texto simple que consisten en un título y una breve descripción.
Los "anuncios publicitarios" (Banners) posibilitan exponer publicidad en el portal. Se puede seleccionar el número de anuncios, así como el tipo de anuncios que deseamos que se visualicen en la web.
El módulo de "Contactos" (Contacts) facilita información de contacto sobre un grupo de personas, como por ejemplo los componentes de un departamento o ciclo determinado.
El módulo de "Discusión" (Discussions) enumera un grupo de mensajes que tratan sobre un tema específico.
"Documentos" (Documents) muestra una lista de documentos, incluyendo los enlaces para verlos o descargarlos.
El módulo de "Eventos" (Events) muestra una lista de acontecimientos próximos, incluyendo los datos de fecha y ubicación. La lista de los acontecimientos se puede configurar para que se muestre en forma de calendario.
Las "Preguntas frecuentes" (FAQ) nos permiten gestionar listas de preguntas frecuentes y sus respuestas.
El módulo de "Feedback" (retroinformación) permite que se envíen mensajes al administrador del portal. Si accede un usuario identificado, su nombre aparecerá de forma automática en el formulario del mensaje. Se debe haber configurado un servidor de correo válido en el portal para que esta funcionalidad esté activa.
IFrame es una característica de algunos navegadores que permite que se muestre el contenido de otro website embebido dentro de un módulo en su sitio web.
El módulo de "Imágenes" (Images) muestra una imagen especificada. El módulo guarda simplemente la URL absoluta o relativa de la imagen, así que el archivo de la imagen no tiene por qué residir necesariamente dentro de las carpetas del portal.
Los "enlaces" (Links) presentan una lista de hiperenlaces a cualquier página, imagen o archivo en el portal, o a un archivo, a una imagen o a una página en otro sitio web.
El módulo de "sindicación de noticias" (RSS) permite mostrar a los usuarios del portal información actualizada. El origen de dicha información puede ser de cualquier tipo o tema, de cualquier sitio web que utilice la tecnología de sindicación.
El módulo de "Búsqueda" (Search) se puede ubicar en cualquier página del portal.
Los "resultados de la búsqueda" (Search results) se pueden también mostrar en cualquier página del portal.
El módulo de Texto/HTML (Text/HTML) nos permite diseñar contenidos en un editor visual, o añadir HTML diretamente. Incluye una galería de imágenes con todos los ficheros de imágenes que hayamos subido a nuestra web.
El módulo de "Cuenta de Usuario" (User account) permite que los usuarios registrados añadan, corrijan y pongan al día los detalles de su cuenta de usuario. Los servicios a los miembros también se gestionan desde aquí.
La "tabla definida por el usuario" (User-defined table) permite crear una tabla personalizada con datos para manejar información de tipo tabulado. Al hacer clic sobre los títulos de las columnas se ordena la información de la A a la z o viceversa.
El módulo de "XML/XSL" muestra el resultado de una transformación XML/XSL. Los archivos XML y XSL se identifican por su ruta UNC en las propiedades "xmlsrc" y "sxlsrc" del módulo.
Utilización del Módulo de Texto/HTML
Aunque ya hemos practicado un poco cómo se utiliza el módulo de texto, vamos a ver algunas funcionalidades añadidas de este módulo, que evidentemente es el más versátil de todos al permitirnos incluir la información tal y como deseemos, utilizando el editor de texto o escribiendo etiquetas HTML directamente.
Añadiremos un módulo de Texto/HTML en cualquiera de las páginas de nuestro portal (nosotros hemos elegido Enseñanzas), con las siguientes características:

Una vez pulsado el botón "Agregar", tendremos el contenedor del módulo en blanco en el panel "ContentPane":

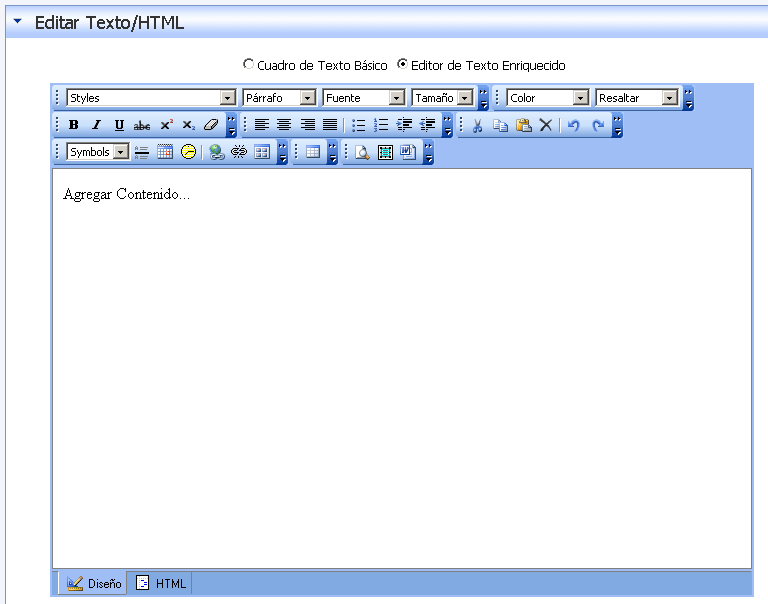
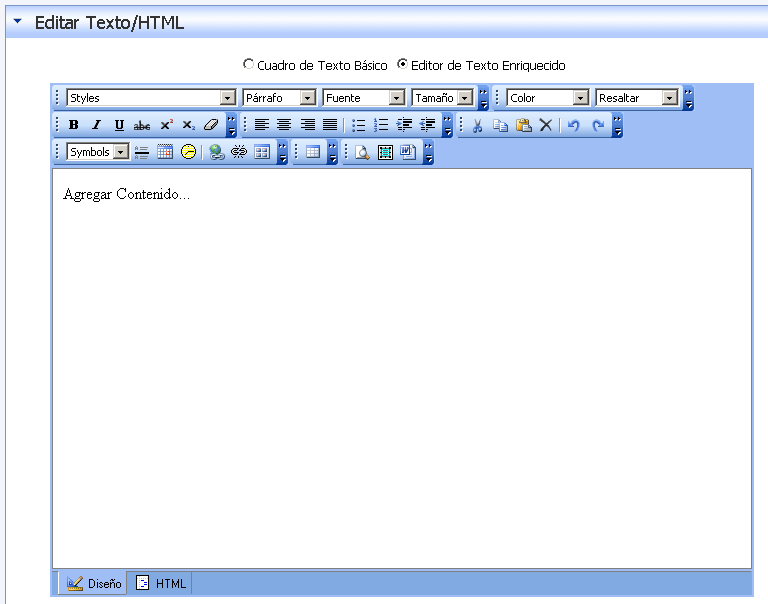
Para poder introducir texto nuevo, pulsaremos sobre "Editar texto":

Por defecto, como podemos ver la opción activada en la casilla superior es "Editor de Texto Enriquecido". Este editor nos permite introducir texto tal y como lo haríamos en nuestro editor de texto favorito, aunque obviamente dispone de algunas funcionalidades bastante más limitadas.
Si lo deseáramos, podríamos modificar la vista para utilizar un cuadro de texto básico, con tres alternativas: texto, HTML o "raw text". En cualquier caso, en principio, es preferible usar el editor siempre que podamos, dado que podemos posteriormente modificar el código a través de la opción "HTML" que se encuentra al final del cuadro de texto del editor.
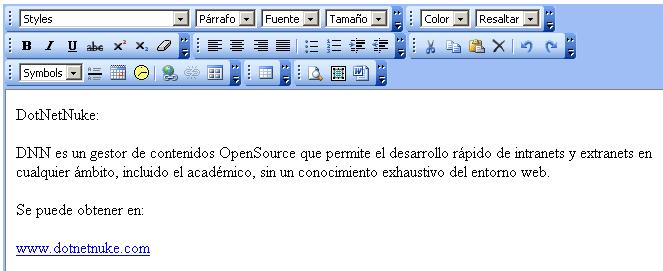
Nuestro texto básico tendrá el siguiente contenido:

Como podemos ver, nada más introducir el texto, el propio editor reconoce enlaces web y nos genera el código HTML correspondiente. Esta es una de las ventajas de utilizar el editor:

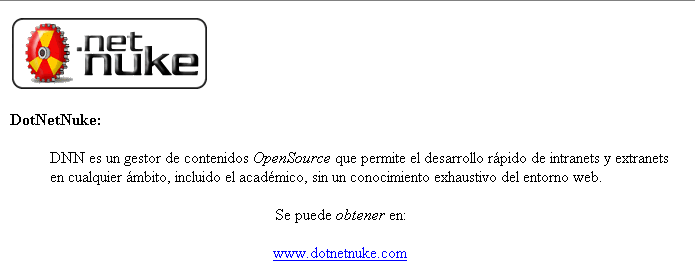
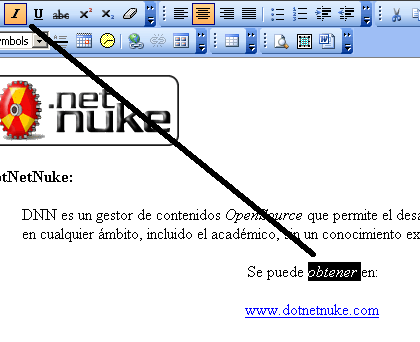
En cualquier caso, queremos que nuestro texto final tenga la siguiente apariencia:

Pasos que debemos dar para conseguirlo:
-
Seleccionar el texto "DotNetNuke" y pulsar el botón "B" de la barra de herramientas del editor

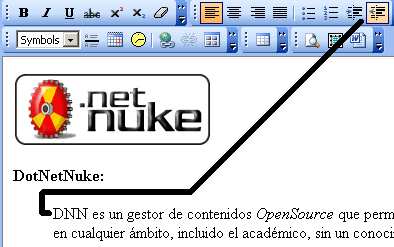
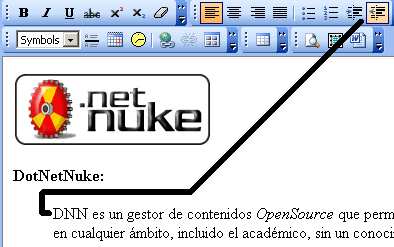
Posicionar el cursor delante de "DNN" y pulsar el botón de "indentado":

Seleccionar el texto "Se puede obtener en www.dotnetnuke.com" y pulsar el botón de "centrado":

Seleccionamos el texto "OpenSource" (y luego "obtener") y pulsamos sobre el botón de "Itálica" (cursiva):

Para colocar la imagen, necesitamos algún paso mas:
- Nos posicionamos en el lugar donde vamos a colocar la imagen (en nuestro caso, al inicio del texto)

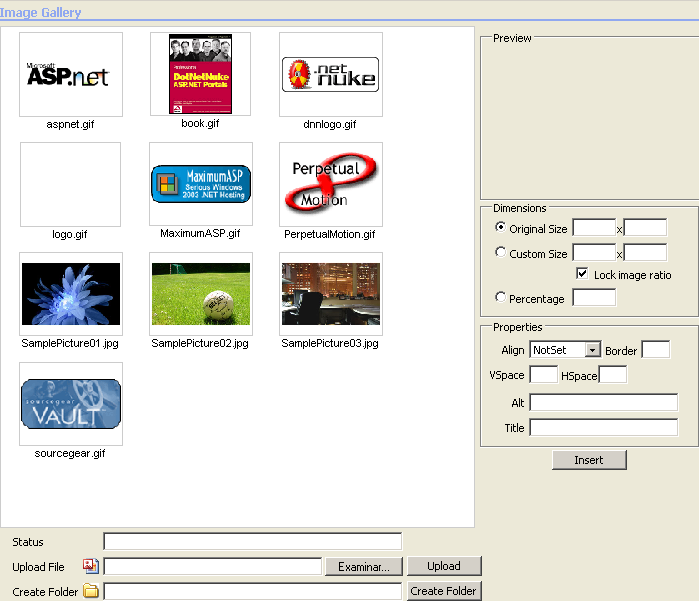
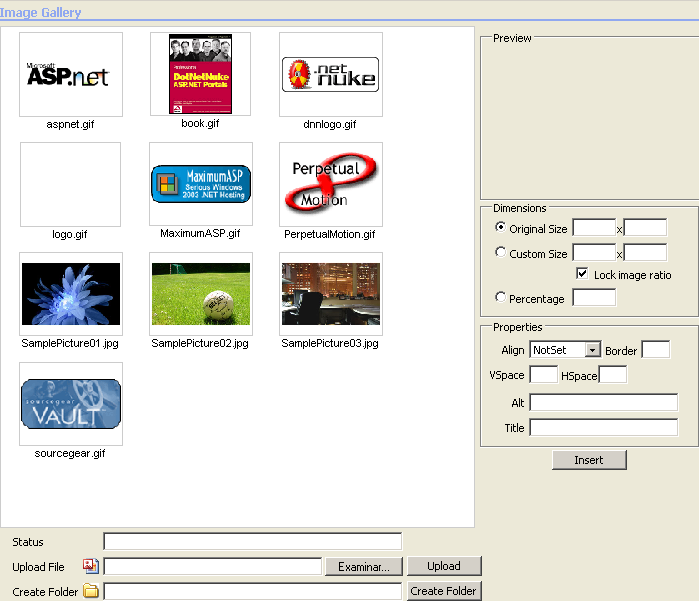
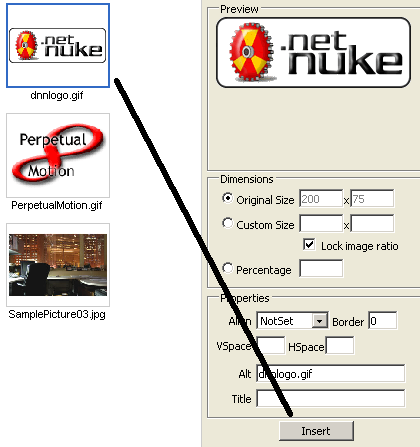
Presionamos sobre el botón de "Añadir imagen desde la galería". Aparece la galería de imágenes con las imágenes actualmente disponibles en el portal:

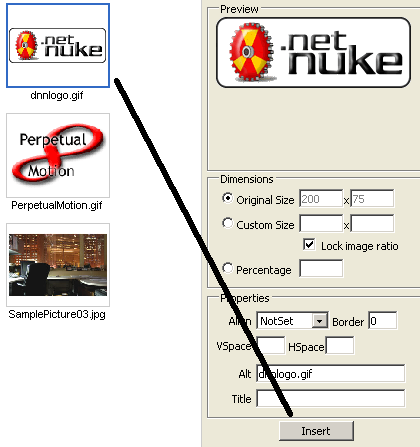
Seleccionamos la imagen que queremos mostrar y pulsamos "Insert":


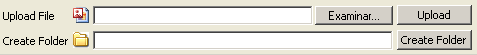
Si quisieramos subir una imagen nueva, lo haríamos a través de la opción "Upload file"->Examinar -> (elegir la imagen que queremos subir) ->"Upload". También podríamos crear nuevas carpetas para ubicar imágenes o documentos con la opción "Create Folder":
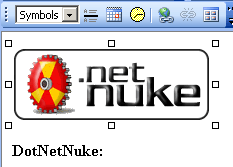
- Habrá aparecido la imagen seleccionada en el editor, en la posición del cursor:

Finalmente, al pulsar sobre "Actualizar", veremos nuestro texto con la hoja de estilo utilizada por el "skin" que tengamos seleccionado en nuestro portal:
Podríamos también insertar "reglas", añadir tablas, modificar los estilos... con un poco de investigación sobre las opciones del editor, o con nuestros conocimientos de HTML.

Utilización del Módulo de Avisos o Novedades (Announcements)
Este módulo también resulta bastante útil para mantener actualizado nuestro portal, comunicando cualquier novedad o las últimas entradas publicadas en el mismo, o los elementos de interés que enlazan con otra información adicional..
El módulo de "Anuncios" genera una lista simple de anuncios de texto que consisten en un título y una breve descripción.
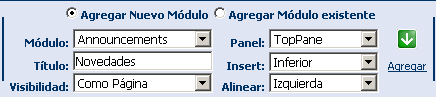
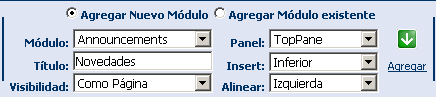
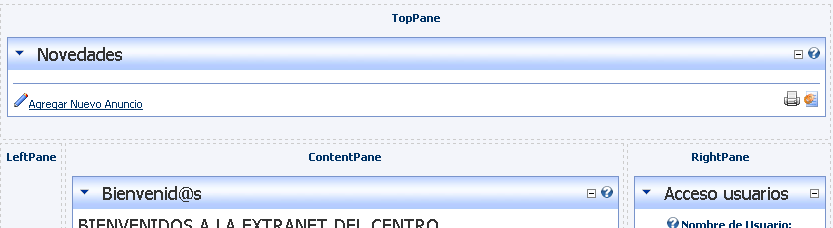
Vamos a añadir un módulo de Avisos o Novedades en la página de Inicio de nuestro portal, concretamente en el "TopPane":

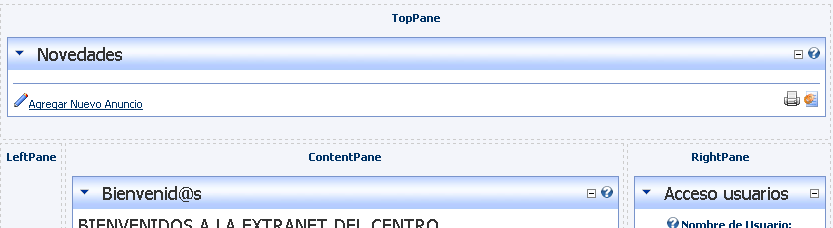
El módulo se crea, como es lógico, en blanco.

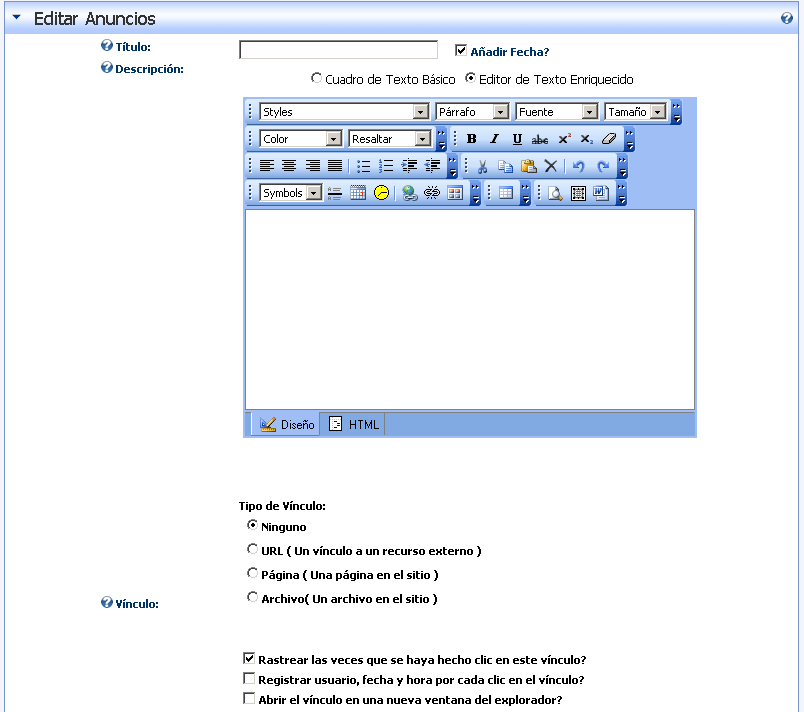
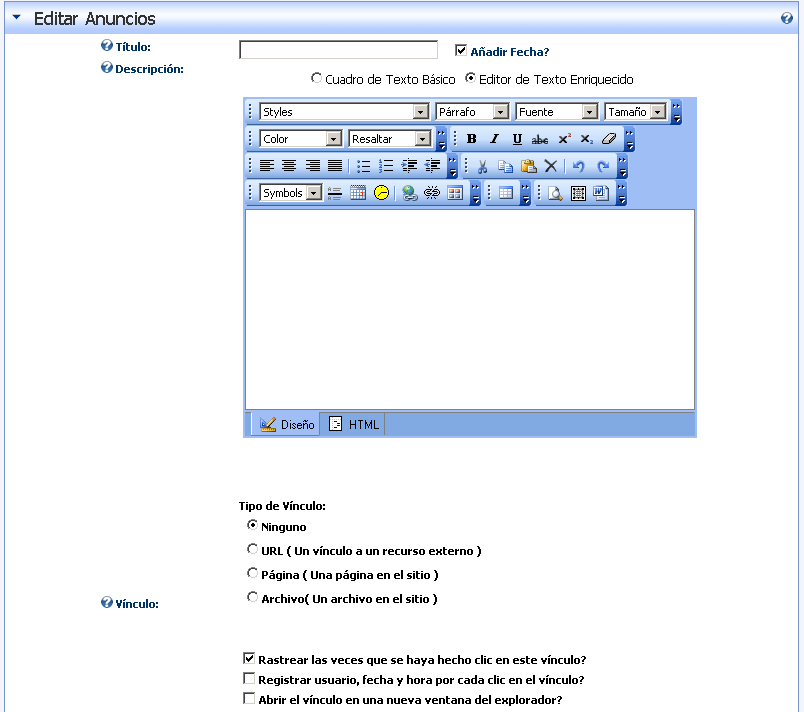
Para añadir una noticia nueva pulsaremos sobre "Agregar nuevo anuncio".Accederemos a la pantalla de entrada de anuncios:

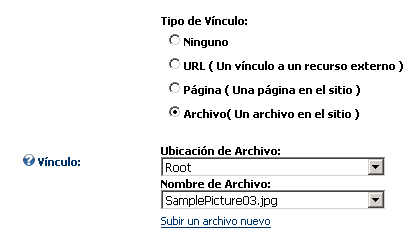
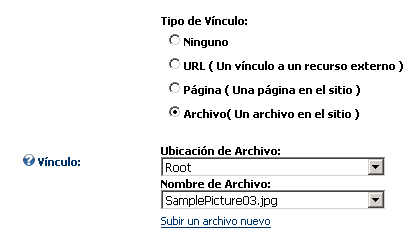
Añadiremos un breve título que resalte el contenido de nuestro anuncio, dejaremos marcada la casilla de "añadir fecha" si queremos que ésta aparezca junto al título, contaremos brevemente el anuncio en el campo "descripción" con el editor de textos, e incluso podremos enlazar con información complementaria: una página del sitio, un fichero o un enlace externo, a través de la opción "tipo de vínculo". En caso de que exista algún vínculo, en el anuncio publicado aparecerá un botón que nos permitirá acceder a dicha información.
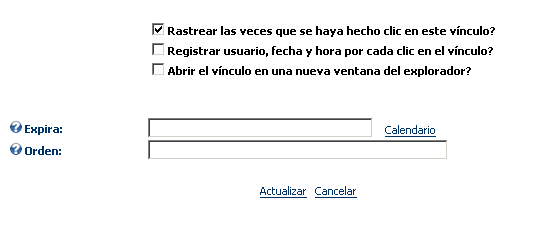
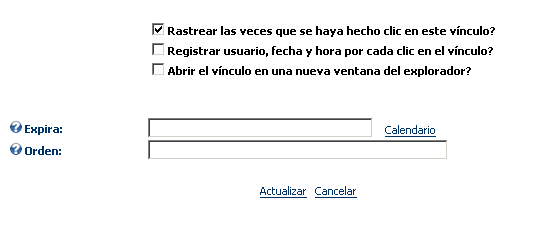
Podremos rastrear el número de veces que se hace click en este vínculo, o incluso "programar" la novedad para que aparezca en un momento determinado y "expire" (desaparezca) en una fecha próxima:

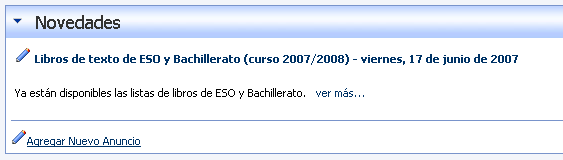
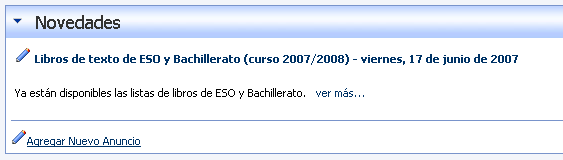
En nuestro ejemplo, hemos realizado el siguiente anuncio:

"Ver más" aparece porque hemos señalado que hay un vínculo al fichero que contiene la información indicada:

Utilización del Módulo de Enlaces (Links)
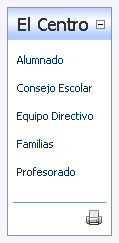
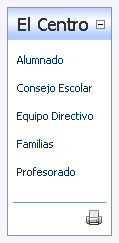
En el apartado de "Páginas en el Portal" se realizó una práctica utilizando este tipo de módulo en la Página "El Centro", a la que nos podemos remitir para ver la funcionalidad de este módulo.

Utilización de los Módulos de Eventos, Contactos y Sindicación de contenidos (Events / Contacts / RSS)
Como hemos visto, la forma de añadir contenidos a los módulos tiende a tener características similares, lo cual simplifica bastante el aprendizaje de uso de otros módulos. Por ello, vamos a detenernos únicamente en un par de módulos más y dejaremos el resto para la investigación personal.
Como dijimos anteriormente, el módulo de Eventos nos permite incluir un "calendario" en nuestro portal con fechas de próximas actividades, eventos, citas, etc.
Por su parte, el módulo de Contactos nos permite mostrar de forma tabulada y organizada la información de Contacto de, supongamos, un Departamento, el Equipo Directivo, la Junta Directiva del AMPA...
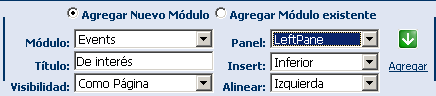
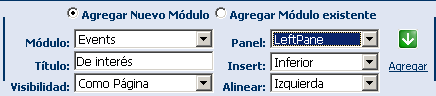
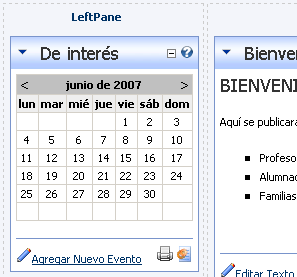
Añadiremos un módulo de Eventos en la parte izquierda de nuestra página principal:

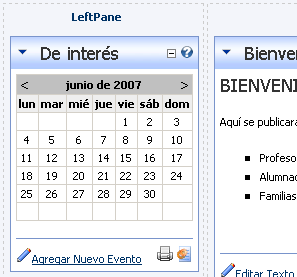
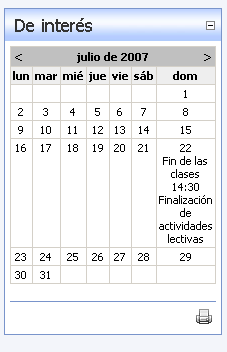
Encontramos que el formato estándar es de tipo calendario:

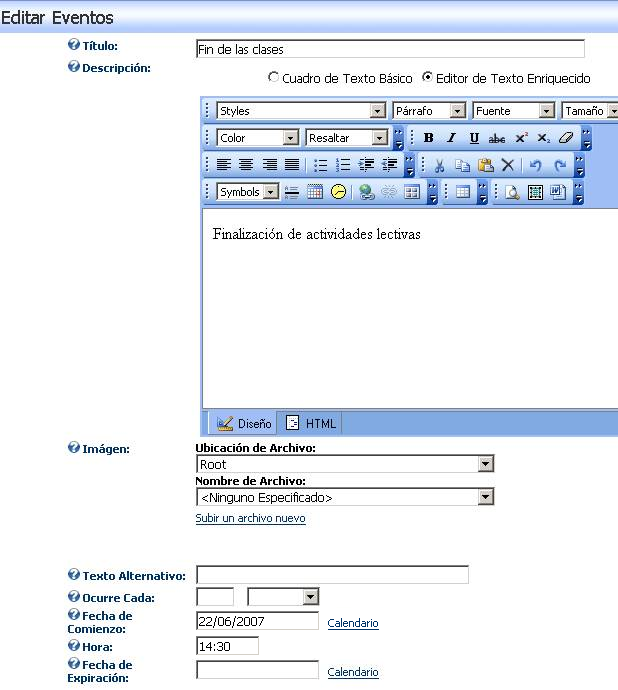
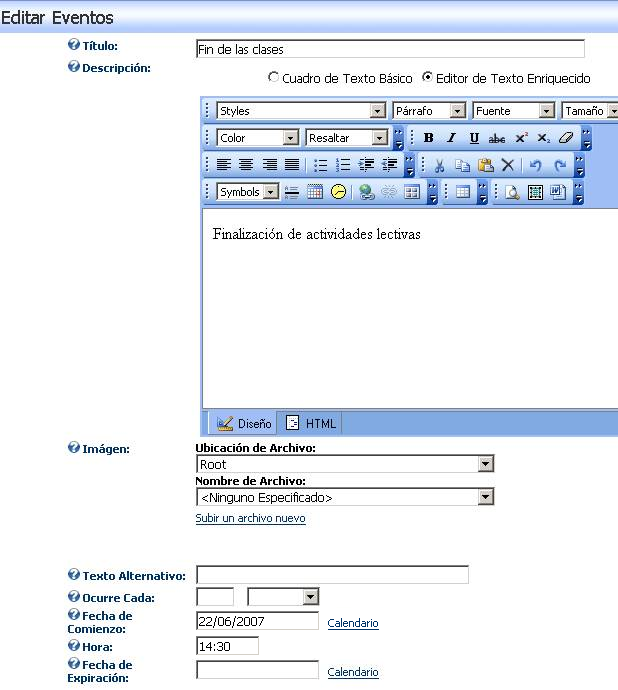
Agregaremos un nuevo evento:
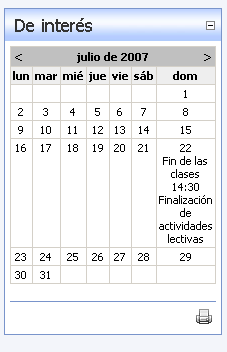
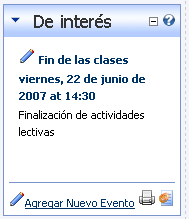
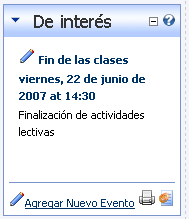
Mostrará algo similar a:

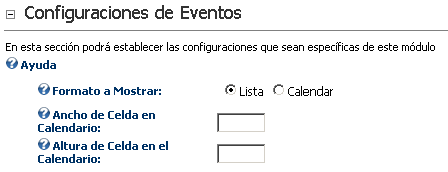
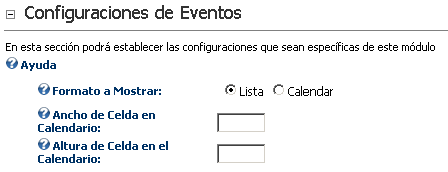
Retocando la configuración del módulo, podemos obtener resultados diferentes:



Vamos a añadir un módulo de Contactos en la página de "Centro -> Equipo Directivo":

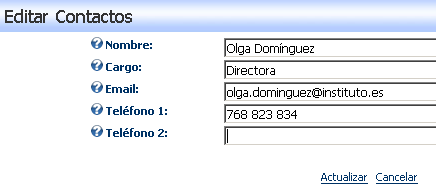
Añadiremos información:

Y ésta será publicada inmediatamente al pulsar actualizar:


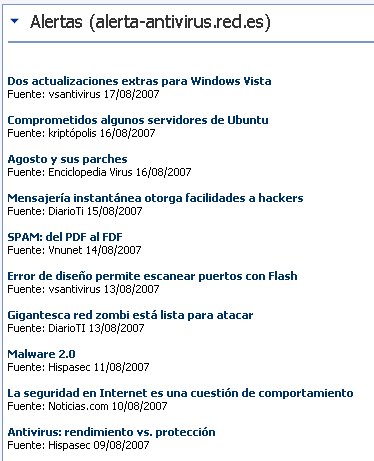
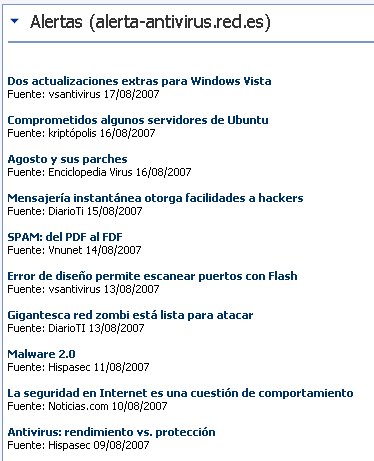
Por último, una herramienta útil para ofrecer información sindicada desde otras páginas web es el módulo de Sindicación (RSS). Basta con añadir el módulo, y configurar el origen RSS de las noticias para tener una página como:
Nota: la URL indicada para esta captura es
http://alerta-antivirus.red.es/suscripcion/cata.rss.php?c=n
Para que funcione este módulo, el servidor donde está instalado DotNetNuke deberá tener acceso a la red y a la URL que se le indique en el módulo, o no podrá cargar la información:

Añadiendo módulos nuevos
Cada una de las versiones de DotNetNuke ha ido incluyendo módulos nuevos "de serie", con los cuales podemos llevar a cabo el mantenimiento más usual de nuestro portal Web. Sin embargo, a veces, podemos querer añadir nuevas funcionalidades incorporando módulos "de terceros".
Hay que señalar que DotNetNuke no se caracteriza por contar con excesivos módulos de terceros de acceso gratuito. Sin embargo, hay algunos que pueden ser interesantes y funcionales.
Vamos a realizar un "simulacro" de instalación con un módulo que ya está incorporado (News), pero cuyo procedimiento nos sirve para comprobar cómo se realiza este tipo de instalación (o cómo se actualiza un módulo ya disponible).
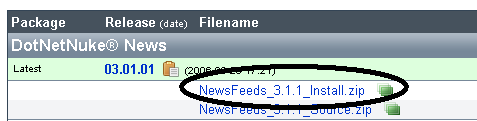
Descargamos el módulo desde sourceforge.net:
http://sourceforge.net/project/showfiles.php?group_id=77052&package_id=168867

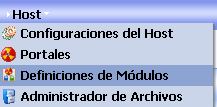
Accedemos a nuestro portal con el usuario Host (la instalación de un módulo es una operación que afecta al sitio completo, no sólo al portal al que accedemos como Admin), y entramos en el menú "Host->Definiciones de Módulos":

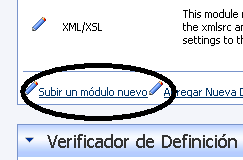
Hacia el final de la página encontramos la opción "Subir un módulo nuevo":

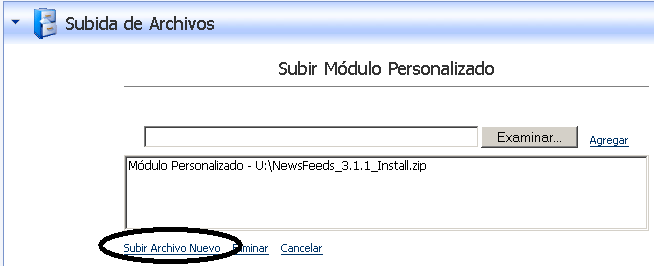
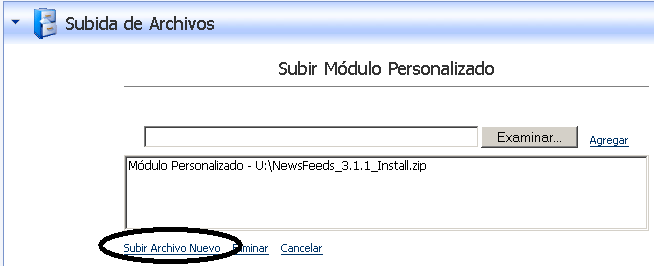
Accedemos, elegimos el módulo de la carpeta en la que lo hemos descargado, pulsamos "Agregar" y, para proceder a su instalación - actualización, pulsamos sobre "Subir archivo nuevo":

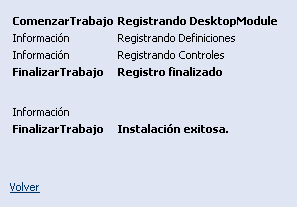
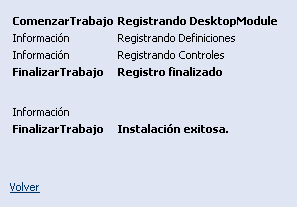
El archivo se descomprime en el portal, y se procede a su instalación. Si todo ha ido bien, encontraremos el siguiente mensaje:

|