Insertar código HTML
 Con esta opción se amplían las posibilidades del editor para diseñar
páginas web. Los recursos newton centran el aprendizaje del alumno a
través de elementos interactivos como escenas, películas flash y
formularios. Esta utilidad permite insertar directamente código html
como por ejemplo el código de una escena interactiva o applet.
Con esta opción se amplían las posibilidades del editor para diseñar
páginas web. Los recursos newton centran el aprendizaje del alumno a
través de elementos interactivos como escenas, películas flash y
formularios. Esta utilidad permite insertar directamente código html
como por ejemplo el código de una escena interactiva o applet.
1. Abrir Edinewton y cargar una plantilla, previamente diseñada, por ejemplo, index.html. Insertar en primer lugar una tabla, por ejemplo de una sola celda (si no hay un elemento de diseño, como la tabla, no se podrá insertar un applet o escena interactiva).
2. Tomar el código html desde el bloc de notas u otro editor de textos, por ejemplo de una escena interactiva (todo el código entre las etiquetas que delimitan el applet o escena interactiva). Se selecciona y se copia (teclas:Control+C).
3. Volver a Edinewton y desde la ventana textos colocar el cursor en el marco habilitado para insertar el código. Teclear control+v.
3. Pulsar inyectar código.
4. Guardar los cambios.

Dentro del código html, pueden insertarse:
Imágenes
La posibilidad de incorporar imágenes (dibujos, fotos, etc) en las páginas web permite diseños atractivos y fáciles de leer. El desarrollo de las técnicas de compresión y el aumento de la velocidad en la red, facilitan el uso de un número cada vez mayor de imágenes, no sólo estáticas sino también con efectos de animación. Para las imágenes estáticas se usan los formatos JPG, PNG y GIF, mientras que para las imágenes animadas se usa el formato GIF (éste admite hasta 256 colores diferentes por lo que es más adecuado para dibujos que para fotografía). Las imágenes también pueden servir de enlaces con otras páginas.
Enlaces
Podemos definir un enlace como un elemento que permite acceder desde un punto de nuestro documento o a otro documento (o a otra parte dentro del mismo documento). Este salto se realiza por medio de la dirección URL del sitio de destino. De esta manera una página web presenta más información de la que vemos directamente al leer su contenido en nuestro explorador.
Los enlaces también se conocen como hipervínculos (o vínculos de forma abreviada) y permiten transformar un texto o una imagen en un objeto en el que se puede hacer clic para ir a otra página, a un archivo o incluso para enviar un mensaje de correo electrónico. Es el fundamento mismo de la Web, lo que permite la navegación de un sitio a otro.
Se reconoce que un texto tiene asociado un enlace porque generalmente viene resaltado con un subrayado o tiene un color característico dentro de la página. Una imagen con enlace se puede reconocer, de forma opcional, porque queda bordeada del mismo color que el que tienen los textos con enlace. Lo que es inequívoco para reconocer un texto o una imagen con enlace es que al situar el puntero del ratón encima, éste cambia generalmente a la forma de una mano señalando.
Los enlaces que podemos encontrarnos en una página web podrán ser algunos de los citados a continuación:
- Enlace interno: Nos lleva a otra parte dentro de la misma página donde se encuentra el enlace (URL relativa).
- Enlace a página: Nos lleva a otra página distinta a la que tiene el enlace. La página enlazada puede ser local si está en el mismo sitio (en la misma o distinta carpeta) que la página del enlace o externa si se encuentra en otro sitio.
- Enlace a correo: Cuando el visitante pincha en este tipo de enlaces se abre su programa de correo electrónico para enviar un email a la dirección que previamente se haya especificado en ese enlace.
- Enlace a archivo: El recurso señalado es un archivo (de texto, de imagen, de sonido, etc) y al hacer clic sobre el enlace se abrirá con el programa asociado o se descargará en nuestro ordenador, sobre la carpeta que indiquemos.
Tablas
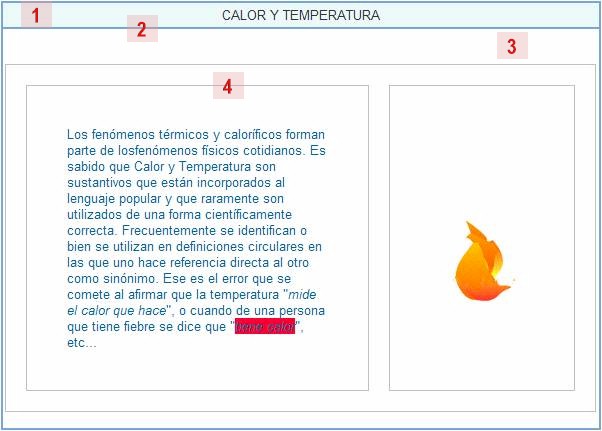
Es importante que la información que aparece en la página esté estructurada: una imagen y el texto asociado a su izquierda, una escena de Descartes con las instrucciones correspondientes a su derecha,... Una manera de estructurar la página es usando tablas. Las tablas están formadas por celdas y en cada una de ellas incorporamos los elementos previstos (un texto, una imagen, otra tabla,...).
Las tablas se han venido utilizando para organizar datos (numéricos o no) en filas y columnas, así se pueden interpretar mejor, pero también sirven para maquetación de páginas (diseño). En este curso básico emplearemos las tablas para diseño de páginas, por simplificar y porque se trata de unos elementos familiares por haber sido utilizados en los procesadores de texto.
Escenas interactivas de Descartes
2. Seleccionar con el ratón la parte del código correspondiente a la escena.
3. Pulsar control+c o bien menu edición>copiar.
4. Ir al menú de EdiNewton de inserción de código hrml y pulsar control+v.
Actividad

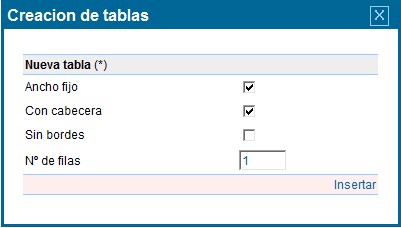
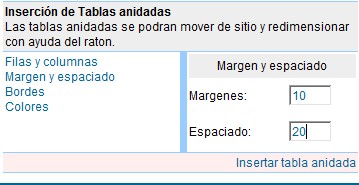
Crear una tabla central
1. Acceder al menú tablas

2. Insertar

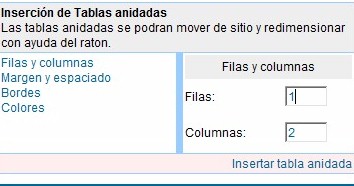
3. Volver a acceder al menú tablas

4. Insertar tabla anidada
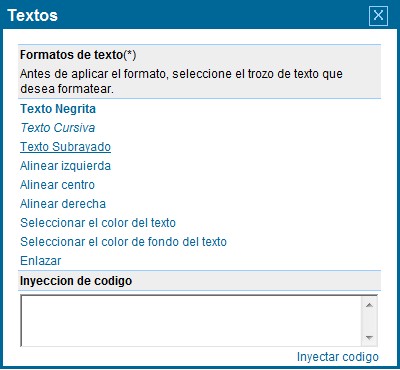
Introducir texto con formato
El texto se introduce directamente colocando el cursor del ratón en la celda que corresponda. Para dar formato, se selecciona y se abre el menu textos.
Insertar imágenes
Para insertar una imagen acceder al menú imagenes y examinando las carpetas hasta llegar a la carpeta images dentro del directorio de la unidad, seleccionarla con el raton e insertar.
Inyectar código HTML
La siguiente animación muestra el procedimiento para inyectar el siguiente código en una página HTML a través de EdiNewton:
<table border="1" > <tr> <td>ejemplo de código</td> <td>Celda 1_2</td> <td>Celda 1_3</td> </tr> <tr> <td>Celda 2_1</td> <td>Celda 2_2</td> <td>Celda 2_3</td> </tr> </table>
Obra colocada bajo licencia Creative Commons Attribution Share Alike 3.0 License