5.2. Figuras planas
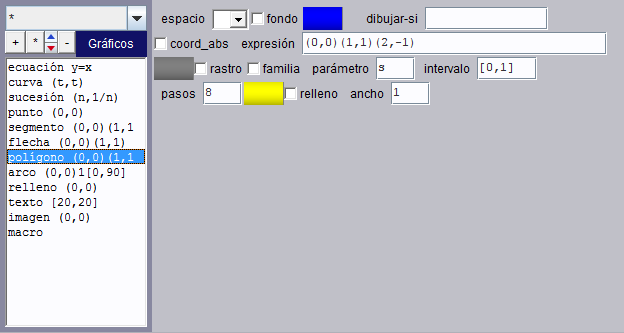
>El panel de configuración específico del tipo polígono tiene este aspecto:

La siguiente tabla explica los campos específicos.
|
expresión |
Es un campo de texto. Su contenido debe ser una expresión cuyo contenido varía según el tipo de gráfico. Por ejemplo en las curvas la expresión debe tener la forma (f(t),g(t)), donde f y g son funciones cualesquiera del parámetro t. El valor por defecto de la expresión también cambia según el tipo de gráfico. En la documentación de cada tipo de gráfico se explica cual debe ser el contenido de la expresión y cuál es el valores por defecto en cada tipo. Los gráficos arco, texto e imagen no tienen expresión. En el caso del arco la expresión se sustituye por campos para radio, inicio y fin. La expresión se sustituye por campos para radio, inicio y fin. |
|
ancho
|
En segmentos, poligonales, arcos, curvas y ecuaciones: Es
el ancho o grueso del trazo en pixeles. El valor por defecto es 1. Se
recomienda utilizar poco los anchos diferentes de 1 pues
En flechas: Es el ancho o grueso de la flecha en pixeles.
El |
|
relleno
|
Si el selector relleno está activado, el programa rellena el interior del la curva (considerada como un polígono).Si la curva no tiene un interior bien definido, el resultado puede ser algo extraño. |
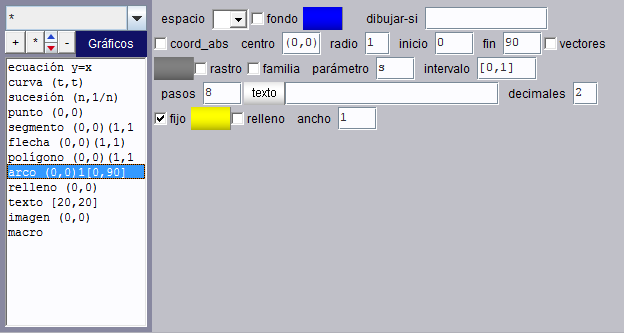
>El panel de configuración específico del tipo arco tiene este aspecto:

La siguiente tabla explica los campos específicos.
|
centro |
Debe ser una expresión del tipo (X,Y) que representará el centro del arco, donde X e Y pueden ser expresiones reales arbitrarias. |
|
radio
|
Es el radio del arco. Puede ser una expresión real arbitraria. |
|
inicio
|
Es el inicio del arco. Hay dos opciones. Puede ser una expresión real arbitraria que se interpretará como el ángulo inicial en grados, o puede ser una expresión de la forma (x1,y1) que se interpretará como un punto. En el segundo caso el arco comienza en el segmento que une al centro (X,Y) con el punto (x1,y1). |
|
fin
|
Es el final del arco. Hay dos opciones. Puede ser una expresión real arbitraria que se interpretará como el ángulo final en grados, o puede ser una expresión de la forma (x2,y2) que se interpretará como un punto. En el segundo caso el arco termina en el segmento que une al centro (X,Y) con el punto (x2,y2). |
|
vectores
|
Determina que el lado inicial y final del arco se obtenga de dos vectores que parten del centro del arco y no de dos puntos del plano. |
|
ancho
|
En segmentos, poligonales, arcos, curvas y ecuaciones: Es
el ancho o grueso del trazo en pixeles. El valor por defecto es 1. Se
recomienda utilizar poco los anchos diferentes de 1 pues En flechas: Es el ancho o grueso de la flecha en pixeles. El valor por defecto es 5. |
|
relleno
|
Si el selector relleno está activado, el programa rellena
el interior de la curva (considerada como un polígono). Si la curva no
tiene un interior bien definido, el resultado puede ser
algo extraño. |
|
texto
|
Es una etiqueta que acompaña al objeto gráfico y se
escribe cerca de su posición o algo que puede considerarse como
su posición. Por ejemplo en un punto se escribe un poco arriba y a Los textos se dibujan en el mismo color que el objeto gráfico. Los textos pueden tener varias líneas y además pueden incluir valores numéricos variables. El valor por defecto es vacío. |
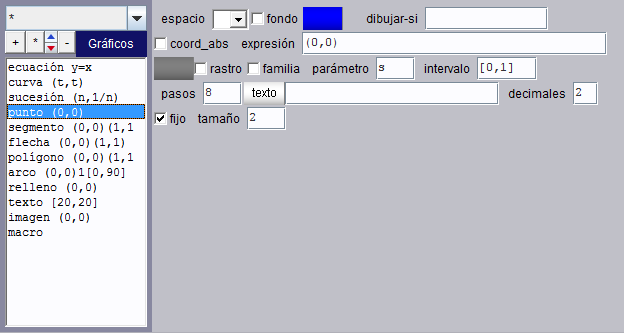
>El panel de configuración específico del tipo punto tiene este aspecto:

La siguiente tabla explica los campos específicos.
|
expresión |
Es un campo de texto. Su contenido debe ser una expresión cuyo contenido varía según el tipo de gráfico. Por ejemplo en las curvas la expresión debe tener la forma (f(t),g(t)), donde f y g son funciones cualesquiera del parámetro t. El valor por defecto de la expresión también cambia según el tipo de gráfico. En la documentación de cada tipo de gráfico se explica cual debe ser el contenido de la expresión y cuál es el valores por defecto en cada tipo. Los gráficos arco, texto e imagen no tienen expresión. En el caso del arco la expresión se sustituye por campos para radio, inicio y fin. |
|
tamaño
|
Para puntos: es el radio del "punto". En realidad el programa dibuja un disco de radio tamaño. Si tamaño=0 el punto no se dibuja. Esto último puede aprovecharse para dibujar textos asociados a puntos invisibles, usando las coordenadas del espacio. Para segementos: es el radio de los extremos del segmento, que se dibujan como dos discos. Para sucesiones: es el radio de los "puntos" de la sucesión. En realidad el programa dibuja discos de radio tamaño. Si tamaño=0 los puntos no se dibuja. |
|
texto
|
Es una etiqueta que acompaña al objeto gráfico y se escribe cerca de su posición o algo que puede considerarse como su posición. Por ejemplo en un punto se escribe un poco arriba y a Los textos se dibujan en el mismo color que el objeto gráfico. Los textos pueden tener varias líneas y además pueden incluir valores numéricos variables El valor por defecto es vacío. |
>El panel de configuración específico del tipo segmento tiene este aspecto:

La siguiente tabla explica los campos específicos.
|
expresión |
Es un campo de texto. Su contenido debe ser una expresión cuyo contenido varía según el tipo de gráfico. Por ejemplo en las curvas la expresión debe tener la forma (f(t),g(t)), donde f y g son funciones cualesquiera del parámetro t. El valor por defecto de la expresión también cambia según el tipo de gráfico. En la documentación de cada tipo de gráfico se explica cual debe ser el contenido de la expresión y cuál es el valores por defecto en cada tipo. Los gráficos arco, texto e imagen no tienen expresión. En el caso del arco la expresión se sustituye por campos para radio, inicio y fin. |
|
tamaño
|
Para puntos: es el radio del "punto". En realidad el programa dibuja un disco de radio tamaño. Si tamaño=0 el punto no se dibuja. Esto último puede aprovecharse para dibujar textos asociados a puntos invisibles, usando las coordenadas del espacio. Para segmentos: es el radio de los extremos del segmento, que se dibujan como dos discos. Para sucesiones: es el radio de los "puntos" de la sucesión. En realidad el programa dibuja discos de radio tamaño. Si tamaño=0 los puntos no se dibujan. |
|
ancho
|
En segmentos, poligonales, arcos, curvas y ecuaciones: Es el ancho o grueso del trazo en pixeles. El valor por defecto es 1. Se recomienda utilizar poco los anchos diferentes de 1 pues
En flechas: Es el ancho o grueso de la flecha en pixeles. El |
|
texto
|
Es una etiqueta que acompaña al objeto gráfico y se escribe cerca de su posición o algo que puede considerarse como su posición. Por ejemplo en un punto se escribe un poco arriba y a Los textos se dibujan en el mismo color que el objeto gráfico. Los textos pueden tener varias líneas y además pueden incluir valores numéricos variables. El valor por defecto es vacío. |
>El panel de configuración específico del tipo flecha tiene este aspecto:

La siguiente tabla explica los campos específicos.
|
expresión |
Es un campo de texto. Su contenido debe ser una expresión cuyo contenido varía según el tipo de gráfico. Por ejemplo en las curvas la expresión debe tener la forma (f(t),g(t)), donde f y g son funciones cualesquiera del parámetro t. El valor por defecto de la expresión también cambia según el tipo de gráfico. En la documentación de cada tipo de gráfico se explica cual debe ser el contenido de la expresión y cuál es el valores por defecto en cada tipo. Los gráficos arco, texto e imagen no tienen expresión. En el caso del arco la expresión se sustituye por campos para radio, inicio y fin. |
|
color
|
Botón sin etiqueta que muestra el color con que se dibujará el
Haciendo un clic sobre el botón aparece la ventana de El color por defecto de todos los gráficos es azul. Los gráficos de tipo imagen y macro no tienen color.
Para flechas: Es el color de la orilla o borde de la flecha, su |
|
flecha
|
Es el color del interior de la flecha. El color flecha por defecto es rojo. |
|
ancho
|
En segmentos, poligonales, arcos, curvas y ecuaciones: Es el ancho o grueso del trazo en pixeles. El valor por defecto es 1. Se recomienda utilizar poco los anchos diferentes de 1 pues En flechas: Es el ancho o grueso de la flecha en pixeles. El valor por defecto es 5 |
|
punta
|
Es el ancho de la punta de la flecha. Su valor por defecto es 8. |
|
texto
|
Es una etiqueta que acompaña al objeto gráfico y se escribe cerca de su posición o algo que puede considerarse como su posición. Por ejemplo en un punto se escribe un poco arriba y a Los textos se dibujan en el mismo color que el objeto gráfico. Los textos pueden tener varias líneas y además pueden incluir valores numéricos variables. El valor por defecto es vacío. |
>El panel de configuración específico del tipo relleno tiene este aspecto:

Como puede verse, se trata únicamente de un punto y un color. El punto funciona como la semilla o punto inicial de un proceso de relleno o coloreo, que llena, con el color seleccionado, la región cerrada dentro de la cual se encuentra el punto. Los gráficos que son de fondo no cuentan como fronteras para el relleno, a menos que el relleno mismo sea de fondo.
La siguiente tabla explica los campos específicos.
|
expresión |
Es un campo de texto. Su contenido debe ser una expresión cuyo contenido varía según el tipo de gráfico. Por ejemplo en las curvas la expresión debe tener la forma (f(t),g(t)), donde f y g son funciones cualesquiera del parámetro t. El valor por defecto de la expresión también cambia según el tipo de gráfico. En la documentación de cada tipo de gráfico se explica cual debe ser el contenido de la expresión y cuál es el valores por defecto en cada tipo. Los gráficos arco, texto e imagen no tienen expresión. En el caso del arco la expresión se sustituye por campos para radio, inicio y fin. |
Usaremos la escena de la actividad 5.5 para ver la mayor parte de los objetos que podemos añadir a un espacio de dos dimensiones. Observe que cualquiera de ellos puede dibujarse a partir de un lugar (coordenadas x,y) definible por el usuario. Estas coordenadas también pueden ser objeto de variación con el tiempo, dando pie a las animaciones.
Dos de estos objetos gráficos, uno es el "arco", que podemos estudiar en la actividad 5.6; mientras que el segundo es el objeto "relleno", al que se dedica la actividad 5.7.