| Ejemplos prácticos de Javascript (II) |
 |
 |
 |
| SOFTWARE - Programación |
| divendres, 7 de setembre de 2007 10:22 |
|
There are no translations available. En este artículo encontrarás más ejemplos para que aprendas fácilmente este lenguaje script. Ejemplos prácticos de Javascript (II)Cambiar el color del fondo dinámicamente
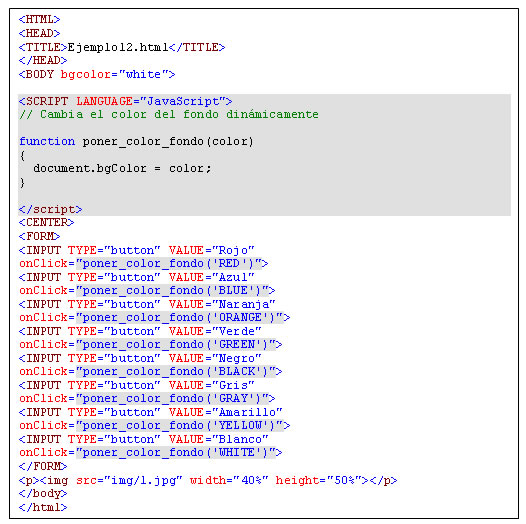
Ejemplo 12. Cambiar el color del fondo. Seguimos con los ejemplos prácticos en Javascript. En este segundo documento serán claramente más complejos pero también más interesantes. En este ejemplo, lo que haremos es cambiar el color de fondo de la página dinámicamente, es decir, mientras se está viendo la página, a través de unos botones situados en ella. Al pulsar cada botón se llama a la función creada en Javascript llamada poner_color_fondo(), pasándole como parámetro el nombre de un color. Poner_color_fondo(color) asigna a la propiedad document.bgColor (que representa el color de fondo de la página) el valor del parámetro color. Este ejemplo aunque sencillo pone de manifiesto la potencia de Javascript y abre la gran idea de la personalización de las páginas por parte de los usuarios como ellos gusten (claro está, siempre añadiendo una interfaz sencilla, como muestra la del ejemplo, con botones), ya que Javascript no solo permite modificar el color de fondo, sino que cualquier elemento que esté presente en dichas páginas. Emplazar a diferentes páginas según la resolución del monitor
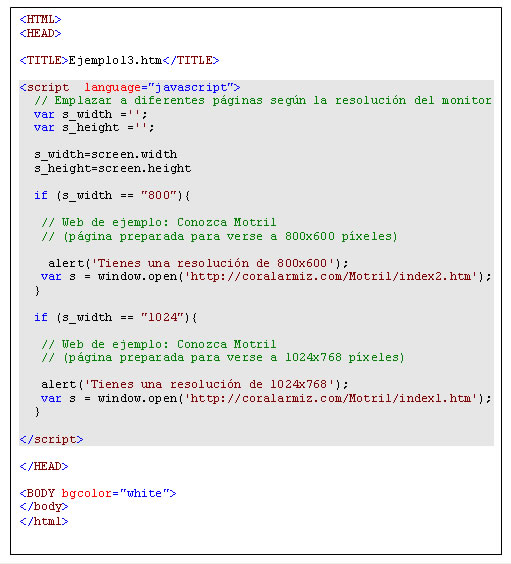
Ejemplo 13. Cambiar de página según la resolución de la pantalla. A veces, los diseñadores de páginas realizan una misma web con diferentes resoluciones, para que se pueda adaptar a diferentes tamaños de monitores y resoluciones de pantalla y de esta manera, se consiga un mayor número de público para la misma, es lo que se conoce como accesibilidad. Con Javascript, se puede preguntar que resolución tenemos actualmente en la pantalla y así realizar diferentes acciones según la que tengamos. Las instrucciones en Javascript que indican la resolución son las siguientes:
Arrastrar imágenes por la ventana con el ratón
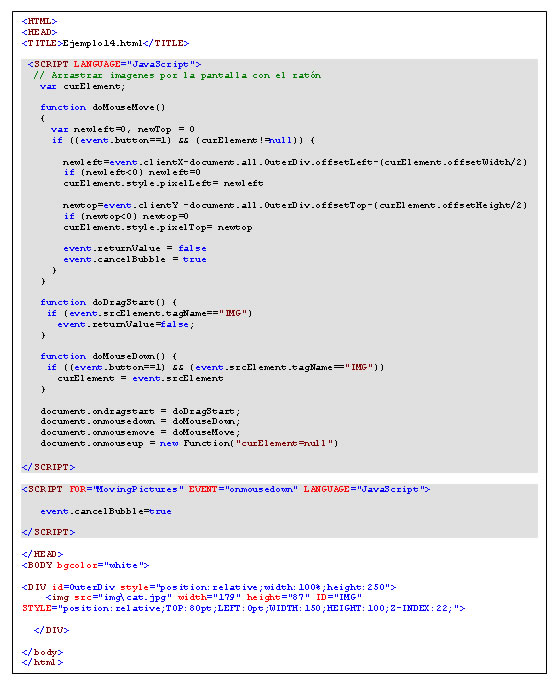
Ejemplo 14 . Arrastrar una imagen por la pantalla con el ratón. Vamos ahora con un ejemplo que tiene un código un poco complicado. En determinadas ocasiones nos podría ser útil colocar elementos en la página Web que se puedan arrastrar por todo ella. Como primer uso práctico a esto podría ser el de tener una página Web, con varios de estos elementos (por ejemplo, pequeñas notas en forma de recordatorios) para que puedan ser colocados donde más nos guste, para así ver otros con más claridad. También se podría usar para hacer pequeñas interacciones o juegos con el usuario de tal forma, que coloque una serie de objetos en unas determinadas posiciones. Esto consigue una mayor interactividad de la página con el usuario y también su aspecto final es más impactante. Pese a que el código es un poco complejo podrás entenderlo con la explicación. En primer lugar, definimos el objeto que vamos a mover. En este caso es un gráfico que como se puede apreciar en el código (el que está al final) se le identifica con el nombre de IMG. Este gráfico se le mete en un bloque DIV identificado con el nombre de OuterDiv. Para arrastrar esta imagen, deberemos situarnos en ella con el ratón, pulsar el botón izquierdo sin soltarlo y mover el ratón por la ventana. Cuando queramos dejar de moverla soltaremos el botón izquierdo del ratón. Esto se traduce en Javascript en cuatro eventos que se van ejecutando según vamos haciendo el proceso anterior: Existen cuatro eventos asociados al movimiento de un objeto por la ventana.
Cuando sucede un evento se ejecuta una función que trata cada uno, enfocadas al movimiento de la imagen. Estos son, doMouseDown(), doDragStart(), DoMouseMove() y DoMouseUp(). En doMouseDown() se comprueba si se ha pulsado el botón izquierdo y si se ha hecho sobre la imagen. En doDragStart() se dice que el evento no devuelve nada (nada más que comentar aquí). Después, en DoMouseMove() , se actualiza la posición de la imagen con la que tuviera en ese momento el ratón (y también con la posición correspondiente al bloque DIV que contiene a la imagen) y por último, en document.onmouseup se indica que no existe nada para mover. Destacamos la instrucción event.Cancelbubble = true que lo hace es indicar al navegador que no transmita el movimiento a otros elementos de la página, solamente a la imagen que estamos tratando. Realizar una búsqueda en los buscadores más importantes
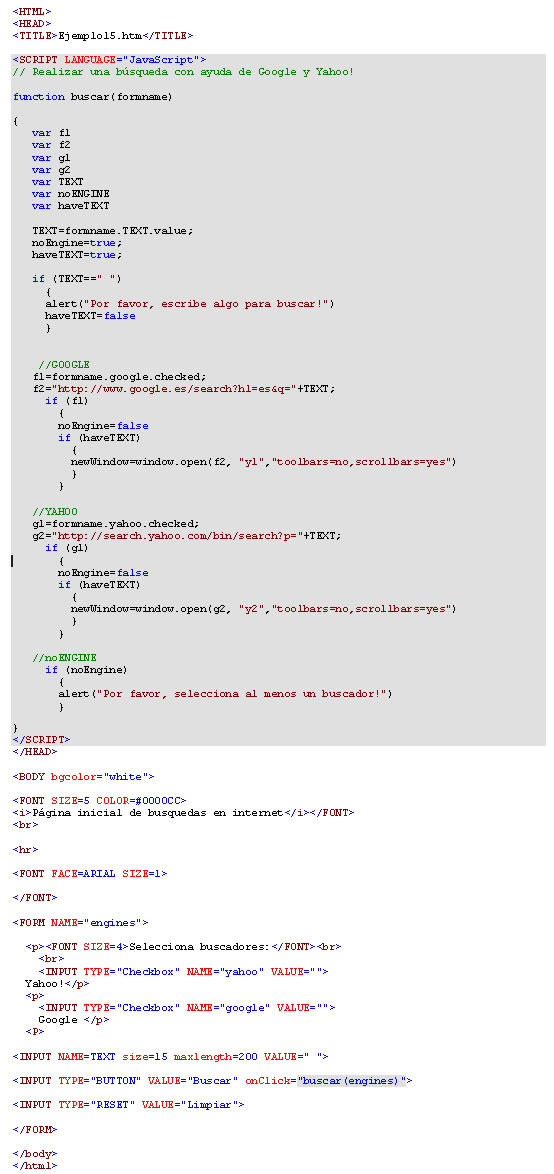
Ejemplo 15. Realizar una búsqueda con ayuda de Google y Yahoo! Presentamos un ejemplo que es muy sencillo pero a la par muy práctico. Con este ejemplo veremos como se usa un formulario de entrada de datos desde Javascript. En él, tendremos una caja de texto, donde meteremos la cadena a buscar en los buscadores Yahoo! y Google. El formulario (identificado con el nombre engines) presenta una serie de botones que podemos chequear o no, que representan a los buscadores yahoo y google, y una caja de texto (llamado TEXT) en el que introduciremos, el contenido que exploraremos en dichos buscadores. Así, de esta forma cuando pulsemos el botón Buscar, se ejecutará la función buscar(engines) que hará lo siguiente: Recogerá el texto presente en la caja de texto TEXT, de la siguiente forma:
Determinará si se han clickeado sobre los botones Checkbox:
Y si es así se abrirá una nueva página por cada buscador chequeado añadiéndole a su motor de búsqueda el texto a encontrar (Ejemplo de Yahoo!):
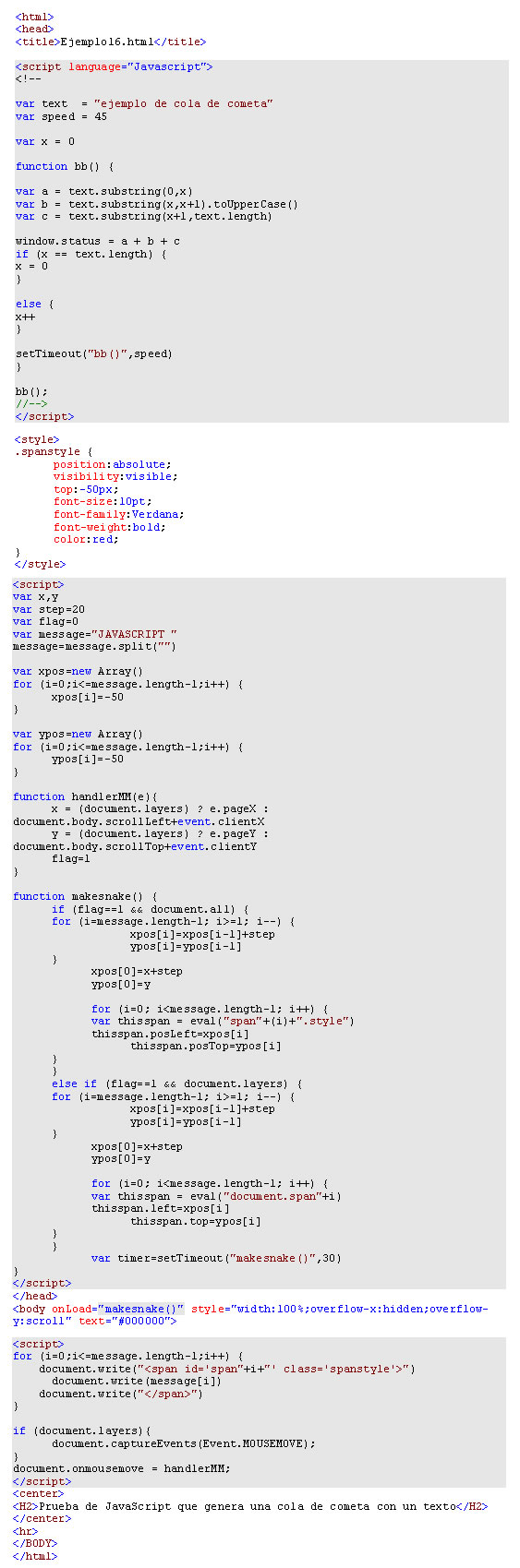
Texto que sigue al cursor en forma de Cola de Cometa
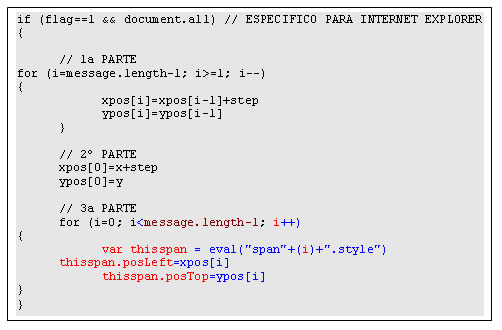
Ejemplo 16. Crear un efecto de cola de cometa para un texto. Para finalizar este documento, veremos un efecto espectacular. Es el efecto de un texto que sigue siempre al cursor del ratón en forma de cola de cometa. Como habrás visto, el código es muy extenso, pero no es tan complejo como pueda parecer en un primer momento. Lo explicaremos poco a poco, además dos partes de él son casi idénticas, simplemente está diferenciando el código que se necesita para utilizarlo en Netscape y en Internet Explorer. En primer lugar, lo que se hace en la barra de estado del navegador, es ir escribiendo un texto en que cada vez una letra de dicho texto se va poniendo en mayúsculas. Esto en realidad es un truco para meter un pequeño retraso en la visualización, aparte, de la cola de cometa, ya que si no hiciéramos esto, se vería dicha cola demasiado rápida. Después se define el estilo que tendrá la cola de cometa en la etiqueta <style>. A continuación lo que se hace es definir el texto a mover en la variable message y declarar la separación que habrá en píxeles por cada letra del texto (en este caso hay -50 píxeles). Lo que a continuación se ejecuta, es el último script que aparece en el código, que lo que hace es definir una sección por cada letra del texto, que posteriormente se tratarán en Javascript para concretar la posición de cada letra. Después se ejecuta la función makesnake() continuamente, que esperará el cambio de posición del cursor del ratón para mover el texto (la función handlerMM() actualiza las variables x e y que es la posición origen que siempre tendrá el texto - a la del cursor). Para que tenga el efecto de la cola de cometa, lo que se hace es que cada letra del texto que seguirá al cursor se le coloca en una posición concreta de la pantalla según la posición actual del ratón y además cada letra tendrá en ese momento, la posición que tuviera la que está justamente delante suya. Si por ejemplo, tenemos la palabra Si, la letra S, al mover el ratón continuamente, se situará en la posición del ratón y la letra i en la posición que tuviera la letra S en el momento justamente anterior. Vemos como ejecuta esto el código (se verá el código específico para Internet Explorer, el de Netscape es prácticamente idéntico):
1ª PARTE Como se puede apreciar, en el primer for recorrerá el mensaje y situará la posición de cada letra en la posición de la letra que está justamente delante de ella. 2ª PARTE Después hace lo propio con la primera letra del texto, que en este caso tendrá como posición la del cursor (más un pequeño aumento step, para que el texto no se junte con el cursor). 3ª PARTE Ya en la tercera parte se aplica cada posición nueva a cada letra del texto presentado en la página Web (recordamos que esta presente cada letra en una sección <span> de html) Javascript es muy potente y lo que se ha visto aquí es solo una pequeña parte del mismo. |