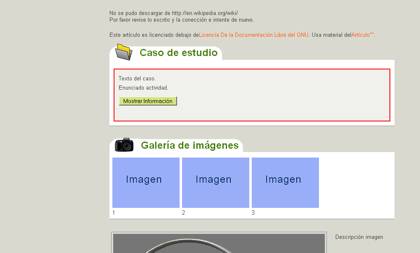
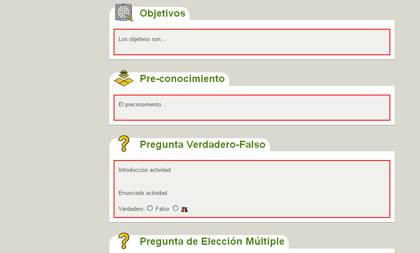
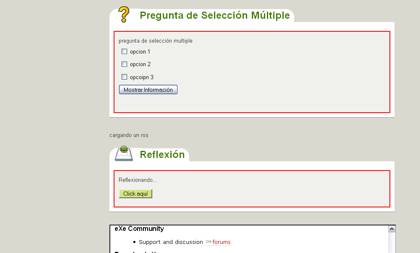
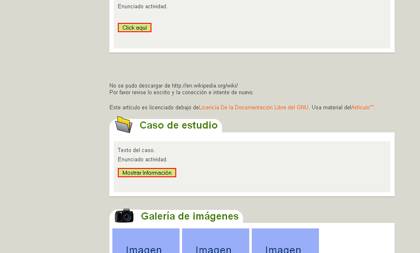
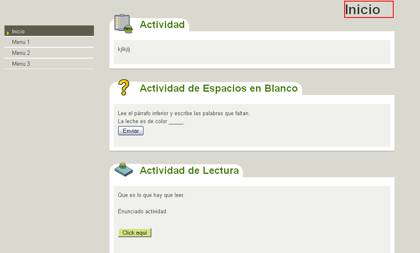
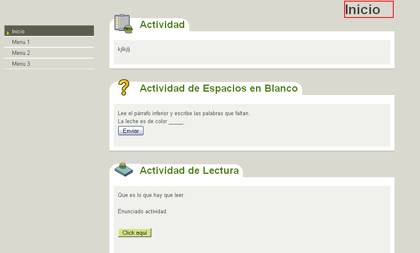
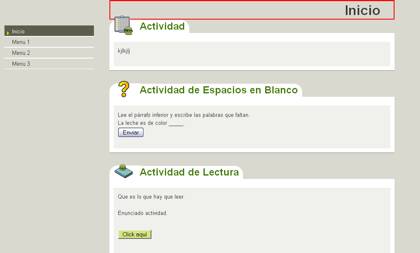
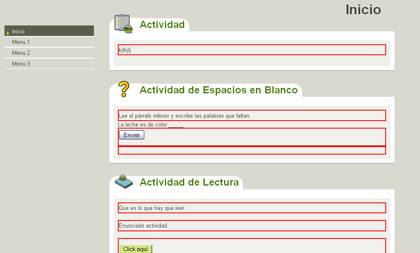
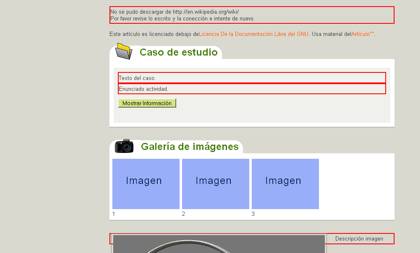
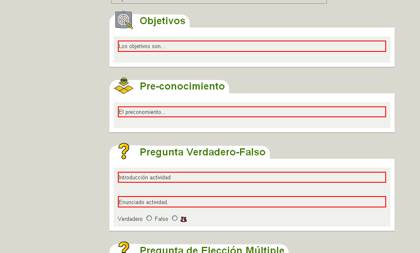
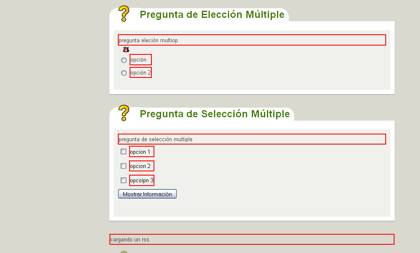
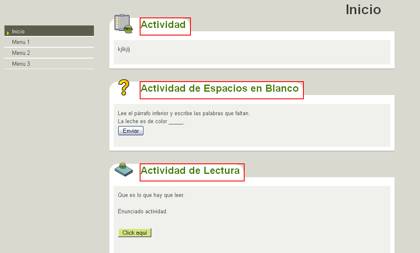
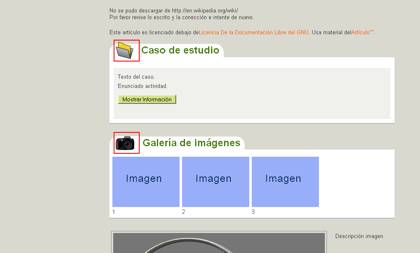
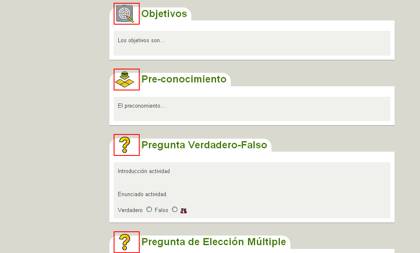
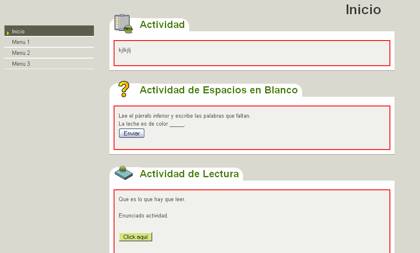
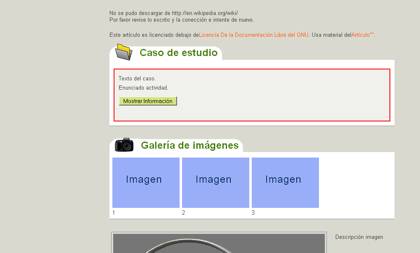
Este artículo describe las modificaciones necesarias en la CSS para personalizar exeLearning.
content.css
body {
margin: 10px 20px 10px 20px;
padding: 0px 0px 0px 0px;
color:#4d4d4d;
background: #E0DFD8;
}
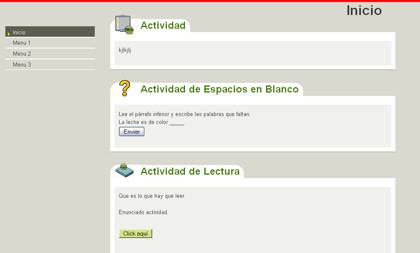
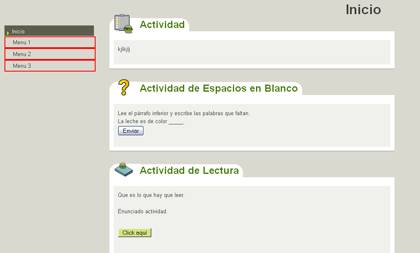
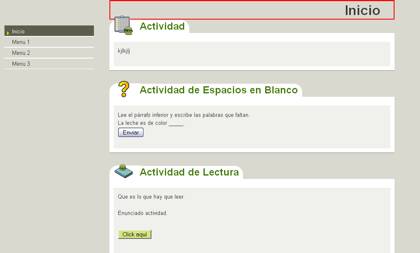
Afecta a: ventana

a {
color: #FF6600;
}
Afecta a: enlaces




a:hover {
color: #B34700;
}
Afecta a: enlaces al situar el ratón encima

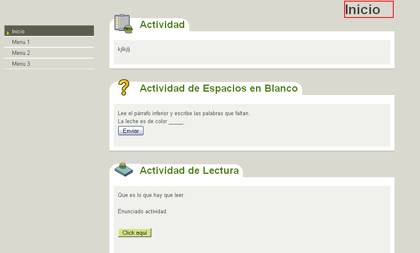
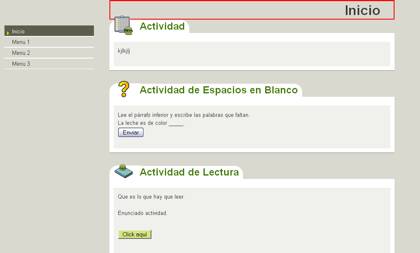
p#nodeTitle {
color: #4d4d4d;
font-size: 32px;
text-align:left;
padding-right: 30px;
}
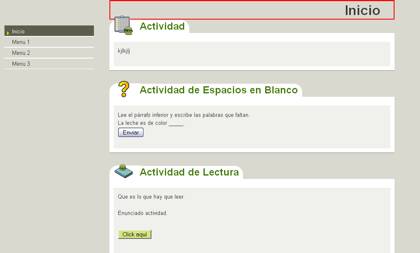
Afecta a: títulos de ventana

div#nodeDecoration {
padding: 2px;
border-bottom:0px;
text-align:right;
}
Afecta a: contenedor títulos de ventana

padding-bottom: 20px;
}
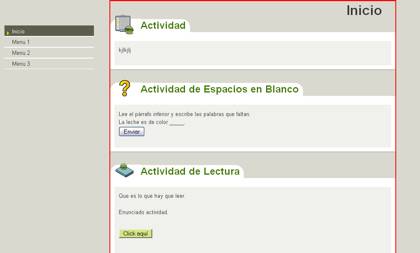
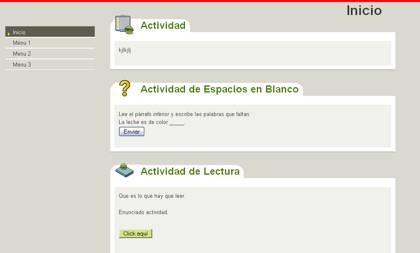
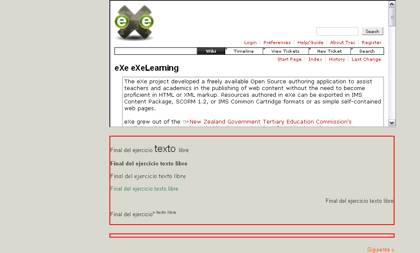
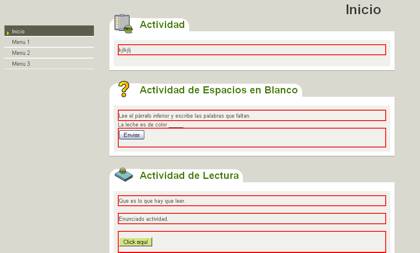
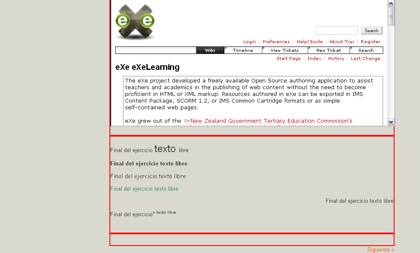
Afecta a: contenedores de no actividades




background-color: #FFF;
border-bottom: 1px solid #9d9d9d;
background-image: url('/observatorio/web/top_left_corner.gif'); /* The left curve */
background-position:top left;
background-repeat:no-repeat;
margin-bottom: 30px;
text-align:left;
}
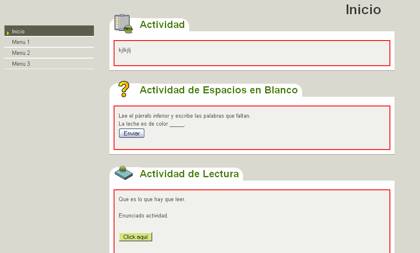
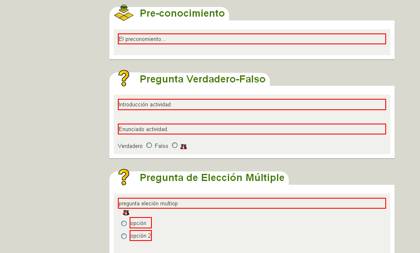
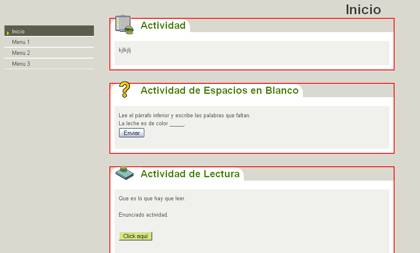
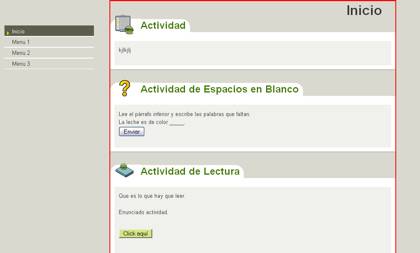
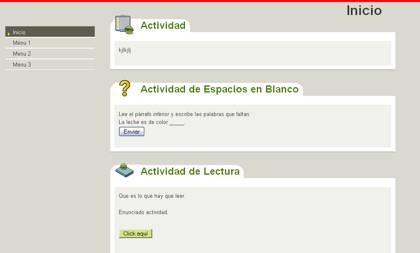
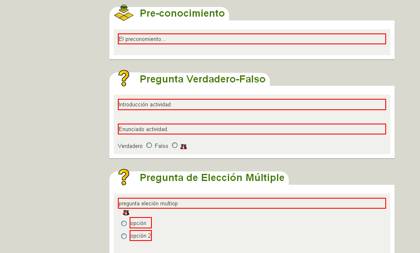
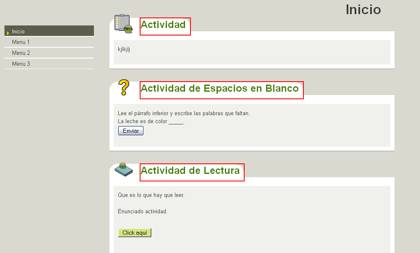
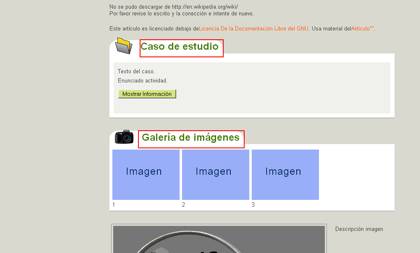
Afecta a: contenedores de actividades



padding-left: 0px;
line-height: 115%
text-align:left;
}
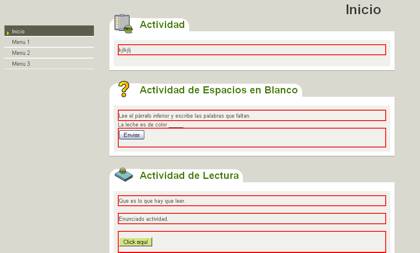
Afecta a: p‡rrafos y texto actividades





color: #568D14;
font-size: 24px;
font-weight:bold;
vertical-align: top;
background: #FFF;
padding-bottom: 10px;
padding-right: 10px;
margin-bottom: 0px;
background-image: url('/observatorio/web/top_right_corner.gif');
background-position:top right;
background-repeat:no-repeat;
top: 0;
}
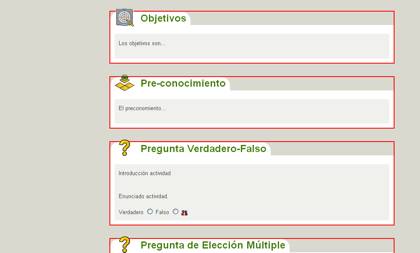
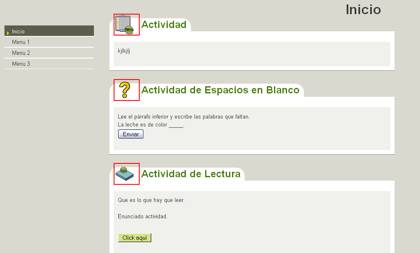
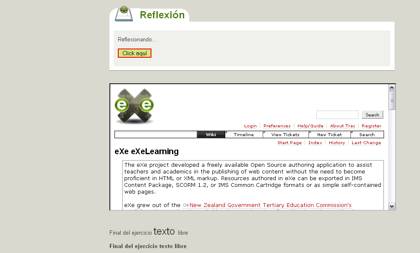
Afecta a: títulos de actividades




margin-top: -10px;
margin-left: 10px;
padding-right: 10px;
top: 0;
}
Afecta a: contenedor de icono del título de actividades



color:#4d4d4d;
background-color:#f2f2ef;
padding: 10px;
margin: 10px;
margin-top: 12px;
padding-top: 10px;
background-image:none;
}
Afecta a: contenedores de actividades




background: #DBE992;
}
Afecta a: botones de feedback


border: 1px solid #9D9D9D;
background: transparent;
padding: 4px;
margin: 0px 20px 4px 4px;
}
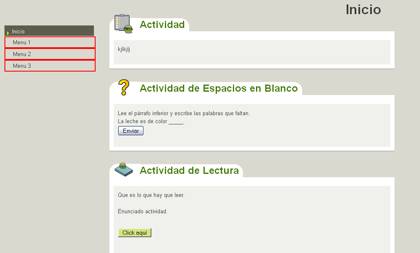
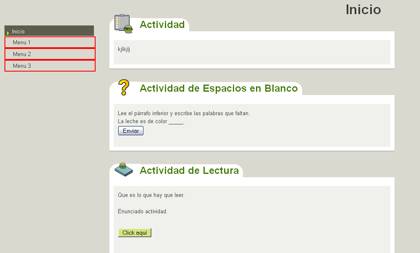
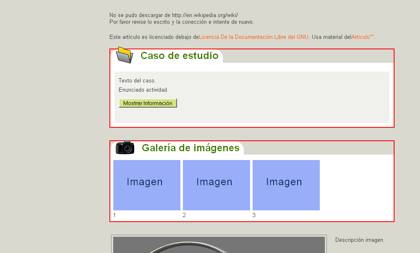
Afecta a: styles for image with text iDevice

z-index:1000;
width: 250px;
height: 100%; /* the holly hack for IE! */
float: left;
margin-top: 0px;
padding-top: 60px;
text-align:left;
position:absolute;
background-color:transparent;
}
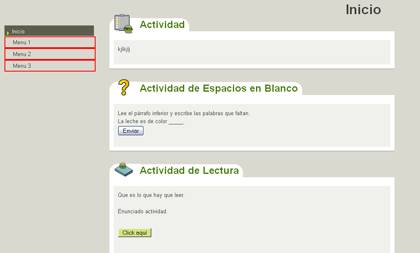
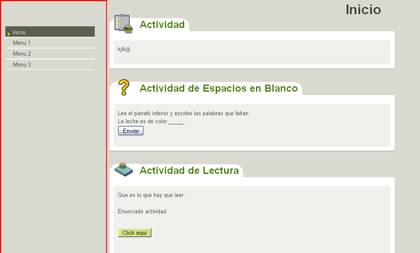
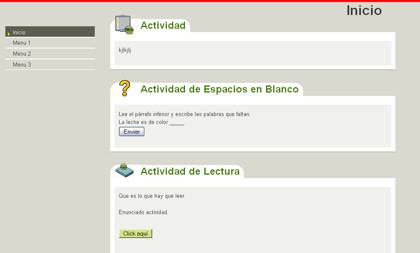
Afecta a: contenedor menœ

margin-left: 10px;
padding-left: 0;
margin-top: 0;
list-style-type: none;
font-family: Arial, Helvetica, sans-serif;
}
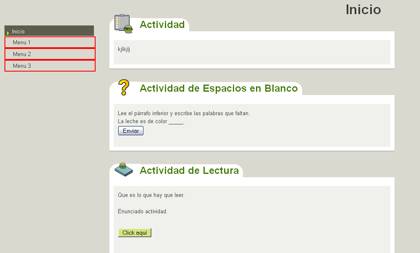
Afecta a: contenedor opciones de menœ

display: block;
padding: 4px 0 4px 18px;
background-color: #FFF;
border-bottom: 1px solid #ffffff;
width: 195px;
border-top: 1px solid #ffffff;
}
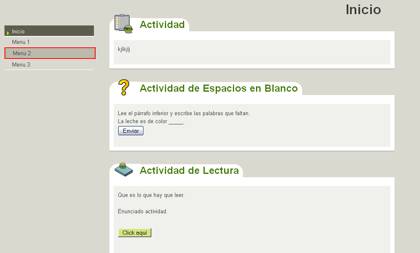
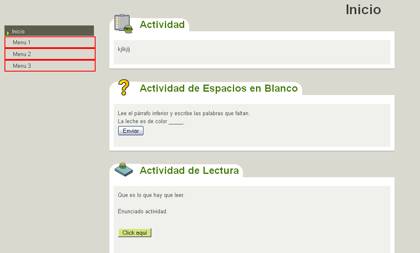
Afecta a: opciones de menœ

color: #4d4d4d;
background-color: #E0DFD8;
text-decoration: none;
}
Afecta a: opciones de menœ

color: #4d4d4d;
background-color:#c7c5b9;
}
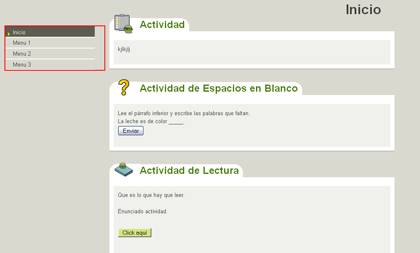
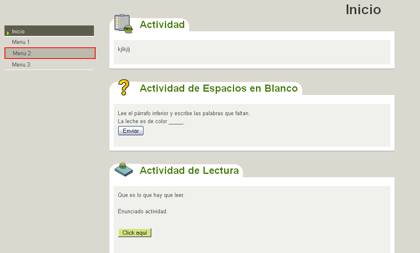
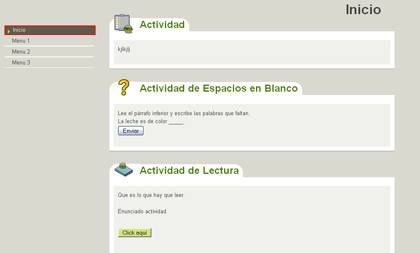
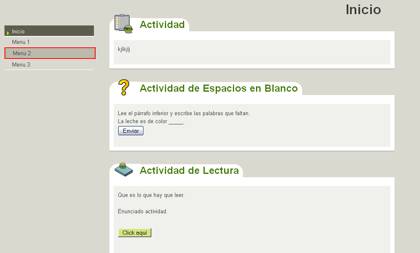
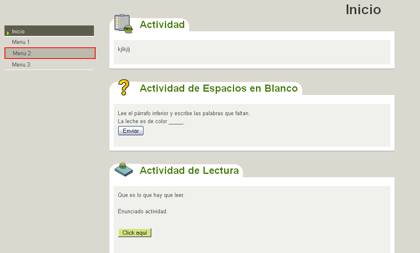
Afecta a: opciones de menœ cuando se situa el rat—n encima

padding: 0px 0px 3px 18px;
width: 195px !important; /* the Housley Hack for Firefox... */
width: 209px; /* for IE */
background-color: #706F61;
color: #ffffff;
border-bottom: 1px solid #fff;
border-top: 6px solid #706f61;
background-image: url('/observatorio/web/active_bg.gif');
background-position: -2px 2px;
background-repeat:no-repeat;
}
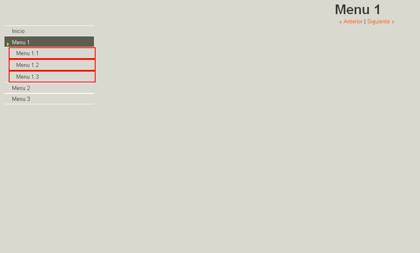
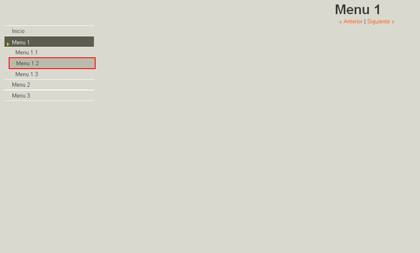
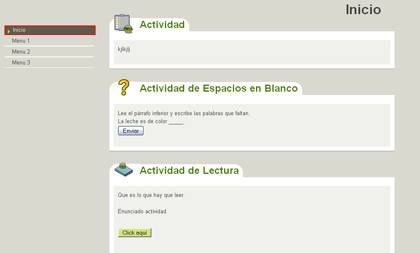
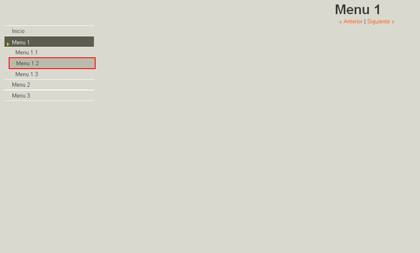
Afecta a: opci—n de menœ activa

display: block;
border: 0 !important;
width: 187px;
margin-left: 10px;
padding: 4px 0 4px 16px;
}
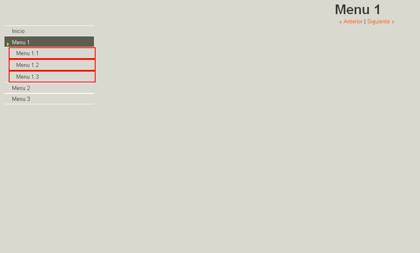
Afecta a: subopciones de menœ

color: #4d4d4d;
background-color: #C7C5B9;
}
Afecta a: subopciones de menœ cuando se situa el rat—n encima

display: block;
margin-left: 10px;
width: 187px !important; /* the Housley Hack for Firefox... */
width: 201px; /* for IE */
padding: 4px 0 4px 16px;
color: #ffffff;
font-size:11px;
background-color: #706F61;
background-image: url('/observatorio/web/active_bg.gif');
background-position:-2px 2px;
background-repeat:no-repeat;
border-top: 2px solid #706f61;
}
Afecta a: subopci—n de menœ activa

margin-left: 260px;
margin-top: 0px;
width: 68%;
position: absolute;
text-align:left;
}
Afecta a: contenedor principal de actividades

margin: 0px;
padding: 0px 10px 10px 10px;
font-family: arial, verdana, helvetica, sans-serif;
font-size: .8em;
}
Afecta a: ventana

text-decoration: none;
}
Afecta a: enlaces en general




text-decoration: underline;
}
Afecta a: enlaces cuando se situa el rat—n encima

border: 0;
}
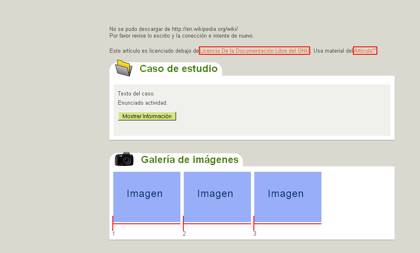
Afecta a: imagenes

list-style-position: inside;
}
Afecta a: elementos de listas.
font-weight: bold;
display: inline;
}
Afecta a: título de ventana

padding: 0.1em;
border-bottom: 0em;
text-align:right;
}
Afecta a: contenedor de título de ventana

display: block;
padding-top: 0.25em;
padding-bottom: 0.25em;
}
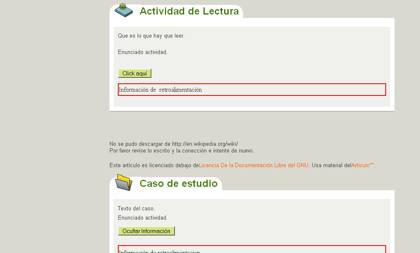
Afecta a: contenedor texto de actividades





font-family: times, serif;
font-size: 120%;
}
Afecta a: texto de informaci—n de retroalimentaci—n

padding-left: 0px;
margin: 0px;
}
Afecta a: contenedor de no actividad




font-weight:bold;
position: relative;
top: -18px; /* aligns title up with middle of icon */
}
Afecta a: título actividad



margin-top: 10px;
margin-bottom: 10px;
}
Afecta a: botones feedback


font-style: italic;
}
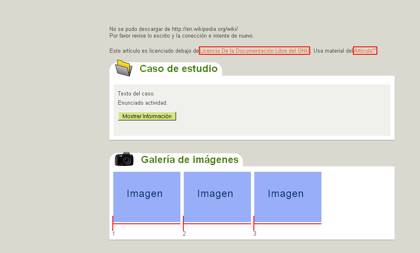
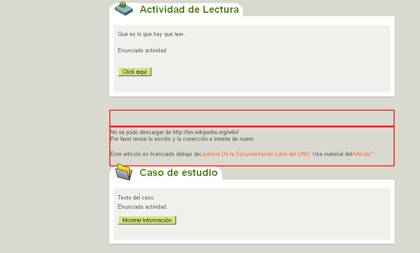
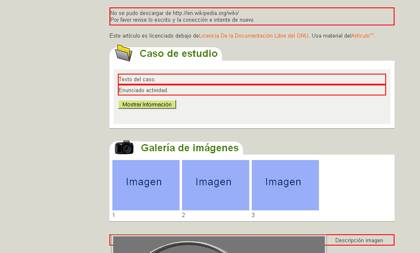
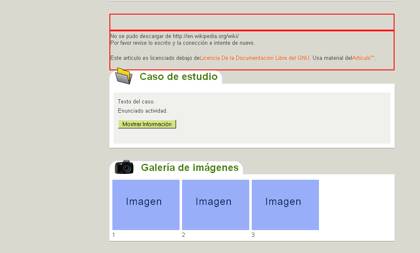
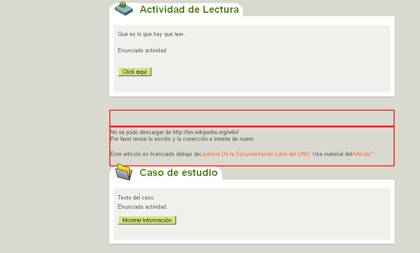
Afecta a: las referencias en los ejercicios de lectura.
margin: 20px;
padding: 8px;
}
Afecta a: al feedback en los ejercicios de lectura.
background-color: #EDEFF0;
border: 2px solid #607489;
padding: 0px 4px 4px 4px;
margin-left: 15px;
text-align:left;
z-index:99;
-moz-border-radius: 3px;
}
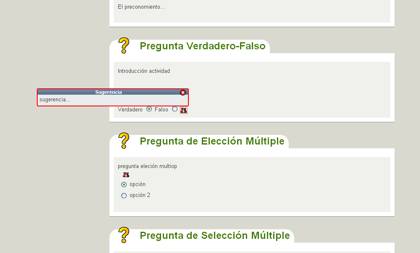
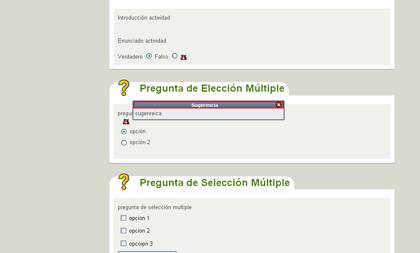
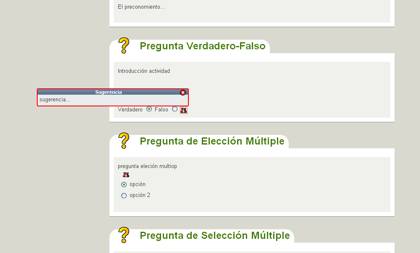
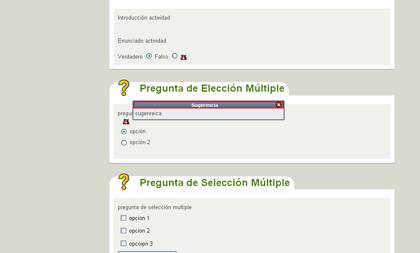
Afecta a: contenedor ayuda emergente

text-align: center;
font: message-box;
font-weight: bold;
color: #fff;
cursor:move;
margin: 0px -4px 0px -4px;
background-image: url('/observatorio/web/popup_bg.gif');
}
Afecta a: titulo ayuda emergente

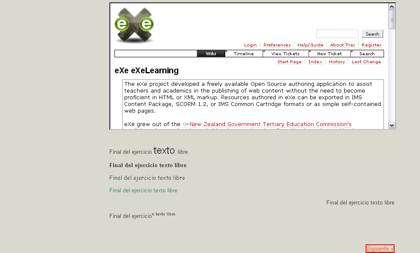
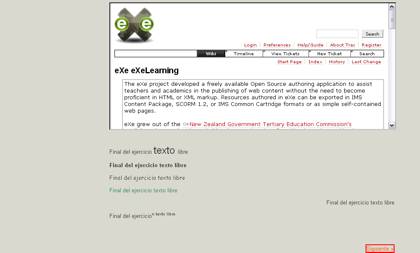
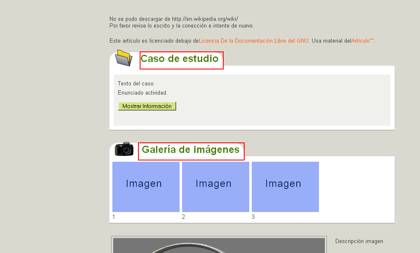
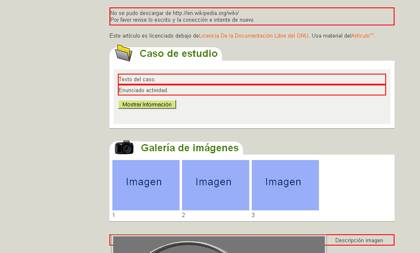
Los estilos que se presentan a continuaci—n son para modificar el aspecto que por defecto tienen los artículos de Wikipedia y que podemos importar al eXeLearning y que no vamos a explicar en este artículo.
#catlinks {
border: 1px solid #aaa;
background-color: #f9f9f9;
padding: 5px;
margin-top: 1em;
clear: both;
}
div.floatleft, table.floatleft {
float: left;
position: relative;
margin: 0 .5em .5em 0;
border: 0;
}
div.floatleft p { font-style: italic; }
/* thumbnails */
div.thumb {
margin-bottom: .5em;
}
div.thumb div {
border: 1px solid #ccc;
padding: 3px !important;
background-color: #f9f9f9;
font-size: 94%;
text-align: center;
overflow: hidden;
}
div.thumb div a img {
border: 1px solid #ccc;
}
div.thumb div div.thumbcaption {
border: none;
text-align: left;
line-height: 1.4em;
padding: .3em 0 .1em 0;
}
div.magnify {
float: right;
border: none !important;
background: none !important;
}
div.magnify a, div.magnify img {
display: block;
border: none !important;
background: none !important;
}
div.tright {
clear: right;
float: right;
border-width: .5em 0 .8em 1.4em;
}
div.tleft {
float: left;
margin-right: .5em;
border-width: .5em 1.4em .8em 0;
}
/* Infobox template style */
.infobox {
border: 1px solid #aaaaaa;
background-color: #f9f9f9;
color: black;
margin-bottom: 0.5em;
margin-left: 1em;
padding: 0.2em;
float: right;
clear: right;
}
.infobox td,
.infobox th {
vertical-align: top;
}
.infobox caption {
font-size: larger;
margin-left: inherit;
}
.infobox.bordered {
border-collapse: collapse;
}
.infobox.bordered td,
.infobox.bordered th {
border: 1px solid #aaaaaa;
}
.infobox.bordered .borderless td,
.infobox.bordered .borderless th {
border: 0;
}
.infobox.sisterproject {
width: 20em;
font-size: 90%;
}
/* wikipedia tables of contents styles */
#toc,
.toc {
border: 1px solid #aaa;
background-color: #f9f9f9;
padding: 5px;
font-size: 95%;
}
#toc h2,
.toc h2 {
display: inline;
border: none;
padding: 0;
font-size: 100%;
font-weight: bold;
}
#toc #toctitle,
.toc #toctitle,
#toc .toctitle,
.toc .toctitle {
text-align: center;
}
#toc ul,
.toc ul {
list-style-type: none;
list-style-image: none;
margin-left: 0;
padding-left: 0;
text-align: left;
}
#toc ul ul,
.toc ul ul {
margin: 0 0 0 2em;
}
#toc .toctoggle,
.toc .toctoggle {
font-size: 94%;
}
@media print {
.feedback { display: block; }
.feedbackbutton { display: none; }
#navcontainer { display: none; }
#main {margin-left: 10px; }
div.node { }
}



![]()