| Imágenes vectoriales y mapas de bits |
 |
 |
 |
| SOFTWARE - General |
| Monday, 17 October 2005 12:04 |
|
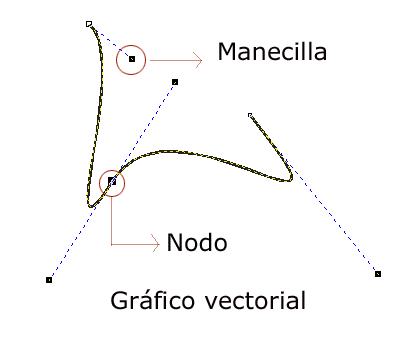
There are no translations available. Conoce y diferencia los formatos de imágenes. Cuándo usar cada uno de ellos. Las imágenes vectoriales ó gráficos orientados a objetos: Las imágenes vectoriales se construyen a partir de vectores. Los vectores son objetos formados matemáticamente. Un vector se define por una serie de puntos que tienen unas manecillas con las que se puede controlar la forma de la línea que crean al estar unidos entre sí. Los principales elementos de un vector son las curvas Béizer (curvas representadas matemáticamente).
Imagen vectorial. Curva de Béizer. La curva queda definida por los nodos o puntos de anclaje y por las manecillas de control que definen y modelan su forma. Para modificarlas simplemente hay que mover las manecillas hasta que consigamos la curva deseada. Formatos vectoriales: Al utilizar los formatos vectoriales coordenadas matemáticas para formar imágenes concretas, la resolución de las mismas es infinita, es decir, toda imagen vectorial se puede escalar ampliando o reduciendo sin que la visibilidad de la misma se vea afectada, ni en pantalla ni a la hora de imprimir. Más adelante veremos que este es el principal inconveniente de los mapas de bits.
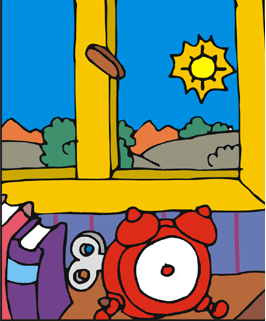
La imagen vectorial nos permite crear contornos de línea variada y definir el color de las formas que éstas crean. La forma se puede controlar de manera muy precisa y cada objeto se puede manejar de forma independiente al resto ya que esta construido con una fórmula matemática propia.
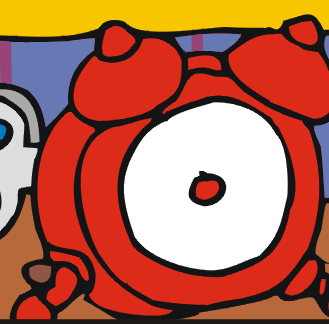
Hemos ampliado el dibujo del reloj de la imagen anterior sin que por ello se produzca ni perdida de color ni de forma. Si seguimos ampliando esta imagen seguirá viéndose igual de nítida y con la misma información de color.
Formato desarrollado por Microsoft, como consecuencia esta especialmente indicado para trabajar de manera compatible con los programas de Microsoft. Los mapas de bits (bitmaps) ó imágenes rasterizadas: Una imagen es un mapa de bits cuando está compuesta por una serie de puntos (también llamados píxel), que contienen información acerca del color. Estos puntos o píxeles que forman la imagen se sitúan en un número determinado, a mayor número de puntos o píxeles, mayor calidad de imagen, esto es lo que se conoce por resolución de imagen. Las imágenes de mapa de bits dependen de la resolución, es decir, contienen un número fijo de píxeles. Cada uno de estos píxeles posee una situación y un valor de color concreto. Cuando trabajamos sobre un mapa de bits, lo que hacemos en realidad es trabajar sobre cada uno de estos puntos. El píxel es por tanto, dentro de la imagen, la unidad de información básica. Los píxeles están colocados de tal manera que juntos forman una rejilla, cada celda de la rejilla es un píxel y todos juntos forman la imagen. Al modificar esta rejilla, por ejemplo, ampliando su tamaño, cambiamos la distribución, el número y la información de color de cada uno de ellos, por tanto, realizar cambios o modificaciones sobre estos píxeles afecta directamente a la imagen que forman.
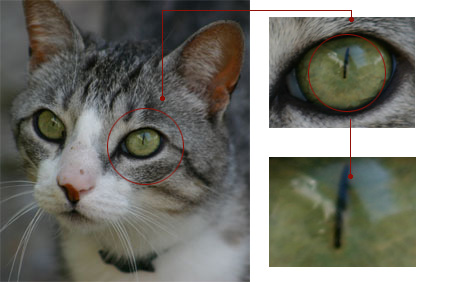
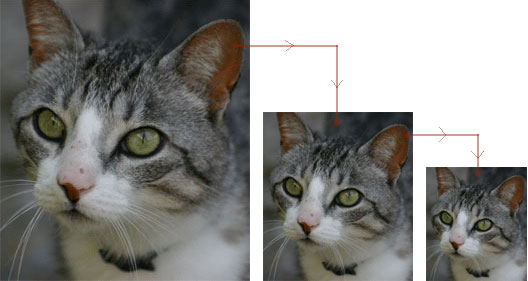
Tamaño y resolución de imágenes: La resolución de imagen es el número de píxeles mostrados por unidad de longitud impresa en una imagen, que normalmente se mide en píxeles por pulgada (ppi, píxel per. inch). (Ver ejemplo en imagen 2, Imagen 3). Las fotografías que se obtienen a partir de las cámaras digitales son mapas de bits, las imágenes que captura un escáner también lo son; en estas imágenes la calidad máxima que tienen (número de píxel por unidad de medida, píxeles/cm.,; píxeles/pulgada.) viene determinada en el momento de crearlas por lo que no podremos ampliar la resolución o número de píxeles por unidad posteriormente, es decir, no podremos ampliar su resolución sin que la imagen se vea afectada, en general deformándose y perdiendo nitidez, ya que se modifican los píxeles que las definen. (imagen1)
Imagen 1: Al intentar ampliar la resolución y el tamaño de la imagen vemos que esta se deforma y pierde nitidez. Es una imagen de 150px. (Calidad media).
Imagen 2: Imagen en muy alta resolución, aunque la imagen se amplíe sigue siendo nítida y con detalle. Es una imagen de 300 px. (Calidad alta).
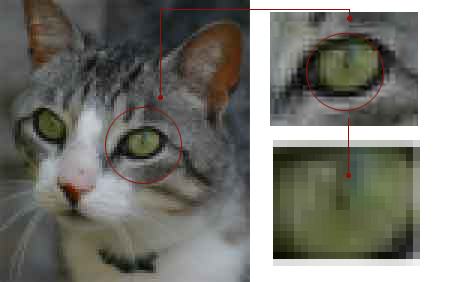
Imagen 3 La misma imagen en baja resolución, los píxeles se ven a simple vista y la ampliación de la imagen es confusa. Es una imagen de 72 px. (Calidad baja). El tamaño de los píxeles determina la cantidad de detalle de la imagen; las dimensiones de estos píxeles y el número de ellos es lo que da la calidad final (Alta, media ó baja). Se puede modificar el tamaño de los píxeles siempre y cuando los reduzcamos o hagamos más pequeños, en este caso la imagen no se verá afectada ya que no estamos modificando la información de los mismos, simplemente reducimos su tamaño.
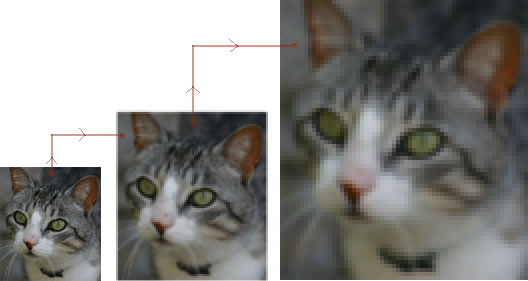
Imagen 4. Lo que no mejora la calidad de la imagen es aumentar el número de píxeles ya que al aumentar el número total de píxeles estos deberían ser inventados, es decir, aumentar la resolución de una imagen de baja resolución sólo extiende la información de los píxeles originales a través de un número mayor de píxeles pero esto no mejora la imagen. Esto se puede ver fácilmente cuando se imprime la imagen. Utilizar una resolución demasiado baja para una imagen impresa produce una pixelación, píxeles de gran tamaño con un aspecto muy desigual en la impresión. (Imagen 5)
Imagen 5. Al intentar ampliar la imagen la resolución no mejora y produce el efecto de imagen pixelada. La resolución y el tamaño de archivo esta relacionada de forma proporcional. Por ejemplo, una imagen de 1cm. por 1 cm. con una resolución de 72 p/cm. contiene un total de 5.184 píxeles. Esa misma imagen con una resolución de 300p/cm. contendría un total de 90.000 píxeles. Esta diferencia afecta al tamaño de archivo. En el caso de la impresión, una resolución muy alta será lenta por el enorme espacio que ocupa, mientras que una impresión con una resolución muy baja puede dar lugar a una pixelación en la imagen (Tamaño demasiado grande de los píxeles). Compresión de imágenes: Uno de los principales inconvenientes que tienen los bitmaps de alta resolución es el enorme espacio que ocupan llegándose a crear archivos de demasiado peso para ser manejados con facilidad; para evitar este problema se han desarrollado diferentes técnicas de compresión, éstas tratan de reducir mediante algoritmos matemáticos el volumen del archivo. Los archivos de imagen se miden en mega bites (MB, 1 mega equivale a 1024 K) o giga bites (GB 1 giga equivale a 1024 megas. Con los formatos de imagen conseguimos reducir el peso de la imagen sin modificar el número de píxeles. Existen dos técnicas o tipos de compresión: Las técnicas sin pérdidas: Comprimen el archivo sin eliminar detalle de la imagen ni información de color. Las técnicas con pérdidas: Eliminan detalle de la imagen e información de las mismas. Las más habituales son las siguientes:
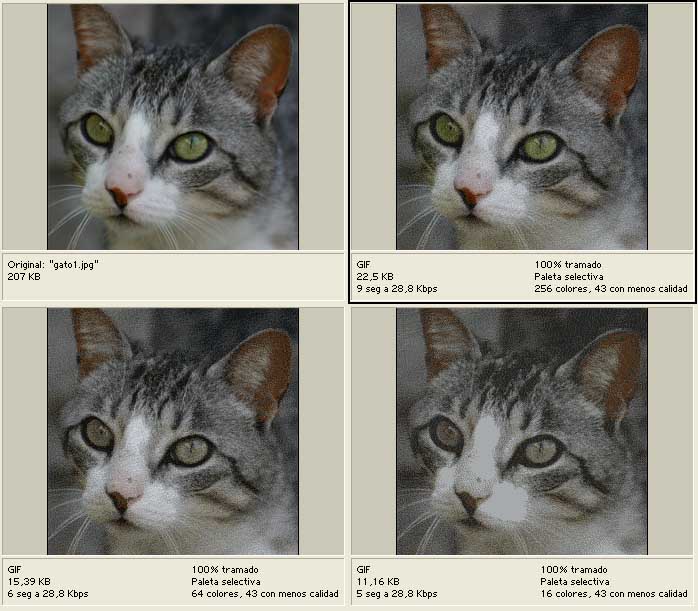
Imagen 6 Ejemplo de imagen comprimida; la original pesa 207kb, se ha ido variando la compresión de la misma hasta llegar a 22.5kb, si se observa se puede reducir aún mas el peso de la foto, sin embargo la calidad empeora bastante. Tipos de de formato de imágenes: GIF - Graphical interchange format ó Formato de intercambio gráfico. El formato GIF utiliza dos técnicas para comprimir, una de ellas conocida como CLUT (Color look-up table ó Tabla de consulta de colores) y la otra es la LZW que se explica más adelante. El formato GIF es uno de los más utilizados sobre todo para imágenes Web; esto es debido a que es uno de los que nos ofrecen más posibilidades y más alto nivel de compresión. El mecanismo de la Tabla de consulta de colores (CULT) es el siguiente: Para cada píxel hay una información de 24 bits de color, esto nos puede llegar a proporcionar una imagen de 16 millones de colores, ya que no es necesario tanto número de color para ver una imagen con calidad, la técnica CLUT se encarga de reducir los 16 millones a 256 colores; esto tiene como consecuencia que en vez de guardar 24 bits de información para cada píxel sean solo necesarios 8 bits por píxel, ya que para definir cada píxel solo tendremos que hacer referencia a una posición dentro de la tabla de Las imágenes que se tratan con esta técnica se denominan indexadas. La relación de compresión de una fotografía que se pasa a GIF es de 4 a 1.
Imagen comprimida en formato GIF, como se puede observar el texto se lee perfectamente y la calidad de la imagen es buena. · LZW (Lemple-Zif-Welch) No tiene traducción al español ya que se estas siglas, son las iniciales de los apellidos de los creadores de esta técnica de compresión sin pérdidas. Su funcionamiento es muy similar al RLE. RLE (Run Length Encoding) Técnica de compresión sin pérdidas. El RLE se encarga de analizar la imagen para localizar a los píxeles que son del mismo color, lo que se consigue con este análisis es que al guardar la imagen, se registre un único valor de color para un conjunto de píxeles, en vez de que cada uno tenga su propio registro. Esta técnica funciona muy bien para bitmaps que se compongan de una gran cantidad de colores iguales ya que se ahorra mucho peso y la calidad de la imagen sigue manteniéndose. JPEG (Join photographic expert group) Si el formato GIF es uno de los más adecuados para la compresión en 256 colores, el JPEG lo es para las imágenes que contienen más de 256. JPEG no es un formato de imagen propiamente dicho si no de compresión; en contraste con GIF, JPEG guarda toda la información referente al color en millones de colores y sin que por ello el archivo resultante sea demasiado grande, eso si, a mayor nivel de compresión mayor pérdida de la imagen. La técnica de compresión que utiliza el JPEG se llama DCT (Discrete cosine transform ó transformación discreta de coseno), Esta compresión está basada en la idea de que el ojo humano percibe peor los cambios de color que las variaciones de brillo. JPEG no guarda el valor RGB para cada píxel si no que lo que hace es dividir la información en dos partes, por una el color y por otra el brillo, y además, las comprime por separado. Esto hace que JPEG no sea el formato adecuado para imágenes con contrastes de color altos. A mayor suavidad en los cambios de color mejor nivel de compresión. Y a mayor contraste peor, en las siguientes fotos podemos ver como el texto de un único color y contrastado con la foto queda muy borroso.
JPEG no es el formato adecuado para utilizar con texto e imagen. (Imagen 7).
Imagen 7 Imagen comprimida en formato JPEG, la compresión de la imagen sin el texto si tiene muy buena calidad. Uno de los inconvenientes que tiene el formato JPEG es que es un formato con pérdidas (si no se utiliza adecuadamente). JPEG realiza cambios en la imagen y en el color cada vez que se guarda, es decir, si por ejemplo abrimos una imagen JPEG en la que no realizamos ningún cambio y la volvemos a guardar perderemos calidad en la imagen. Una imagen que guardemos veinte veces ira perdiendo calidad cada vez que la guardemos. Por tanto el guardar la imagen en JPEG se debe de convertir en el último paso después de haber realizado en ella todas las modificaciones que queramos. Pese a esto, JPEG es uno de los formatos que mejor comprime, mientras que otro formato comprime en una relación de 2:1, el JPEG puede llegar a comprimir en una relación de 10:1 y 20:1 (para imágenes de calidad alta) sin que las mismas tengan una perdida visible. Por este motivo JPEG es uno de los mejores formatos para comprimir fotografías de alta calidad, ya que es capaz de convertir una imagen de 20MB en 2 MB sin que la resolución se vea afectada. Sólo con ajuste de muy baja calidad se notaría una perdida visual en la imagen, (hablamos de una compresión de 100:1). JPEG es por tanto, un formato muy adecuado para la compresión de fotografías en color y para imágenes Web, ya que aunque la compresión sea muy elevada la perdida visible es aceptable. PNG Portable networkgraphic format. PNG es el formato que esta empezando a cobrar protagonismo en la Web, ya que une las ventajas del JPEG y del GIF. PNG permite a compresión sin pérdidas con una profundidad de color de 24 bits y además tiene 256 niveles de transaparencias, esto permite que cualquier borde de la imagen se funda perfectamente con el fondo. Aparentemente PNG es mejor formato que JPEG O GIF, sin embargo no es capaz de producir imágenes animadas (GIF sí) y las imágenes de PNG son siempre de mayor peso que las de JPEG. CCITT - Consultivo Internacional de Telégrafos y Tele codificación. Comité Técnicas de compresión sin pérdidas. Esta especialmente diseñada para imágenes en blanco y negro. También se utiliza para los formatos de archivo PDF y de lenguaje PostScript. ZIP Compresión sin pérdidas. Es una de las más conocidas ya que se puede usar en todo tipo de archivos, admitida también por los formatos de archivo PDF y TIFF. PackBits (ImageReady) Compresión sin pérdidas. Admitida por el formato de archivo TIFF sólo en ImageReady. BMP BIT MAP Es el formato de Windows para bitmaps, es un formato muy conocido aunque su compresión comparada con gif o jpeg es muy pobre. PSD - Adobe photoshop Es el formato del programa, es muy utilizado ya que gráficamente es uno de los programas de fotografía más potentes. TIFF Tag image file format Es uno de los formatos más utilizados ya que es admitida prácticamente por todas las aplicaciones de edición e imagen. Es un formato que permite muchas posibilidades y que es compatible tanto para Mac como Pc Hay muchos más formatos de imagen pero los nombrados aquí son los más comunes, sobre todo el formato GIF el JPEG y el PSD. |