| Aplicaciones didácticas en Internet: DREMWEAVWER (III) |
 |
 |
 |
| SOFTWARE - General |
| Escrit per Isabel Pueyo |
| diumenge, 12 d'octubre de 2003 13:20 |
|
There are no translations available.
En este artículo vamos a estudiar cómo crear vínculos, mapas y plantillas.
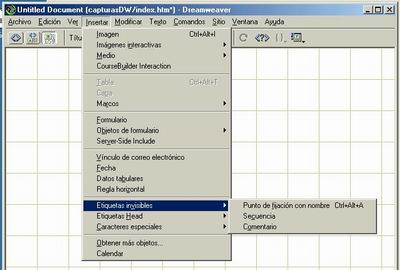
1. Vínculos Vinculo a un punto de la misma página Para vincular un texto u objeto a un punto de la misma página, insertamos en ese punto un 'marcador' que en el programa aparece como una etiqueta invisible: punto de fijación con nombre
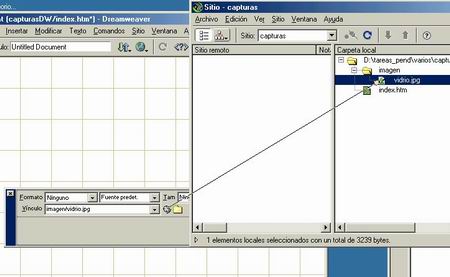
Damos nombre al punto de fijación y aceptamos. En el lugar indicado aparece un icono Vinculo a otro archivo del sitio Podemos vincular un objeto a cualquier archivo del sitio uniendo el punto que se encuentra al lado del cuadro de texto para el vínculo con el archivo del sitio en la pantalla de carpetas del sitio. Podemos también buscarlo abriendo la carpeta o escribir la ruta.
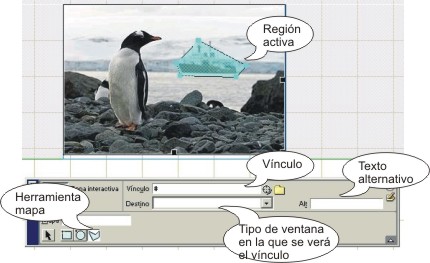
Vinculo a un archivo externo Si hacemos un vínculo a un documento html externo, debemos insertar delante la expresión: http:// Vinculo a una dirección de e-mail Para crear un vínculo a una dirección de e-mail, copiar dicha dirección en el cuadro de texto vínculo, precedida de mailto:. Descargas Si hacemos un vínculo a un archivo comprimido o cuya extensión es desconocida para el navegador, al activar el vinculo, se genera una orden de descarga del archivo en el ordenador del usuario. 2. Mapas Llamamos mapa de imagen en una página html, a una imagen insertada en la página en la que se han definido regiones que soportan vínculos. Insertamos una imagen y la seleccionamos. En el panel de propiedades elegimos la herramienta mapa y trazamos el contorno que queremos sea activo. Completamos las propiedades. Podemos trazar tantas zonas activas como deseemos en el mismo mapa.
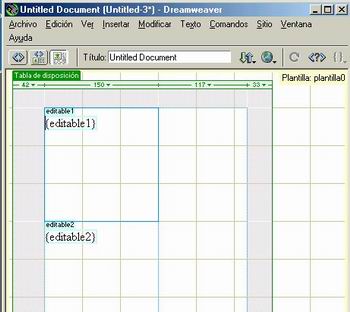
3. Plantillas Podemos guardar un documento html como plantilla cuando queremos utilizar la misma estructura de celdas y tablas o cuando queremos que una parte de la página, por ejemplo el menú, aparezca en todas ellas. Una vez realizada la página sólo tenemos que guardarla como plantilla. Cuando queramos utilizarla debemos elegir en el menú archivo la opción nuevo con plantilla y seleccionarla en la ventana del explorador. Para que una plantilla sea útil debemos definir en ella regiones editables (podemos cambiar el contenido) y regiones no editables (no podemos cambiar su contenido) Por defecto, la plantilla se guarda con todas las regiones no editables, para definir una región editable, la seleccionamos y en el menú modificar, elegimos plantilla: nueva región editable.
En las zonas editables podemos insertar texto u objetos, pero no podemos cambiar su disposición o su tamaño. Para hacerlo deberemos abrir la plantilla como plantilla y hacer las modificaciones oportunas. No debemos olvidar guardar la página como documento html al trabajar a partir de plantillas. DESCARGAS Descargar texto bloque 3 (formato pdf) Descargar ejemplos |



 . Para crear un vinculo a este punto solo tenemos que escribir en el cuadro de texto vinculo de las propiedades del objeto que queremos vincular, la expresión: #nombredelpunto, siendo nombredelpunto el nombre que le hemos dado.
. Para crear un vinculo a este punto solo tenemos que escribir en el cuadro de texto vinculo de las propiedades del objeto que queremos vincular, la expresión: #nombredelpunto, siendo nombredelpunto el nombre que le hemos dado.