| Presentaciones con FLASH |
 |
 |
 |
| SOFTWARE - General | ||||
| dilluns, 12 de maig de 2008 12:17 | ||||
|
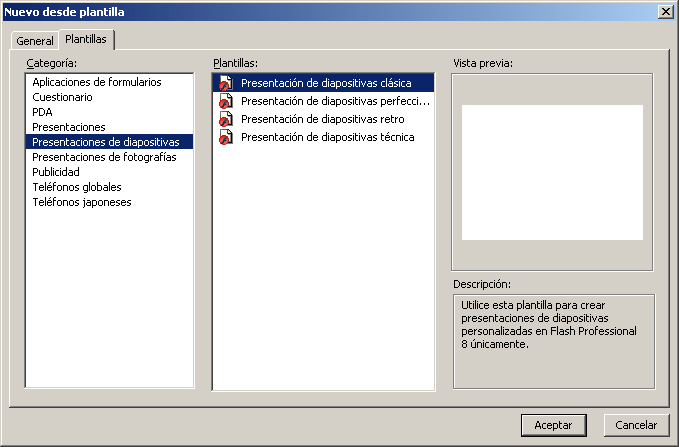
There are no translations available. Quinta entrega de este curso sobre Flash y ActionScript. Presentaciones. Presentaciones con FLASHNo es muy conocida la utilidad de Flash que permite hacer presentaciones. Ello puede ser debido a que ya hay otras herramientas, tanto de autor como de software libre, que permiten hacer este tipo de creaciones con relativa facilidad. Sin embargo, dos son las ventajas que ofrece Flash de forma explícita: 1.- La calidad final del trabajo realizado. 2.- La posibilidad de independizar los diferentes elementos dentro de una misma diapositiva al poder trabajar por capas. Es probable que muchos usuarios, no experimentados con Flash, no quieran aprender esta herramienta para hacer exclusivamente presentaciones. Es lógico. No es el trabajo principal de Flash. Pero, para las personas que dominan la herramienta, Flash es una interesantísima herramienta que permite, además, hacer presentaciones de calidad. Veamos algunos ejemplos. Ejemplo número 1: Ejemplo número 2: Estos dos ejemplos forman parte de una unidad didáctica publicada en El Tinglado. Para moverse por las diferentes diapositivas pinchamos en el botón Ejemplo número 3: En este caso se ha empleado otro de los diseños que Flash pone a disposición de los usuarios. Los botones adelante y atrás son los triángulos situados en la parte inferior de la diapositiva. También puedes ver esta animación en su contexto en la unidad didáctica publicada también en El Tinglado. Ejemplo número 4: Para finalizar, hemos puesto este otro ejemplo en el que se ha prescindido de los botones de navegación. Para moverse por las diapositivas hay que pinchar primero con el cursor del ratón dentro de la presentación y después pulsar las flechas del teclado. Esta forma de navegar también es común a las otras presentaciones. Ver esta presentación en su contexto. CÓMO HACER PRESENTACIONES CON FLASH 8Hay varias posibilidades. Empezaremos con Archivo > Nuevo y elegimos, dentro de la pestaña Plantillas, la categoría Presentación de diapositivas.
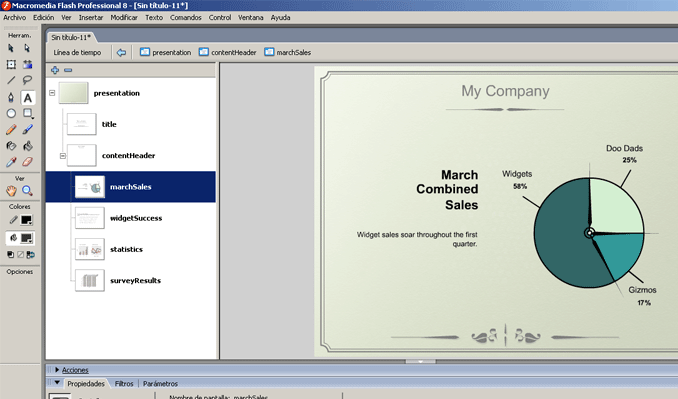
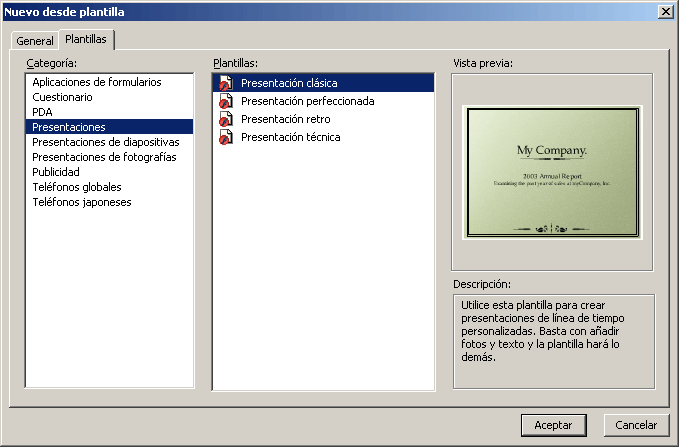
Como se observa en la imagen, tenemos cuatro estilos diferentes. La Presentación de diapositivas clásica se corresponde con los ejemplos 1 y 2 presentados aquí. La Presentación de diapositivas perfeccionada se corresponde con el ejemplo 3. Hay otros dos estilos más... Una vez elegido el estilo que nos gusta, le damos a Aceptar y tendremos una copia de la presentación sobre la que poder trabajar:
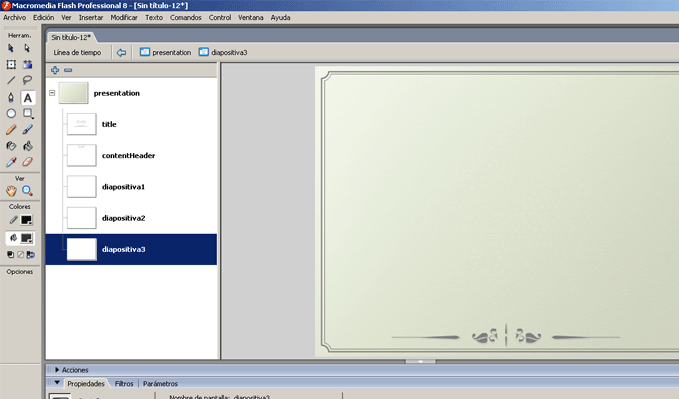
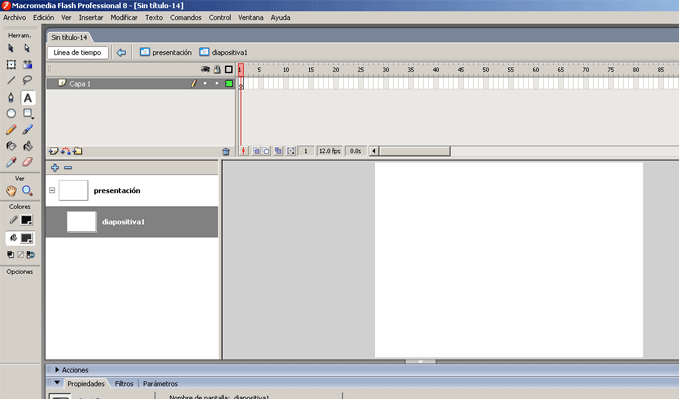
Observamos que, de entrada, Flash nos ha colocado dos diapositivas especiales (el title y el contentHeader), dos diapositivas que contienen elementos que se van a repetir a lo largo de la presentación. Y otras cuatro diapositivas que ya tienen un contenido preestablecido. Los contenidos de todas las diapositivas pueden ser modificados editando su contenido. También se puede optar por eliminar las diapositivas y añadir las nuestras. Para añadir diapositivas, simplemente se pulsa sobre el icono
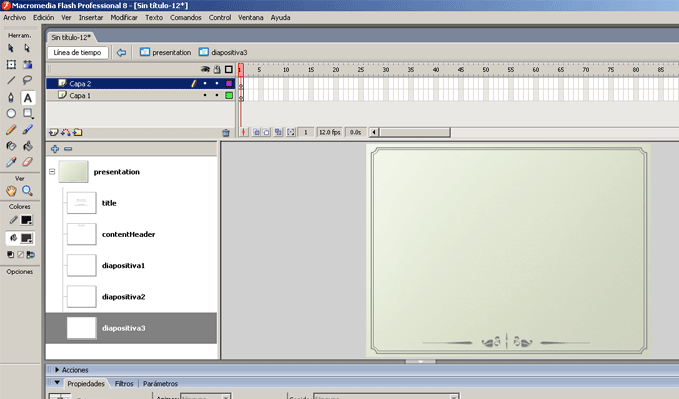
Por defecto, el panel de capas está oculto. Para mostrarlo, simplementoe pinchar sobre
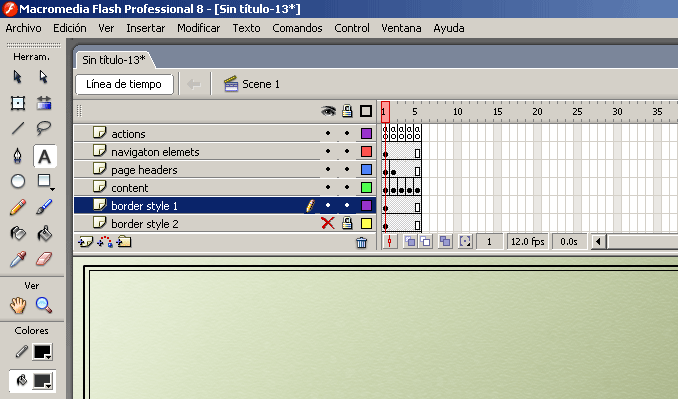
Finalmente, decir que tenemos otras posibilidades. La primera de ellas es elegir, dentro de Plantillas, Presentaciones, en vez de Presentaciones de diapositivas.
La diferencia fundamental es que trabaja por fotogramas y capas. Al modo clásico de cualquier animación Flash:
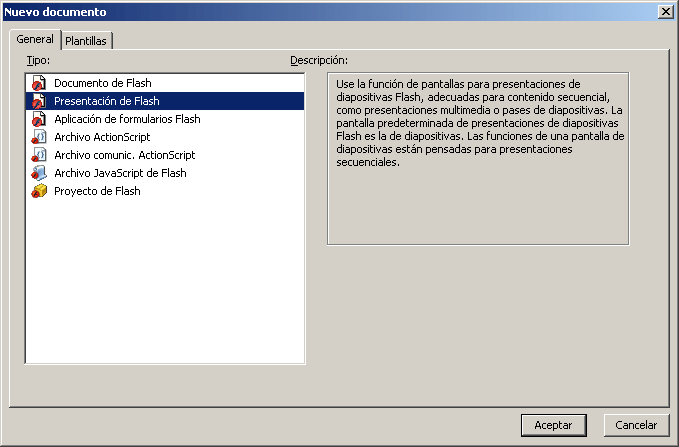
Y la posibilidad de elegir dentro de General, Presentación de Flash:
Esta otra posibilidad es la que se ha empleado en el ejemplo 4. Es lo mismo que en las presentaciones que hemos trabajado pero sin diseños extras (botones e interfaz).
|