| Utilizar las utilidades de Windows y el lenguaje HTML para desarrollar actividades didácticas |
 |
 |
 |
| CAJON DE SASTRE - Cajon de sastre |
| Escrit per Isabel Pueyo |
| dimecres, 13 de novembre de 2002 22:18 |
|
There are no translations available.  Está en nuestras manos elaborar propuestas originales y útiles de una forma muy sencilla si conocemos e investigamos las posibilidades que nos brindan las utilidades del sistema.
Está en nuestras manos elaborar propuestas originales y útiles de una forma muy sencilla si conocemos e investigamos las posibilidades que nos brindan las utilidades del sistema.
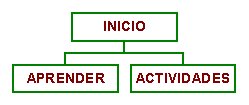
Muy sencillo para empezar Propuesta: una ficha de Matemáticas que tiene como objetivo la utilización correcta de la calculadora. Nivel: 3er Ciclo de Ed. Primaria (podría elaborarse para cualquier nivel variando los contenidos) 1. PROGRAMAR LA ACTIVIDAD Organigrama Antes de ponernos a escribir código, definimos mediante un organigrama el contenido y el esquema de funcionamiento de nuestro pequeño programa:
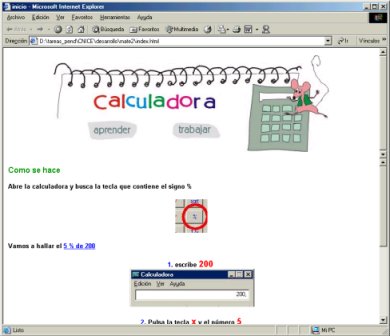
Gráficos Elementos gráficos que podemos utilizar:
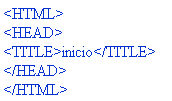
Contenido textual Antes de realizar nuestro pequeño programa, decidiremos el desarrollo de la explicación, definiciones, actividades y problemas. Carpeta Creamos una nueva carpeta en C: como contenedor de todos los elementos. 2. EL LENGUAJE HTML Es un lenguaje sencillo de utilizar y que lee cualquier navegador por lo que no necesitamos instalar ningún programa especial en nuestro equipo. Mediante hipertexto podemos enlazar unas páginas con otras y con la ayuda de otros lenguajes como javascript o php conseguiremos cierta interacción con los usuarios finales de nuestro producto. 3. CREAR LAS PAGINAS Aunque hay en el mercado una gran variedad de programas que nos pueden ayudar a crear las páginas HTML (incluso cualquier procesador en sus últimas versiones lo hace), vamos a utilizar para estos primeros pasos únicamente el 'bloc de notas' en esta propuesta ya que hemos partido de la idea de crear utilizando los recursos básicos del sistema operativo. Abrimos pues el bloc de notas y escribimos:
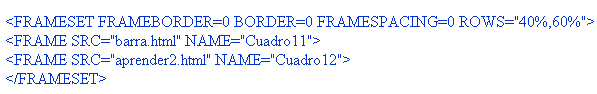
Guardamos el archivo como index.html dentro de la carpeta que hemos creado para este fin. Veremos que el archivo guardado aparece con el icono del navegador que tengamos predeterminado. De la misma forma creamos otras tres páginas y las nombramos como barra.html, aprender2.html y act2.html. Definimos cuadros dentro de la página index intercalando:
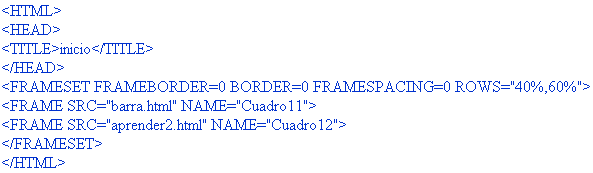
El cuadro superior ocupará el 40% de la pantalla y mostrará la página barra. El cuadro inferior ocupará el 60% y mostrará al inicio la página aprender2.El código de index quedará como sigue:
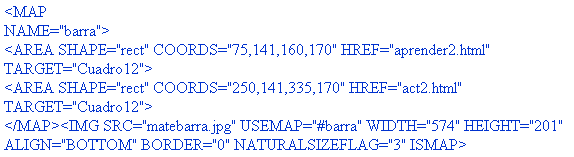
4. UN GRÁFICO COMO MENÚ PARA LA BARRA Definimos como mapa el gráfico que vamos a utilizar como título. Esto nos permite definir zonas interactivas (AREA SHAPE) dentro de la imagen indicando las coordenadas de los vértices de un rectángulo, asociamos a estas zonas las páginas "aprender2" y "act2" y determinamos que éstas se abran en el cuadro inferior de la página index (TARGET="Cuadro12")
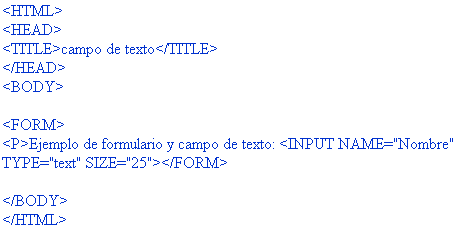
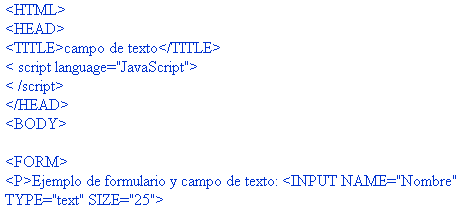
5. CAMPO DE TEXTO EN UN FORMULARIO Definir un formulario y colocar en él campos o áreas de texto permitirá a nuestros alumnos escribir directamente en la página en las zonas que hemos determinado para este fin. Como ejemplo:
6. IMPRIMIR LA PÁGINA DE ACTIVIDADES Para enviar la página a la impresora intercalamos las siguientes líneas de código, siendo 'print0.gif' un gráfico en el que hacemos click cuando queremos imprimir.
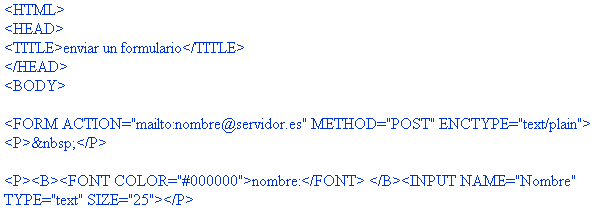
7. ENVIAR LA PÁGINA AL PROFESOR POR CORREO ELECTRÓNICO Si nuestros ordenadores están conectados a Internet podemos programar el envío por correo electrónico de algunas de las respuestas realizadas por los alumnos en las campos de texto. El código a utilizar sería:
Teniendo en cuenta que es importante dar a cada campo de texto un nombre (INPUT NAME) que defina su contenido pues es con este nombre la referencia que llegará en el mensaje de correo. 8. ENVIAR LOS RESULTADOS A UNA BASE DE DATOS Si contamos con un servidor adecuado podriamos recoger los contenidos de los campos de texto en una base de datos creada para tal fin, tema que trataremos en un próximo artículo. DESCARGAS: Podeis descargar el ejemplo completo en formato zip y esta ficha de trabajo en formato pdf
|