2.1.4. Colores

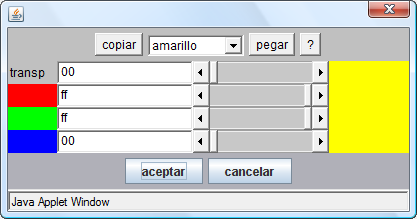
En la lista puede seleccionarse el color por nombre. A la izquierda se muestran la transparencia y las cantidades de rojo, verde y azul que componen el color, en notación hexadecimal. Al centro aparecen cuatro barras de desplazamiento con las que se puede aumentar o disminuir la trasparencia y las cantidades de rojo, verde y azul del color. A la derecha aparece un cuadro del color seleccionado.
La tabla siguiente muestra las expresiones hexadecimales de los colores con nombre. Las dos primeras letras indican la cantidad de rojo, la tercera y la cuarta la cantidad de verde y las dos últimas la cantidad de azul. Todos estos colores son completamente opacos por lo cual la componente de transparencia es cero.
| negro | 000000 |
| grisObscuro | 404040 |
| gris | 808080 |
| grisClaro | c0c0c0 |
| blanco | ffffff |
| magenta | ff00ff |
| azul | 0000ff |
| turquesa | 00ffff |
| verde | 00ff00 |
| amarillo | ffff00 |
| naranja | ffc800 |
| rojo | ff0000 |
| rosa | ffafaf |
Si la componente de transparencia es mayor que cero, se agrega a la izquierda de la representación hexadecimal del número. Así, por ejemplo, el color aaffff00 es un amarillo bastante transparente y 440000ff es un azul apenas un poco transparente.
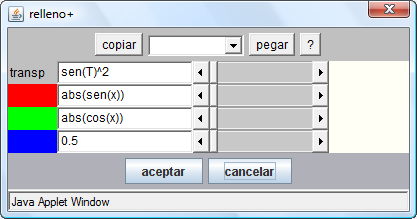
También se pueden escribir los colores como expresiones variables cuyos valores deben estar entre 0 y 1, con lo cual pueden obtenerse gráficas de colores variados.

Si se desea copiar un color de los que aparecen en la escena, hay que abrir la ventana de configuración correspondiente, pulsar copiar, luego ir a la ventana de configuración en donde se desea poner el color y pulsar pegar.
En la siguiente escena se muestra un ejemplo sobre colores.