| MONOGRÁFICO: Gestión de la Intranet del Centro - Aspecto base de nuestro portal. |
 |
 |
 |
| EQUIPAMIENTO TECNOLÓGICO - Aulas digitales |
| Rafael Alba -k idatzia |
| Asteazkena, 2007(e)ko urria(r)en 31-(e)an 14:25etan |
|
JPAGE_CURRENT_OF_TOTAL
Objetivos
Eliminar los módulos de la instalación básica que no vamos a utilizarLo primero que deberíamos hacer es comenzar a eliminar los módulos y elementos que se cargan en la plantilla por defecto y que nosotros no vamos a utilizar. Evidentemente, también es recomendable eliminar el módulo central en el que se informa de cuál es el usuario administrador por defecto, con su contraseña, etc. Para todo esto debemos acceder a nuestro portal, preferiblemente, con el usuario "admin". Debemos reservar el usuario "host" para aquellas acciones que afecten al global del sitio (instalación de módulos, skins, containers, creación de subportales, modificación o adición de usuarios administradores, etc.). Una vez dentro del portal, con el usuario administrador, tendremos acceso, como siempre, al panel de control de la parte superior:
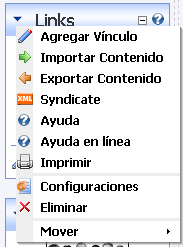
Al mismo tiempo, en cada uno de los módulos disponibles en la página actual tendremos acceso a opciones de configuración y edición. Algunos ejemplos: Módulo "Links" (enlaces) por defecto del panel izquierdo:
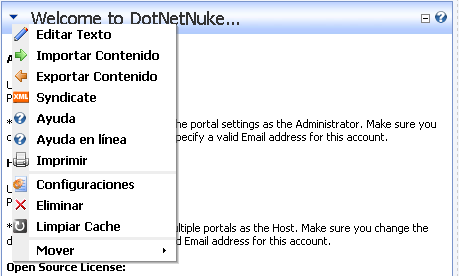
Módulo "Welcome to Dotnetnuke..." (Texto/HTML):
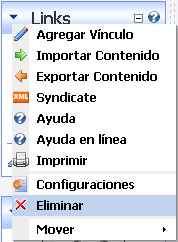
Cada tipo de módulo (veremos más adelante los disponibles en la instalación básica) tiene una serie de opciones particulares (en los módulos de Enlaces, por ejemplo, disponemos de la opción "Agregar vínculo", en los de Texto/HTML, editar texto), y comparte con todos los demás una serie de acciones por defecto: importar y exportar contenido, sindicar, configuraciones y mover. El plan a partir de este momento es eliminar los módulos que han aparecido por defecto en el portal principal y modificar el nombre de esta página "Home" para que se llame "Inicio". Para eliminar los módulos, debemos situarnos sobre el icono que representa una flecha hacia abajo en la parte superior izquierda de los mismos y seleccionar la opción "Eliminar" del menú contextual que aparece. Obviamente, contestaremos "Aceptar" al cuadro de diálogo que se presenta a continuación.
Modificar el contenido de un módulo de Texto/HTMLContinuaremos eliminando módulos, salvo el módulo principal del "Contentpane" titulado "Welcome to Dotnetnuke", que en lugar de eliminar vamos a editar. Para ello, haremos click sobre el literal "Editar texto" situado bajo el contenido del módulo:
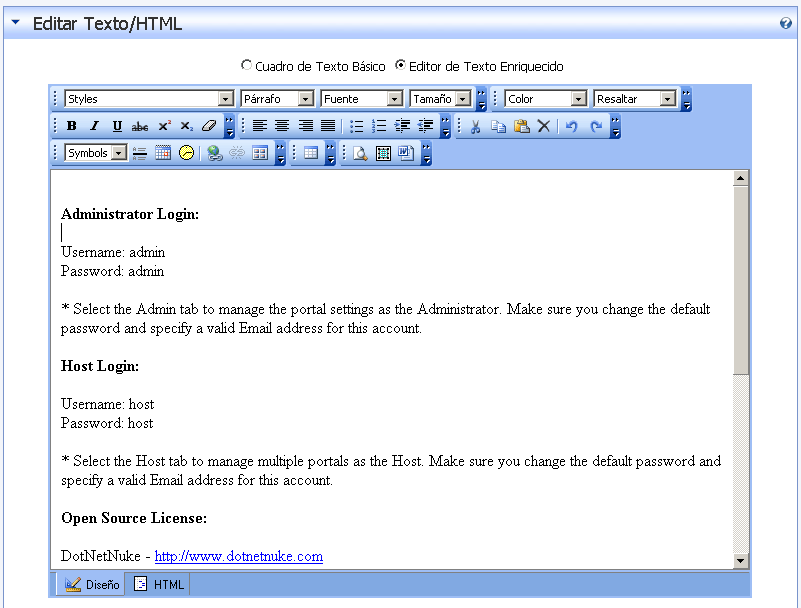
Como veremos, accedemos a una pantalla que nos permite editar el contenido del módulo con un sencillo pero eficaz procesador de textos embebido en nuestro navegador. Podremos, si así lo deseamos, editar directamente el código HTML que vayamos a editar. Para usuarios poco avezados, aconsejamos utilizar el editor, al menos en un primer momento:
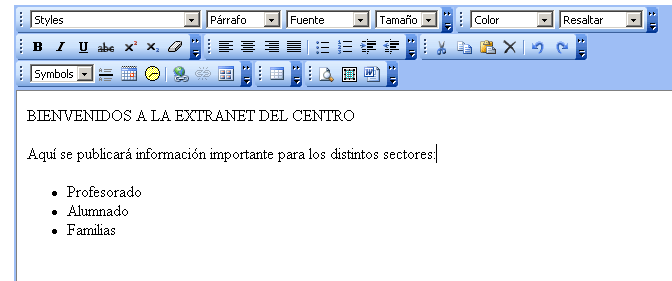
Eliminaremos el contenido actual del módulo y lo sustituiremos por el texto que consideremos conveniente. Por supuesto, podemos modificar el aspecto del texto, aunque eso sí, el aspecto final del mismo dependerá de las hojas de estilo activas en el "skin" que vayamos a utilizar en nuestro portal Dotnetnuke. Por ello, se recomienda utilizar los formatos estándar para modificar el aspecto y no incluir etiquetas incompatibles con algún tipo concreto de navegador... En nuestro ejemplo hemos creado el texto siguiente:
Al encabezado le hemos aplicado el estilo "Head", aunque en la visualización actual no se puede apreciar. Si queremos saber cómo se va a visualizar el texto introducido, bastará con hacer click sobre el literal "Vista preliminar" del final de la página:
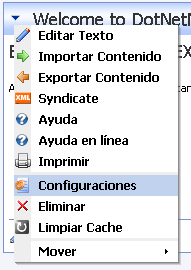
Modificar la configuración de un módulo existentePodemos observar, sin embargo, que el título del módulo sigue siendo "Welcome to DotNetNuke...". Para modificarlo, debemos cambiar las "Configuraciones" del módulo. Esto se puede hacer de dos maneras diferentes. Desde el menú contextual (el mismo que utilizamos antes para eliminar los módulos) de la parte superior izquierda del módulo, o bien desde el icono de "configuraciones" que se encuentra en la parte inferior derecha del mismo: Menú contextual: Botón "configuraciones":
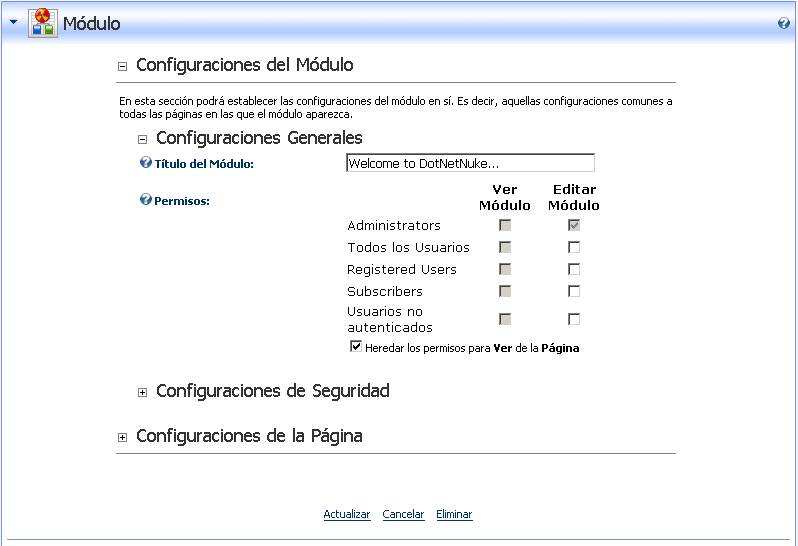
Sea cual sea la forma de acceso a la configuración, aparecerá la pantalla siguiente:
Como podemos comprobar, accedemos a una serie de opciones referidas concretamente a éste módulo: su título, sus permisos, opciones de seguridad y configuraciones de la página. Dejaremos para después las cuestiones relativas a la seguridad y a los permisos, dado que en este momento el objetivo es modificar el título del Módulo. Vamos a cambiar el literal "Welcome to DotNetNuke..." por "Bienvenid@s":
Para hacer permanentes los cambios efectuados, debemos pulsar sobre el literal "Actualizar":
Nuestro módulo tendrá, a partir de este momento, este aspecto:
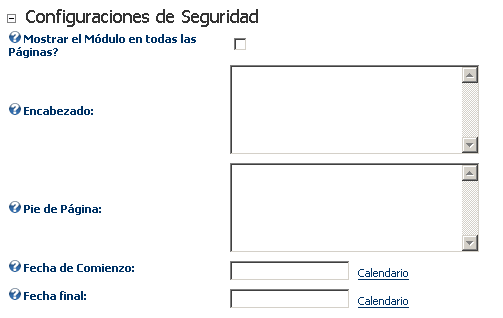
Al expandir las opciones, tenemos las siguientes:
Todas las opciones tienen un signo de interrogación al lado, y si lo pulsamos obtendremos una pequeña explicación de cuál es su significado. Veremos, sin embargo, que la explicación no siempre nos da muchas más pistas que el propio literal... La opción "Mostrar el Módulo en todas las páginas", cuando se encuentra marcada, hará que el módulo actual aparezca en todas las páginas del sitio. Las opciones "Encabezado" y "Pie de página" nos permiten incluir información adicional "permanente" por encima y por debajo del texto que podemos editar directamente en el módulo. Las dos opciones finales son muy interesantes, dado que nos permiten establecer el rango de fechas de visualización del módulo. Es decir, si queremos añadir una información que sea visible a partir de un momento determinado, o que deje de serlo a partir de una fecha, no tenemos más que introducir aquí el rango de fechas de publicación del módulo. Esto nos permite, de alguna manera, "programar" avisos o informaciones para momentos determinados del curso, que se actualizarán automáticamente de forma desatendida, sin necesidad de tener que estar presentes... La sección de Opciones de Página nos abre otras dos subsecciones: Apariencia y Otras Configuraciones.
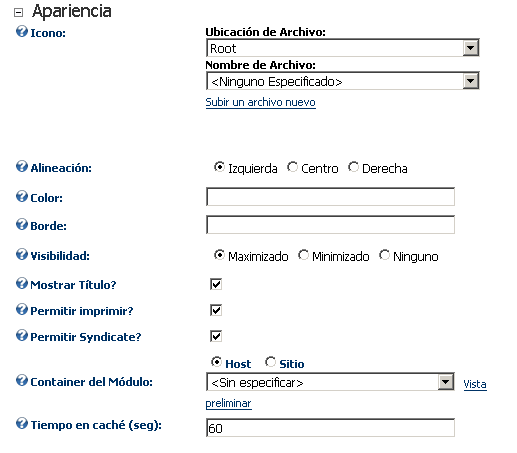
Opciones de la subsección Apariencia:
Icono: podemos añadir un símbolo representativo que se mostrará en el encabezado del módulo. Elegiremos un archivo ya disponible en el servidor o subiremos uno nuevo. Alineación: esta opción configura la forma en que se mostrará, por defecto, el contenido del módulo. Color y Borde son opciones de visualización. Por ejemplo, esta selección...
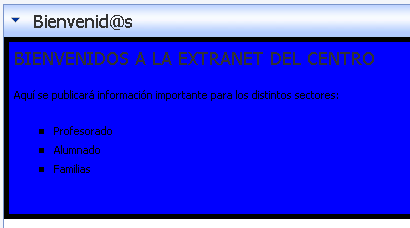
mostrará esta visualización del módulo:
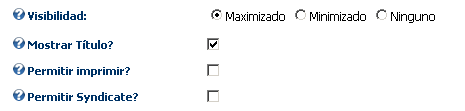
Visibilidad: Podemos hacer que el módulo aparezca "plegado" o Minimizado (sólo se verá el encabezado y aparecerá un signo (+) para ver el contenido), normal (Maximizado) o invisible (Ninguno). Las opciones de Mostrar Título, Permitir imprimir y Permitir sindicación son las que hacen que aparezca o no el título (el encabezado) del módulo, que aparezca el icono de impresión y el de sindicación (RSS). Nos permiten "jugar" con la forma en la que se visualiza el módulo y es especialmente útil en estos módulos de Texto/HTML. Si es un contenido que no va a ser necesario imprimir podemos eliminar el icono (al pulsarlo permite imprimir el contenido sin los estilos gráficos asociados), y si no queremos que se incluya en los "feeds" de RSS para novedades podemos también desmarcar esta opción. En nuestro caso, dejaremos el título pero omitiremos la impresión y la sindicación:
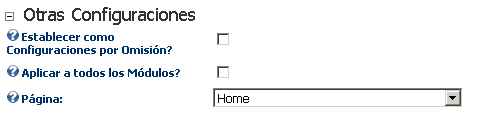
La opción de "Container del módulo" nos permite modificar el Contenedor por defecto. Nuestro portal tiene un "skin" y un "container" por defecto que es el que se utiliza si no se especifica otra cosa, pero podemos modificar el "skin" de una página concreta y, como no, el "contenedor" de un módulo específico. En este caso, dejaremos las opciones por defecto dado que no hemos instalado más contenedores que los que vienen en la instalación por defecto. El tiempo en caché lo dejaremos tal cual. Si lo ponemos a cero, obligamos a que el servidor web cargue el contenido cada vez que reciba una petición. Si dejamos que se cargue en la caché, el servidor web no tendrá que ejecutar el código del módulo cada vez que reciba una petición, sino que cargará el mismo desde la caché, haciendo más rápida la ejecución. Esto puede provocar que los cambios que realicemos en un momento determinado no sean visibles para los usuarios hasta que la caché no sea renovada, pero normalmente esto no será un problema. Opciones de la subsección Otras Configuraciones:
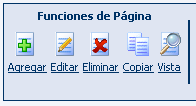
La tercera opción nos permite "mover" el módulo de una página a otra del sitio. Como en este momento no tenemos más que la página principal (Home), lo dejaremos como está. Para guardar los cambios y que sean visibles, tenemos que pulsar siempre sobre el literal "Actualizar". Y esta ausencia de más páginas, precisamente, nos lleva a ver cómo se modifican las páginas existentes, se añaden nuevas o se eliminan y mueven las existentes... Editar la configuración de la página principalPrimero modificaremos el nombre de la página "Home" por "Inicio", y posteriormente añadiremos algunas páginas nuevas con más información. Si estamos situados en el contenido de nuestra página "Home", para modificar su configuración bastará con elegir la opción "Editar" de la sección "Funciones de Página" del Panel de Control:
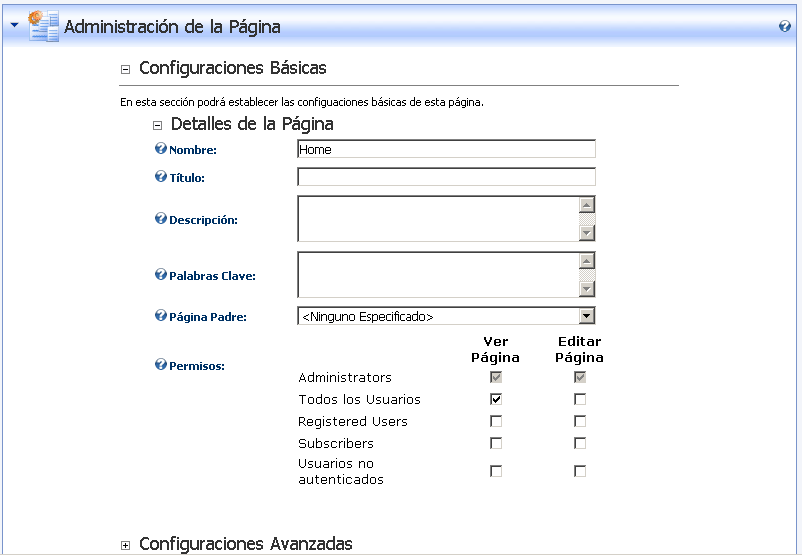
Obtendremos una página de configuración similar a la del módulo:
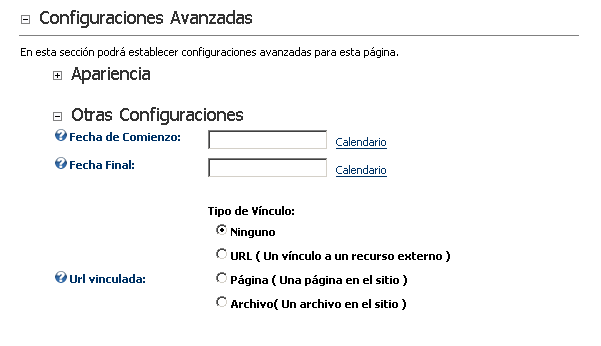
Cambiaremos el "Nombre" de "Home" por "Inicio". Si no ponemos nada en "Título", éste será el mismo que el Nombre. Los campos de Descripción y Palabras Clave sirven para que los buscadores puedan indexar las páginas de manera eficaz. La opción de "Página Padre" nos permite "colgar" unas páginas de otras en el menú. Dejamos, como siempre, la cuestión de los Permisos para cuando veamos los usuarios y roles. Como veremos si desplegamos las Configuraciones Avanzadas, tenemos las mismas opciones que con los módulos (Apariencia, Fechas de comienzo y finalización...) y aparece otra opción que tenemos que conocer: URL Vinculada.
Como siempre, no olvidaremos pulsar sobre "Actualizar" para guardar los cambios realizados. Observaremos que nuestro menú incluye las modificaciones a simple vista... Antes: Ahora:
|