5.1.2. Actividad 5.2
Actividad 5.2
>> En esta escena se representan a la vez vibraciones en el eje X dadas por la ecuación: x=xo·sen(2·pi/T1·t) y otras en el eje Y: y=yo·sen(2·pi/T2·t+d) donde d es el desfase inicial entre los dos movimientos.
>> Abrimos la escena "vacío" y pulsamos el botón config (o hacemos clic de botón derecho sobre la escena). Entramos en la ventana de controles donde vamos a añadir sucesivamente 5 que llamaremos xo, T1, yo,T2 y d. Cada uno con las siguientes propiedades:
> xo: Tipo: pulsador; ubicación: este, valor: 2; decimales: 1; inc: 0.1; min: 0.1; max: 2.; visible: activada; tooltip: escribimos “Amplitud del movimiento en el eje X”; explicación: mismo texto que en tooltip.
> yo: Tipo: pulsador; ubicación: oeste; valor: 2; decimales: 1; inc: 0.1; min: 0.1; max:2.; visible: activada; tooltip: escribimos “Amplitud del movimiento en el eje Y”; explicación: mismo texto que en tooltip..
> T1: Tipo: pulsador; ubicación: este; valor: 5; decimales: 0; inc: 1; min: 1; max:10.; visible: activada; tooltip: escribimos “Periodo del movimiento en el eje X”; explicación: mismo texto que en tooltip.
>T2: Tipo: pulsador; ubicación: oeste; valor: 5; decimales: 0; inc: 1; min: 1; max:10.; visible: activada; tooltip: escribimos “Periodo del movimiento en el eje Y”; explicación: mismo texto que en tooltip.
> d: Tipo: pulsador; ubicación: oeste; valor: 1.57; decimales: 2; inc:0.01; min: 0; max: 6.28.; visible: activada; tooltip: escribimos “Desfase entre los dos movimientos”; explicación: mismo texto que en tooltip.
>> A continuación, nos vendrán bien dos auxiliares, el número pi y una variable para controlar el tiempo de representación. Para definirlas, en la ventana de configuración señalamos auxiliares y añadimos dos: pi y tmax. Estas son sus características:
> pi: Es una constante. Valor 3.1416. Se debe evaluar una sola vez.
> tmax: Es una constante. Valor T1*T2. Se debe evaluar siempre.
>> Finalmente, vamos al apartado gráficos. Añadiremos uno de tipo curva, con las siguientes características:
> Expresión: (xo*sen(2*pi/T1*t),yo*sen(2*pi/T2*t+d))
> Intervalo (para el parámetro t ): [0,tmax]
> Pasos (para el parámetro t ): 10000. Así logramos un dibujo muy bien hecho.
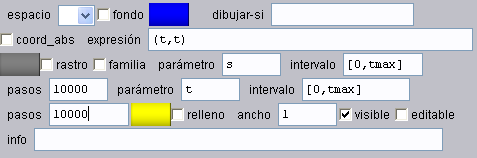
>> Si nos fijamos en detalle en la ventana de diálogo observamos:

La línea superior de la ventana es análoga a la de ecuaciones (y a la de todos los objetos gráficos). Casi todas las demás casillas son también análogas, aunque hay dos diferentes:
La casilla ancho controla, en pixels, el grosor de la curva trazada;.
La casilla coord_abs cambia el origen de coordenadas desde el centro al ángulo superior izquierdo. Además las unidades pasan a ser pixels.
Podemos ver el resultado en la actividad resuelta.