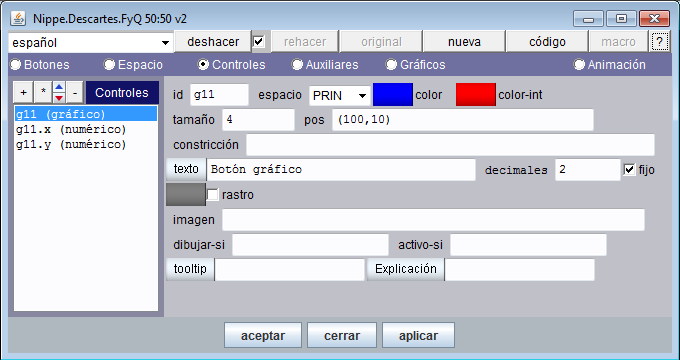
3.2.2. Configuración de controles gráficos

Los campos especiales para este tipo de controles son colores, tamaño, texto, pos, constricción, rastro, color e imagen. La tabla siguiente explica el significado de estos campos.
|
color |
Un control tiene dos colores, el primero se usa para dibujar la circunferencia del disco y el segundo para el interior del círculo o interior del disco. El color por defecto para la orilla es azul. |
|
color-int
|
Un control tiene dos colores, el primero se usa para dibujar la circunferencia del disco y el segundo (éste) para el interior del círculo o interior del disco. El color por defecto del interior es rojo. |
|
tamaño |
Es el radio del disco en pixeles. Puede ser cualquier número o expresión positiva. El valor por defecto es 4 |
|
pos |
Es el punto inicial de un control gráfico o el extremo superior izquierdo de un control numérico interior. Se expresa con dos números entre paréntesis separados por una coma. Los números pueden ser constantes o expresiones en las que intervienen constantes o parámetros definidos en controles anteriores. El valor por defecto es (0,0). |
|
constricción |
Es una ecuación en x, y que las coordenadas del
control deben satisfacer. Es decir, el control queda restringido a
moverse sobre la gráfica de su constricción. |
|
texto |
Es una etiqueta que acompaña al control. Puede ser cualquier texto y además posibilita incluir valores numéricos variables. El valor por defecto es vacío. En los controles de áreas de texto es el contenido inicial del área. |
|
rastro |
Es un selector que indica si al moverse el control debe dejar un rastro de su recorrido. El rastro de un control es el de su orilla solamente. Por defecto aparece desactivado. |
|
color (del rastro) |
Es el color del rastro. Sólo tiene efecto cuando el selector del rastro está activado. El valor por defecto es gris. |
|
imagen |
Nombre del archivo de una imagen que se usará en el lugar de un círculo para visualizar este control gráfico. Si en la misma carpeta está la imagen hay otra con el mismo nombre seguido de "_over" y con la misma extensión, entonces esta imagen aparecerá en el botón cuando el cursor del ratón se encuentra sobre éste. Si en la misma carpeta está la imagen hay otra con el mismo nombre seguido de "-down" y con la misma extensión, entonces esta imagen aparecerá en el botón cuando se pulsa el botón con el ratón. |
El usuario puede mover el control gráfico arrastrándolo con el ratón o usando las flechas del teclado. Para que las pulsaciones de las flechas del teclado actúen sobre un control gráfico es necesario que éste tenga el foco. Cuando un control gráfico tiene el foco aparece una circunferencia blanco o negra en su interior. Para que un control gráfico adquiera el foco hay que seleccionarlo con el ratón.