| Flash + ActionScript para interactividad (4) |
 |
 |
 |
| SOFTWARE - Programación | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| dimecres, 24 d'octubre de 2007 10:13 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
There are no translations available. Cuarta entrega de este curso sobre Flash y ActionScript. Trabajo con variables booleanas. Flash + ActionScript para interactividad (4)Adivinar el número que se piensa.En esta cuarta entrega se trabaja por vez primera con variables booleanas (false / true) y su modificación por el pulsado de un botón. 0.- Historia.El trabajo con esta aplicación, fue iniciado al encontrar aquí este juego que, como se demostró, contenía importantes fallos. (Puede ocurrir que, posteriormente, lo hayan corregido). En El Tinglado, se propuso como una actividad y dio origen a un cierto debate con el encuentro de los fallos de los que se hablaba y nuestra propuesta de mejora que es la que ahora proponemos aquí. Esta actividad se puede encuadrar en el currículum escolar dentro del tema Permutaciones con repetición. O sea, el tema de Combinatoria en sus fases más avanzadas. Pero, como casi todo en Matemáticas, todo depende del enfoque que se quiera dar. A nuestro juicio, lo más importante es que el alumno descubra por su cuenta el fundamento matemático que posibilita que la aplicación informática funcione. La conclusión a la que se tiene que llegar es que cada número se asocia a una única secuencia de siete pulsados ordenados.
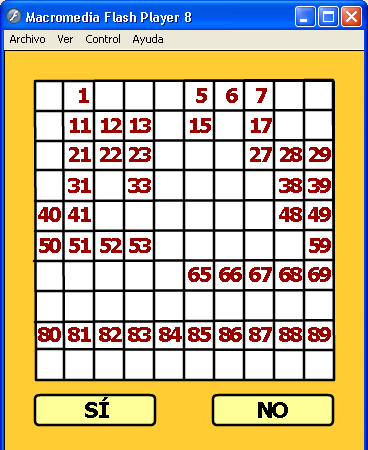
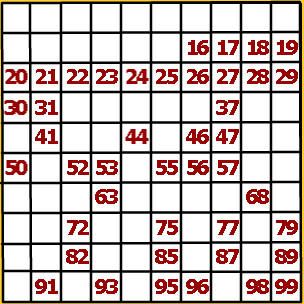
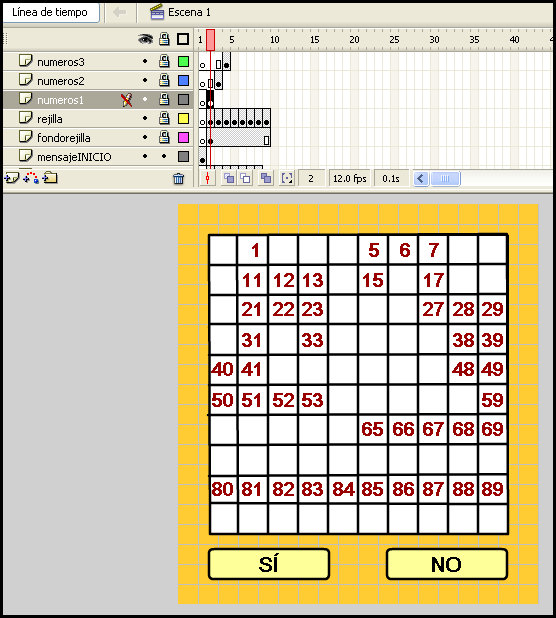
En el proceso de reflexión podemos sustituir el True por 1 y el False por 0. Eso simplifica la representación. Ver pistas en El Tinglado. Una pregunta pertinente es averiguar cuántas posibilidades tenemos con los siete pulsados. ¿Se podría ampliar el número de números que se ofrecen? ¿Hasta qué número podríamos llegar? 1.- Asociar cada número a una secuencia de pulsados.Esto es lo que hay que hacer en primer lugar. Ver aquí las secuencias elegidas (Open office) o aquí (Excel). 2.- A partir de los listados, establecer las pantallas numéricas que se van a ofrecer en cada caso.Simplemente, a partir de las secuencias establecidas, es cuestión de escribir los números que tienen TRUE (o 1) en cada uno de los pulsados. Estos números serán los ofrecidos en cada una de las pantallas. Para que la secuencia sea más transparente al usuario, hemos decidido colocar los números propuestos ordenados en filas y en columnas de diez en diez, haciendo que cada número esté siempre en la misma cuadrícula. Pantalla 1:
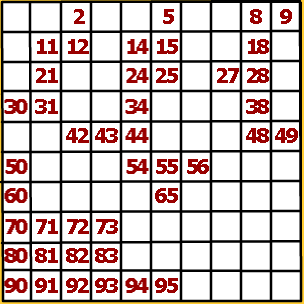
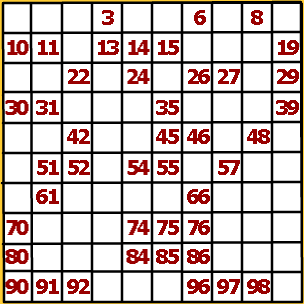
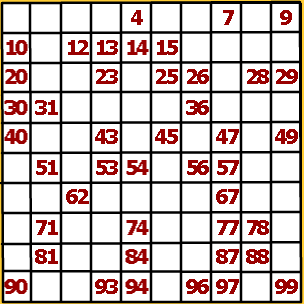
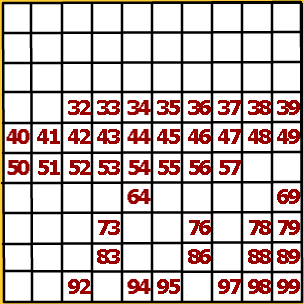
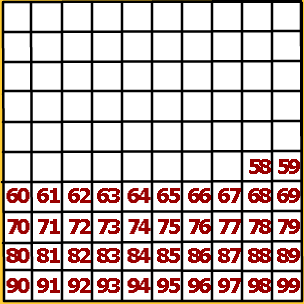
El resto de las pantallas :
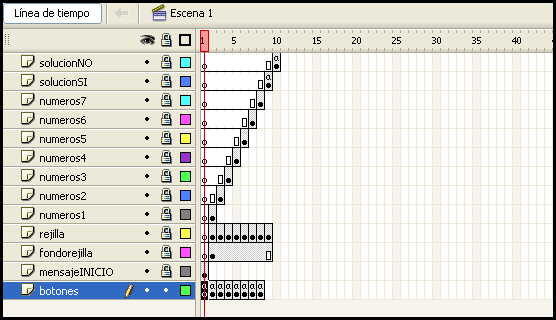
3.- Organizar el contenido en capas.Esto, como siempre, es fundamental. En nuestro caso, hemos establecido el contenido en 13 capas y en un total de 10 fotogramas.
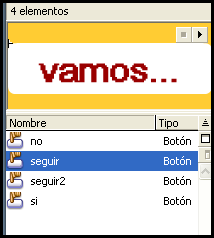
4.- Botones.Hemos empleado cuatro botones diferentes con el mismo diseño y con la única variación del texto incorporado.
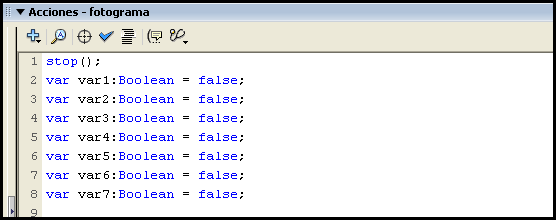
5.- Primera capa. Capa botones.En la primera capa se han puesto los botones (una instancia diferenciada para cada uno de los fotogramas). En el primer fotograma, establecemos las variables y las iniciamos todas a false.
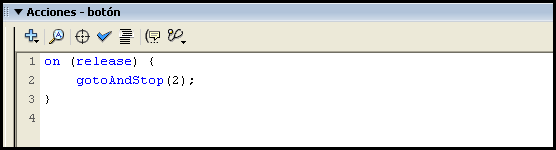
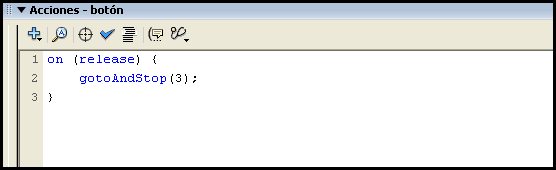
Obsérvese que hemos puesto primero un stop(); para que la animación no pase hasta que no pulsemos el botón de vamos... Las variables llevan el nombre según van apareciendo y todas están a false como se puede observar. El pimer botón vamos... lleva el siguiente código:
Es decir, al pulsarlo, vamos al fotograma 2. 6.- Fotograma 2.
Obsérvese que en este fotograma se ofrece la tabla de números1 y que esta capa sólo dura este fotograma. En el botón de SÍ hemos colocado este código.
Es decir, la variable var1 será modificada a true pues el usuario habrá visto que el número pensado está en esa lista. En cambio, el botón NO, tiene este otro código:
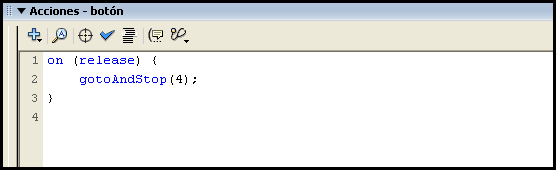
En este caso, no se hace ningún cambio de variable. El var1 estaba a false y si se ha pulsado el botón de NO, a false se debe quedar. En todo caso, pulsemos lo que pulsemos, tenemos que pasar al siguiente fotograma. 7.- Fotograma 3.Repetiremos el código del botón YES y del botón NO cambiando solamente el avance al siguiente fotograma. Botón del SÍ del fotograma 3 (tabla de números 2):
Botón del NO del fotograma 3:
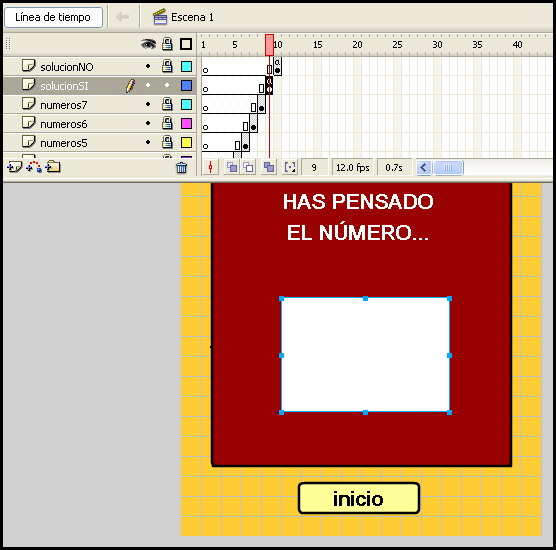
Y así sucesivamente con los demás botones y fotogramas. 8.- Fotograma 8.Llegamos a la última tabla numérica (la tabla num7 del fotograma 8). Este es especial pues ya se ha acabado y tenemos que llevar a la solución. Para empezar tendremos que escribir un código algo diferente. Primero lanzaremos al siguiente fotograma,al fotograma 9, pero este fotograma es el fotograma que da la solución. Y, en caso de error, lanzaremos al fotograma 10. Separamos ambos fotogramas (el 9 y el 10 por comodidad en el código). Volveremos a este fotograma 8 después de ver el 9 y el 10. 9.- Fotograma 9.
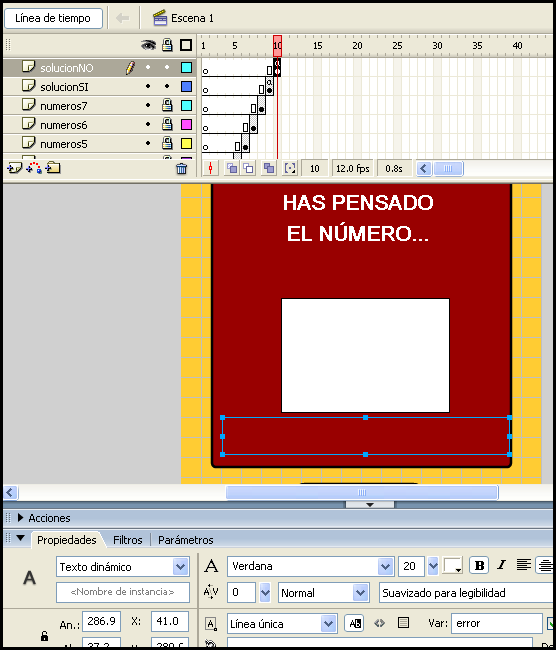
Lo más significativo es la colocación de un cuadro de texto dinámico al que se ha llamado solucion. Se ha decicido que tenga un marco alrededor y que el tamaño del texto sea de 82 píxeles y de color negro.
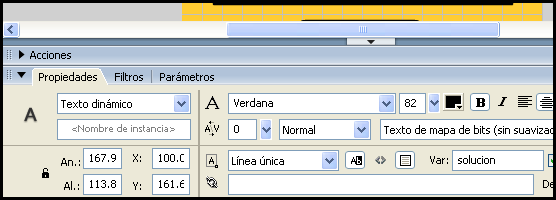
Por lo demás, un botón inicio que manda la película al fotograma 1 con lo que las variables, todas, serán reiniciadas a false para volver a jugar. 10.- Fotograma 10 .Se podía haber dejado esta posibilidad en el mismo fotograma, pero se ha optado por colocar un nuevo fotograma para aquellos casos en que haya habido un error en el tecleado de los botones SÍ y NO.
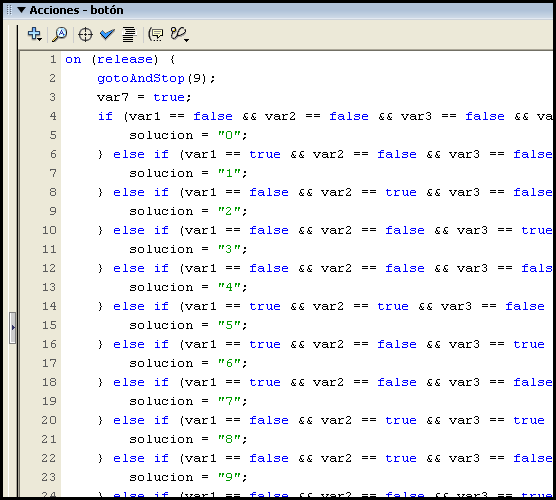
La principal característica de este fotograma es la inclusión de una caja de texto dinámica a la que se ha puesto como nombre de variable error y con un tamaño menor en el que poner un mensaje para advertir de que algo ha ido mal y de que se puede repetir el proceso. 11.- De vuelta al fotograma 8.Volvemos al fotograma más importante de la animación para indicar el código que hemos puesto en los botones SÍ y NO. En el botón SÍ colocamos el siguiente código:
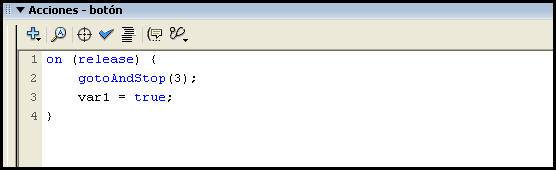
Es decir, en primer lugar, se manda al fotograma 9, la var7 se establece a true y se hace un recorrido por todas las posibilidades que han ocurrido en la acción del usuario. Si ha ocurrido la primera opción.
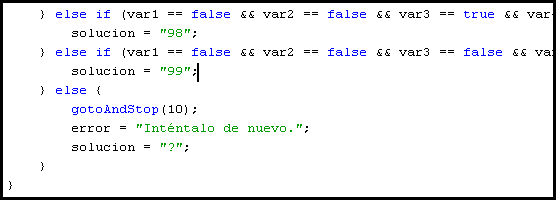
El cuadro de texto dinámico solucion será escrito con el valor 0 etc. Ver todo el código en este documento de texto. Al final del código, nos encontramos con el else final
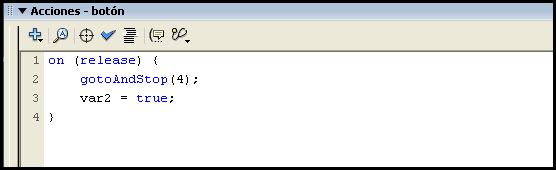
Le decimos que, en caso de no ser ninguna de las situaciones descritas, se vaya al fotograma 10 (no al 9) y allí rellene el cuadro de texto dinámico error con el mensaje Inténtalo de nuevo y el cuadro de texto dinámico solucion con el símbolo ? indicando que no sabemos qué número ha pensado pues no ha debido hacer bien los pulsados. En el botón No de este mismo fotograma, escribimos el mismo código a excepción del cambio de valor de la variable. Ver el código completo de este botón NO. 12.- Consideraciones finales.Como esta cuarta propuesta es algo más compleja que las anteriores, dejo el archivo editable adivina.fla para que te descargues el ejercicio completo y puedas comprobar todas estas explicaciones. |