3.2. Controles gráficos
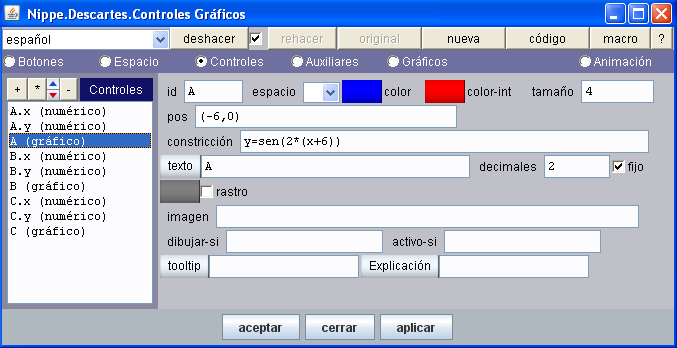
Son objetos con los que el usuario puede modificar los parámetros de la escena. Cuando se añade un control gráfico, se crea (internamente) un punto cuyas coordenadas son id.x e id.y donde id es el identificador del control gráfico. También se crean simultáneamente dos controles numéricos con identificadores id.x e id.y por si el autor desea utilizarlos. Si no los desea utilizar conviene eliminarlos seleccionando cada uno de ellos y pulsando el botón - o tecleando <supr>. Por defecto un control gráfico se asigna al primer espacio definido, pero esto puede cambiarse posteriormente. Si desea conservar los controles numéricos que se crean simultáneamente al control gráfico, éstos últimos controles deben estar por delante del control gráfico en la ventana de controles. Basta con que los señale y pulse el correspondiente "botón pulsador", para colocarlos en el orden adecuado.
Cómo mover un control gráfico
Es posible mover los controles gráficos de dos formas: arrastrándolo con el ratón y usando las flechas del teclado. Para que las pulsaciones de las flechas del teclado actúen sobre un control gráfico es necesario que éste tenga el foco. Cuando un control gráfico tiene el foco aparece una circunferencia blanca o negra en su interior. Para que un control gráfico adquiera el foco hay que seleccionarlo con el ratón.
En ocasiones, resulta interesante que el control no se pueda mover libremente, diremos entonces que tiene una constricción. Cuando no hay constricción la respuesta a las pulsaciones es la esperada. Sin embargo, cuando hay constricciones el programa tiene que respetar la constricción para lo cual debe realizar ajustes a las coordenadas y al hacerlo puede no respetar íntegramente las modificaciones realizadas por el usuario a las coordenadas con los pulsadores o escribiendo valores específicos.