|
Página 6 de 10
Objetivos
Diseño de la estructura del portal
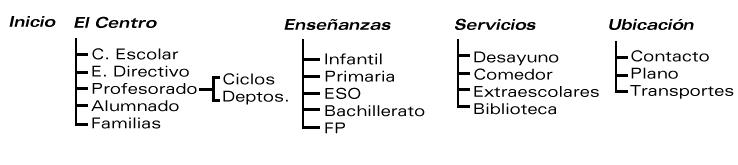
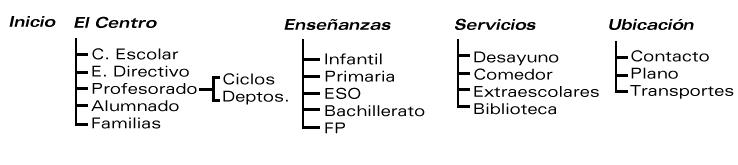
Vamos a diseñar la estructura básica de nuestro portal, antes de comenzar a añadir páginas, de forma que sepamos dónde podemos poner cada una en el momento de crearlas. Supongamos una poco imaginativa pero funcional estructura como la siguiente (obviamente, se pueden eliminar las referencias a la etapa que no se imparta en el Centro...):

Añadir páginas al portal
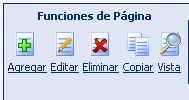
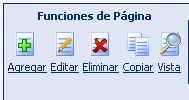
Para crear una página nueva, basta con seleccionar la opción de "Agregar" de la sección de Funciones de Página del Panel de Control:

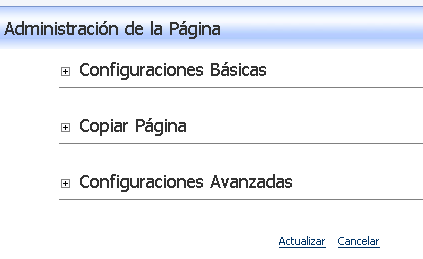
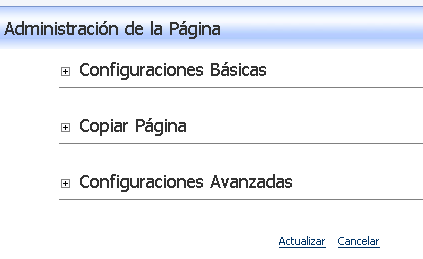
Estas son las opciones que se mostrarán para la creación de la página:

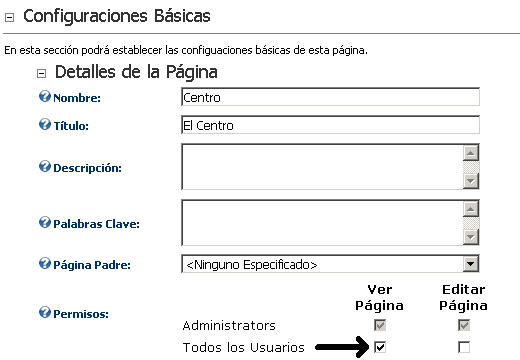
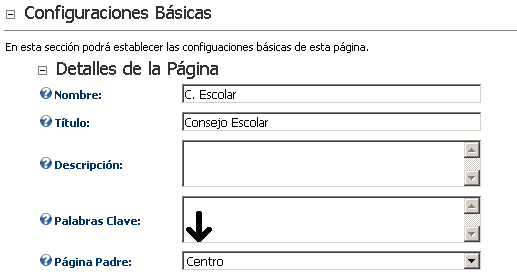
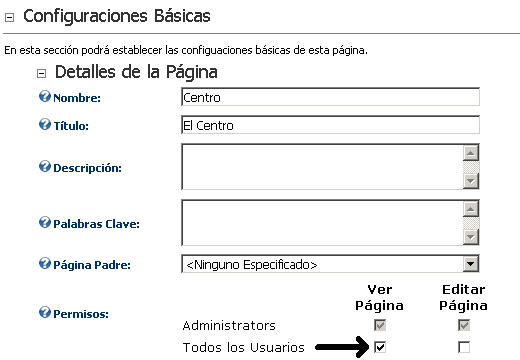
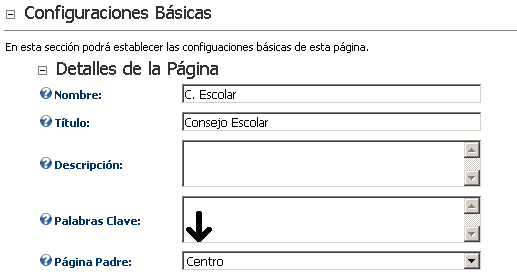
Comenzamos por las Configuraciones Básicas:

Una vez más, dejaremos el tema de permisos para más adelante, aunque ahora hay que reseñar que debemos otorgar el permiso de "Ver página" para "Todos los usuarios". Rellenamos los datos básicos de la página. Nombre: Centro. Título: El Centro.

Podemos rellenar los campos de descripción y palabras clave si nos parece oportuno, y mantenemos "ninguno" como opción de página padre, dado que queremos que esta opción aparezca en el menú principal.
Como su nombre indica, la Sección de Copiar Página nos permite copiar la estructura y los contenidos de una página existente en la nueva que estamos a punto de crear. Como este no es el caso en este momento, obviamos esta sección.

También obviamos la de Configuraciones Avanzadas, cuyo contenido ya conocimos anteriormente.
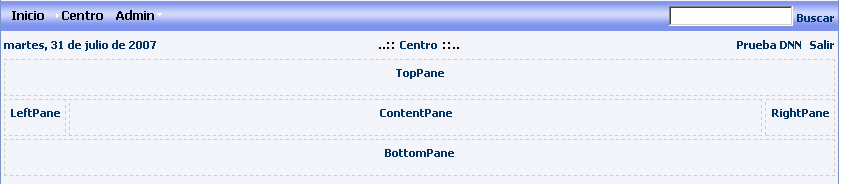
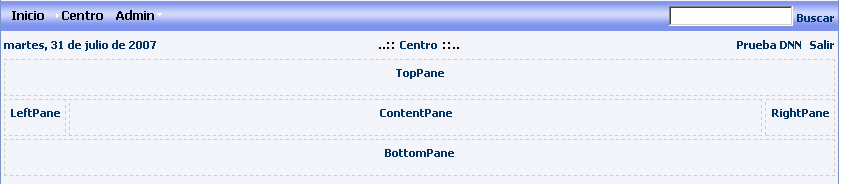
Pulsamos Actualizar y ya tenemos una nueva página, vacía, y la nueva opción en el menú principal:

Observamos también que la barra de títulos del explorador contiene el título que habíamos guardado en nuestra configuración de página:

Como esta página va a tener submenús (páginas que se encontrarán bajo el epígrafe "Centro" del menú) podemos decidir que esta página no tenga ningún contenido y directamente redireccione a alguna de las opciones que estén bajo el menú (esto se haría a través de la opción Vínculos que vimos en la Sección de Configuraciones Avanzadas en la configuración de página), o utilizarla para describir las secciones que vamos a encontrar e incluso hacer los enlaces desde aquí a las secciones disponibles. Vamos a elegir esta segunda opción. Añadiremos un módulo de texto con una breve descripción del Centro y un módulo de enlaces para acceder a las páginas que se encuentran bajo el epígrafe "Centro".
Agregar contenido a las páginas
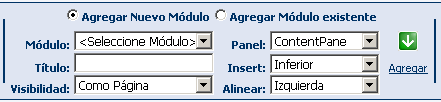
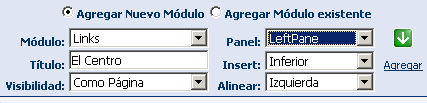
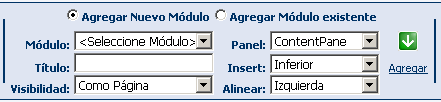
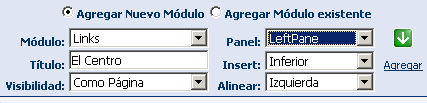
Para añadir un módulo de Texto/HTML debemos rellenar los datos de la sección central del Panel de Control:

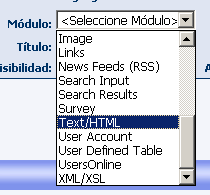
En Módulo, seleccionaremos la opción Text/HTML:

Como título escribiremos "Nuestro Centro". Dejaremos la visibilidad en "Como página":

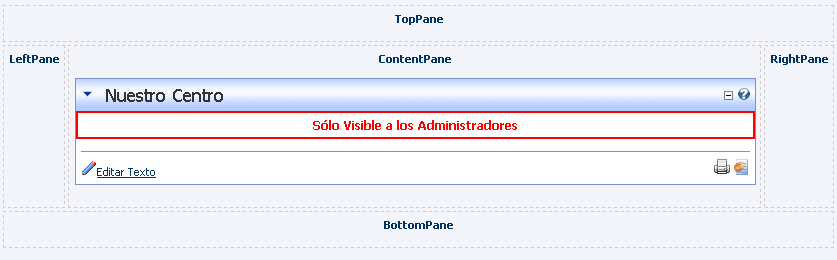
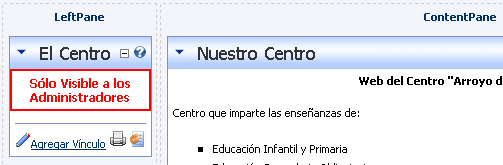
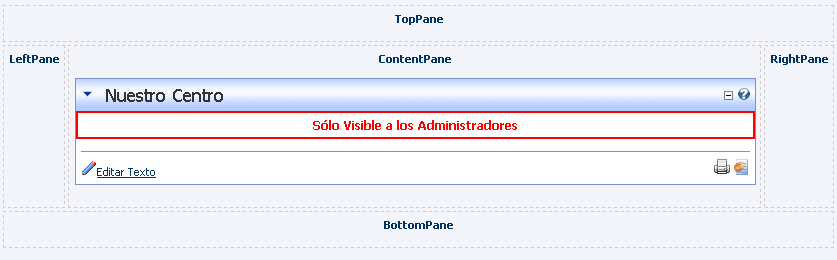
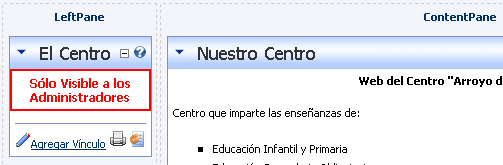
Ahora tenemos que decidir algunos aspectos relativos a la ubicación del módulo: el panel en el que se ubicará, la posición con respecto a otros módulos y su alineación por defecto. Como no hay más módulos en este momento, vamos a poner este en el "ContentPane" que es la parte central, y dejaremos la alineación que nos ofrecen por defecto. Pulsamos por tanto, sin cambiar nada, en el botón "Agregar". Tendremos un módulo vacío como este:

Como vemos, aparece un aviso que nos indica que este módulo está visible sólo para los Administradores. Es evidente que no sería muy estético que el módulo estuviera visible para los usuarios mientras lo estamos diseñando. Luego veremos cómo cambiar la visibilidad, en la configuración del módulo.
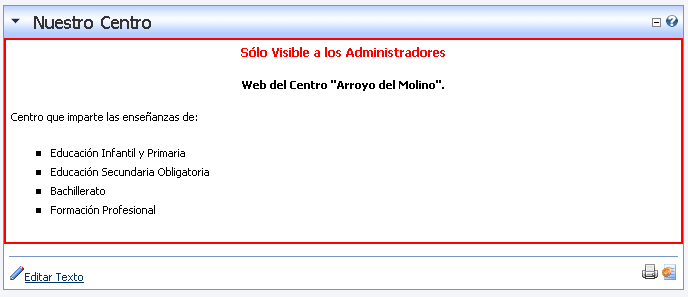
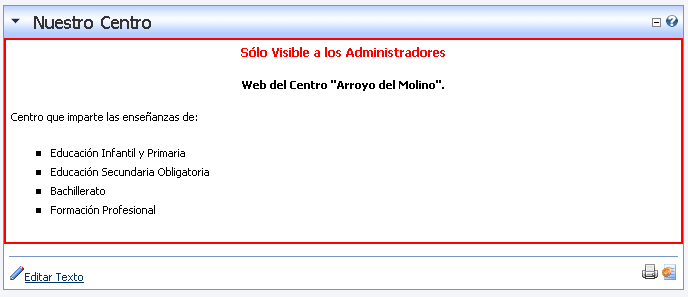
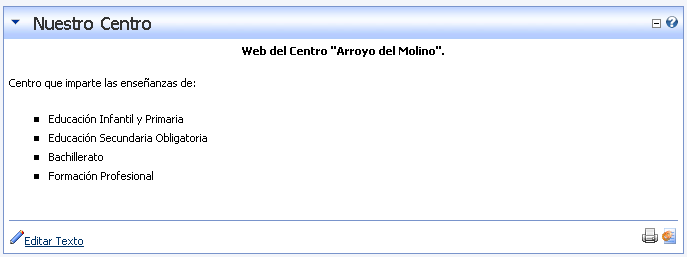
Editamos el texto como ya hicimos con el módulo de Texto/HTML de la página principal, y dejamos algo similar a esto:

Obviamente podríamos añadir alguna imagen o cualquier otro elemento que se pueda insertar en una página web estándar utilizando las herramientas de diseño del editor del módulo. Concretamente, la opción de imágenes es la que se identifica con el botón que se señala:

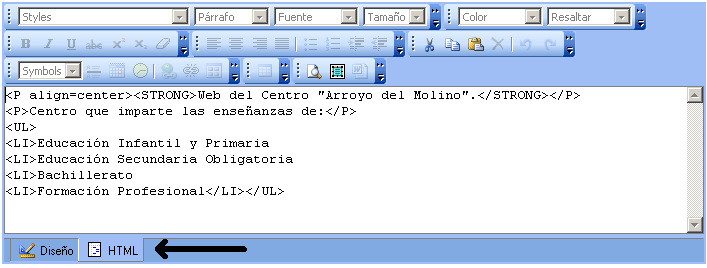
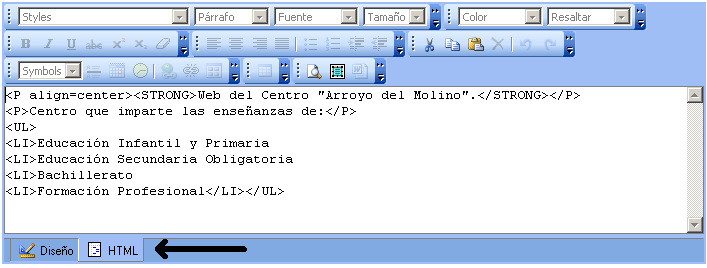
También se pueden añadir enlaces (URLs) a páginas externas, tablas, etc. Recordemos también que, si tenemos conocimientos básicos de HTML, podemos manipular el código directamente:

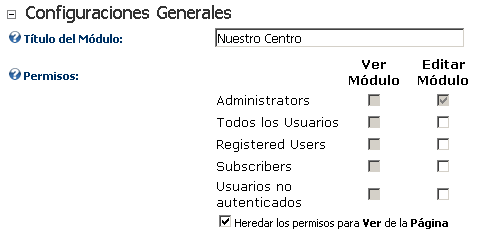
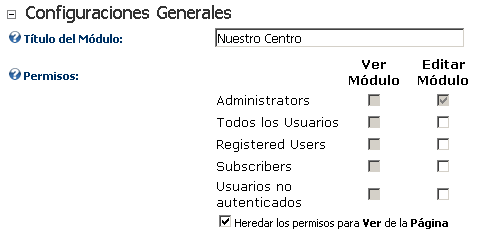
Una vez que el contenido del módulo es el que queremos incorporar, podemos modificar la configuración para hacerlo visible a los usuarios del portal. Accedemos a la configuración del módulo y retocamos la siguiente información:

Desmarcamos la opción de "Heredar los permisos para Ver de la Página".
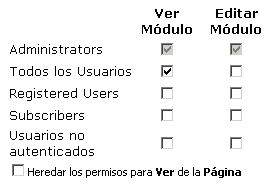
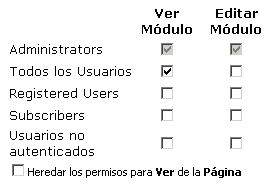
Marcamos la opción de "Ver Módulo" para los perfiles de Todos los Usuarios, y pulsamos sobre "Actualizar" para guardar los cambios:

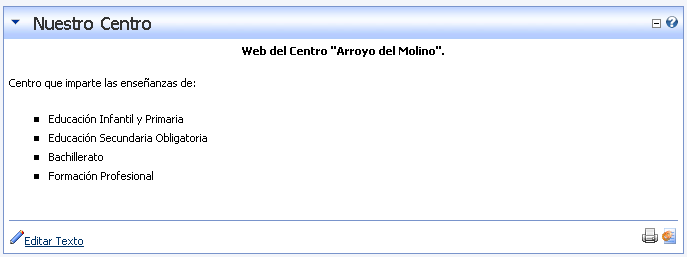
El módulo ya será visible para todos los usuarios del portal:

Nota: cuando creamos una página nueva, por defecto, ésta sólo es visible para los usuarios Administradores. Si no queremos hacer la operación descrita anteriormente para cada módulo, podemos hacer que la página sea visible marcando la opción "Todos los usuarios" a nivel de página y dejando la configuración por defecto de "Heredar los permisos para Ver de la Página" en los módulos. Automáticamente, se verán todos en el momento en el que hagamos la página accesible para todos los usuarios.
Ahora vamos a añadir el módulo de enlaces, aunque aún no le vamos a dar contenido porque no hemos creado las páginas a las que enlazará. Simplemente, elegimos el módulo "Links", ponemos como título "El Centro" y elegimos el Panel "LeftPane".

Pulsamos Agregar y aparecerá el módulo en la parte izquierda de la página:

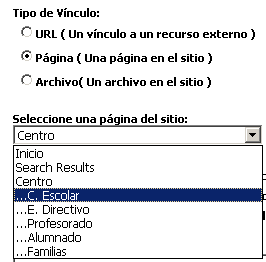
De momento, como ya hemos dicho, vamos a dejarlo sin contenido hasta que generemos las páginas de cada opción (C. Escolar, E. Directivo, etc.). Siguiendo el procedimiento descrito anteriormente para añadir páginas, vamos a añadir tantas como opciones hayamos diseñado para el portal. La única diferencia es que todas las páginas tienen que tener la siguiente opción de configuración para que aparezcan bajo el menú de "Centro":

En nuestro caso, hemos añadido Consejo Escolar, E. Directivo, Profesorado, Alumnado y Familias.

Ahora sí que podemos enlazar estas páginas desde el módulo de Links (enlaces) de la página "Centro".

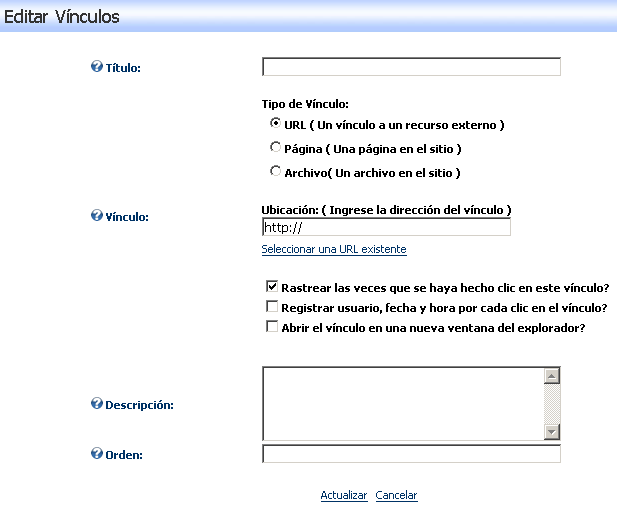
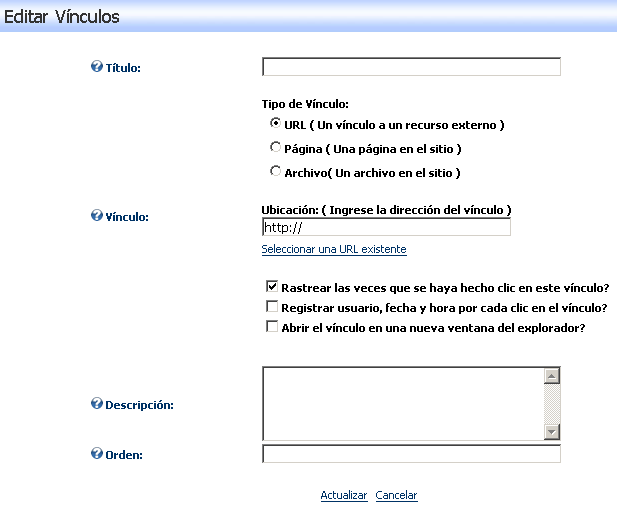
Pulsaremos sobre el literal "Agregar vínculo" para que aparezca la página siguiente:

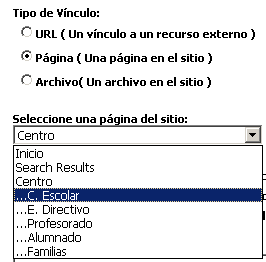
Vamos a rellenar la opción de Consejo Escolar. Pondremos ese mismo literal como Título, y elegiremos en Tipo de Vínculo la opción de "Página (una página en el sitio)". Esto nos abrirá un desplegable que nos permite elegir cualquiera de las páginas que tenemos creadas en el Portal.

Podemos tener estadísticas del número de veces que se pulsa sobre este enlace si dejamos marcada la opción de "Rastrear las veces...". Se puede incluso registrar el usuario, la fecha y la hora, o abrir el vínculo en una ventana nueva del explorador. Al ser un enlace de navegación, esta última opción no es recomendable. Podemos también establecer una descripción que se verá al posicionar el cursor del ratón sobre el enlace y señalar el orden en el que aparecerá esta opción con respecto al resto... Si no se pone orden, aparecerán en el orden en el que han sido introducidos.
Una vez que aceptemos las opciones pulsando "Actualizar", tendremos el primer enlace en nuestro módulo de "Links":

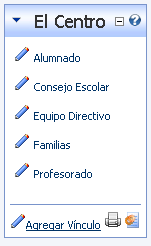
Vamos a añadir, de la misma manera, el resto de opciones, y a modificar la visualización para que el módulo sea visible por los usuarios. Debe quedar algo como esto, con cada una de las opciones apuntando a cada una de las páginas correspondientes...

Continuaremos añadiendo páginas y contenidos a las mismas hasta completar el diseño que habíamos previsto. Una vez que tengamos todas las opciones y las páginas creadas tal y como diseñamos al principio, podemos modificar su orden o dependencia a través de la opción de menú "Admin -> Páginas".

Configuración general de páginas. Mover páginas en el sitio.
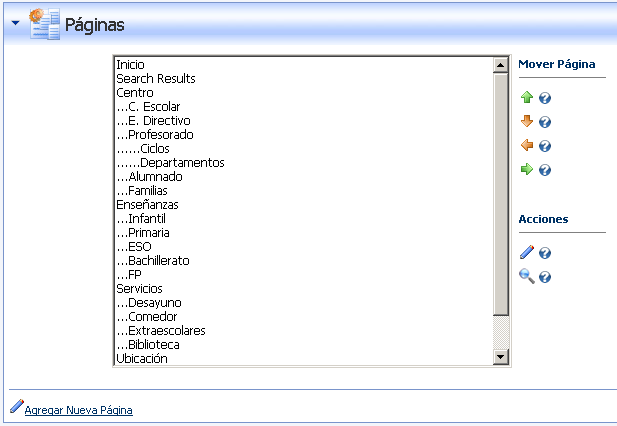
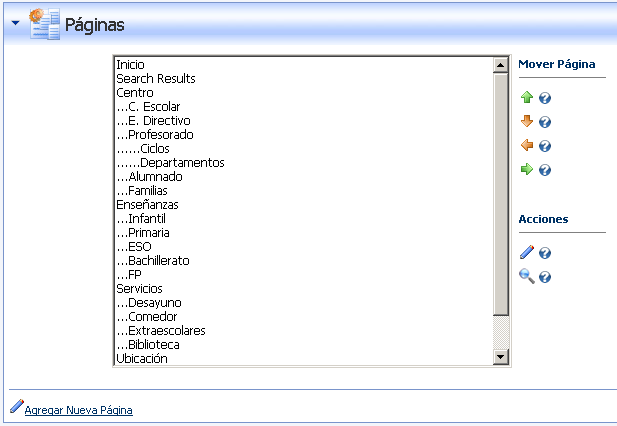
Esta opción nos lleva a una página de configuración con el siguiente aspecto:

Desde aquí tenemos la opción de agregar páginas nuevas, de reubicar las existentes, editarlas, etc. Para mover una página, basta con seleccionarla y elegir la flecha que nos dirija hacia donde queremos ubicarla. Las flechas izquierda y derecha permiten que la página esté al mismo nivel que otra, o bajo ella.
Ya sólo queda rellenar de contenido nuestras páginas. En otro artículo veremos qué módulos tenemos instalados por defecto y qué nos permite hacer cada uno.
|