| MONOGRÁFICO: Drupal 7 - 6 Estructura de Drupal 7 |
 |
 |
 |
| SOFTWARE - General |
| Escrit per Elvira Mifsud |
| dimecres, 7 de desembre de 2011 21:27 |
|
Pàgina 7 de 14
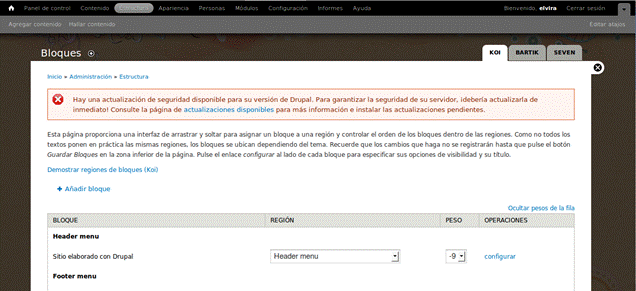
6 Estructura de Drupal 7El CMS Drupal se estructura alrededor de 4 grandes conceptos: Bloques, Menús, Taxonomías y Tipos de contenido. 6.1 Bloques Son cajas de contenido que se pueden mostrar en las diferentes regiones de la página web. De un bloque podemos modificar su aspecto, forma, tamaño y posición que dependerá del tema seleccionado. La gestión de bloque se hace desde el menú Estructura > Bloques. La activación de módulos puede provocar la creación de uno o mas bloques. Los bloques pueden estar o no visibles. La visibilidad depende de: • Si el bloque está habilitado y asignado a una zona. Un bloque que no tiene asignada una zona no se muestra. • La personalización. Los bloques individuales se pueden configurar para que el usuario decida si quiere mostrarlos o no. Tambien pueden mostrarse o no en función del resultado de la ejecución de un script PHP. • La función que desempeñan. Los bloques que son dinámicos, como por ejemplo los generados por la activación de módulos, solo se mostrarán si no están vacíos. 6.1.1 Activación de bloques Vemos, en primer lugar, qué bloques tenemos disponibles desde Drupal desde nuestro tema Koi instalado y activado.
La captura no muestra todos los bloques disponibles pero sí que vemos los parámetros de los mismos, que son: • nombre del bloque • región o zona en la que aparece • peso que afecta a su posición en la página • posibles operaciones que podemos hacer con dicho bloque Vamos a dejar activos en el tema KOI los bloques siguientes: Inicio de sesión, Contenido reciente, Comentarios recientes, Sindicar y Quien está conectado. Pulsamos en Guardar bloques. En concreto el bloque de Inicio de sesión en la Configuración del bloque le hemos asignado un nombre, lo hemos ubicado en la Primera barra lateral. En las opciones de visibilidad le decimos que esté visible para los usuarios registrados, el administrador y el rol de Profesor. Dejamos que no sea personalizable por el usuario.
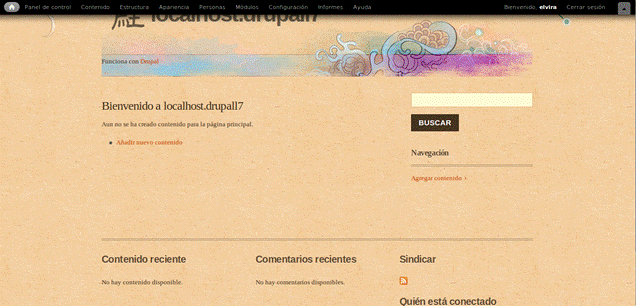
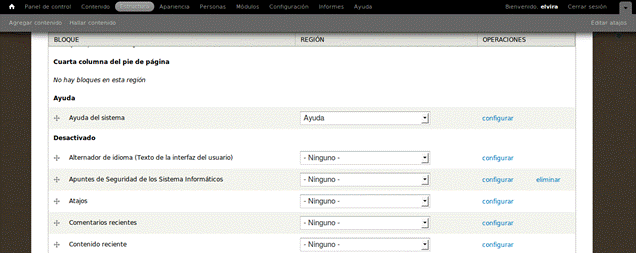
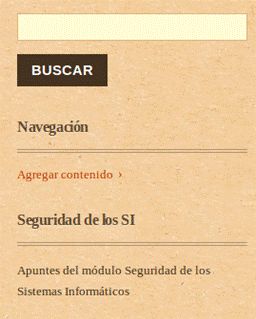
Para tener disponible este bloque de Inicio de sesión vamos al menú de Bloques y bajamos hasta los Bloques desactivados. Vemos que User menu está en en este grupo. Lo pasamos a la Primera barra lateral, Guardar y al volver a Inicio tendremos disponible el Inicio/Cierre de sesión de usuario. Nuestro sitio aún está vacío pero ya tenemos definidas algunas zonas con lo que serán los futuros contenidos. 6.2.2 Creación de bloques Existe tambien un enlace Añadir bloque, que permite al usuario definir bloques personalizados con los contenidos que seleccione. Cada bloque consta de un título, descripción y cuerpo sin límite de tamaño. Como ejemplo creamos un bloque de título Seguridad de los SI y lo dejamos visible para todos los usuarios. Si vamos a la página principal comprobamos que no está disponible ya que no ha sido activado para una región concreta. Volvemos a la administración de bloques y comprobamos que tenemos nuestro bloque:
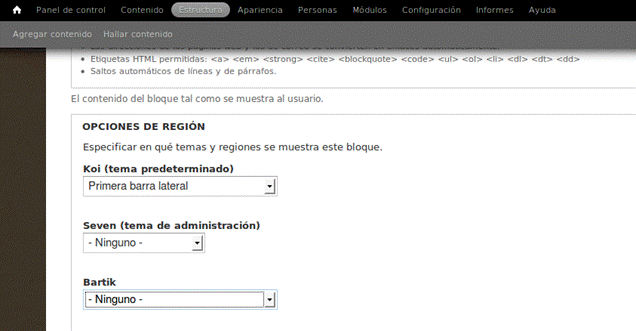
Le asignamos Primera barra lateral y vamos a la configuración para comprobar si tiene una zona asignada dentro del tema seleccionado.
Ahora ya lo tenemos disponible en la región asignada:
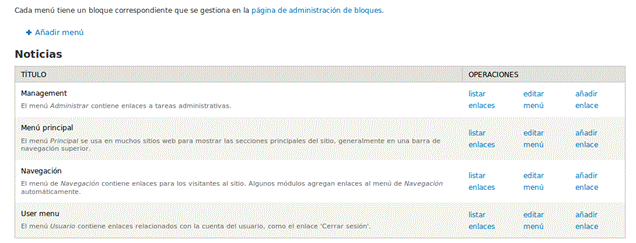
Comprobamos que junto al bloque hay un enlace que permite la Configuración del bloque. Como opciones de configuración están: • Formato de entrada • Filtered HTML: sólo están disponibles determinadas etiquetas de HTML • Full HTML: están disponibles todas las etiquetas HTML • Text Plain: solo texto plano sin caracteres especiales • Opciones de región • Indican en que tema y regiones se mostrará el bloque. • Opciones de visibilidad • Páginas (por defecto sin restricciones) • Mostrar el bloque en páginas específicas: • Todas la páginas excepto las que se enumeran • Sólo las páginas enumeradas • Tipos de contenido(por defecto sin restricciones) • Mostrar bloques para tipos de contenido específicos: • Artículos • Página básica • Roles (por defecto sin restricciones) • Mostrar el bloque a roles determinados: • usuario anónimo • usuario autenticado • administrador • Usuarios(por defecto no personalizable) • Personalizable por usuario: • No personalizable • Personalizable, visible de forma predeterminada • Personalizable, oculto de forma predeterminada 6.2 Menús Los menús de Drupal son una colección de enlaces a diferentes contenidos del sitio y que se muestran dentro de un bloque en una zona concreta. El menú de administración de Menús permite la creación de nuevos menús así como la edición de los enlaces incluidos en cada uno de ellos.
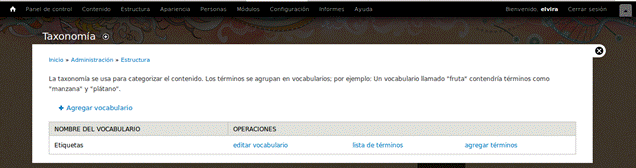
Podemos definir la Taxonomía[3] como una ciencia cuyo objetivo en general es la organización y clasificación jerárquica, ya sea de las especies animales o vegetales, etc. Drupal utiliza la Taxonomía para categorizar o clasificar el contenido. Para ello utiliza una serie de conceptos que definimos: • Vocabulario: es una agrupación de términos relacionados entre sí. • Término: es la palabra que se utiliza para describir el contenido. Por este motivo se llama también descriptor. • Etiqueta: asocia un término con un contenido concreto. Por ejemplo, a un VideoTutorial sobre Drupal le podríamos poner las etiquetas videotutorial, tutorial, Drupal, CMS, etc. El hecho de utilizar la taxonomía como mecanismo de organización de contenidos hace de Drupal uno de los gestores de contenidos cuya adaptación a la web semántica será inmediata. La interfaz de gestión de las taxonomías es la siguiente:
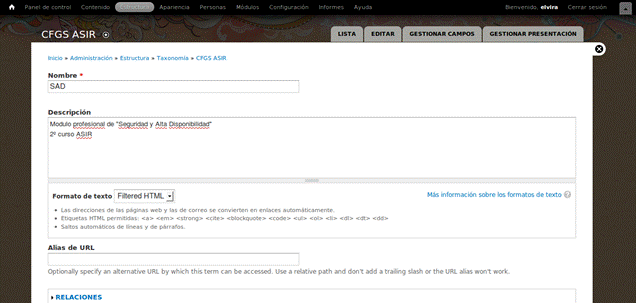
Vamos ahora a añadir un nuevo vocabulario, lo cual equivale a añadir una categoría. Pulsar en Agregar vocabulario:
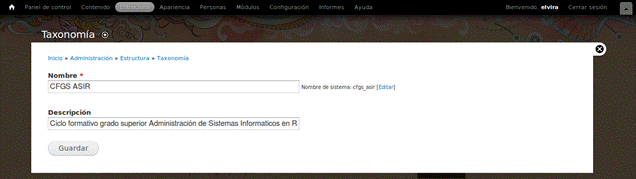
Le asignamos como nombre CFGS ASIR, que es el nombre del nuevo ciclo formativo enfocado a la administración de los Sistemas Informáticos (SI). En esta categoría incluiremos como términos los nombres de los diferentes modulos profesionales que lo componen. Pulsamos en Añadir término:
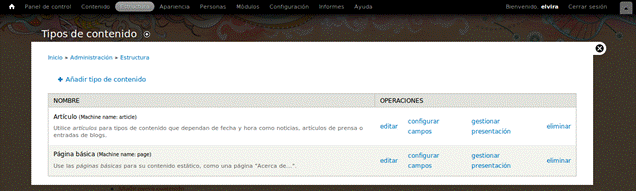
De la misma forma podríamos crear términos para cada uno de los módulos del ciclo. 6.4 Tipos de contenido Por defecto Drupal incorpora y deja disponibles un par de tipos de contenido muy básicos: el artículo y la página.
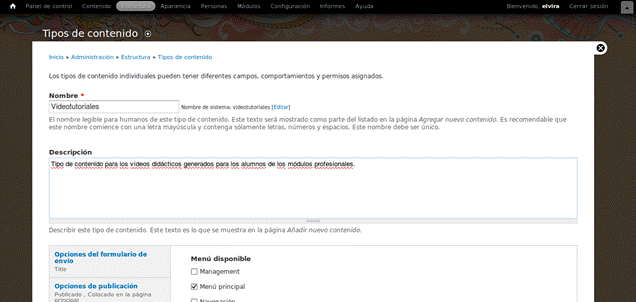
El administrador puede incorporar nuevos tipos de contenidos asociados a módulos del núcleo de Drupal que por defecto no están activados. Este es el caso del tipo de contenido Entrada de Blog que aparece cuando se activa el módulo Blog. Lo veremos en el punto 10.4 al hablar de la activación de módulos core no activos por defecto. Otro ejemplo es el foro, que, al activar el módulo Forum aparece el nuevo tipo de contenido Tema del foro. Es muy importante que, antes de comenzar a generar contenidos en nuestro CMS, definamos los tipos de contenidos que vamos a necesitar, además de los ya existentes por defecto y/o proporcionados por la activación de ciertos módulos. En nuestro caso vamos a crear dos tipos de contenido, uno se llamará Apuntes y otro Videotutoriales. Solo mostramos la creación de este último.
Las opciones disponibles para la creación de nuevos tipos de contenido son: • Opciones del formulario de envío:
• Opciones de publicación: ◦ Opciones predefinidas:
◦ Funcionamiento multi-idioma:
• Opciones de presentación:
• Opciones de comentarios:
• Opciones de menú:
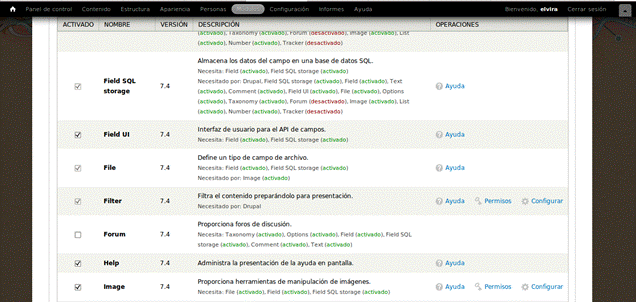
Por último pulsamos en Guardar este tipo de contenido. Si ahora quisieramos crear un nuevo contenido de este tipo ya lo tendríamos disponible:  En cualquier momento podemos editar todas las características definidas para este tipo de contenido e incluso eliminar este tipo. Si se quiere eliminar un tipo de contenido es aconsejable, en primer lugar, eliminar todas las entradas generadas con este tipo. Si no se hace así podemos generar errores, ya que, eliminar un tipo de contenido no lleva implícito eliminar todas las entradas de este tipo. Deberíamos entonces editar una a una e ir borrándolas de la base de datos, bien a mano o utilizando phpMyAdmin. En el punto 8 del monográfico explicamos como crear contenidos. Podemos crear nuevos tipos de contenidos en base a módulos de Drupal. Tal es el caso de los foros. Para ello deberemos, en primer lugar, activar el módulo Forum. Aunque todavía no se han explicado los módulos y su funcionamiento, vamos a aprovechar este punto para ir introduciéndolos. Vamos en el menú principal a la entrada Módulos y despliega toda la lista de módulos disponibles:
Comprobamos que Forum no está activado, pero que tiene todas las dependencias cubiertas. Simplemente activamos el módulo y pulsamos Guardar configuración. Ahora vamos a Contenido y comprobamos que se ha generado un nuevo tipo llamado Tema del foro.
En el punto 8.3 del monográfico veremos como crear un contenido del tipo Tema del foro. |