|
SOFTWARE -
General
|
|
Written by Pedro Salazar Román
|
|
Thursday, 01 January 2009 00:00 |
|
Page 2 of 6
Crear web docente IIEn el artículo anterior vimos como instalar el gestor de contenidos Wordpress en un alojamiento que cumpliese con sus requisitos. En esta entrega del tutorial vamos a ver los pasos necesarios para publicar nuestras páginas web: - La configuración básica después de la instalación
- La primera página de la web
Configuración Inicial
Una vez instalado el gestor de contenidos podemos disfrutar de nuestra web, para ello accedemos a la dirección donde lo hemos instalado http://example.com/. Vemos que hay una noticia publicada a modo de ejemplo y que tenemos una web, no muy bonita, pero que funciona.
Ahora hay que configurar algunos aspectos básicos de nuestra web, para ello accedemos a la página de administración de nuestra web que será http://example.com/apuntes/wp-admin/login.php
El usuario administrador debe ser el responsable de la web, para el resto de personas que van a publicar contenidos crearemos usuarios diferentes.
El panel de control del administradorEn un primer momento nos puede apabullar tanta información y no saber que hacer con tantas opciones, pero para eso estás leyendo esto. Poco a poco lo veremos todo (pulsa en las imágenes para verlas mas grandes).
En primer lugar vamos a cambiar alguna de las opciones de la web que están por defecto , pulsamos sobre Opciones
(Nota: En cada categoría hay que pulsar el botón de Guardar cambios para aplicar las modificaciones realizas. Recuerda pulsar este botón para cada categoría.)
- General. Aquí podemos cambiar desde el título, por si no elegimos bien al instalarlo, hasta la zona horaria y el formato de fecha, que deberían estar bien configurados en español para España. Una opción interesante es Miembros, que yo dejaría sin marcar ninguna opción, para que en principio no se pueda registrar nadie, solo el administrador da de alta a los usuarios con privilegios y que cualquiera pueda comentar sin registrarse. Esta última opción se puede marcar si no queremos que los alumnos dejen comentarios a nuestros contenidos, lo dejo a vuestro criterio.
- Escritura. En la opción de Servicios de actualización, sirven para que los buscadores sepan que hemos publicado nuevos contenidos, podéis poner la siguiente lista:
- http://rpc.pingomatic.com/
- http://api.my.yahoo.com/rss/ping
- http://blogsearch.google.com/ping/RPC2
- http://ping.bitacoras.com
- http://ping.feedburner.com
- http://technorati.com/ping
- Lectura. En la opción Mostrar, para cada entrada en el feed marcad Sumario para que solo se muestre un resumen a los suscriptores de la web (ya veremos que es esto en detalle más adelante).
- Discusión. Hay varias opciones interesantes:
- Permitir comentarios en esta entrada. Si no queremos que por defecto se puedan publicar comentarios a nuestros contenidos debemos desmarcar esta opción, os o recomiendo.
- Mandarme un e-mail. Probablemente no queramos saturar nuestro buzón de correo por lo que lo mejor es desmarcar ambas opciones.
- Las otras opciones las dejamos por defecto. Aquí destaco que el campo Moderación de Comentarios, estos servicios sirven para que pongamos una lista de palabras que, en caso que aparezcan en un comentario este no se publique automáticamente. Esto nos permite controlar que los alumnos no publiquen comentarios con palabras soeces.
- Privacidad. Lo dejamos tal cual.
- Enlaces permanentes. En Opciones habituales marcamos día y nombre. Esto será importante para el posicionamiento de nuestra web en Google. Esta opción está directamente relacionada con el módulo mod_rewrite del servidor web Apache que vimos en los requisitos de Wordpress del primer artículo del tutorial.
- Misceláneas. No cambiamos nada.
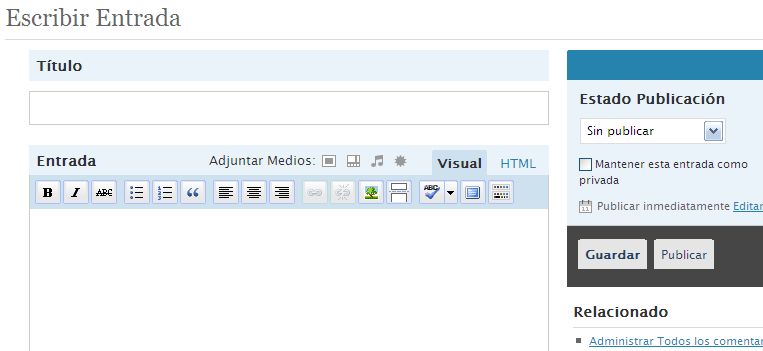
Nuestro primer contenidoVamos a publicar nuestra primera entrada (post en inglés), para ello pulsamos sobre el enlace Escribir Como podemos ver es muy sencillo, el gestor nos permite publicar contenido con un sencillo editor HTML, muy fácil de usar. El editor es muy fácil de usar, creo que no es necesario una descripción detallada de las opciones porque son bastante descriptivas y habituales en cualquier editor. Si en algún momento necesitamos más potencia en el editor podemos instalar otros con más posibilidades, además tenemos la opción de pulsar sobre el enlace HTML que nos permite introducir código HTML directamente en el contenido, en el caso de que lo necesitásemos.
Sólo voy a describir la diferencia entre Guardar y Publicar, cuando pulsamos guardar estamos grabando el contenido pero este no es visible para los lectores o usuarios de la web, al pulsar en Publicar el contenido se guarda y además se añade a la web para ser visualizado por los usuarios.
Ponemos un Título y escribimos algo en la Entrada y pulsamos sobre el botón Publicar (el botón Guardar sirve para guardar la entrada pero sin que se vea en la web). Accedemos a la web con el enlace Ver Blog, (mejor con el botón derecho y Abrir en nueva pestaña o ventana) Este es el resultado: Wordpress distingue dos tipos de páginas o contenidos para publicar en una web: - Las entradas, también conocidas como noticias. Estás páginas tienen una organización temporal según la fecha de publicación, son ideales para los blog o bitácoras donde se publican contenidos constantemente. Por defecto, la página principal de la web contiene un numero determinado de las últimas entradas publicadas
- Las páginas estáticas o simplemente páginas que no están organizadas por fecha. Estás páginas sirven para contenidos "inmutables" o de pocos cambios, son ideales para las páginas de los miembros del departamento o institución que tienen permisos para publicar contenido (ya se verá todo esto en otra entrega del tutorial). Por defecto, si el tema elegido lo soporta (ver siguiente entrega), se crea una opción de menú en la página principal con el título de cada página estática.
| Pues en principio con esto ya puedes trabajar, tienes una web disponible y de acceso universal. |
Pero no te creas que el curro sigue, a partir de ahora vamos a mejorar tanto el aspecto de la web como los servicios que ofrece. De los contenidos no digo nada esos los tienes que crear tú y los profesores que quieran y estén involucrados en el proyecto de crear la web.
|