5.1. Ecuaciones, curvas y sucesiones

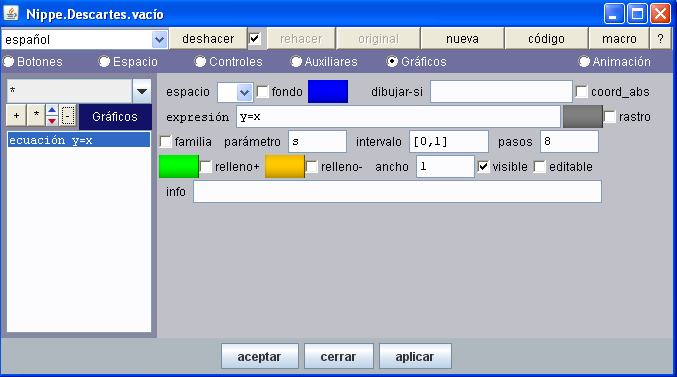
La siguiente tabla explica los campos específicos de las ecuaciones.
|
expresión |
Es un campo de texto. Su contenido debe ser una expresión cuyo contenido varía según el tipo de gráfico. Por ejemplo en las curvas la expresión debe tener la forma (f(t),g(t)), donde f y g con funciones cualesquiera del parámetro t. El valor por defecto de la expresión también cambia según el tipo de gráfico. En la documentación de cada tipo de gráfico se explica cual debe ser el contenido de la expresión y cuál es el valores por defecto en cada tipo. Los gráficos arco, texto e imagen no tienen expresión. En el caso del arco la expresión se sustituye por campos para radio, inicio y fin.
|
||||||
|
ancho |
En segmentos, poligonales, arcos, curvas y ecuaciones: Es
el ancho o grueso del trazo en pixeles. El valor por defecto es 1. Se
recomienda utilizar poco los anchos diferentes de 1 pues |
||||||
|
relleno+ |
Si la ecuación es de la forma y=f(x) y
el selector relleno+ está activado, el espacio entre
el eje x y la gráfica, arriba del eje x, se colorea del color
seleccionado. |
||||||
|
relleno- |
Si la ecuación es de la forma y=f(x) y
el selector relleno- está activado, el espacio entre
el eje x y la gráfica, abajo del eje x, se colorea del color seleccionado. |
||||||
|
visible
|
Si este selector está seleccionado, en la parte inferior
de la escena aparecerá un campo de texto donde se ve la expresión de la ecuación
en el mismo color de la gráfica y con el color de fondo de la escena. Por defecto este selector aparece activado. Si hay varias ecuaciones o curvas en una escena, abajo de ella aparecen los campos de texto de todas y cada una de las que son visibles. Si son muchas los campos pueden resultar demasiado pequeños, por lo que se recomienda no dejar visibles los campos de texto de más de tres o cuatro ecuaciones o curvas. |
||||||
|
editable |
Este campo sólo se puede utilizar si visible está selecionado. Cuando editable se activa, el contenido del campo de texto que aparece bajo la escena con la ecuación (o curva) puede ser modificado por el usuario. Esta opción puede ser útil cuando se desea que el alumno practique la escritura de fórmulas. |
Un ejemplo de una ecuación definida a trozos se muestra en la siguientes escena.
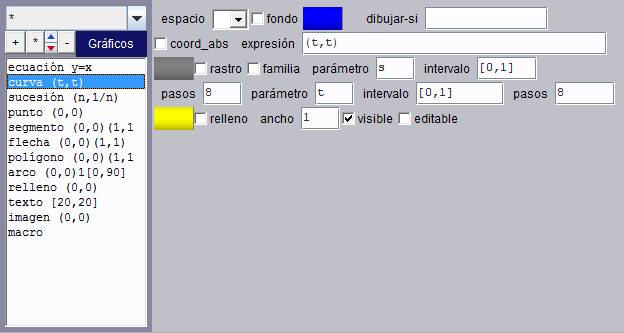
>El menú de edición de una curva presenta el siguiente aspecto:

La siguiente tabla explica los campos específicos de las curvas y a continuación se presenta una escena con una curva que permite dibujar una circunferencia de radio variable.
|
expresión |
Es un campo de texto. Su contenido debe ser una expresión cuyo contenido varía según el tipo de gráfico. Por ejemplo en las curvas la expresión debe tener la forma (f(t),g(t)), donde f y g son funciones cualesquiera del parámetro t. El valor por defecto de la expresión también cambia según el tipo de gráfico. En la documentación de cada tipo de gráfico se explica cual debe ser el contenido de la expresión y cuál es el valores por defecto en cada tipo. Los gráficos arco, texto e imagen no tienen expresión. En el caso del arco la expresión se sustituye por campos para radio, inicio y fin |
|
parámetro
|
Debe ser una sola palabra, de preferencia corta. Por defecto es t. El programa dibujará el polígono con vértices: (f(t),g(t)) para t entre el primero y el último de los valores el intervalo, con incrementos iguales a la longitud del intervalo entre el número de pasos. |
|
intervalo
|
Debe contener dos expresiones ti y tf reales entre corchetes y separadas por una coma, es decir, [ti,tf]. El intervalo por defecto es [0,1]. El parámetro recorre el intervalo definido entre ti y tf en el número de pasos especificado. |
|
pasos
|
El parámetro recorre el intervalo definido entre el primero y el segundo valor en el
número de pasos especificado y dibuja la curva como un
polígono con vértices (f(t),g(t)) con t = ti, t = ti+(tf-ti)/pasos, t = ti+2*(tf-ti)/pasos, etc... hasta llegar a t = ti+pasos*(tf-ti)/pasos = tf. En otras palabras, pasos es el número de subintervalos iguales en que se divide el intervalo. y el parámetro pasa por los extremos de los subintervalos. |
|
ancho
|
En segmentos, poligonales, arcos, curvas y ecuaciones: Es
el ancho o grueso del trazo en pixeles. El valor por defecto es 1. En flechas: Es el ancho o grueso de la flecha en pixeles. El valor por defecto es 5. |
|
relleno
|
Si el selector relleno está activado, el programa rellena el interior de la curva (considerada como un polígono). Si la curva no tiene un interior bien definido, el resultado puede ser algo extraño. |
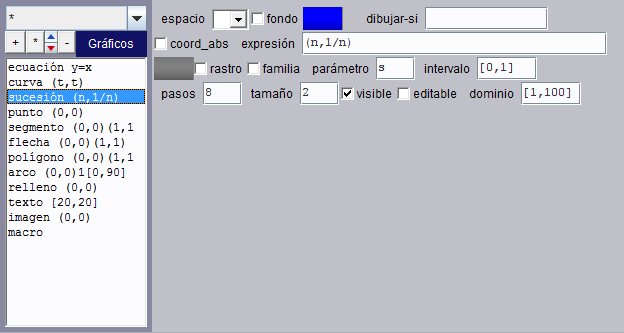
>El panel de configuración específico del tipo sucesión tiene este aspecto:

La siguiente tabla explica los campos específicos.
|
expresión |
Es un campo de texto. Su contenido debe ser una expresión cuyo contenido varía según el tipo de gráfico. Por ejemplo en las curvas la expresión debe tener la forma (f(t),g(t)), donde f y g son funciones cualesquiera del parámetro t. El valor por defecto de la expresión también cambia según el tipo de gráfico. En la documentación de cada tipo de gráfico se explica cual debe ser el contenido de la expresión y cuál es el valores por defecto en cada tipo. Los gráficos arco, texto e imagen no tienen expresión. En el caso del arco la expresión se sustituye por campos para radio,inicio y fin. |
|
tamaño
|
Para puntos: es el radio del "punto". En realidad el programa dibuja un disco de radio tamaño. Si tamaño=0 el punto no se dibuja. Esto último puede aprovecharse para dibujar textos asociados a puntos invisibles, usando las coordenadas del espacio. Para segementos: es el radio de los extremos del segmento, que se dibujan como dos discos. Para sucesiones: es el radio de los "puntos" de la sucesión. En realidad el programa dibuja discos de radio tamaño. Si tamaño=0 los puntos no se dibujan. |
|
editable
|
Este campo sólo se puede utilizar si visible está selecionado. Cuando editable se activa, el contenido del campo de texto que aparece bajo la escena con la ecuación (o curva) puede ser modificado por el usuario. Esta opción puede ser útil cuando se desea que el alumno practique la escritura de fórmulas. |
|
dominio
|
Debe ser una expresión de la forma [n1,n2] donde n1 y n2 son dos enteros que se interpretan como el inicio y el final del intervalo de enteros que n recorrerá. El programa dibujará los puntos (X,Y) para cada valor de n entre n1 y n2. |
En realidad, una sucesión es una familia de puntos, pero con parámetro entero.
Las actividades que se presentan sobre ecuaciones, curvas y sucesiones son las siguientes:
> Sobre ecuaciones la actividad 5.1.
> Las curvas se diferencian de las ecuaciones en que las dos variables relacionadas se expresan en función de otro parámetro. Para estudiarlas realizaremos la actividad 5.2.