| CREACION DE UNA WEB ESCOLAR CON PHP-NUKE II |
 |
 |
 |
| SOFTWARE - Servidores |
| Andrés García Manzano-k idatzia |
| Igandea, 2004(e)ko maiatza(r)en 02-(e)an 01:40etan |
|
There are no translations available.
Una vez establecida la configuración general del sitio, nuestra primera tarea será el diseño de su aspecto general (tema), la distribución de contenedores de elementos activos (bloques) y la activación o desactivación de las diferentes rutinas en php (módulos) que proporcionan interactividad al portal.
TemasLos temas, como ya vimos en anteriores artículos, son plantillaspredefinidas que permiten personalizar el aspecto del portal. Las últimas versiones de Nuke, incorporan un amplio conjunto de temas que se guardan dentro de la carpeta«../themes». Los administradores y usuarios registrados podrán elegir libremente cualquiera de ellos. La estructura básica de un tema es:
Diseñar un sitio web estéticamente agradable y original supone crear un tema nuevo (cuestión no recomendada para quienes se inician en php-Nuke) o modificar las imágenes, estilos y archivos de algún tema existente. Para nuestro propósito, debemos contar con algún editor de imágenes (incluso con el Paint de Microsoft, es posible realizar ciertas modificaciones, aunque recomiendo el GIMP por ser freeware o, si se tiene instalado,el Adobe Photoshop) y de ficheros PHP y HTML (el PHP Coder freware es una buena opción). Por otro lado, si se dispone del programa Dreamweaver MX, la edición de ficheros css podrá hacerse de manera transparente y sencilla. En caso contrario, al tratarse archivos de texto, con el bloc de notas será suficiente. Cambio del logotipo:Cada tema incluye un logotipo (logo.gif) que se mostrará en todas las páginas del website. Por lo general está en la carpeta ...images. Algunas plantillas HTML permiten cambiar esta imagen por otra de cualquier tamaño, en otras esto no es posible, al encontrase dicha imagen incluida en una tabla que habría que modificar. Si no queremos demasiadas complicaciones, recomiendo en la medida de lo posible respetar el tamaño del logotipo en todos los temas incorporados a nuestro portal. En el caso que nos ocupa, podemos sustituir esta imagen
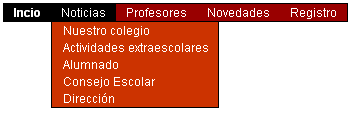
Cambio de botones del menú superior: En la carpeta «...images» se guardan también los principales botones de acceso directo a algunos módulos y secciones del portal:
Como cada botón es una imagen independiente, podemos editarlos para poner los nombres en castellano.
Otra posible alternativa, sería sustituir estos botones por otros en Flash:
En cuyo caso, es necesario hacer las modificaciones correspondientes en las líneas del fichero theme.php (en este caso 70-76) que hacen referencia a los botones:
Por otras del tipo:
que especifiquen nombre y ubicación de los botones creados en flash. Una tercera posibilidad que puede resultar bastante efectiva (y que con herramientas específicas como DHTML menu es relativamente simple) consiste en crear botones dinámicos o menús desplegables en Javascript, introduciendo el código en lugar de las líneas que hacen referencia a los botones.
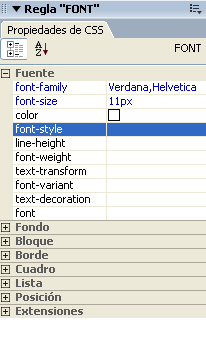
Retocando estilos: Modificar los ficheros ccs de definiciónde fuentes, párrafos, tablas marcos e hipervínculos resultará muy sencillo si se dispone de una herramienta, como Dreamweaver MX, con la que poder modificar de manera ordenada y en modo visual cada una de sus propiedades. Para ello, solo tenemos que abrir los ficheros del tema (por lo general se encuentra en una subcarpeta denominada «style», o «css») y, una vez en Dreamweaver, editar cada estilo empleando el inspector de propiedades css:
En caso de no disponer de este programa, existen algunas aplicaciones freeware (Cascade, Ystylist, StyleAsisstant) o Shareware (Prime Style, StyleMaker) con las que es posible manejar estos ficheros. Incluso, si los cambios a realizar se limitan a tipos de fuentes, tamaños y colores, el Bloc de Notas de Windows podrá servirnos.
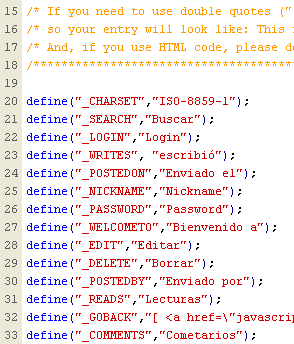
Todos elles tienen la misma estructura:
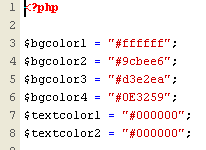
Definición de variable (define), nombre de la variable ("_VALUE") y texto en un determinado idioma ("texto"). Lo primero que debemos hacer es revisar toda la lista, para asegurarnos de que la traducción es completa. No siempre es así, sobre todo en las versiones más recientes de php-Nuke. En segundo lugar, merece la pena dedicar algún tiempo a revisar la calidad de la traducción: Hay muchos términos mal traducidos, o mediante giros hispanos que en la península no se usan. Por último, suele ser frecuente encontrar en varios lugares del portal términos en inglés (ej: "_JOURNAL", "_WRITES"...) que no aparecen traducidos. Esto se debe a que dichos nombres de variables no se encuentran en el listado del fichero «lang_*», bastará con incluir al final del fichero, nuevas líneas «define» con la traducción de estas variables para solucionar el problema. Iconos: Cada tema incluye un juego de iconos para el menú de administración, el foro, las cuentas de usuario y algunos bloques. Una sencilla estrategia de personalización consistirá en sustituirlos por otros que consideremos más originales. Normalmente están ubicados en la carpeta: «... /themes/.../images». Conviene respetar el tamaño de los iconos de cada tema. Modificar la paleta de colores del tema y ajustar la apariencia de las cajas de noticias y bloques es, sin duda, la tarea que en mayor medida contribuye a incrementar el nivel de personalización de nuestro sitio web. Podemos seguir estos pasos:
Bastará con sustituir los códigos exadecimales correspondientes a cada color por otros diferentes, para que los cambios se aplique a todos las páginas y objetos del portal.
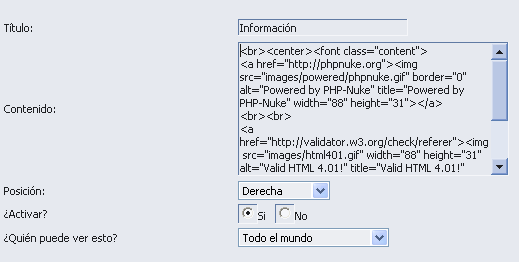
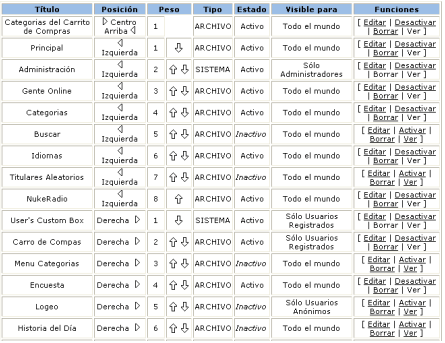
BloquesLos bloques constituyen uno de los principales elementos de la estructura del portal. Son «contenedores» de elementos dinámicos y de texto que podemos situar en cualquier lugar de nuestra página, aunque por lo general se colocan a la izquierda y la derecha, dejando la zona central para noticias y contenidos. Desde el menú de administración, podemos establecer que bloques están activos y qué tipo de usuarios (administradores, registrados, anónimos) pueden acceder a cada uno de ellos. Así mismo, podremos definir el orden y posición de cada bloque en la página, por lo que estos elementos también juegan un importante papel en la personalización de nuestra sitio web. Un portal Nuke cuenta con varios tipos de bloques:
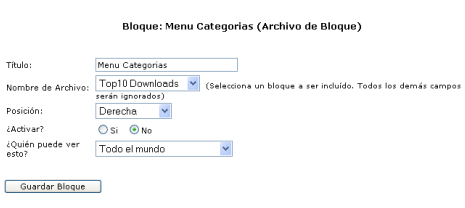
Consideraciones importantes: No todos los portales de la familia Nuke tienen habilitada la posibilidad de acceder al «backend». En caso de que esta opción no esté permitida por los administradores del sitio, recibiremos el mensaje: «Error 404», al intentar acceder. Siempre deberá contarse con el permiso explicito de los administradores de un sitio web para publicar sus noticias en nuestra página. El simple hecho de permitir el acceso al backend, aunque es un indicador del carácter abierto de un proyecto web,no deberá interpretarse como una autorización explícita para incorporar sus noticias. Tendremos que especificar, en un lugar visible de nuestro sitio web, la procedencia de las noticias (incorporando, por cortesía, un vínculo a dicha página). Por un elemental principio de reciprocidad, deberemos facilitar el empleo de nuestras noticias en portales que consideremosafines y, evidentemente, en aquellos de los que extraigamos otras noticias. A quienes tengan conocimientos de programación en PHP, no les resultará difícil construir nuevos bloques de archivo capaces de interactuar con la base de datos o de ejecutar determinadosscripts. Con independencia de las líneas de programación implementadas en el nuevo bloque, hay determinadas normas generales que conviene seguir:
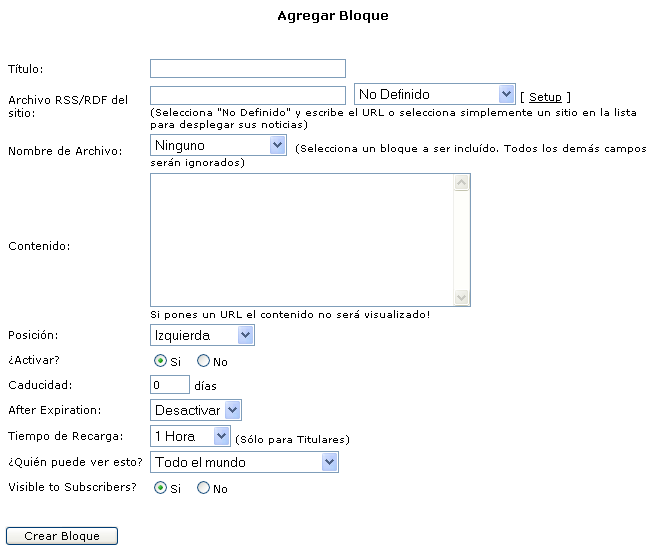
Los usuarios que no quieran lanzarse a programar sus propios módulos (sin duda uno de los principales elementos de personalización), podrán añadir a su portal cientos de módulos creados por otros usuarios, los cuales obtendrán de páginas especializadas en php-Nuke, como: Una vez dispongamos en nuestros portal de todos los bloques necesarios, procederemos al ajuste de las diferentes opciones de administración:
En el que podremos establecer:
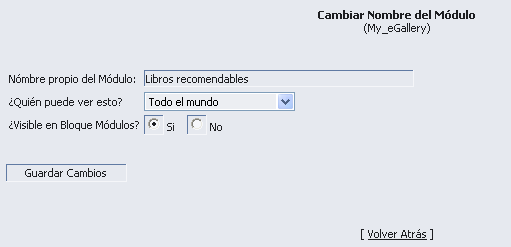
MódulosConstituyen el núcleo de cualquier portal Nuke. Se trata de las librerías de scripts que garantizan el dinamismo del portal. Desde el menú de administración podremos activar, desactivar o modificar los diferentes módulos. Al editar un módulo, al igual que en el caso de los bloques,será posible cambiar su nombre y establecer el tipo de usuario que podrá emplearlo. La función «IA Home» permitirá crear automáticamente un acceso a cualquier módulo activo desde el menú principal de nuestra página.
Los módulos se encuentran en el directorio /.../modules/ del website. Cuando añadimos un nuevo módulo al portal, este aparecerá en la tabla de administración como inactivo, por lo que para poder utilizarlo tendremos que acudir al menú de administración de módulos y activarlo. Al igual que en el caso de los bloques, podemos encontrar en Internet numerosos módulos para Nuke. Antes de incluir uno nuevo en nuestro portal, es necesario asegurarse de que ha sido realizado para la versión de Nuke que estemos empleando. Para borrar un módulo, por lo general, sólo tenemos que eliminar la carpeta que contiene sus ficheros en el directorio «modules». La próxima vez que entremos en el menú de administración, el nombre de dicho módulo habrá desaparecido de la tabla. En artículos anteriores, ya hemos hablado sobre las funciones y posibilidades de empleo en portales educativos de los principales módulos preinstalados en las últimas versiones de php-Nuke. Por lo que me remito a lo ya dicho, recordandotambién que pueden añadirse innumerable módulos nuevos creados por otros desarrolladores o realizados por nosotros mismos. En particular, resultarán muy útiles algunos como: el calendario de eventos, usuarios en línea y galería de imágenes, que podrán descargarse de las páginas ya mencionadas. Para añadir módulos nuevos, recomiendo tener en cuenta las siguientes consideraciones:
|