| Programación en el S.O. Sugar con Turtle Art |
 |
 |
 |
| SOFTWARE - Programación | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Escrit per Francisco Jesús Gómez Aliaga | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| dimecres, 12 de desembre de 2012 13:06 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
There are no translations available.
En el año 2006, Nicolas Negroponte, Mary Lou Jepsen y Walter Bender, fundaron la asociación One Laptop for Child (OLPC) con el objetivo de ofrecer oportunidades educativas a los niños en situación más desfavorecidas del mundo suministrando un portátil económico, de bajo consumo y permanentemente conectado, con contenidos y software diseñados para un aprendizaje colaborativo, entretenido y autónomo. Así surgió el OLPC XO-1, el primer netbook de la historia que lo utilizan al día casi un millón de niños en más de cuarenta países. En OLPC también desarrollaron el software que se ejecuta en el XO-1: Sugar.
El entorno gráfico de SugarEntonces, ¿qué es exactamente Sugar? Sugar es un entorno gráfico de usuario del sistema operativo instalados en las XO, es decir, es la forma en que vemos e interactuamos con dicho sistema operativo que, para el caso de las XO, es Linux, distribución fedora. Sugar es un software libre. Se licencia bajala Licencia Pública General (GPLv2,3). Sugar está escrito en Python y es fácil de personalizar. Todos los usuarios Sugar tienen la posibilidad de modificar el código fuente y aplicar los cambios a las actividades al instante. A través de un mecanismo de “Ver Fuente” permite a los profesionales de la enseñanza adaptar rápidamente las actividades a sus necesidades a medida que diseñan nuevas experiencias de aprendizaje. Sirva a modo de ejemplo como unos niños de la escuela elemental de Abujaen (Nigeria), han aprovechado la herramienta “ver fuente” para añadir un diccionario ortográfico de Igbo al procesador de textos de Sugar. Descargar SugarAunque en un principio Sugar fue diseñado para la XO, puede ser utilizado en cualquier ordenador. Para descargarlo accedemos a la siguiente dirección: http://wiki.sugarlabs.org/go/Sugar_on_a_Stick Una vez descargado podemos ejecutarlo desde una llave USB o un CD, independientemente del sistema operativo que tengamos instalados en nuestro equipo. Sugar como apoyo al aprendizaje: FundamentosSugar es un software quefavorece el aprendizaje de los alumnos y se fundamenta en los siguientes principios básicos:
Podemos afirmar que hay tres experiencias que caracterizan la forma de aprendizaje Sugar: descubrimiento guiado, compartir y reflexionar.
Sugar como herramienta de programaciónDentro del entorno Sugar existe un buen número de herramientas para la programación. Además de la actividad Pythom, que incluye todo lo que se necesita para crear una actividad Sugar, se incluyen dos entornos Smalltalks – Etoys y Scratch – al igual que varios entornos logo -Turtle Arts (gráfico) y UCB logo (basado en texto) que satisfacen las necesidades de niños a partir de 6 años hasta programadores profesionales. Características:
A continuación nos adentraremos en la aplicación Turtle Art, también como el Arte de la Tortuga. ¿Qué es Turtle Art?Turtle Art es un entorno de programación gráfico basado en el lenguaje LOGO, en el que se pueden hacer pequeños programas y realizar diseños con una tortuga, realizando formas y diseños en la pantalla del ordenador, es decir, permite la realización de diseños basados en la programación de los desplazamientos de la tortuga. LOGO es un lenguaje de programación, sin embargo, y más importante, es un lenguaje para aprender. Es una herramienta útil para enseñar el proceso de aprendizaje y pensamiento. Es fácil de usar y muy intuitivo llegando a ser muy divertido y educativo para los niños que lo utilicen. Fue diseñado con fines didácticos por Danny Bobrow, Wally Feurzeig y Seymour Papert Como decíamos, la idea de Turtle Art gira entorno a una pequeña tortuga (cursor gráfico) a la cual tenemos que programar su comportamiento como si fuera un robot. Ésta sigue todas las instrucciones que le demos. Es capaz de dibujar imágenes, pintar y realizar diferentes diseños en la pantalla. Conforme los niños van profundizando en el manejo de este programa están aprendiendo un lenguaje de programación por objetos, lo cual facilita la posterior comprensión de otros programas informáticos, así como de las matemáticas, la física, la química, etc. Además promueve el razonamiento lógico al ponderar los resultados, y está orientada a la resolución de problemas. Conforme los alumnos trabajan con la tortuga les va permitiendo comprender las normas del movimiento y las relaciones de varios puntos de la pantalla, es decir, la ubicación espacial de la tortuga está relacionada con la ubicación geográfica. En realidad estas relaciones entre puntos son relaciones geométricas y le van acercando progresivamente al nivel de abstracción de la matemática. La secuencia se arma como un rompecabezas de bloques. Los bloques ordenan a la tortuga que dibuje líneas y arcos, en diferentes colores, ir a un lugar específico de la pantalla, etc. También hay bloques que le permiten repetir secuencias y otros que permiten realizar operaciones lógicas. Turtle Art ha sido diseñado para ser fácil a los niños y lo suficientemente potente para satisfacer las necesidades de todas las edades. Turtle Art te presenta retos intelectuales para que puedan ser resueltos mediante el desarrollo de programas Logo. El proceso de revisión manual de los errores contribuye a que el niño desarrolle habilidades metacognitivas al poner en práctica procesos de autocorrección. Comenzando a utilizar Turtle ArtUna vez abierto el entorno gráfico de Sugar lo primero que vamos a hacer es cambiar el idioma seleccionando el español.
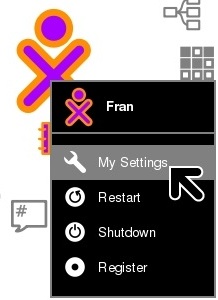
Para ello hacemos clic en el icono
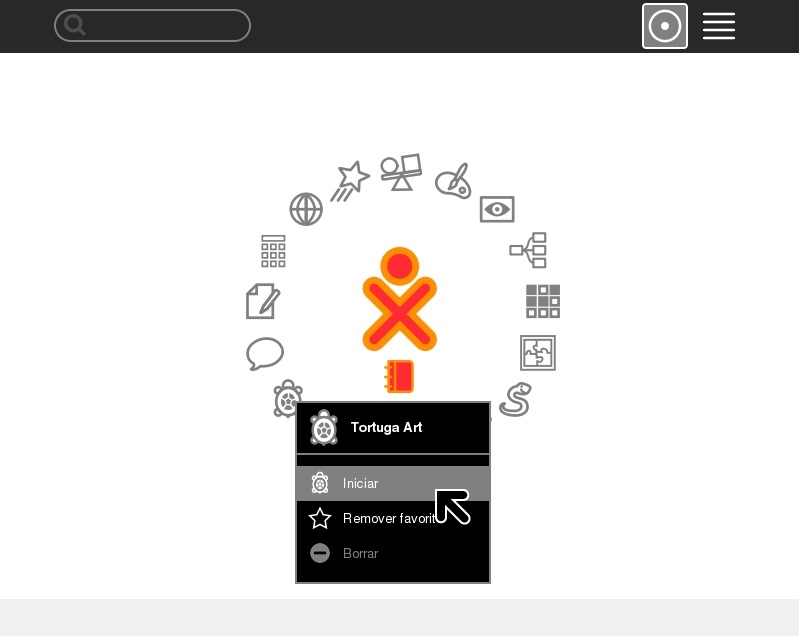
A continuación hacemos clic en el icono de Turtle Art representado con la imagen de una tortuga.
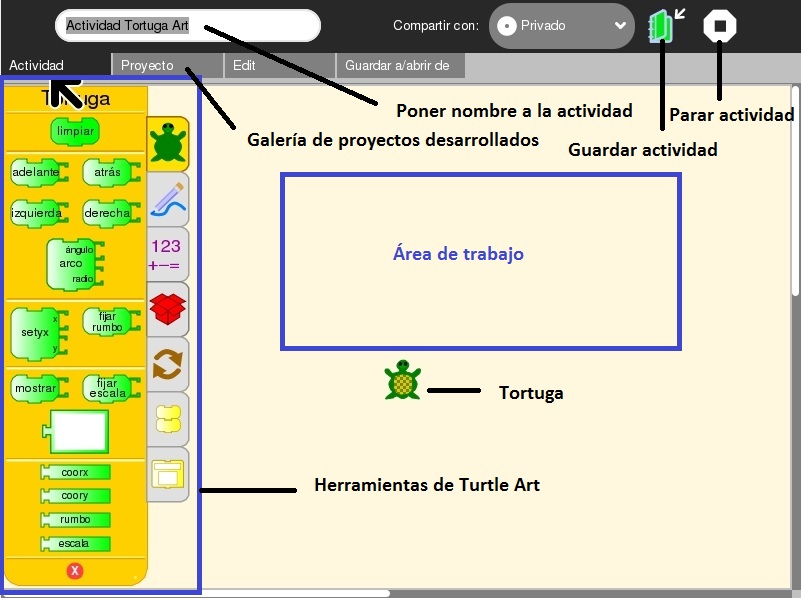
A continuación nos aparece la siguiente ventana con todas las opciones disponibles
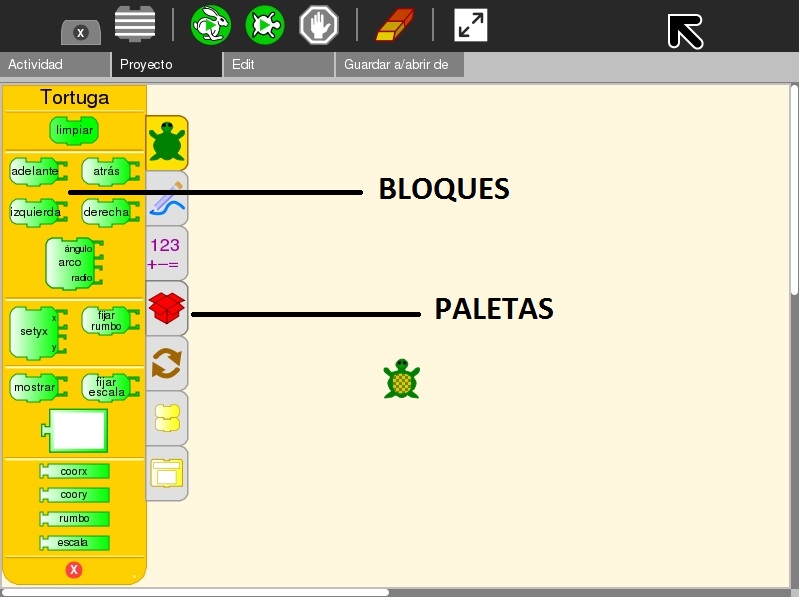
El diseño de cualquier actividad en Turtle Art requiere de la ayuda de bloques que van a modelar el comportamiento de la tortuga. Existen diferentes paletas que contienen un grupo de bloques relacionados entre sí como elementos de programación organizados.
Conociendo el área de trabajo
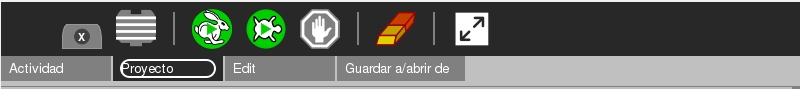
Iconos de pantalla
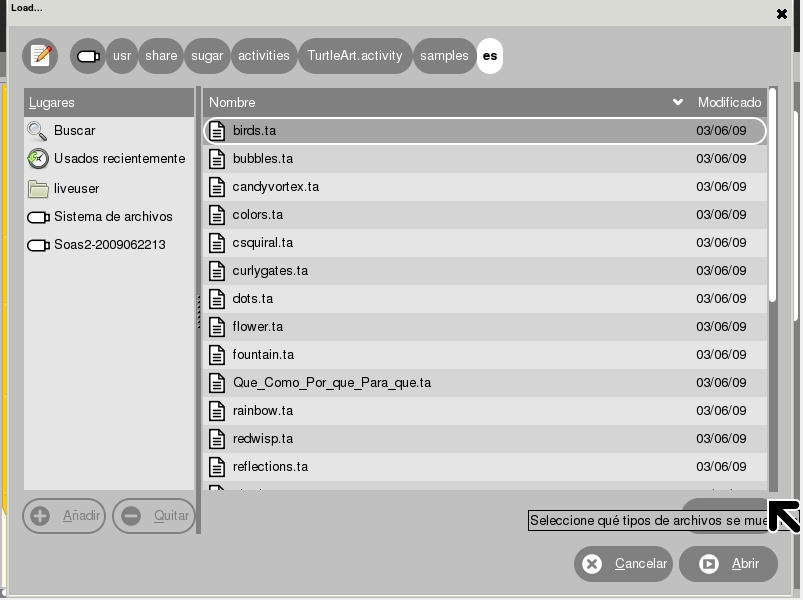
Ejemplos de proyectosEn la pestaña Guardar a/Abrir de podemos encontrar una variedad de actividades de Turtle Art. Al hacer clic sobre la misma y pulsar sobre el icono ejemplos nos aparece la siguiente ventana.
Icono ejemplos
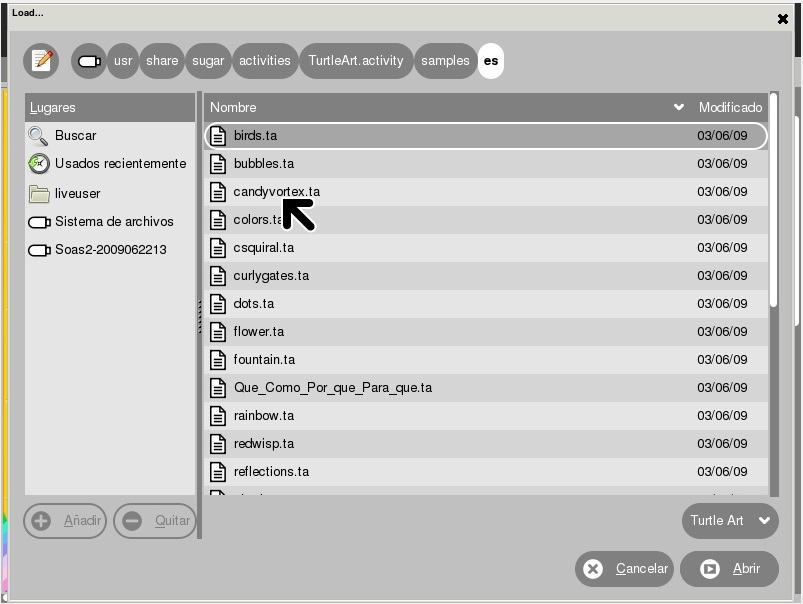
Elegimos uno de ellos haciendo doble clic sobre el mismo o haciendo clic sobre el botón Abrir
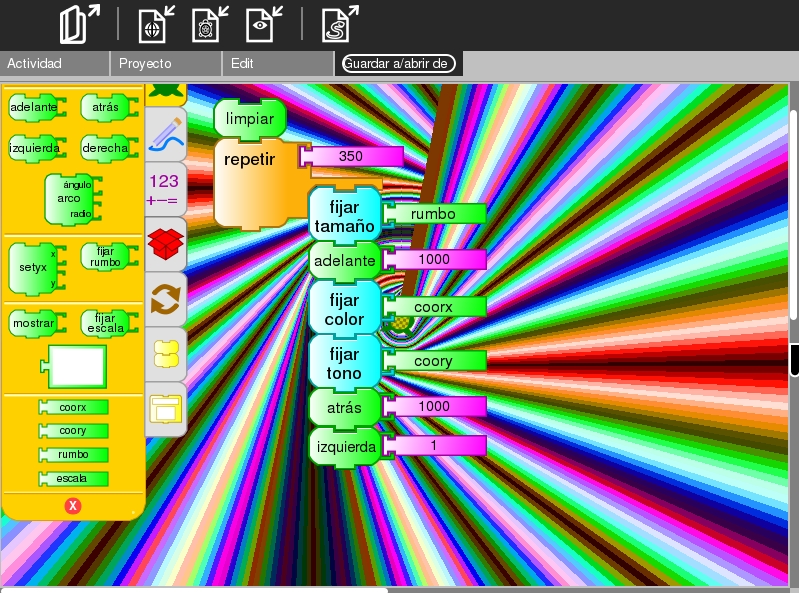
Aparece la estructura organizada de bloques los cuales crearan el fondo de la pantalla.
Paletas y bloquesPaleta de la Tortuga
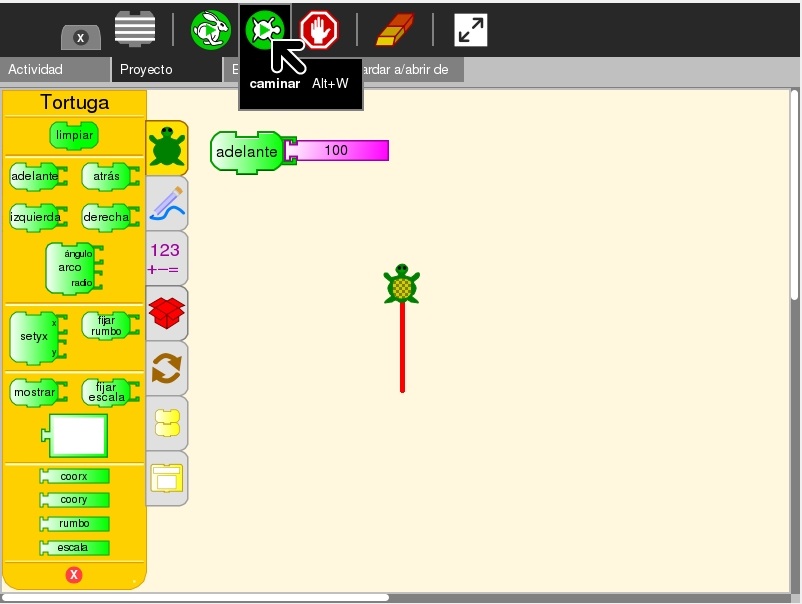
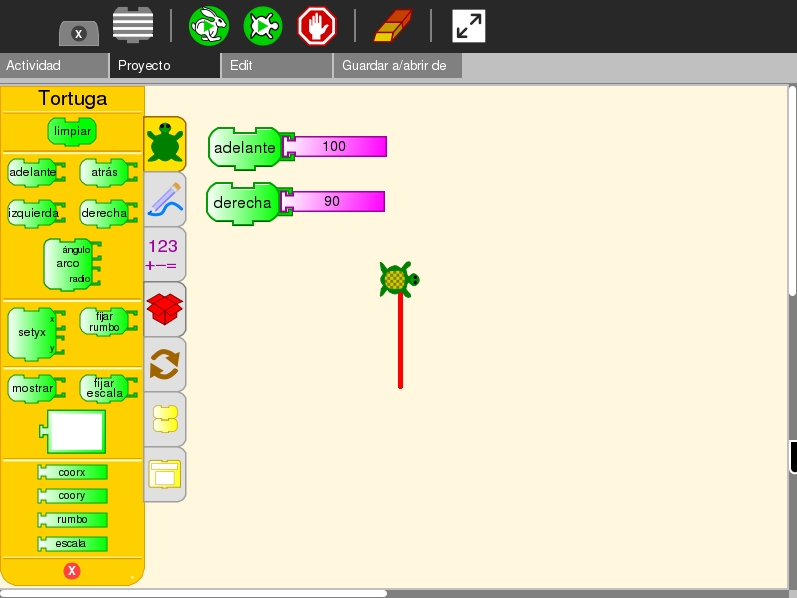
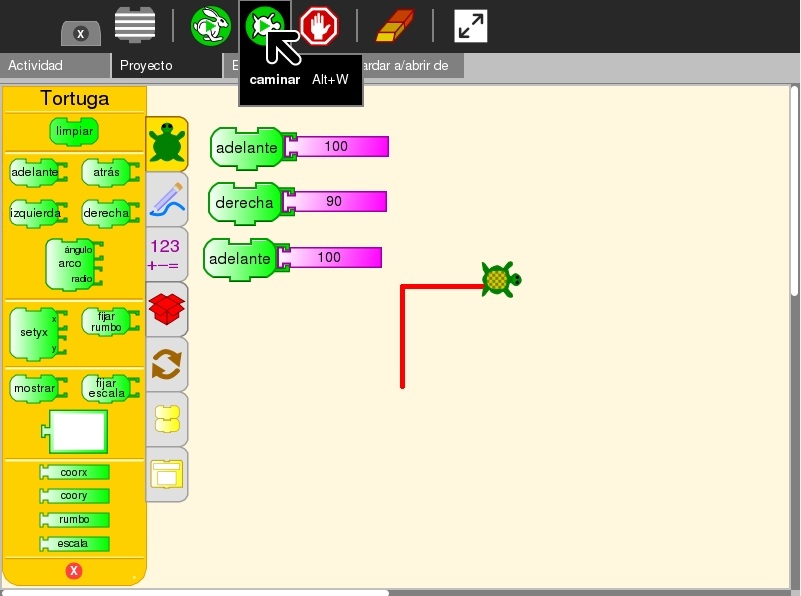
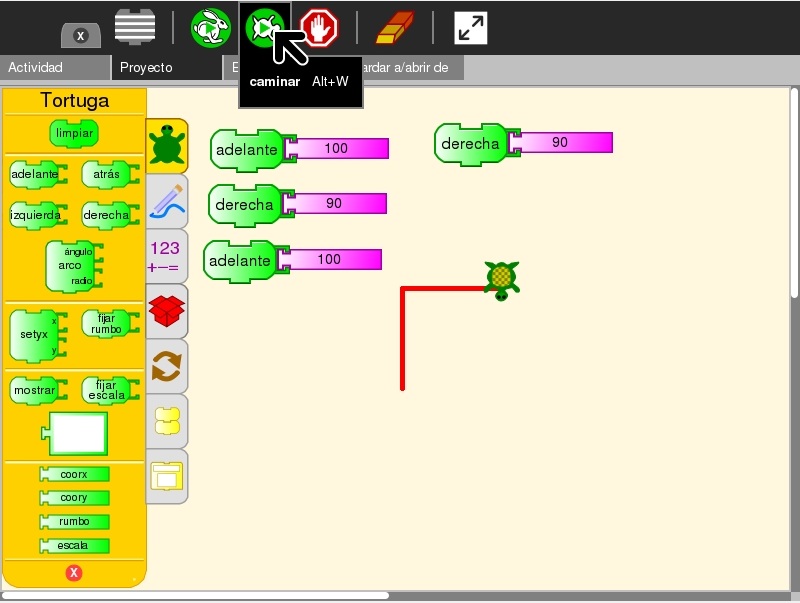
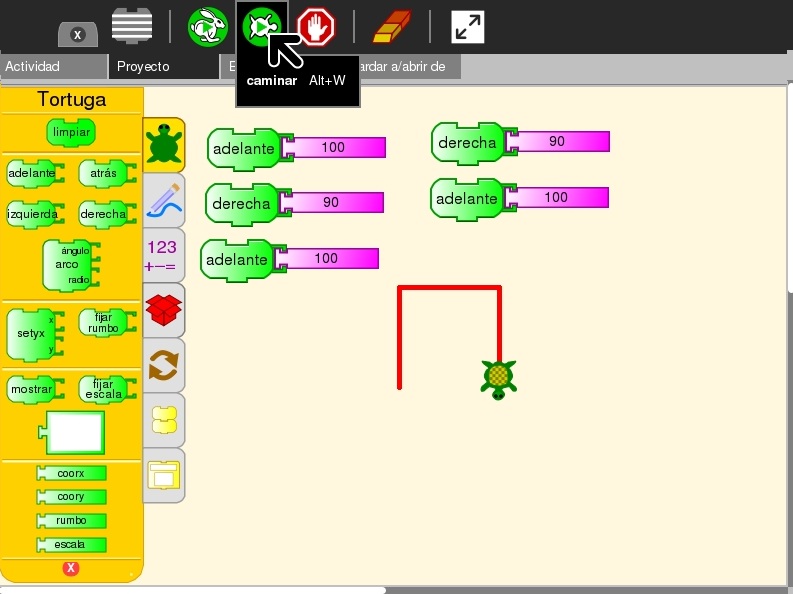
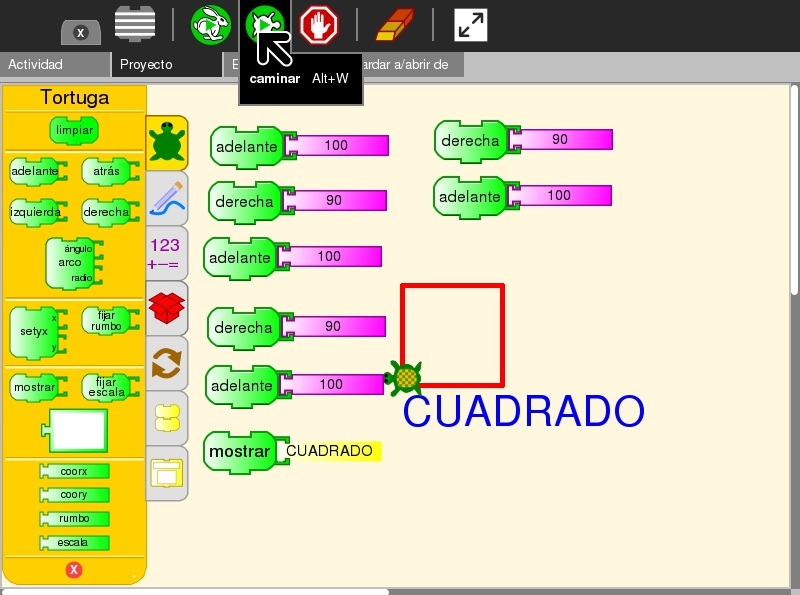
Consideraciones previas: Traslados y giros: los movimientos más básicos de la tortuga son caminar adelante y atrás y girar a derecha e izquierda. Los traslados adelante y atrás se miden en pasos y los giros en grados. Geometría de la tortuga: para hacer un circuito cerrado y volver a la dirección origen, la suma de los ángulos debe ser 360º. Una vez que conocemos la paleta tortuga estamos en disposición de realizar varios diseños, por ejemplo un cuadrado. Ejemplo 1: dibujar un cuadrado.
Paleta Pluma
La paleta de colores la podemos encontrar en la siguiente dirección: http://wiki.laptop.org/go/File:Turtle_art_colors.jpg
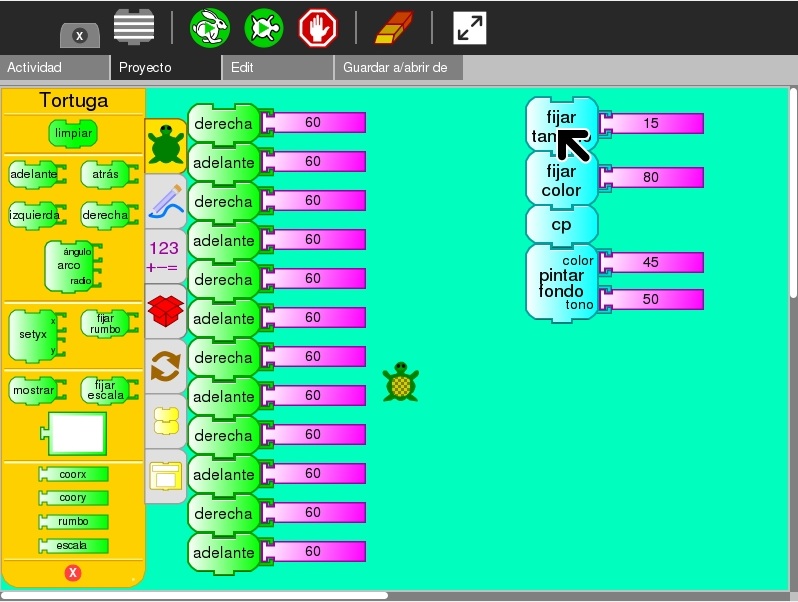
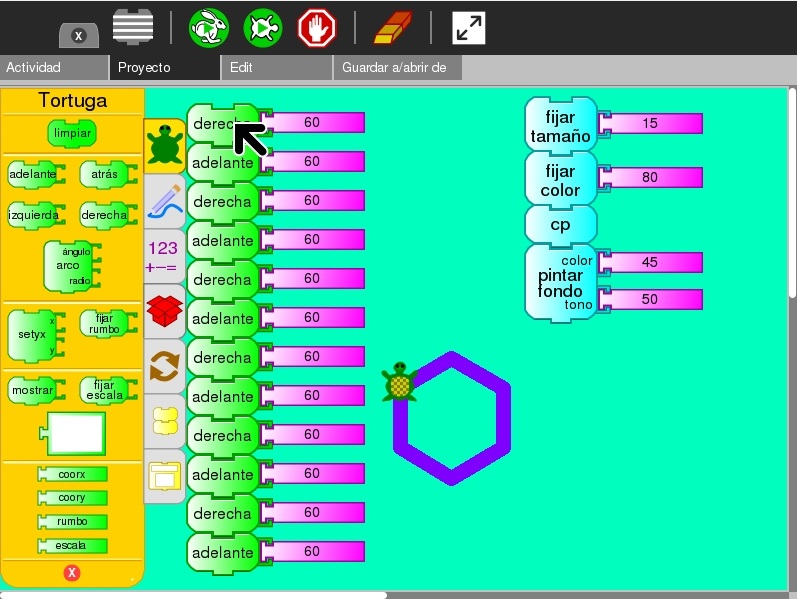
Ejemplo 2: dibujar un hexágonoEn el siguiente ejemplo vamos a utilizar las dos paletas vistas hasta ahora, para ello vamos a dibujar un hexágono. Lo primero que tenemos que hacer es seleccionar la pestaña de pluma. Vamos a cambiar el fondo, por lo tanto seleccionamos el bloque pintar fondo y le asignamos el número 45 y el número 50 en el bloque tono (ningún tono) Para cambiar el tamaño del lápiz hacemos lo siguiente. Arrastramos a la pantalla el bloque fijar tamaño y aumentamos el número a 15. Seleccionamos el bloque fijar color y le asignamos 80 y lo ensamblamos con el anterior. Arrastramos el bloque cp a esta secuencia y volvemos a la pestaña tortuga. Seleccionamos y arrastramos a la pantalla el bloque adelante y marcamos 60, a continuación el bloque derecha y marcamos 60. Lo repetimos 5 veces más. Ensamblamos todos los bloques y hacemos clic sobre el primero para ejecutar el movimiento.
Tal y como vimos anteriormente, podemos ocultar los bloques haciendo clic en el siguiente icono
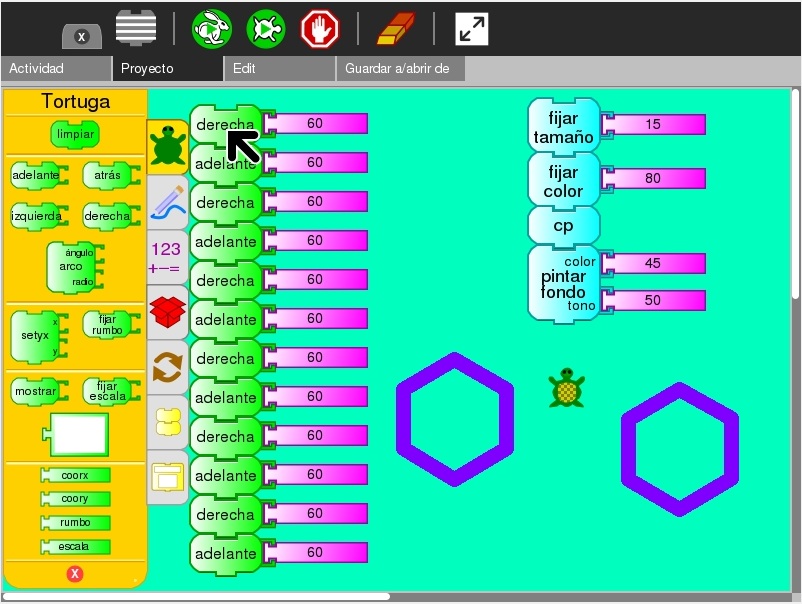
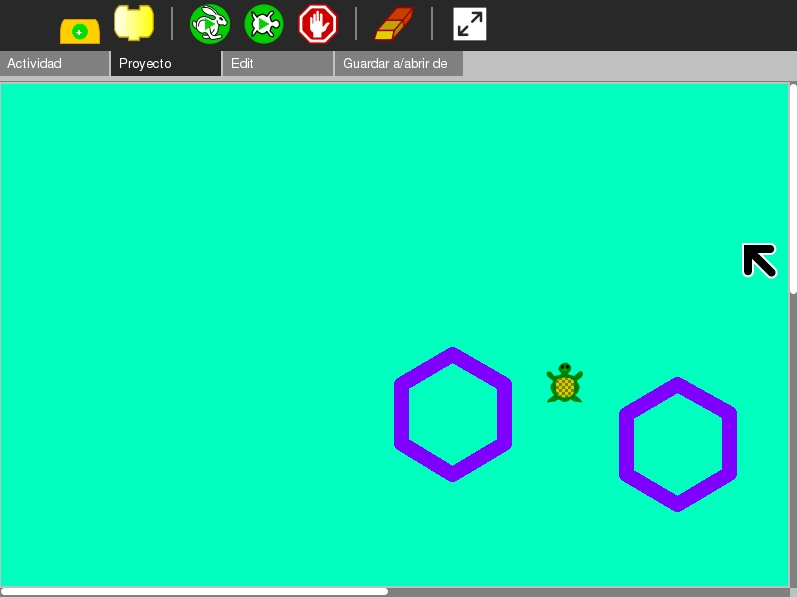
También podemos hacer clic en la tortuga y arrastrarla hacia otro lugar de la pantalla, al ejecutar la secuencia (haciendo clic sobre el primer bloque) de nuevo dibujaremos otro hexágono.
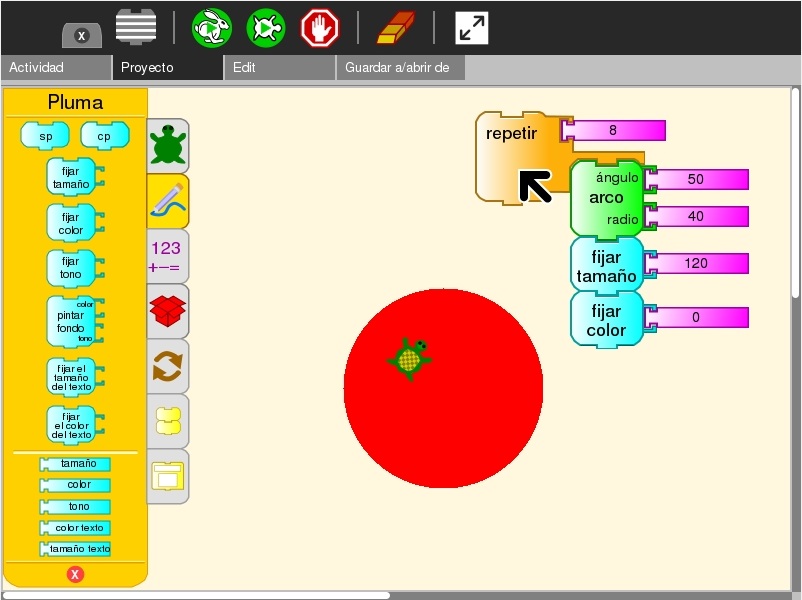
Ejemplo 3: pintar con la tortugaEn este ejemplo vamos a pintar un circulo de color rojo y comprobaremos como cambiando el valor del bloque fijar color cambiará los colores del círculo.
Paleta de Números
Paleta de flujos
Paleta Mis bloques
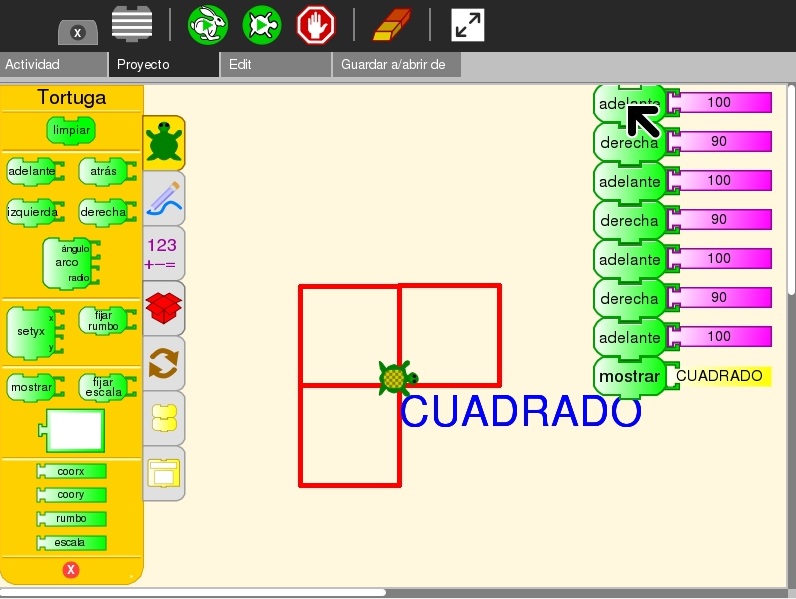
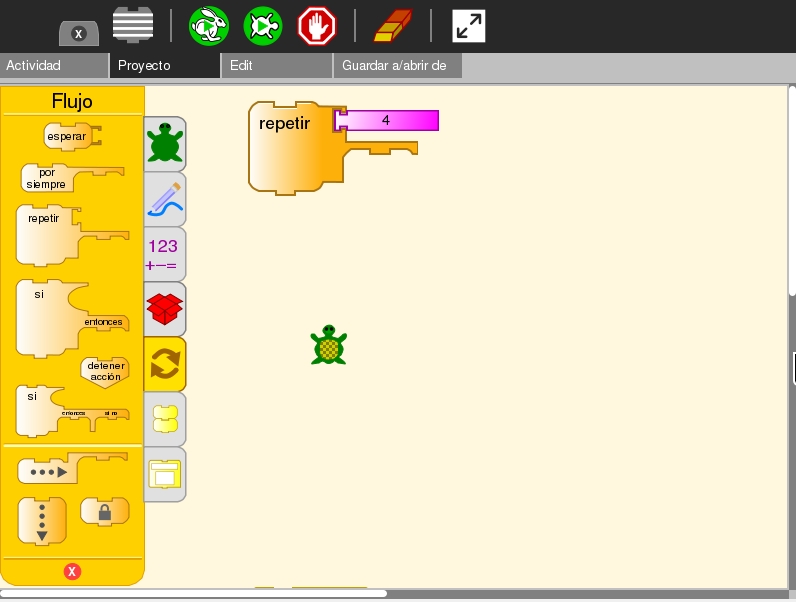
Ejemplos de trabajo con los bloquesVeamos unos ejemplos en los que utilizaremos algunos de los bloques de Turtle Art para facilitar su comprensión. Bloque repetirEn el ejemplo 1 (dibujar un cuadrado) recordamos que teníamos que seleccionar el patrón adelante 100, derecha 90 cuatro veces. Pues bien, esto se simplifica con el bloque repetir (dentro de la paleta flujo). El código que se encuentre dentro de este bloque se va ejecutar tantas veces como se le indique (en nuestro caso 4) Ejemplo: Hacemos clic en la paleta flujo y arrastramos a la pantalla el bloque repetir 4.
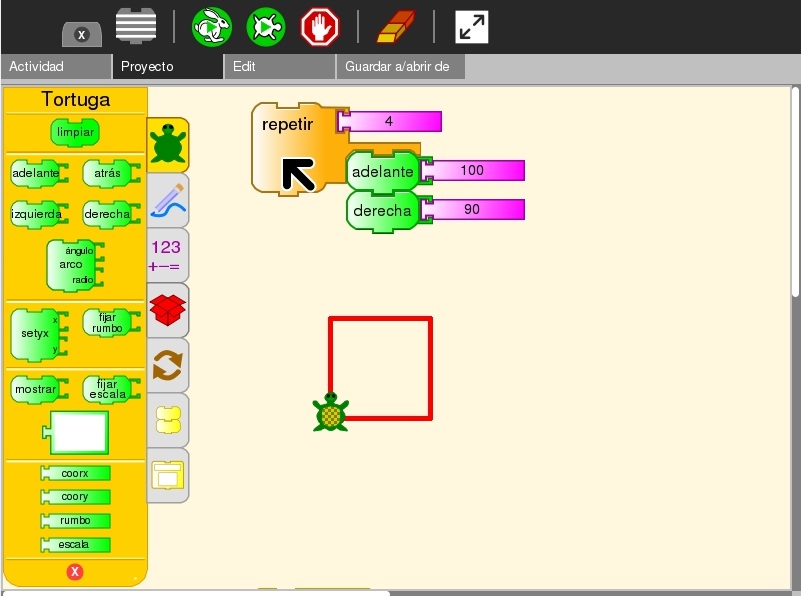
A continuación seleccionamos la paleta tortuga y los bloques adelante 100, derecha 90 y los ensamblamos todos. Al ejecutar la acción queda dibujado el cuadrado.
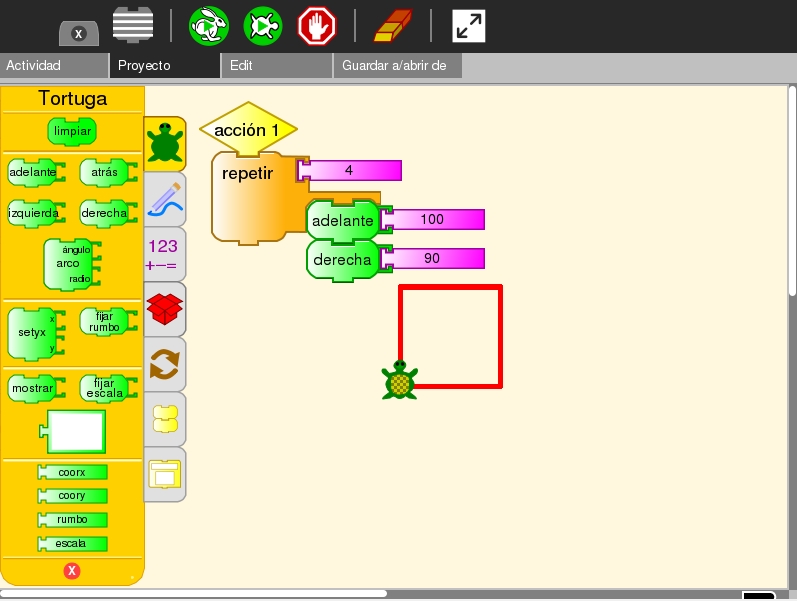
Bloque acción 1ó pila 1Con este bloque se pueden definir bloques de usuario, esto sirve para simplificar el código y no tener que repetirlo en caso de tener que usar en más de una ocasión las mismas instrucciones.
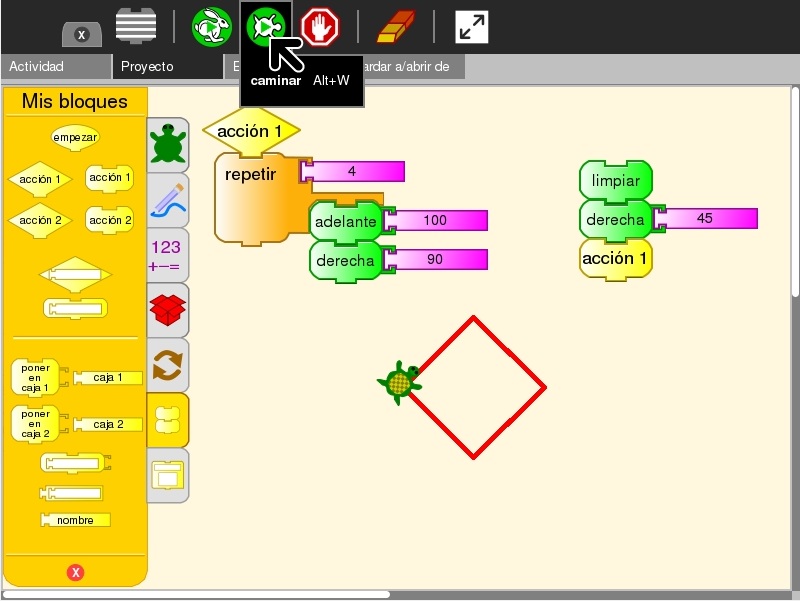
De esta forma cada vez que ejecutemos el bloque acción 1 (pila 1) se estará ejecutando todo el código implícito en él. Podemos girar el cuadrado hacia la derecha 45º. A modo de ejemplo, en este caso las instrucciones que le damos a la tortuga sería:
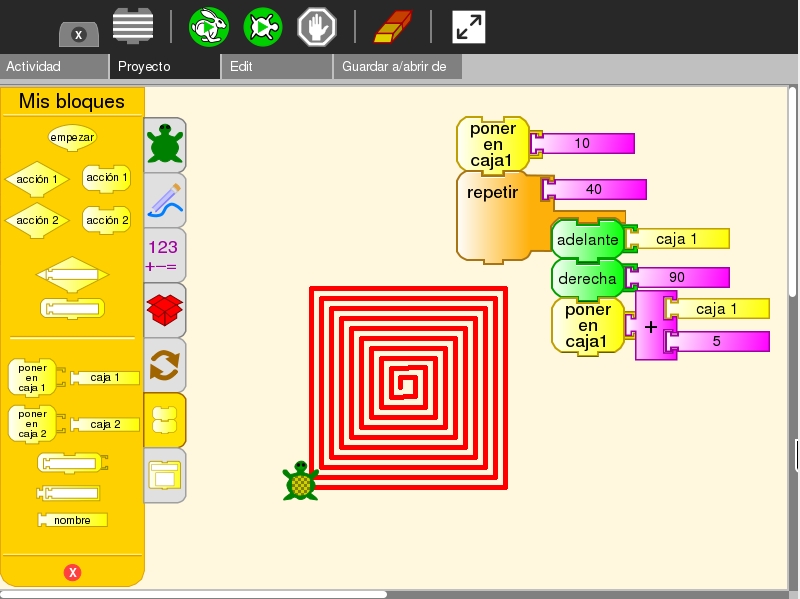
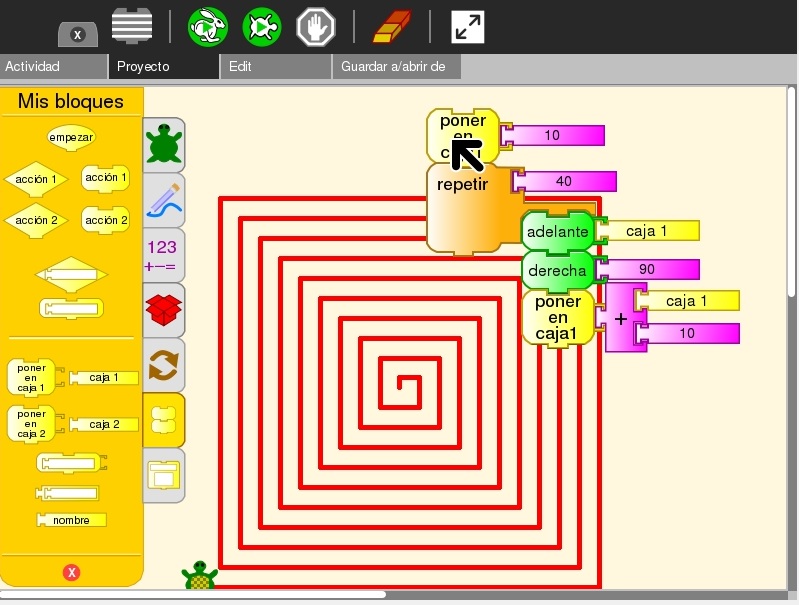
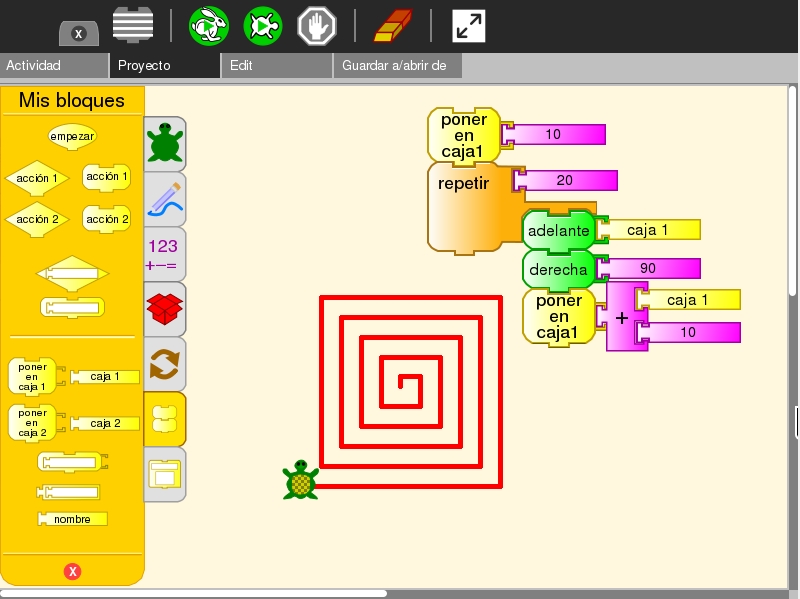
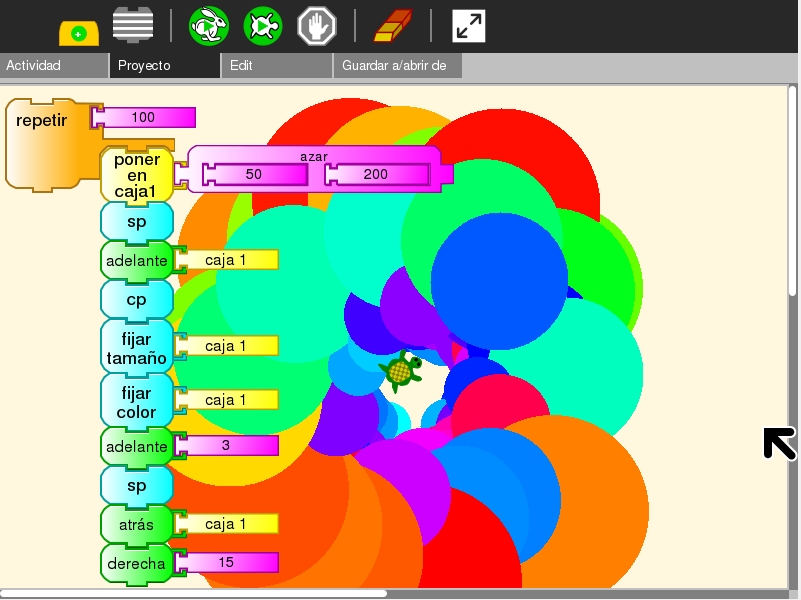
Hemos introducido el bloque limpiar Bloque poner en cajaAhora vamos a ver un ejemplo usando los bloques cajas. La función de esos bloques es llevar variables del usuario. Por ejemplo, si en un ciclo de repetición queremos ir aumentando un valor. Ejemplo 4: construir una espiral.
De esta forma las instrucciones que le damos a la tortuga es que se desplace hacia delante tantos pasos como indica la caja 1, gire a la derecha 90 º y conforme va avanzando aumente hacia delante el 5 el valor de la caja 1. Podemos experimentar cambiando los distintos valores y observar, para una mejor comprensión, los movimientos de la tortuga.
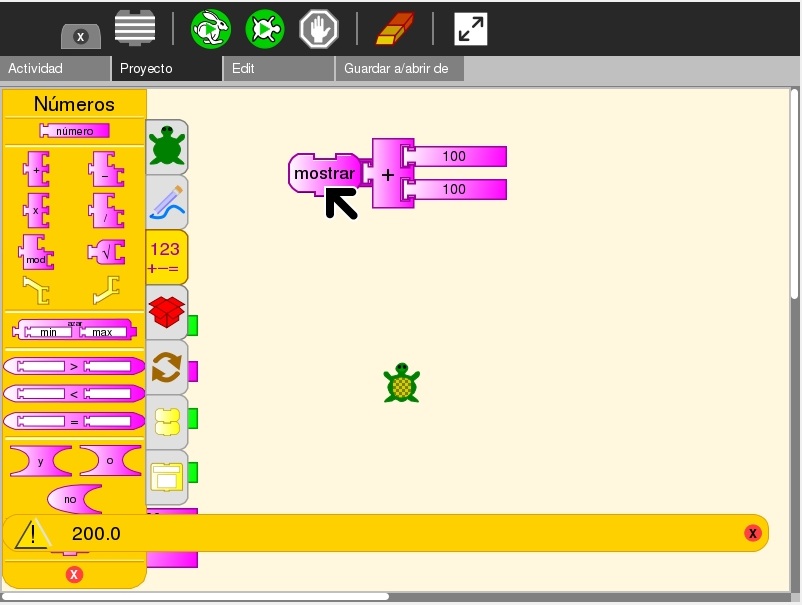
Paleta números:Veamos ahora un ejemplo de cómo sumar con Turtle Art. Ejemplo 5: sumar con Turtle Art Para ello vamos a arrastrar al área de trabajo el bloque mostrar. A continuación ensamblamos por la derecha el símbolo + y dos bloques de números (100 + 100). Al hacer clic sobre el bloque mostrar Turtle Art realizará la suma.
Una vez explicados los principales bloques de TortugArte vamos a utilizar algunos para profundizar en su manejo. Lo más importante es experimentar con cada uno de ellos para ir descubriendo todas las posibilidades que ofrece. Otros ejemplos:Ejemplo 6: usando el texto.
Ejemplo 7: utilizando el bloque azar
En este ejemplo las instrucciones que le damos a nuestra tortuga serían las siguiente:
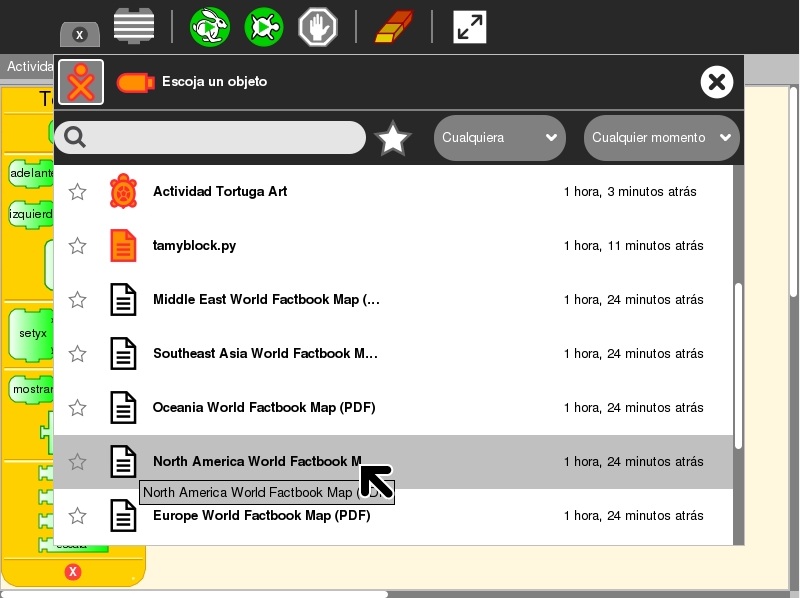
Podemos experimentar los dibujos de tortuga modificando el valor de las distintas variables numéricas. Plantillas: Portafolio de Turtle ArtEl Portafolio Turtle Art es una actividad que permite crear presentaciones de diapositivas multimedia con el material insertado en el Diario. La idea principal consiste en importar imágenes, películas, audio y archivos de texto en plantillas de diapositivas y luego mostrar una presentación. Este Portafolio incluye: un editor que permite insertar un texto, un método para insertar imágenes (del Diario) y un sistema de presentación de diapositivas para mostrar el contenido. Su principal característica es que se puede programar las diapositivas usando los bloques Turtle Art. También cuenta con una función de exportación a HTML, de modo que las presentaciones pueden visualizarse fuera del entorno Sugar. El Portafolio Turtle Art favorece en los niños el proceso de reflexión sobre su propio trabajo a medida que crean sus presentaciones. Ejemplo 8: crear una presentación. Para crear una diapositiva arrastramos una plantilla del panel e incluimos un objeto del diario. Al hacer clic en el icono del diario, se iniciará una búsqueda que le permite seleccionar un objeto a importar.
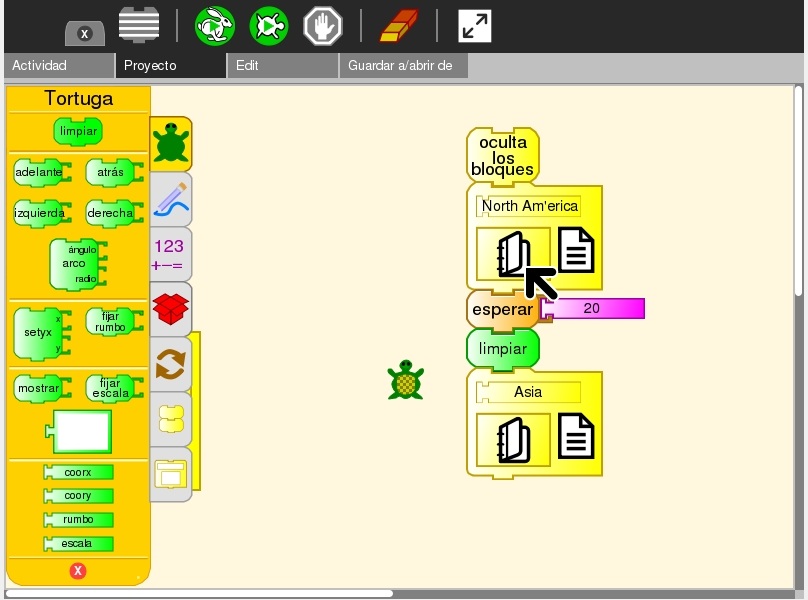
Veamos un ejemplo de una presentación muy sencilla con dos diapositivas. Para ello hemos seleccionado dos textos del Diario. Al ejecutar la secuencia se ocultarán los bloques y se presentarán dos textos con un intervalo de 20 entre cada uno.
Para saber más:Acabamos este artículo con algunos enlaces para profundizar en el conocimiento de Sugar y Turtle Art.
En el año 2006, Nicolas Negroponte, Mary Lou Jepsen y Walter Bender, fundaron la asociación One Laptop for Child (OLPC) con el objetivo de ofrecer oportunidades educativas a los niños en situación más desfavorecidas del mundo suministrando un portátil económico, de bajo consumo y permanentemente conectado, con contenidos y software diseñados para un aprendizaje colaborativo, entretenido y autónomo. Así surgió el OLPC XO-1, el primer netbook de la historia que lo utilizan al día casi un millón de niños en más de cuarenta países. En OLPC también desarrollaron el software que se ejecuta en el XO-1: Sugar. El entorno gráfico de SugarEntonces, ¿qué es exactamente Sugar? Sugar es un entorno gráfico de usuario del sistema operativo instalados en las XO, es decir, es la forma en que vemos e interactuamos con dicho sistema operativo que, para el caso de las XO, es Linux, distribución fedora. Sugar es un software libre. Se licencia bajala Licencia Pública General (GPLv2,3). Sugar está escrito en Python y es fácil de personalizar. Todos los usuarios Sugar tienen la posibilidad de modificar el código fuente y aplicar los cambios a las actividades al instante. A través de un mecanismo de “Ver Fuente” permite a los profesionales de la enseñanza adaptar rápidamente las actividades a sus necesidades a medida que diseñan nuevas experiencias de aprendizaje. Sirva a modo de ejemplo como unos niños de la escuela elemental de Abujaen (Nigeria), han aprovechado la herramienta “ver fuente” para añadir un diccionario ortográfico de Igbo al procesador de textos de Sugar. Descargar SugarAunque en un principio Sugar fue diseñado para la XO, puede ser utilizado en cualquier ordenador. Para descargarlo accedemos a la siguiente dirección: http://wiki.sugarlabs.org/go/Sugar_on_a_Stick Una vez descargado podemos ejecutarlo desde una llave USB o un CD, independientemente del sistema operativo que tengamos instalados en nuestro equipo. Sugar como apoyo al aprendizaje: FundamentosSugar es un software quefavorece el aprendizaje de los alumnos y se fundamenta en los siguientes principios básicos:
Podemos afirmar que hay tres experiencias que caracterizan la forma de aprendizaje Sugar: descubrimiento guiado, compartir y reflexionar.
Sugar como herramienta de programaciónDentro del entorno Sugar existe un buen número de herramientas para la programación. Además de la actividad Pythom, que incluye todo lo que se necesita para crear una actividad Sugar, se incluyen dos entornos Smalltalks – Etoys y Scratch – al igual que varios entornos logo -Turtle Arts (gráfico) y UCB logo (basado en texto) que satisfacen las necesidades de niños a partir de 6 años hasta programadores profesionales. Características:
A continuación nos adentraremos en la aplicación Turtle Art, también como el Arte de la Tortuga. ¿Qué es Turtle Art?Turtle Art es un entorno de programación gráfico basado en el lenguaje LOGO, en el que se pueden hacer pequeños programas y realizar diseños con una tortuga, realizando formas y diseños en la pantalla del ordenador, es decir, permite la realización de diseños basados en la programación de los desplazamientos de la tortuga. LOGO es un lenguaje de programación, sin embargo, y más importante, es un lenguaje para aprender. Es una herramienta útil para enseñar el proceso de aprendizaje y pensamiento. Es fácil de usar y muy intuitivo llegando a ser muy divertido y educativo para los niños que lo utilicen. Fue diseñado con fines didácticos por Danny Bobrow, Wally Feurzeig y Seymour Papert Como decíamos, la idea de Turtle Art gira entorno a una pequeña tortuga (cursor gráfico) a la cual tenemos que programar su comportamiento como si fuera un robot. Ésta sigue todas las instrucciones que le demos. Es capaz de dibujar imágenes, pintar y realizar diferentes diseños en la pantalla. Conforme los niños van profundizando en el manejo de este programa están aprendiendo un lenguaje de programación por objetos, lo cual facilita la posterior comprensión de otros programas informáticos, así como de las matemáticas, la física, la química, etc. Además promueve el razonamiento lógico al ponderar los resultados, y está orientada a la resolución de problemas. Conforme los alumnos trabajan con la tortuga les va permitiendo comprender las normas del movimiento y las relaciones de varios puntos de la pantalla, es decir, la ubicación espacial de la tortuga está relacionada con la ubicación geográfica. En realidad estas relaciones entre puntos son relaciones geométricas y le van acercando progresivamente al nivel de abstracción de la matemática. La secuencia se arma como un rompecabezas de bloques. Los bloques ordenan a la tortuga que dibuje líneas y arcos, en diferentes colores, ir a un lugar específico de la pantalla, etc. También hay bloques que le permiten repetir secuencias y otros que permiten realizar operaciones lógicas. Turtle Art ha sido diseñado para ser fácil a los niños y lo suficientemente potente para satisfacer las necesidades de todas las edades. Turtle Art te presenta retos intelectuales para que puedan ser resueltos mediante el desarrollo de programas Logo. El proceso de revisión manual de los errores contribuye a que el niño desarrolle habilidades metacognitivas al poner en práctica procesos de autocorrección. Comenzando a utilizar Turtle ArtUna vez abierto el entorno gráfico de Sugar lo primero que vamos a hacer es cambiar el idioma seleccionando el español.
Para ello hacemos clic en el icono
A continuación hacemos clic en el icono de Turtle Art representado con la imagen de una tortuga.
A continuación nos aparece la siguiente ventana con todas las opciones disponibles
El diseño de cualquier actividad en Turtle Art requiere de la ayuda de bloques que van a modelar el comportamiento de la tortuga. Existen diferentes paletas que contienen un grupo de bloques relacionados entre sí como elementos de programación organizados.
Conociendo el área de trabajo
Iconos de pantalla
Ejemplos de proyectosEn la pestaña Guardar a/Abrir de podemos encontrar una variedad de actividades de Turtle Art. Al hacer clic sobre la misma y pulsar sobre el icono ejemplos nos aparece la siguiente ventana.
Icono ejemplos
Elegimos uno de ellos haciendo doble clic sobre el mismo o haciendo clic sobre el botón Abrir
Aparece la estructura organizada de bloques los cuales crearan el fondo de la pantalla.
Paletas y bloquesPaleta de la Tortuga
Consideraciones previas: Traslados y giros: los movimientos más básicos de la tortuga son caminar adelante y atrás y girar a derecha e izquierda. Los traslados adelante y atrás se miden en pasos y los giros en grados. Geometría de la tortuga: para hacer un circuito cerrado y volver a la dirección origen, la suma de los ángulos debe ser 360º. Una vez que conocemos la paleta tortuga estamos en disposición de realizar varios diseños, por ejemplo un cuadrado. Ejemplo 1: dibujar un cuadrado.
Paleta Pluma
La paleta de colores la podemos encontrar en la siguiente dirección: http://wiki.laptop.org/go/File:Turtle_art_colors.jpg
Ejemplo 2: dibujar un hexágonoEn el siguiente ejemplo vamos a utilizar las dos paletas vistas hasta ahora, para ello vamos a dibujar un hexágono. Lo primero que tenemos que hacer es seleccionar la pestaña de pluma. Vamos a cambiar el fondo, por lo tanto seleccionamos el bloque pintar fondo y le asignamos el número 45 y el número 50 en el bloque tono (ningún tono) Para cambiar el tamaño del lápiz hacemos lo siguiente. Arrastramos a la pantalla el bloque fijar tamaño y aumentamos el número a 15. Seleccionamos el bloque fijar color y le asignamos 80 y lo ensamblamos con el anterior. Arrastramos el bloque cp a esta secuencia y volvemos a la pestaña tortuga. Seleccionamos y arrastramos a la pantalla el bloque adelante y marcamos 60, a continuación el bloque derecha y marcamos 60. Lo repetimos 5 veces más. Ensamblamos todos los bloques y hacemos clic sobre el primero para ejecutar el movimiento.
Tal y como vimos anteriormente, podemos ocultar los bloques haciendo clic en el siguiente icono
También podemos hacer clic en la tortuga y arrastrarla hacia otro lugar de la pantalla, al ejecutar la secuencia (haciendo clic sobre el primer bloque) de nuevo dibujaremos otro hexágono.
Ejemplo 3: pintar con la tortugaEn este ejemplo vamos a pintar un circulo de color rojo y comprobaremos como cambiando el valor del bloque fijar color cambiará los colores del círculo.
Paleta de Números
Paleta de flujos
Paleta Mis bloques
Ejemplos de trabajo con los bloquesVeamos unos ejemplos en los que utilizaremos algunos de los bloques de Turtle Art para facilitar su comprensión. Bloque repetirEn el ejemplo 1 (dibujar un cuadrado) recordamos que teníamos que seleccionar el patrón adelante 100, derecha 90 cuatro veces. Pues bien, esto se simplifica con el bloque repetir (dentro de la paleta flujo). El código que se encuentre dentro de este bloque se va ejecutar tantas veces como se le indique (en nuestro caso 4) Ejemplo: Hacemos clic en la paleta flujo y arrastramos a la pantalla el bloque repetir 4.
A continuación seleccionamos la paleta tortuga y los bloques adelante 100, derecha 90 y los ensamblamos todos. Al ejecutar la acción queda dibujado el cuadrado.
Bloque acción 1ó pila 1Con este bloque se pueden definir bloques de usuario, esto sirve para simplificar el código y no tener que repetirlo en caso de tener que usar en más de una ocasión las mismas instrucciones.
De esta forma cada vez que ejecutemos el bloque acción 1 (pila 1) se estará ejecutando todo el código implícito en él. Podemos girar el cuadrado hacia la derecha 45º. A modo de ejemplo, en este caso las instrucciones que le damos a la tortuga sería:
Hemos introducido el bloque limpiar Bloque poner en cajaAhora vamos a ver un ejemplo usando los bloques cajas. La función de esos bloques es llevar variables del usuario. Por ejemplo, si en un ciclo de repetición queremos ir aumentando un valor. Ejemplo 4: construir una espiral.
De esta forma las instrucciones que le damos a la tortuga es que se desplace hacia delante tantos pasos como indica la caja 1, gire a la derecha 90 º y conforme va avanzando aumente hacia delante el 5 el valor de la caja 1. Podemos experimentar cambiando los distintos valores y observar, para una mejor comprensión, los movimientos de la tortuga.
Paleta números:Veamos ahora un ejemplo de cómo sumar con Turtle Art. Ejemplo 5: sumar con Turtle Art Para ello vamos a arrastrar al área de trabajo el bloque mostrar. A continuación ensamblamos por la derecha el símbolo + y dos bloques de números (100 + 100). Al hacer clic sobre el bloque mostrar Turtle Art realizará la suma.
Una vez explicados los principales bloques de TortugArte vamos a utilizar algunos para profundizar en su manejo. Lo más importante es experimentar con cada uno de ellos para ir descubriendo todas las posibilidades que ofrece. Otros ejemplos:Ejemplo 6: usando el texto.
Ejemplo 7: utilizando el bloque azar
En este ejemplo las instrucciones que le damos a nuestra tortuga serían las siguiente:
Podemos experimentar los dibujos de tortuga modificando el valor de las distintas variables numéricas. Plantillas: Portafolio de Turtle ArtEl Portafolio Turtle Art es una actividad que permite crear presentaciones de diapositivas multimedia con el material insertado en el Diario. La idea principal consiste en importar imágenes, películas, audio y archivos de texto en plantillas de diapositivas y luego mostrar una presentación. Este Portafolio incluye: un editor que permite insertar un texto, un método para insertar imágenes (del Diario) y un sistema de presentación de diapositivas para mostrar el contenido. Su principal característica es que se puede programar las diapositivas usando los bloques Turtle Art. También cuenta con una función de exportación a HTML, de modo que las presentaciones pueden visualizarse fuera del entorno Sugar. El Portafolio Turtle Art favorece en los niños el proceso de reflexión sobre su propio trabajo a medida que crean sus presentaciones. Ejemplo 8: crear una presentación. Para crear una diapositiva arrastramos una plantilla del panel e incluimos un objeto del diario. Al hacer clic en el icono del diario, se iniciará una búsqueda que le permite seleccionar un objeto a importar.
Veamos un ejemplo de una presentación muy sencilla con dos diapositivas. Para ello hemos seleccionado dos textos del Diario. Al ejecutar la secuencia se ocultarán los bloques y se presentarán dos textos con un intervalo de 20 entre cada uno.
Para saber más:Acabamos este artículo con algunos enlaces para profundizar en el conocimiento de Sugar y Turtle Art.
|