| MONOGRÁFICO: eXe |
 |
 |
 |
| SOFTWARE - Software educativo | ||||||||||||||||||||||||||||||||||||||||||
| Written by Elvira Mifsud | ||||||||||||||||||||||||||||||||||||||||||
| Friday, 01 May 2009 00:00 | ||||||||||||||||||||||||||||||||||||||||||
There are no translations available. La formación a distancia va haciéndose un hueco importante en la formación reglada y, en consecuencia, se impone la necesidad de conocer el funcionamiento de herramientas que faciliten al profesor la tarea de desarrollar sus propios contenidos digitales, estructurados en forma de cursos. Es importante conocer diferentes posibilidades para esta tarea, y así seleccionar la herramienta que mejor se adapte a las necesidades de los profesores.
El tiempo de los apuntes en archivos con formatos libres .odt o propietarios .doc está siendo desplazado por cursos elaborados utilizando software que proporciona al profesor un entorno integrado de desarrollo. En este entorno lo que importa son los contenidos propiamente y no tanto las tecnologías utilizadas en su elaboración. En este monográfico presentamos una de las muchas herramientas disponibles con licencia GPL para la elaboración de materiales que siguen esta filosofía y cuyo resultado son cursos perfectamente desplegables en un LMS (Learning Management System). En concreto hablamos de eXe Learning.
Definición, características e instalación de eXe¿Qué es eXe?eXe es un editor eLearning XHTML multiplataforma y de código libre, utilizado como herramienta de autor para el diseño, elaboración y publicación de contenidos interactivos para el aprendizaje vía web. Posee un entorno de desarrollo amigable, intuitivo y bastante fácil de usar. Su página oficial es http://exelearning.org/. En ella se pueden descargar las versiones disponibles tanto para GNU/Linux como para Windows y MacOS, así como tutoriales, últimas novedades, etc. En el momento de escribir el artículo la última versión disponible es la 1.04. Nuestro artículo trabajará sobre la versión GNU/Linux para Ubuntu. También está disponible la página web http://www.exe-spain.es/ en castellano. El proyecto eXe Learning está financiado por el gobierno de Nueva Zelanda y coordinado por la University of Auckland (http://www.auckland.ac.nz/). En el proyecto también participan grupos de colaboradores de todo el mundo, como es el caso del Departamento de Lenguajes y Sistemas Informáticos de la Universidad de Alicante (http://dlsi.ua.es/). Una de las principales características de eXe es que oculta la necesidad de conocer a fondo HTML, XML o aplicaciones de publicación en la web, a menudo complicadas y cuyo uso requiere de cierto adiestramiento. De esta forma se evita al usuario, que en nuestro caso será el docente, tener que conocer estos lenguajes de programación necesarios para la implementación de los contenidos. El profesor haciendo uso de esta herramienta puede crear sus propios recursos didácticos, exportarlos a formatos estándar de empaquetamiento y distribución (como IMS CP1 y SCORM2) y desplegarlos en plataformas para la educación a distancia (LMS), como Moodle. Cuando hablamos de formatos estándar estamos hablando de formas de 'guardar' los recursos didácticos para que puedan ser utilizados en otros entornos, como las plataformas de elearning comentadas y que facilitan la reusabilidad del recurso. Estas plataformas permiten el acceso a los contenidos del curso y a todas sus actividades, tanto a los alumnos como otros profesores, dependiendo de los roles asignados a los usuarios del curso. Además ponen a disposición de los usuarios herramientas para la interacción y colaboración entre ellos, como son los foros, salas de chats, etc. Por lo tanto, eXe facilita a los profesores la tarea de creación de los contenidos y la plataforma elearning los publica y deja disponibles para su uso docente tanto para la enseñanza presencial como a distancia. Otra de las características importantes del editor eXe es que permite el desarrollo of-line, es decir, sin necesidad de estar conectado a Internet. Esto facilita la tarea del profesor, ya que no depende de las características de su conexión a Internet para desarrollar su trabajo. Puede crear y actualizar sus materiales de forma cómoda en local. Características de eXeHerramientas eXeLearning posee un amplio repertorio de herramientas de edición que se explican en la tabla incluida en el apartado 6. Los iDevice (dispositivo instructivo) son una colección de elementos estructurales utilizados para diseñar el recurso didáctico. Son, por ejemplo, Objetivos, Conocimientos previos, Casos de estudio, Texto libre, etc. El profesor selecciona los iDevice que le interesan y luego los edita para introducir los contenidos didácticos y personalizarlos. Un recurso didáctico puede requerir diferentes iDevices en función del tipo de recurso y su didáctica. Además, la herramienta proporciona un editor de iDevices que permite la creación de nuevos iDevices. Para la fase de personalización, eXe pone a disposición del profesor una gran cantidad de hojas de estilo que le ayudaran a conseguir el aspecto deseado para la presentación de los contenidos.
Instalación de eXeLa descarga del software se puede realizar desde la página oficial http://exelearning.org/, pero en nuestro caso lo haremos utilizando el paquete .deb para Ubuntu Hardy 8.04 y lo descargamos de http://eduforge.org. Seleccionamos el archivo y al hacer clic sobre él el instalador de paquetes gdebi realiza el proceso de descarga e instalación.
Para iniciar la herramienta eXe ir a: Aplicaciones -> Accesorios -> eXe Para salir de la herramienta no se contempla la opción de cerrar la ventana correspondiente. Necesariamente hay que ir a: Archivo -> Salir. Notas1IMS CP: IMS Content Package, especificación que permite la distribución de contenidos reutilizables e intercambiables. 2SCORM: Sharable Content Object Reference Model.
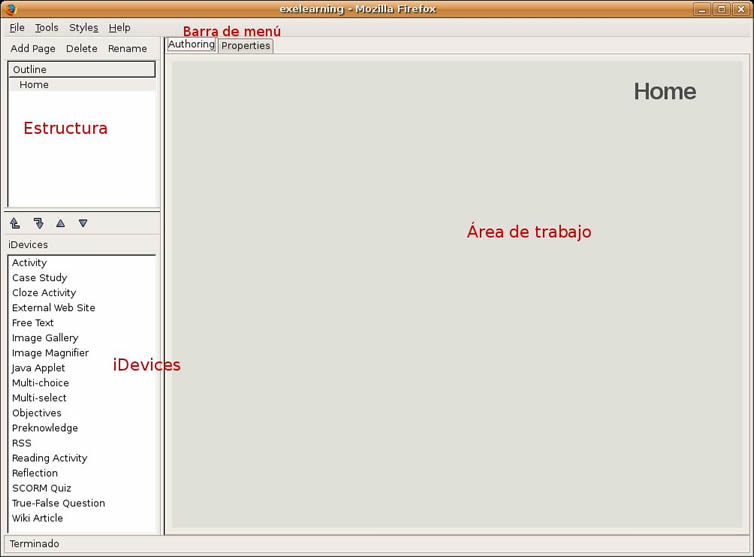
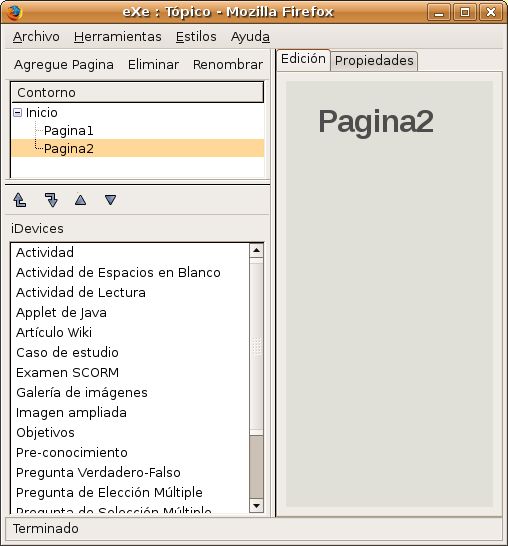
El entorno de trabajoLa interfaz que muestra eXe es la siguiente: Como se puede observar la herramienta dispone de un Menú situado en la parte superior y de 3 secciones:
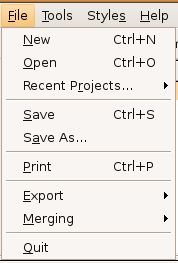
Barra de MenúFile (Archivo): dispone de las opciones necesarias para la creación de un nuevo proyecto, como son crear un nuevo proyecto, abrir uno existente, guardar, guardar como, exportar a otro formato,...
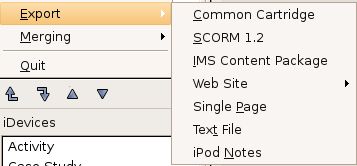
La extensión de los proyectos creados con eXe es .elp. La opción de Exportar muestra las siguientes opciones:
Comentamos las opciones de exportación mas significativas:
Tools (Herramientas): contiene opciones para el Redactor del iDevice, las Preferencias del idioma y Actualizar vista. El Redactor del iDevice se utiliza para personalizar las herramientas permitiendo crear iDevices sencillos. Nota.- Aprovechamos el paseo por las opciones de la herramienta eXe para cambiar el idioma a Español. Actualizar la vista simplemente actualiza la página en el navegador web. Estilos: permite cambiar la hoja de estilo de todo el proyecto modificando así el aspecto que tendrán los contenidos del curso. Hay diferentes estilos. Simplemente hay que seleccionar el que mas se adapte a nuestras necesidades y gustos. Ayuda: con las opciones típicas de ayuda en línea, versión de la herramienta, creación de un nuevo ticket para reportar algún comentario y/o error,... Sección de Estructura o ÍndicesEsta sección permite estructurar el árbol de contenidos del proyecto. Permite hasta tres niveles: página, sub-pagina y sub-sub-página. Pero la taxonomía, es decir los términos utilizados para la estructuración de los contenidos, se pueden adaptar. Un proyecto puede ser una unidad didáctica, que se compone de páginas. Todas las páginas de una unidad didáctica realizada con eXe están en la misma carpeta. Además, el nombre de los archivos se corresponde con el nombre que le hemos dado en el proyecto (además de la extensión html) pero eXe eliminará los acentos, espacios, mayúsculas y otros caracteres especiales. Tiene un pequeño menú superior (Agregue página, Eliminar, Renombrar), un panel para el esquema o estructura propiamente de los contenidos y la zona de los iDevices. En conjunto, el Esquema y los iDevices los utiliza el usuario para estructurar el proyecto y crear los contenidos del curso haciendo uso de los iDevices. Las herramientas de Esquema (árbol de contenidos) permiten definir la estructura que tendrá el proyecto. Es importante en proyectos grandes o complejos que contienen muchas partes o temas. Por defecto este panel muestra un único nodo, Inicio. Este nodo de Inicio (Home) es la primera página que se muestra cuando el proyecto es exportado, bien como web, bien a un LMS. Este sería el nodo 'padre' dentro de la estructura jerárquica y los nodos 'hijos' se añaden bajo este nodo. Agregue página -> añade un nuevo nodo al curso, siguiendo una estructura jerárquica y en función del nodo en el que estemos situados. Eliminar -> suprime un nodo del curso en función de la posición actual, y todos sus nodos hijos. Hay que ir con cuidado porque no permite deshacer. Renombrar -> cambia el nombre del nodo seleccionado. La barra con los iconos siguientes permiten cambiar el orden o ubicación de las páginas, ya sean capítulos, apartados, etc.
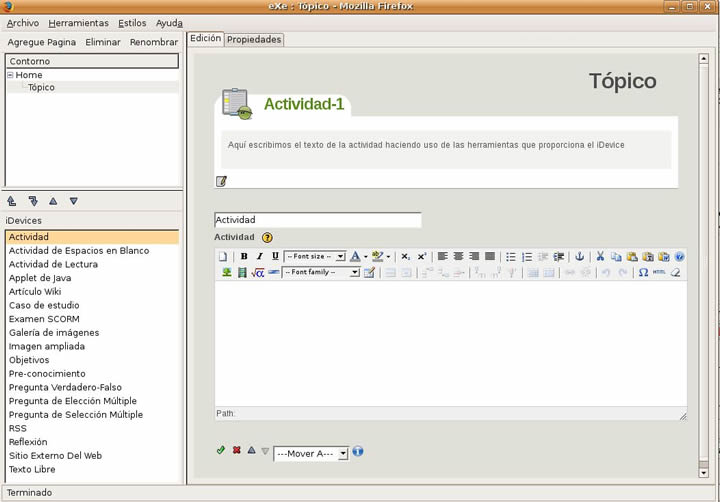
Se compone de: Flechas Promover/Degradar y Subir/Bajar -> si se selecciona un nodo y haciendo click en una de las flechas cambiará la posición de ese nodo en la estructura del esquema, dándole mayor o menor importancia o modificando el orden. Sección de iDevicesContiene el conjunto de herramientas de edición disponibles. Cuando seleccionamos uno de ellos, en la zona de trabajo aparece editado el recurso correspondiente, pudiendo actuar sobre él. Por ejemplo, si seleccionamos el iDevice Actividad se muestra a la derecha un campo para el título de la Actividad y una zona de edición donde escribir el texto de la actividad.
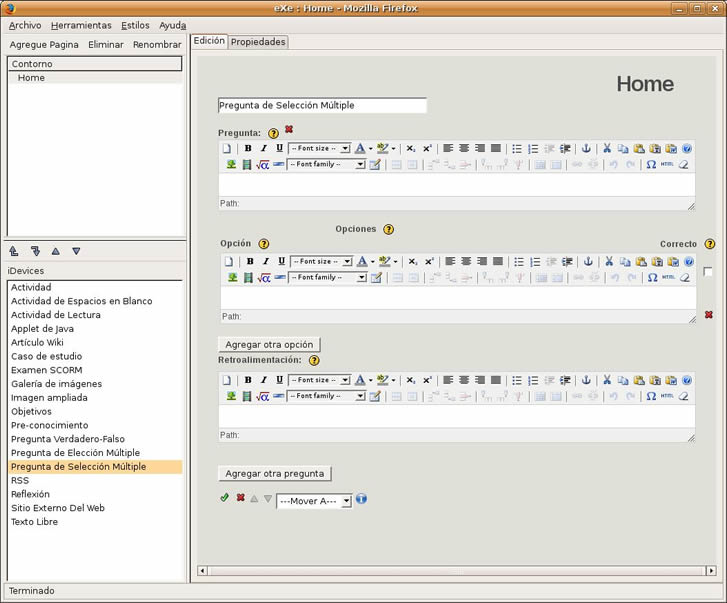
Los botones situados en la parte inferior permiten validar las acciones realizadas con el iDevice, eliminar y relacionar el iDevice con la página que nos interesa. Una vez creada la actividad podemos volver a editarla pulsando sobre el botón de edición que aparece en la esquina inferior izquierda de la actividad, una vez validada. Área de trabajo o desarrolloEsta zona tiene dos pestañas: Edición y Propiedades. Edición: es la zona de trabajo propiamente. En función del iDevice seleccionado muestra un aspecto u otro. Antes hemos visto el caso de una Actividad. Si seleccionamos el iDevide Pregunta de Selección múltiple, se muestra en esta zona lo siguiente:
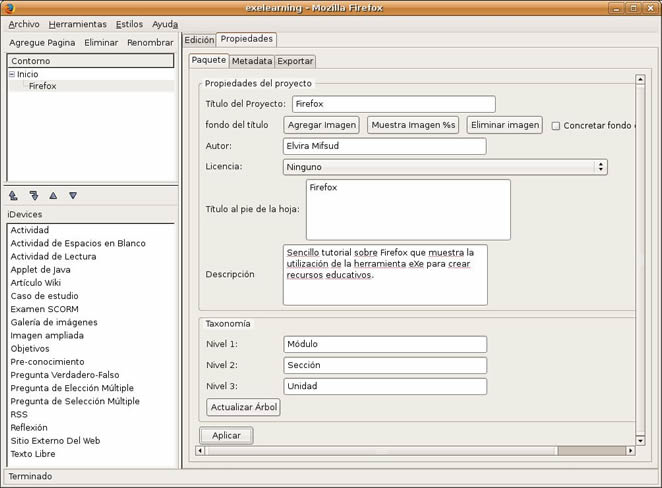
Los diferentes aspectos de esta ventana los veremos al utilizar los iDevices. Propiedades: permite acceder a determinadas propiedades y metadatos del proyecto.
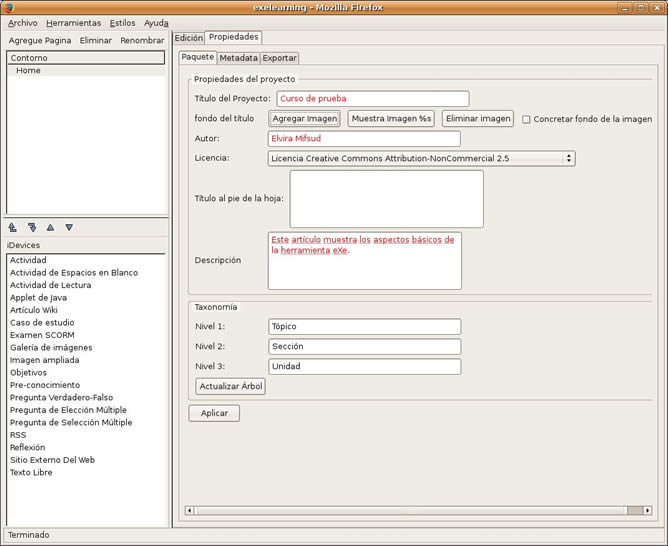
Comprobamos que tiene 3 pestañas: Paquete, Metadata y Exportar. Paquete -> determina algunos aspectos generales del proyecto, como son el Título, Autor, y Descripción. Establece la taxonomía a utilizar para describir los componentes o niveles dentro del recurso. Da opción a incluir una imagen que se mostrará en la parte superior izquierda de las páginas. Metadatos de Dublin Core1 -> muestra un formulario con los campos requeridos por Dublin Core. Exportar -> permite configurar la exportación a SCORM. NotasDublin Core es un estándar de metadatos para recursos. Se basa en un sistema de 15 definiciones semánticas descriptivas capaces de proporcionar la información descriptiva básica sobre cualquier recurso, sin que importe el formato de origen, el área de especialización o el origen cultural. (http://es.wikipedia.org/wiki/DCMI)
iDevicesLos iDevices constituyen el repertorio de herramientas de edición. Para incluir una actividad en la página que estamos montando lo que hemos de hacer es seleccionar el iDevice que necesitamos sobre el panel del repertorio de herramientas de edición. Los iDevices disponibles y agrupados son los siguientes: Elementos de presentación de los contenidos Son elementos gráficos que permiten destacar fragmentos concretos de texto en una página.
Adjuntar otros elementos multimedia
Agregar elementos externos
Actividades
Preguntas y juegos
Todos los iDevices disponen de un editor HTML que permite dar formato al texto y también insertar elementos multimedia como son imágenes, vídeos, animaciones,... También es posible añadir expresiones matemáticas (mediante un teclado virtual de símbolos), crear tablas e insertar caracteres especiales.
El editor HTMLComo ya hemos comentado, el editor HTML está disponible en todos los iDevices (Herramientas de edición) de eXe y nos permite dar formato al texto e insertar elementos multimedia como imágenes, vídeos y animaciones.
Reconoce las dimensiones de forma automática y permite cambiarlas sin deformar la imagen. Permite también establecer márgenes y justificar. Permite los formatos de imagen.gif, .jpg, .jpeg y .jpg.
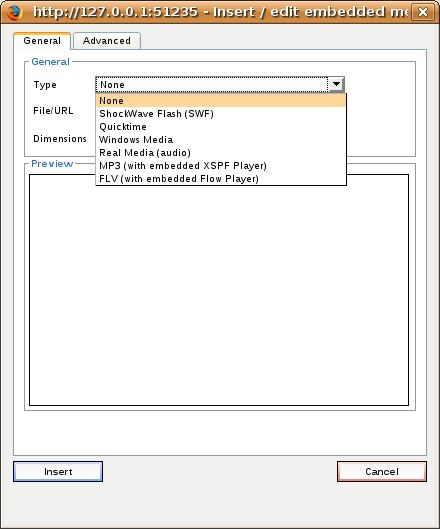
Este icono despliega el cuadro de diálogo que permite insertar fragmentos de audio y animaciones.
El campo Type muestra los diferentes reproductores disponibles desde eXe para incrustarse en nuestra página. Las opciones Flash (animaciones compiladas .swf), Quicktime, Windows Media y Real Media (sólo audio) necesitan que el usuario que visita la página tenga instaladas estas aplicaciones. Para las restantes (MP3 y FLV) el propio proyecto eXe tendrá todo lo necesario. Por ejemplo, para insertar animaciones Flash debemos tener en cuenta que eXe no es capaz de detectar las dimensiones (alto y ancho)de la animación. Por ello habrá que corregir los valores que asigna por defecto (100 x 100px) e ir probando hasta encontrar los valores adecuados. La casilla de AutoPlay (pestaña Advanced) habrá que marcarla si la animación debe arrancar automáticamente y no marcar en el caso que se inicie desde un botón. Otro ejemplo sería insertar vídeo reproducible con Windows Media. Hemos de seleccionar el archivo y ajustar las dimensiones. Una vez se compruebe que la visualización es correcta se pulsa el botón Insert.
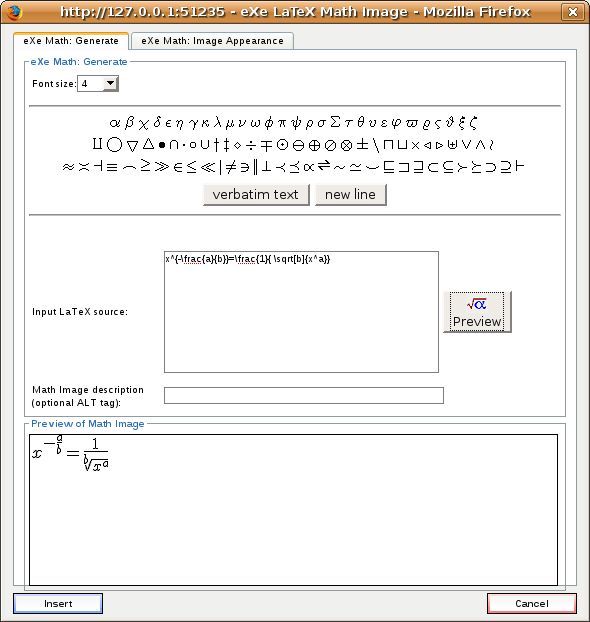
Pulsando este icono vemos el teclado virtual que permite crear las fórmulas. El código creado se convierte en una imagen que es la que se mostrará en nuestra página. Al ser una imagen se podrán modificar sus propiedades (Image Appearance).
Las fórmulas utilizan el lenguaje Latex para su descripción. Se puede encontrar información complementaria sobre los términos disponibles en http://rinconmatematico.com/instructivolatex/formulas.htm. El botón Preview nos muestra la fórmula en construcción y cuando ya está bien definida podemos insertarla en el texto, después de haber diseñado su presentación como imagen.
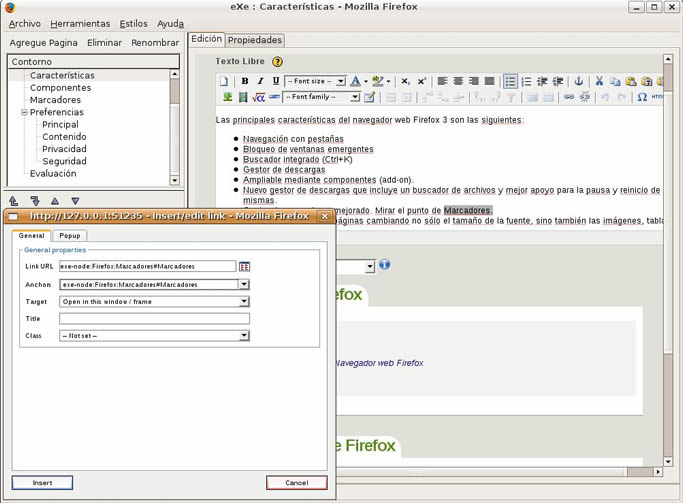
Podemos insertar enlaces a partir de una selección de texto o imágenes. Para ello seleccionar el objeto de donde parte el enlace, pulsar en el icono de la cadena e introducir la dirección del enlace. Los enlaces pueden ser:
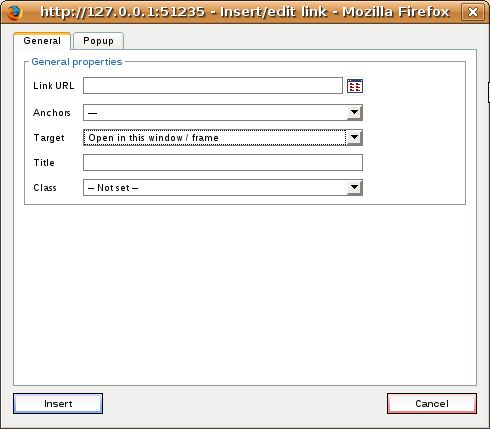
El icono de la cadena rota permite eliminar enlaces creados con anterioridad. A. Enlace externo:
En la pestaña Popup podemos indicar que se abra en una ventana emergente. Una vez establecido el enlace el texto seleccionado se colorea de azul, indicando que el enlace ha sido creado. B. Enlace interno: vamos a insertar un ancla en cualquier punto de las páginas de una unidad didáctica y crear después un enlace a ese ancla desde cualquier página de la misma unidad didáctica.
C. Adjuntar archivos: Supongamos que queremos adjuntar un archivo y dejarlo disponible desde una página de la unidad didáctica. El tratamiento será similar al de la inclusión de un enlace.
Si el archivo podemos visualizarlo en el navegador, como es el caso de un pdf, podemos indicar que se muestre en una ventana diferente. En cualquiera de los casos anteriores, una vez incluidos los enlaces en el editor del iDevice correspondiente habrá que validar los cambios pulsando el botón de validar. D. Insertar objetos dinámicos externos: Para insertar este tipo de contenidos lo que tenemos que hacer es copiar unas líneas de código que nos proporciona la página origen del objeto y las pegamos donde queremos que este contenido aparezca. En realidad lo que estamos haciendo es abrir una ventana dentro de nuestra página, pero el propio contenido y la aplicación que permite su reproducción o interacción con él están en la web origen. Por este motivo, si hay algún problema en la web origen nuestra página no podrá mostrar este contenido. Tiene como ventaja la gran cantidad de recursos de esta naturaleza que tenemos disponibles en Internet y al tiempo hacen que nuestro proyecto no sea tan voluminoso al no incluir estos elementos multimedia. Supongamos que queremos insertar en un Texto Libre un vídeo disponible desde YouTube4. Hemos seleccionado un vídeo sobre el diseño de una web. La misma página YouTube nos indica el código que hemos de copiar para poder insertar el vídeo en nuestro contenido.
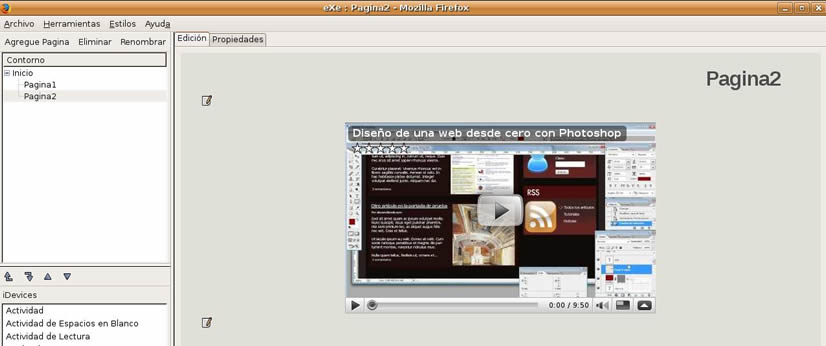
Pulsamos en Update y se muestra la zona de reproducción que podemos centrar en pantalla. Pulsamos en Hecho y ya está disponible el vídeo desde el iDevice de texto libre, como se puede observar en la captura siguiente:
Respecto al editor HTML, por último decir que hay que ir con mucho cuidado cuando se quiere incorporar a eXe texto ya formateado desde un procesador de texto. Existen para ello botones de copiar y pegar:
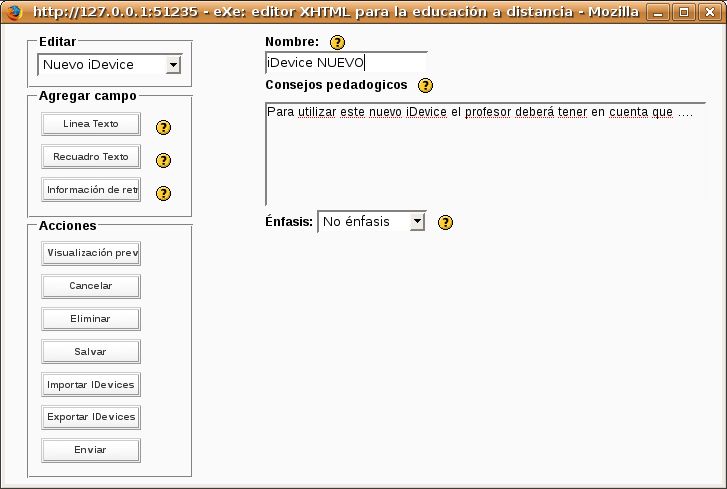
Pero hay que tener en cuenta que cuando pegamos texto de un procesador de textos al editor HTML de eXe estamos pegando mucho código que es incompatible y que puede ser origen de muchos problemas. Es preferible en estos casos pegar el contenido sin formato y darle formato desde este editor. Crear un iDeviceEl Redactor de iDevice es una nueva funcionalidad de edición que permite diseñar nuestros propios iDevice. Está todavía en fase de desarrollo y ampliación de funcionalidad. ¿Qué tendríamos que hacer para crear un iDevice?
Notas4En http://www.videoseducativos.es/ hay disponibles gran cantidad de vídeos educativos.
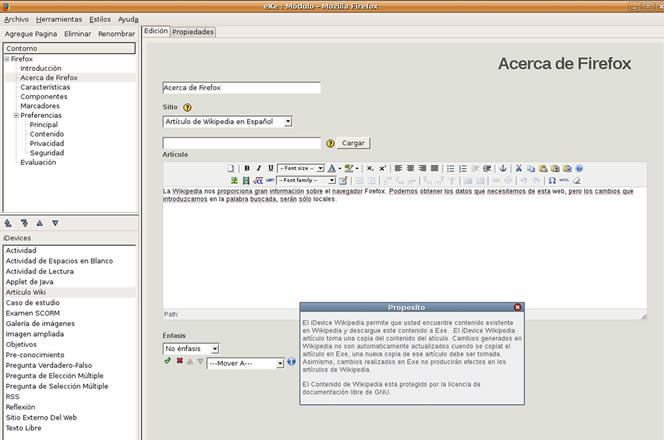
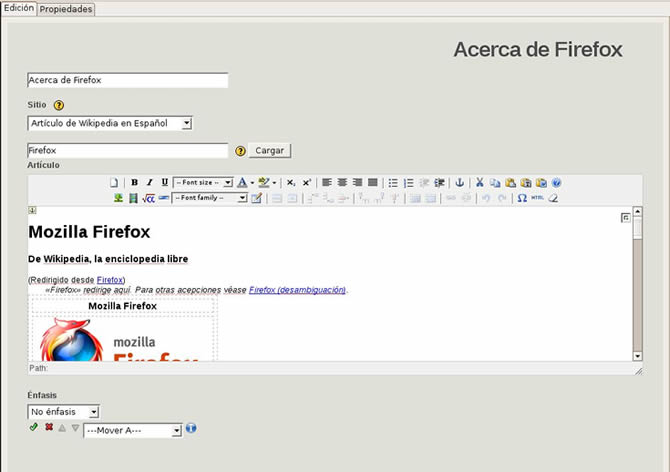
¿Cómo elaborar una unidad de aprendizaje?Como ejemplo práctico de utilización de eXe vamos a crear una unidad de aprendizaje muy sencilla sobre el navegador Firefox 3 desde Ubuntu y su posterior despliegue en una plataforma Moodle. Lo primero que debemos hacer es preparar la unidad y planificar los elementos que la componen:
En nuestro caso serán sencillamente capturas y algún vídeo ilustrativo sobre Firefox Desarrollo de la unidad de aprendizajeEn primer lugar hay que crear el proyecto. ProyectoLo creamos y definimos las Propiedades título, autor y descripción. También hay que definir la taxonomía que queremos utilizar para describir los componentes o niveles dentro de la unidad. Nosotros vamos a utilizar: Módulo, Sección y Unidad. Nuestro proyecto se llama proyecto1.elp que es la extensión por defecto utilizada por eXe.
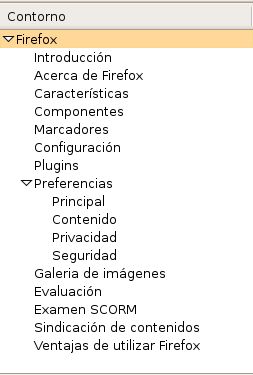
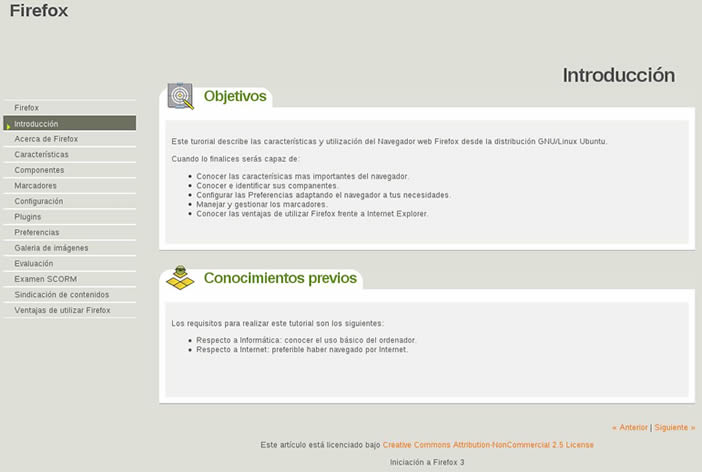
En segundo lugar, como disponemos de la estructura de la unidad, creamos el Contorno. Luego se podrán ir añadiendo mas secciones si hiciera falta. ContornoPermite definir la estructura que tendrá el proyecto. El panel del esquema muestra el nodo de Inicio (Home) que es la primera página que se muestra cuando el proyecto se exporta a html o a un LMS. Es el nodo 'padre' y los nodos 'hijos' pueden ser añadidos bajo este nodo. En nuestro caso el padre se llama Firefox. Añadimos tantos nodos hijos como partes o módulos tiene nuestra unidad de aprendizaje. Pulsar en 'Agregue Página' y asignamos los nombres de nuestra estructura. A su vez, el módulo que determinemos puede contener secciones y unidades. En nuestro caso la estructura de la unidad ha quedado de la forma siguiente:
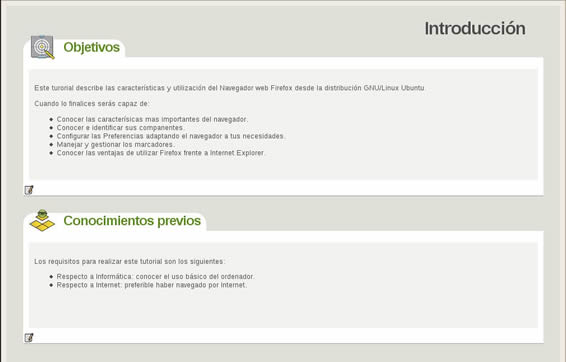
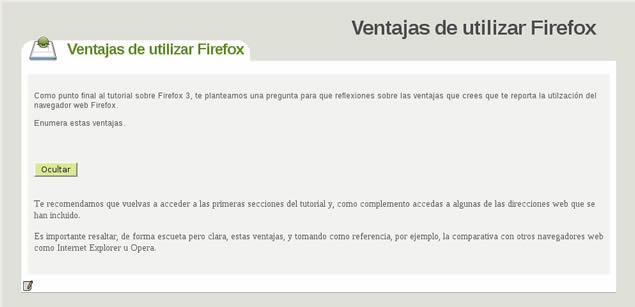
Ahora vamos a estudiar una a una, todas las secciones de la unidad de aprendizaje, indicando en cada caso qué iDevices se han seleccionado y cómo se han utilizado.
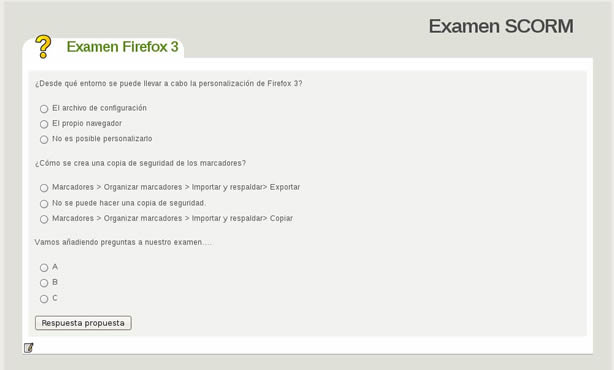
B. Exportar SCORM 1.2 para su utilización desde un LMS
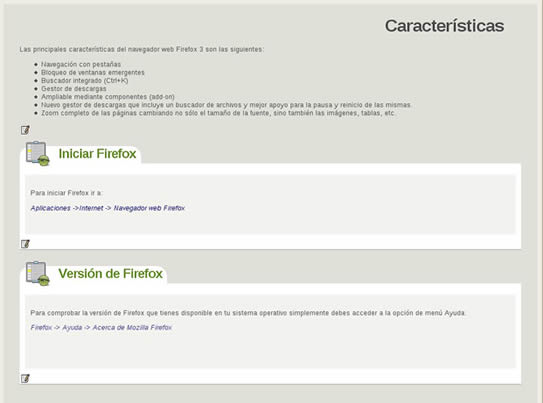
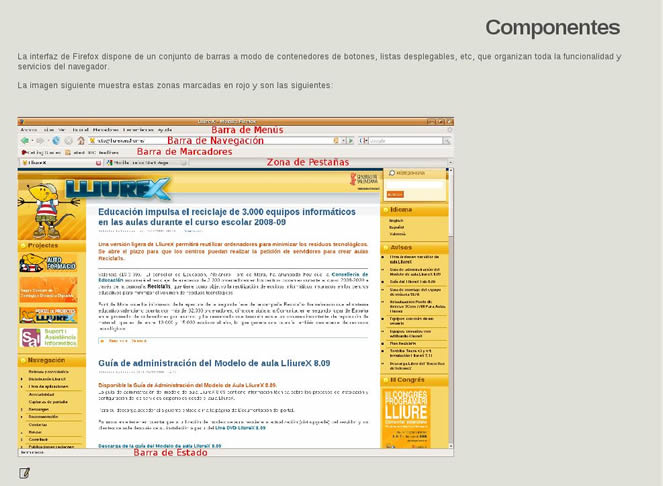
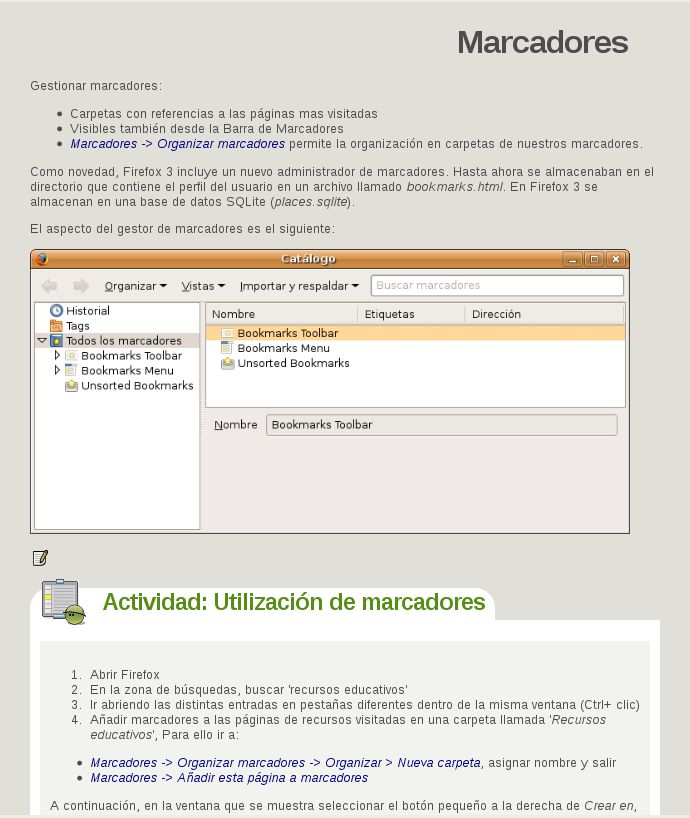
Desde el LMS Moodle hay que crear un curso vacío, desde la opción de Ficheros subir el archivo .zip y luego como una tarea buscarlo y escogerlo. Si utilizamos otro tipo de exportación, como Paquete del contenido IMS, no daría ningún problema de integración en un LMS, pero la parte de evaluación de actividades no estaría disponible. Comprobamos que nuestro pequeño y sencillo tutorial está disponible de forma rápida. Su ampliación y/o actualización es también muy sencilla. Es completamente navegable (html)y en él podemos añadir todas las explicaciones que requiera el tema a tratar, así como actividades de diferentes tipos a las que podemos añadir sugerencias, pequeñas explicaciones, resultados, etc. Descárgate el proyecto entero, pero recuerda que debes tener instalado eXe para poder visualizarlo correctamente.
ConclusiónDespués de leer este artículo, si he conseguido despertar el interés por la herramienta eXe para la creación de contenidos educativos, creo que el objetivo se ha cumplido. Estamos ante una aplicación muy potente y sus funcionalidades en continuo crecimiento. Cualquier profesor puede encontrar en ella todos los elementos necesarios para la elaboración de sus contenidos curriculares, dándole la estructura de curso para luego desplegarlo en una plataforma de aprendizaje e-learning como Moodle. Sus clases presenciales pueden ser, desde el punto de vista de los alumnos, mas dinámicas y motivadoras, y para él su control sobre las actividades realizadas por los alumnos mas sencillo y en general, el seguimiento del aprendizaje mas completo. Y si se trata de formación a distancia, las plataformas e-learning proporcionan todos los elementos necesarios para su desarrollo, control y seguimiento. La contrapartida es un esfuerzo inicial para adaptar los materiales a estos nuevos entornos educativos. eXe no tiene una curva de aprendizaje muy elevada pero, como todo, hasta que se conoce y se utiliza con soltura requiere un tiempo de dedicación. Pero realmente vale la pena el esfuerzo. Mas tarde, la actualización de estos materiales será trivial y muy cómoda.
|