| CMS Drupal |
 |
 |
 |
| SOFTWARE - General |
| Pablo Márquez-k idatzia |
| Ostirala, 2008(e)ko urtarrila(r)en 11-(e)an 14:56etan |
|
There are no translations available. Descubre este CMS que se adapta muy bien a las necesidades del mundo educativo y gracias a su sistema modular hace sencillo crear un portal web completo. IntroducciónUna necesidad que cada vez se plantea más en los Centros Educativos es la de disponer de una página web del centro o del departamento. En muchas ocasiones, hay algún profesor atrevido que con algunos conocimientos de HTML y diseño web se lanza a la elaboración desde cero de la página web, dedicándole muchas horas y esfuerzos. Una vez realizada la estructura del sitio web, llega el momento de introducir los contenidos, por lo que le tocará a nuestro inagotable profesor ir persiguiendo a los jefes de departamento y otros cargos del centro educativo para que le pasen los contenidos y él los cuelgue en la web. Para realizar cualquier modificación de los mismos, es necesario pasárselos a esta persona que ha hecho la página para que lo modifique en la web. El añadir una sección más, una noticia o un contenido nuevo de cualquier parte del centro implica que se encargue esta misma persona que le toca modificar el código HTML directamente, con las posibilidades de error que implican. Otras veces, hay un departamento muy dinámico, que lo que hace es perseguir a todas horas al encargado de la web para que les ponga determinado anuncio o aviso y cuando éste encuentra un momento para ponerlo, el aviso era para el lunes pasado. Todo esto lleva a que una vez realizada la página web, lo normal es que las actualizaciones de sus contenidos sean mínimas o inexistentes, por la dificultad técnica que entrañan y la dependencia del administrador del sitio web que implican, resultando una página web estática y con contenidos obsoletos. Otro problema surge cuando nuestro profesor superadministrador o la persona que llevaba la web cambia de centro, siendo imposible que haya nadie que pueda seguir con el mantenimiento de la web, ya que el padre de la criatura es el único que sabe cómo está hecho, y el tema de la documentación de cómo estaba hecho y se hacían las cosas nunca llegó a realizarse porque siempre había cosas más prioritarias. En fin, todo esto lleva a plantearse otras opciones a la hora de realizar una web del centro. Una posible solución es utilizar un CMS (Content Management System) o Sistema de Gestión de Contenidos. Un CMS es un programa que permite crear un sitio web, separando claramente la visualización del contenido, proporcionando mecanismos para la gestión y publicación de los mismos, proporcionando una gestión de usuarios con permisos específicos. Esto permite que haya una parte pública de la web y otra privada o que necesita autenticarse con usuario y contraseña, y por otra parte que se establezca un flujo de información. Además los CMS incorporan herramientas de trabajo colaborativo, foros, chats, encuestas, weblogs ... y todo lo necesario para tener un sitio web plenamente funcional sin escribir media línea de código. DrupalEn este artículo vamos a ver el Gestor de Contenidos Drupal ( http://www.drupal.org). Hay muchas características que hacen de Drupal un buen gestor de contenidos :
Todas estas características y muchas otras hacen de Drupal un buen gestor de contenidos que posee todo lo necesario para crear una página web de un centro permitiendo formar comunidades muy activas de estudiantes y profesores que colaboren en un proyecto común. La última versión estable en el momento de escribir este artículo de Drupal es la 5.1, que es la que se va a comentar. Instalación de DrupalEste CMS se incluye dentro de los sistemas AMP. AMP se corresponde a las siglas Apache, Mysql y Php, que son las aplicaciones que hay por debajo de muchos sistemas web.
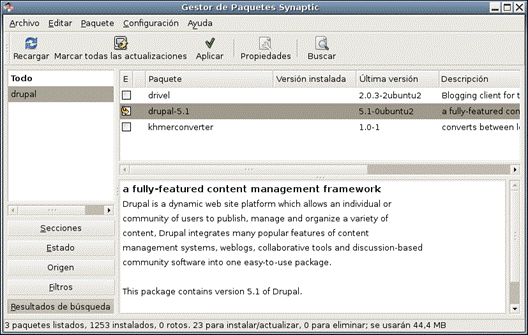
Estas aplicaciones son software libre y están disponibles tanto para Windows (WAMP) como desde Linux (LAMP). Por ello Drupal puede instalarse tanto en un sistema Windows como en uno GNU/Linux. La instalación dependerá del sistema operativo sobre el que lo vayamos a montar. Si se instala sobre una distribución Linux, será tan sencillo como abrir el gestor de paquetes que incorpore la distribución, buscar mysql-server y Drupal e instalarlos. Por ejemplo, en Ubuntu está disponible en Sistema -> Administración-> Gestión de paquetes Synaptic. Al abrir la aplicación, pulsar en el botón Buscar, e introducir Drupal.
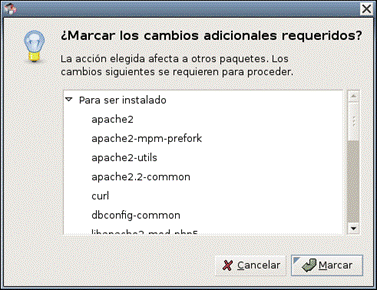
Aparecerán varias líneas, una de ellas pondrá Drupal-5.1, hacer doble clic sobre ella. Normalmente se avisará que se van a instalar más cosas, como apache, php5 ..., pulsar Marcar.
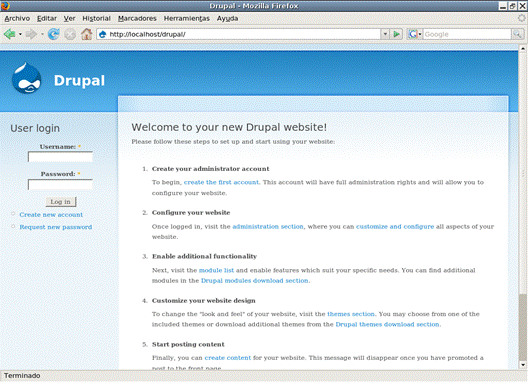
Una vez marcado, seleccionar el botón Aplicar. Se mostrará una nueva ventana de confirmación con los paquetes que se van a instalar. Seleccionar Aplicar. Synaptic descargará de Internet todos los paquetes que necesite y después los instalará. Durante la instalación pregunta diversas cuestiones de configuración, seleccionar las opciones por defecto será suficiente para obtener un sistema funcional. NOTA Drupal asume que ya hay un Gestor de Bases de Datos instalado en el sistema, tal como mysql o postgresql. En caso de que no sea así, será necesario instalar antes de Drupal dicho gestor. Para ello, se siguen los mismos pasos que en la instalación del paquete de Drupal. En Ubuntu, ir a la opción de menú Sistema -> Administracion-> Gestión de paquetes Synaptic. Al abrir la aplicación, pulsar en el botón Buscar, e introducir mysql-server. Hacer doble clic sobre la línea que ponga mysql-server, pulsar Aceptar y a continuación Aplicar. Instalación para WindowsSi se instala desde Windows, habrá que instalar un paquete AMP, como appserv o xamp, descargándolo del sitio oficial e instalándolo en el sistema. Después habrá que acudir a la página web del proyecto (http://www.drupal.org) , ir a la sección de descargas (download) , descargarse la última versión y descomprimirla en el equipo, en la carpeta del document root del servidor web. Esta carpeta normalmente es htdocs o www, depende del WAMP que se utilice. En el archivo INSTALL.txt se indican los pasos para instalar Drupal. Lo siguiente a realizar es crear la base de datos, que tendrá de nombre Drupal. Esto se puede hacer con alguna herramienta gráfica como phpmyadmin. Una vez creada la base de datos, habrá que ir con el navegador web a la URL http://localhost/drupal, se mostrará una página Database Configuration para configurar el acceso a la base de datos. Se pedirá el username, password, database name (drupal) y hostname para acceder a la base de datos. El script de instalación establecerá la URL base, se conectará a la base de datos y creará las tablas en la base de datos. Comprobación de la instalaciónPara comprobar que la instalación de Apache ha sido correcta, abrir un navegador web en el equipo e introducir la URL http://localhost/, nos deberá aparecer la página de bienvenida de Apache. Para comprobar que Drupal está correctamente instalado, introducir en el navegador web la URL http://localhost/drupal, nos deberá aparecer la página de bienvenida de Drupal. Empezando con DrupalUna vez aparece la página de bienvenida de Drupal, te indica los primeros pasos que hay que realizar.
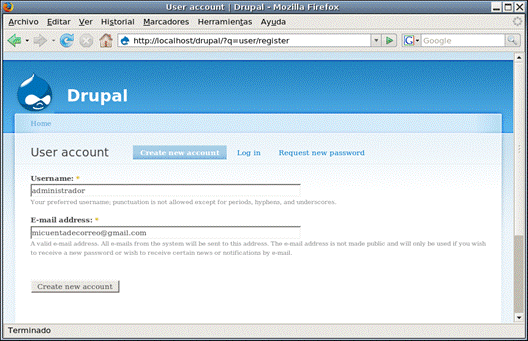
Creación del primer usuario: usuario administradorEl primer usuario que se crea, será el usuario administrador del sitio y será el que tenga permisos para hacerlo todo. Para crear este usuario, seleccionar el enlace Create the first account de la página principal, el cual llevará a un formulario donde se introducirá la información necesaria. Lo primero será dar de alta un nuevo usuario. Este usuario inicial siempre es en Drupal el administrador del sitio y tendrá todos los permisos para realizar cualquier acción dentro del portal. Para darlo de alta lo único que se pide es el nombre del usuario y la dirección de correo. Podemos ponerle el nombre que queramos, aunque es recomendable ponerle un nombre significativo como administrador o algo parecido. La dirección de correo es importante que sea una dirección buena, puesto que todos los mensajes que envíe el sistema, cuando se cree un nuevo usuario, o si hay cualquier problema, se enviarán a dicha cuenta.
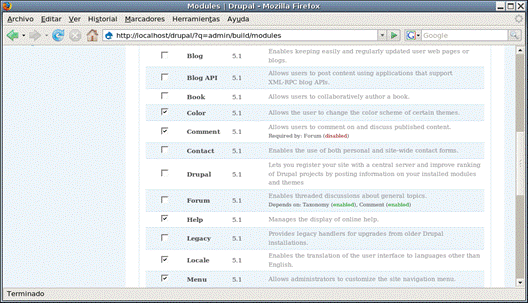
Una vez introducida la información se pulsa en el botón Create new account y aparecerá una nueva página dando la bienvenida e informando de la contraseña generada para el nuevo usuario. Una buena idea es, aquí mismo, cambiar la contraseña y poner una más recordable, pero que sea difícil de adivinar. Una buena contraseña debe de tener un mínimo de seis caracteres, contener letras y números y combinar mayúsculas y minúsculas. Una vez creado el usuario de administración, habrá que configurar el sitio web. Para ello, seleccionar el enlace Home para volver a la página principal y desde allí el enlace administration section. Poner Drupal en castellanoDrupal viene por defecto en inglés. Si queremos ponerlo en castellano, tendremos que bajarnos de la web la traducción e instalarla en el sistema. Para ello, visitar la página web de drupal www.drupal.org, ir a la sección Translations, y seleccionar la de Spanish, para la versión 5.x . Se descargará un archivo con la extensión tar.gz . Esto es un archivo comprimido. Al extraerlo, se crea una carpeta es que contiene varios ficheros. Un vez descomprimido, habrá que ir a nuestro drupal en http://localhost/drupal y activar el módulo de localización (locale) que es el que activa el soporte de otros idiomas. Para ello, en el menú de la izquierda iremos a Administer -> Site buildings -> Modules. Se mostrará una lista de los módulos de Drupal disponibles. Buscar el módulo locale, seleccionarlo y guardar los cambios (botón Save configuration).
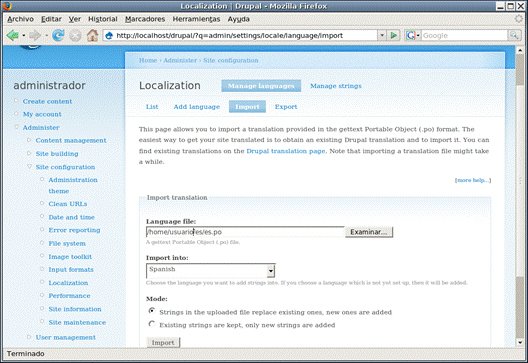
Ahora ir a la opción de menú Administer -> Site Configuration -> Localization, que antes no existía puesto que no estaba activado el módulo. Seleccionar la pestaña Import. En ella, en el campo Language file, pulsar en el botón Examinar y seleccionar el archivo es.po dentro de la carpeta es que habíamos descomprimido. En el campo Import into seleccionar Spanish. Pulsar en el botón Import para importar la traducción al castellano.
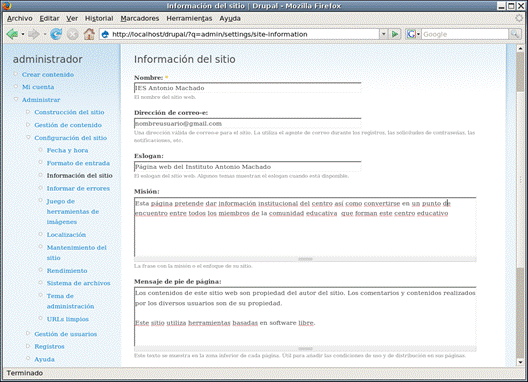
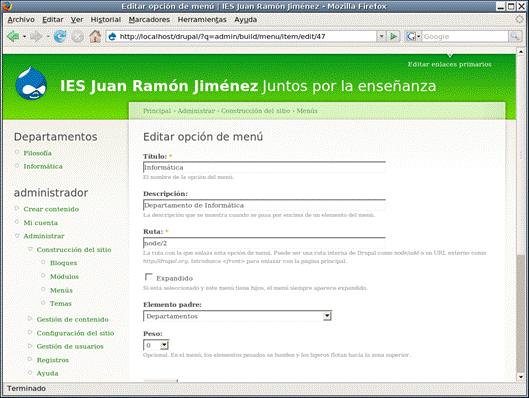
Ahora en la lista de idiomas aparecerá Spanish, habilitarlo y ponerlo por defecto (Marcarlo como Enabled y como Default) y pulsar el botón Save configuration. A partir de este momento, el entorno debe aparecer en castellano. Información del sitio webUna de las primeras cosas a realizar será ponerle un nombre al sitio. Este nombre aparecerá luego en la cabecera de las páginas. Para ello iremos a la opción de menú Administrar -> Configuración del sitio -> Información del sitio. En esta página, hay diversos campos a rellenar sobre la página web. El primer campo es el Nombre, que es una palabra o frase corta que aparecerá en la parte superior de todas las páginas. Por ejemplo, puede ponerse el nombre del centro, como IES Antonio Machado. Otro campo es el eslogan, que en algunos temas, también se puede mostrar en la cabecera. Este eslogan será una frase corta descriptiva del sitio o que complemente al nombre. La dirección de correo, es conveniente que sea la misma que se puso al usuario administrador, para centralizar todas las incidencias.
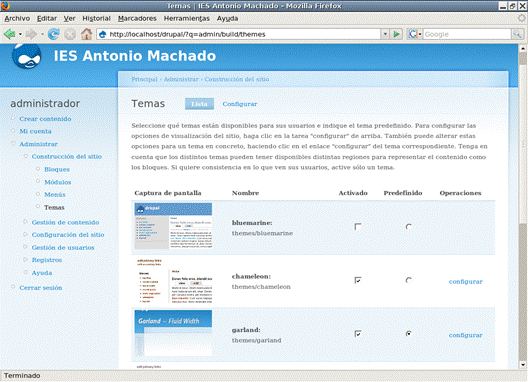
La Misión del sitio explica en qué consiste esta página web y también se pueden configurar los temas para que lo muestre. Por otra parte el Mensaje de pie de página, se suele utilizar para indicar las condiciones de uso u otras cuestiones que se consideren de interés. Este mensaje se mostrará en la parte inferior de todas las páginas. Al pulsar en Guardar la configuración, veremos que automáticamente tanto el nombre como el mensaje de pie de página que hemos puesto se actualizan. Seleccionar y personalizar el temaOtra cosa a realizar es personalizar el tema, es decir, la apariencia que tendrá nuestra web. Para configurarlo, seleccionar la opción de menú Administrar -> Construcción del sitio -> Temas. Aparecen una serie de temas ya predefinidos. Para poder configurarlos y modificarlos, habrá que seleccionar el cuadro de Activado. Para indicar el tema que queremos que se muestre, habrá que marcarlo como Predefinido.
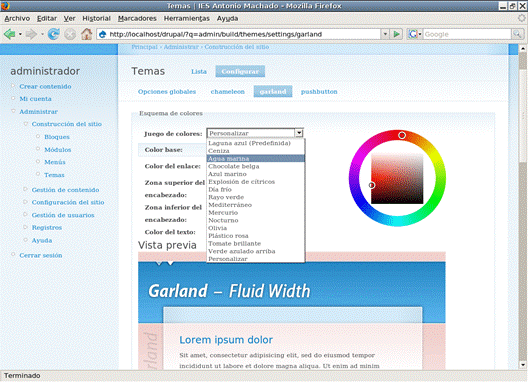
Para modificar el tema, cuando está activado, seleccionar el enlace Configurar , a la derecha de cada tema. El tema que viene por defecto en Drupal, Garland, es altamente configurable. Lleva toda una serie de juegos de colores predefinidos para dar un aspecto distinto al sitio e incluye una vista previa de los cambios que se realicen.
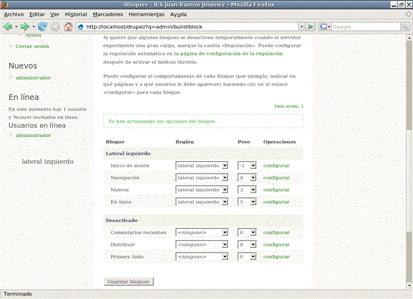
Además, partiendo de un juego de colores, se puede Personalizar el color que se desee, el Color base, Color del enlace, Zona inferior del encabezado, etc permitiendo una total libertad en la selección y combinación de colores. Además, se puede seleccionar qué contenido del introducido anteriormente en la sección Información del sitio se mostrará en las páginas, el Nombre del sitio, el Eslogan, la Frase con la misión, etc. Otra cuestión importante es el logo, una imagen reducida que identifica al centro. Si el centro no dispone de él, una opción es incluir una foto del edificio. Para introducir el logotipo, deseleccionar la opción incluir logo por defecto, y pulsar el botón Examinar para seleccionar la imagen que tengamos. La imagen debe tener formato PNG, GIF, JPG ... Según el tema que se seleccione se podrán modificar más o menos cosas. Muchas de estas opciones se pueden establecer globalmente para todos los temas, a no ser que se modifiquen en uno en concreto. El tener activados varios temas también posibilita que el usuario pueda seleccionar qué tema utilizar para visitar la web. Además de los temas que vienen en el sistema, pueden instalarse más temas, accediendo a la página web de drupal, www.drupal.org, sección themes, descargándolos e instalándolos. Ahora hay que pararse un momento a pensar y diseñar mínimamente cómo queremos que sea nuestro sitio web. Básicamente lo que hay que pensar es qué estructura va a tener. Una posibilidad es que mi sitio web tenga una cabecera, un cuerpo con dos columnas (una columna con menús y otra central donde se muestren los contenidos) y un pie de página. Otra posibilidad es tener 3 columnas, dos laterales y una central más ancha donde se mostrarán los contenidos. Los bloques y los módulos en DrupalEn Drupal, en la zona central se van a mostrar contenidos, mientras que en las zonas laterales lo que se muestra normalmente es una serie de cajas llamadas bloques. Un bloque puede ir asociado a un módulo, a un menú o bien puede crearse manualmente. Para gestionar los bloques seleccionar la opción de menú Administrar-> Construcción del sitio -> Bloques. Según los módulos que tengamos activados, tendremos disponibles más o menos bloques. De un bloque podemos indicar en qué zona (Columna región) se debe mostrar:
De cada bloque se debe indicar también su peso. Esto sirve para ordenar los bloques de una misma zona. Cuanto más peso tenga un bloque, al ser más pesado cae hacia abajo, de forma que los bloques se ordenarán de menor a mayor. Es decir, el bloque que queramos que aparezca más arriba en el lateral le tendremos que asignar el menor peso (pueden asignarse pesos negativos) de los de su zona. Lo siguiente que se puede hacer con cada bloque es configurarlo. Pulsando en el enlace Configurar se va a una página con diversas opciones estructuradas en secciones:
Creación manual de un bloqueAdemás de los bloques que aparecen asociados a un módulo, pueden crearse bloques manualmente, no asociados a ningún módulo. Para ello, en la sección bloques, habrá que seleccionar el enlace Añadir bloque. Del nuevo bloque habrá que indicar el Título que será el que lo identifique, la Descripción y el Cuerpo, con el contenido del bloque. Pueden utilizarse diversos formatos de entrada, los cuales se verán cuando se trate la creación de contenido. Una vez creado, el bloque aparecerá en la lista de bloques desactivados como un bloque más, al cual se le podrá asignar una región (con lo cual pasará a la lista de bloques activados), un peso, o podrá configurarse. En la configuración puede indicarse las condiciones de visibilidad como cualquier otro bloque y modificarse el contenido. A diferencia de un bloque asociado a un módulo, este bloque también podrá eliminarse. Para eliminar un bloque asociado a un módulo habrá que desactivar el módulo. MódulosAunque ya se han nombrado en secciones anteriores, los módulos son objetos que añaden funcionalidad a Drupal. El sistema viene con una serie de módulos (el core) algunos de ellos activados, ya que son necesarios para el funcionamiento del portal, y otros desactivados. Al activar estos módulos tendremos disponibles las opciones de administración asociadas al módulo. Además, en la página web del sitio http://www.drupal.org , en la sección Modules, están disponibles muchos otros módulos que pueden descargarse e instalarse en el sistema. A la hora de descargarlos, es importante fijarse en la versión de Drupal para la que está hecho el módulo, ya que si se instala un módulo de otra versión lo más probable es que no funcione correctamente e incluso podría corromper el sistema. En cada módulo están las instrucciones de instalación que en general son bastante sencillas. Creación de contenidoEn Drupal, existen dos tipos básicos de contenido:
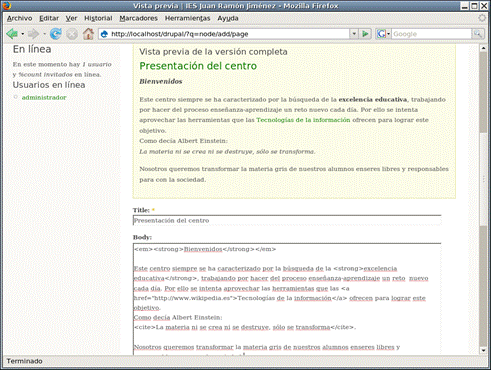
Cuando se desea crear un contenido estático, por ejemplo una página con información institucional, se crea una página. Los artículos son iguales que las páginas, pero más orientado a la publicación de noticias, o para ir metiendo entradas en un blog personal. Tienen un título, una entradilla o resumen de la noticia y lo que es propiamente el texto de la noticia. Para crear una página, seleccionar la opción Crear contenido -> Page. Habrá que introducir un título y un cuerpo central (body) de la noticia. El cuerpo puede contener texto con diversos formatos de entrada:
|