

Presentación Objetivos Contenidos Requisitos Introducción Proyecto Evaluación
Actividades Guiadas
En primer lugar se abre una página web, que es la forma habitual de usar las aplicaciones construidas con Descartes. Si hay varias ventanas abiertas se puede seleccionar cada una de ellas acudiendo a la Barra de tareas de Windows o usando la combinación de teclas Alt + Tab (primero se pulsa y se mantiene pulsada la tecla Alt y sin soltar se va pulsando la tecla Tab sucesivas veces hasta que está seleccionado el icono de la aplicación que se desea ver, entonces se sueltan ambas teclas).
§§§ Utiliza el Explorador de Windows o MiPC, para abrir la carpeta Curso Descartes (o la que contenga los ficheros de las prácticas).
§§§ Abre el archivo Primera actividad.htm que se encuentra en la carpeta Ejercicios, con el navegador que esté instalado en el ordenador que estás utilizando. (Lo más cómodo es utilizar el hipervínculo de este párrafo, pero también se puede abrir la carpeta y hacer doble clic sobre el nombre del archivo).
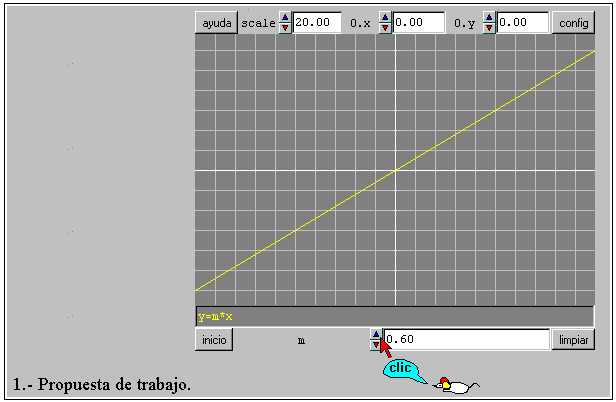
Debe aparecer una página como la de la figura siguiente:

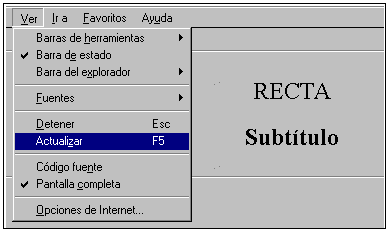
Algunas veces, al abrir una página como ésta, no se ve el gráfico, lo que generalmente se produce por un fallo del navegador. Cuando ocurra esto, debe actualizarse la página, bien pulsando el icono correspondiente de la barra de herramientas (Actualizar), o bien utilizando esta misma opción del menú Ver; a veces también se requiere desplazar la página con la barra de desplazamiento vertical, antes de Actualizar.
§§§ Observa el contenido de la página. Utiliza las flechitas de la escena para modificar el parámetro y ver cómo afecta a la gráfica.

El navegador se va a utilizar en las siguientes actividades para modificar una palabra del texto.
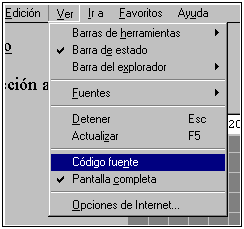
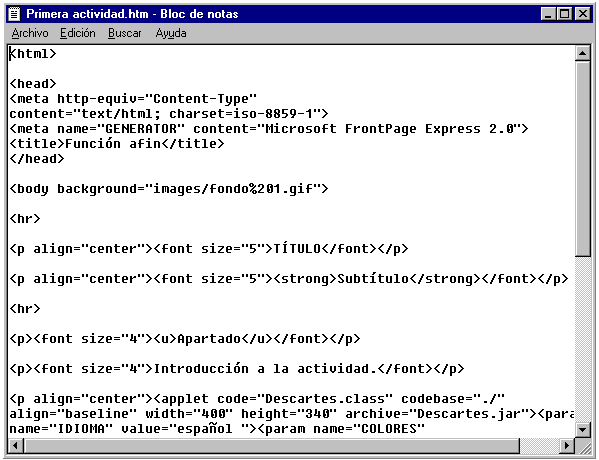
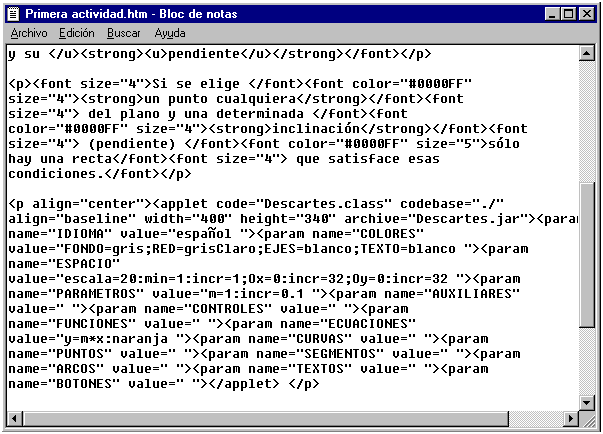
§§§ Abre la opción Código fuente del menú Ver y observa el contenido de la ventana que aparece. Compáralo con el de la página Primera actividad.


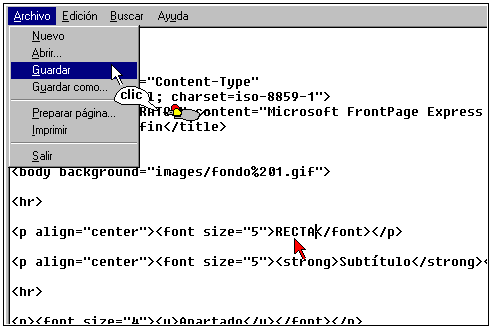
§§§ En el código fuente sustituye la palabra TÍTULO, que aparece al principio, por RECTA y luego guarda el contenido y cierra la ventana.

§§§ Observa que el cambio no ha afectado a la página Primera actividad que se está viendo; para que lo haga, debes pulsar el botón Actualizar. Hazlo y comprueba que ahora sí se ha modificado.

Ésta es una forma sencilla de modificar el contenido de una página html, se suele usar cuando se quieren realizar pequeños cambios en el archivo. Para cambios más amplios es recomendable utilizar un editor de páginas html, como se verá en las siguientes actividades.
El editor se va a utilizar ahora para escribir el texto de una actividad.
§§§ Minimiza el navegador con la página Primera actividad, abre el explorador de Windows, coloca el puntero del ratón sobre el archivo Primera actividad y pulsa el botón secundario del ratón (será el derecho si está configurado para usar la mano derecha y el izquierdo en el caso de que esté configurado para zurdos). Elige la opción Edición o Modificar y se abrirá el editor de páginas html mostrando la página Primera actividad. (Si no aparece la opción Edición o Modificar es probable que el ordenador no tenga instalado el programa FrontPage; para poder continuar deberás instalarlo o utilizar otro editor).

§§§ Sustituye la palabra Subtítulo, del principio de la página, por el texto punto - pendiente. Maximiza el navegador y comprueba que el cambio no afecta, por ahora, al navegador ni al código fuente de la página.

§§§ Activa de nuevo el editor y utiliza el botón Guardar. Comprueba ahora que el código fuente está modificado. Pulsa Actualizar en el navegador y comprueba que se ha realizado el cambio.
Siempre que se cambie algo con el editor hay que guardar los cambios para que queden almacenados en el archivo html y hay que actualizar la página en el navegador si se quiere ver el nuevo contenido.
§§§ Utiliza el editor para sustituir las palabras Apartado e Introducción a la actividad por el texto que aparece en la figura siguiente. Utiliza los iconos de la barra de herramientas para adaptar el tamaño, el estilo, el color y la alineación. Guarda los cambios y comprueba con el navegador que se han realizado.

La edición de un texto es similar a la que se realizaría con un procesador de textos, aunque con algunas limitaciones. El menú Edición contiene las órdenes que hay para dar formato a los párrafos y caracteres. El menú Insertar contiene la relación de elementos que se pueden incluir en una página html, aunque no están incluidas las tablas, que tienen un menú específico.
Se verán a continuación tres modos de ver el código que define una Escena del nippe Descartes, utilizando los editores.
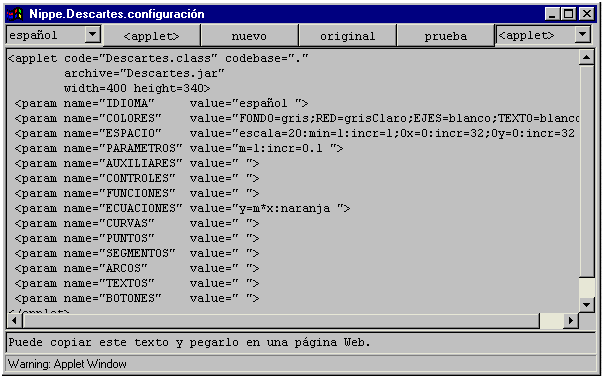
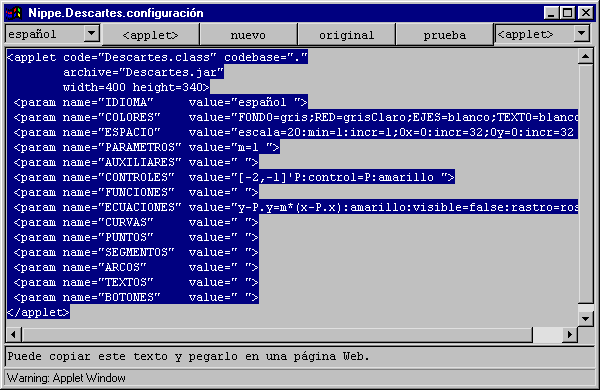
§§§ Activa la ventana del navegador, actualiza la página y haz clic sobre el botón config, que aparece en la esquina superior derecha de la Escena que hay a continuación del texto que has escrito, para llamar al editor del nippe Descartes . Observa el texto que aparece, que es el que configura esa Escena.

§§§ En el navegador, abre el Código fuente y comprueba que aparece el mismo texto, a continuación del párrafo que has escrito, aunque no está tan ordenado como en la ventana de configuración del nippe Descartes.

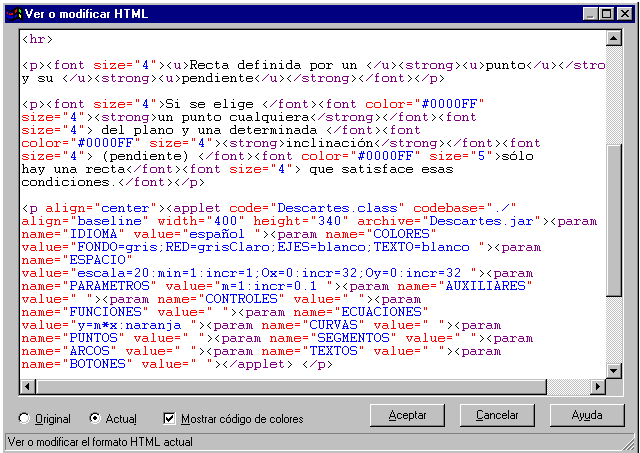
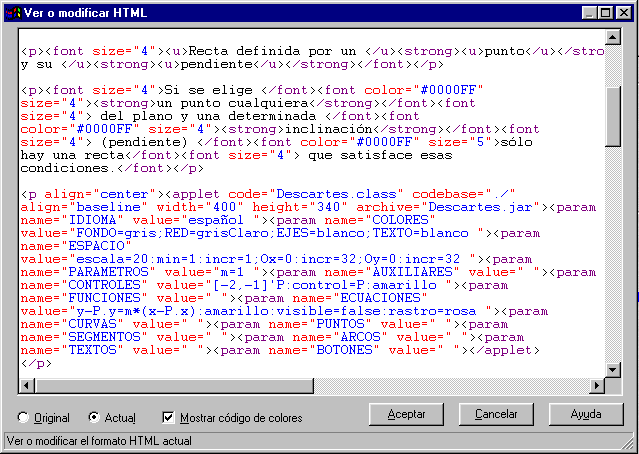
§§§ Activa la ventana del editor de páginas html y en el menú Ver elige la opción HTML. Comprueba que la ventana que aparece muestra el código fuente de la página, donde también se incluye la configuración de la Escena, en este caso aparecen los distintos códigos con colores diferentes.


Se verán a continuación distintos modos de editar una Escena, utilizando los distintos editores.
§§§ Desde el editor de páginas html accede al código HTML y sustituye el color naranja que aparece en el apartado Ecuaciones por el color turquesa. Guarda los cambios y comprueba en el navegador que la recta aparece en el nuevo color, si se actualiza previamente.
§§§ Usa la opción Código fuente del navegador y vuelve a cambiar el color turquesa por amarillo. Actualiza de nuevo y comprueba que la recta se ve de ese color.
Como también ocurría con los textos, se pueden cambiar los parámetros que definen una Escena directamente en el código fuente, aunque sólo es recomendable hacerlo así en los casos en que los cambios sean muy sencillos, generalmente lo más habitual es editarlo en el propio Nippe, que permite comprobar el resultado de la modificación realizada y posteriormente copiar la configuración al código fuente, bien con el navegador o con el editor, como se ve en las actividades siguientes.
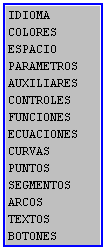
§§§ Pulsa el botón config en el modelo de la página Primera actividad. Pulsa el menú desplegable que hay a la derecha, en el que aparece seleccionado <applet>, y observa la lista de herramientas que se muestran.

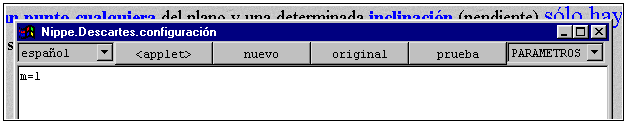
§§§ Activa la herramienta PARÁMETROS y observa el que está definido:

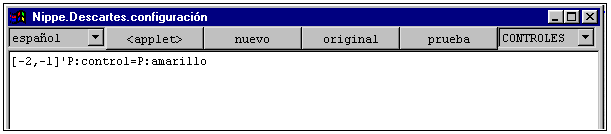
§§§ En CONTROLES escribe el texto de la figura siguiente. (Los corchetes se obtienen manteniendo pulsada la tecla Alt Gr y pulsando la tecla correspondiente; el signo que hay entre el corchete de cerrar y la letra P es el apóstrofo que se encuentra en la tecla que está a la derecha del cero).

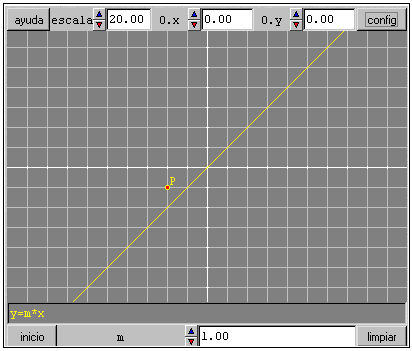
§§§ Pulsa el botón o la opción prueba y deberás obtener una imagen como la siguiente.

§§§ Observa que ahora, además de la recta, se ve el punto P de color amarillo y rojo, que por ser un control se puede mover arrastrándolo con el puntero del ratón (se coloca el puntero del ratón sobre el control, se pulsa el botón principal del ratón y, sin soltarlo, se puede trasladar a otro lugar, al soltar el botón del ratón el control se queda en el punto donde se encuentre).
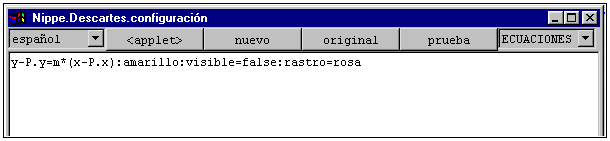
§§§ Accede ahora a la herramienta Ecuaciones y escribe la ecuación que se indica en la figura siguiente para que la recta pase por el punto P cuyas coordenadas son P.x y P.y. Para que no se muestre la ecuación se escribe (visible=false) y para que al cambiar la recta deje un rastro rosa se escribe la última orden.

§§§ Usa el botón prueba para comprobar que aparece la recta que pasa por el punto P(-2,-1) y tiene de pendiente 1.
§§§ Modifica en la escena el parámetro m y el control P y observa que en cada caso se representa la recta que cumple la condición de pasar por el punto P y tener la pendiente m dada.
Estos últimos cambios realizados en la Escena no han modificado el archivo del disco, de forma que, si no se guardan, al cerrar la página Primera actividad se perderán.
Se ve a continuación la forma habitual de guardar en la página html una nueva Escena, utilizando el editor del nippe y el FrontPage.
§§§ Pulsa el botón config y selecciona con el ratón todo el texto que corresponde a la configuración de la Escena.

§§§ Pulsa las teclas Control + C (primero se pulsa y se mantiene pulsada la tecla Control y, sin soltarla, se pulsa la tecla de la letra C, después se sueltan ambas). Con esta operación se ha copiado la información resaltada en una zona de memoria llamada portapapeles, desde donde se podrá recuperar con posterioridad. Cierra la ventana de edición de la Escena.
§§§ Desde el editor FrontPage o el que estés usando, accede al código fuente html y busca en el texto de la página el párrafo que comienza por < applet code = "Descartes.class"... y termina por ... < / applet>. Selecciona todo el texto comprendido, que corresponde a la escena antigua, y pulsa las teclas Control + V, que hace la misma función que la orden Pegar. Con estas operaciones se borra el texto que se ha seleccionado y se sustituye por el que hay en el portapapeles, que si no se ha cambiado es la configuración de la Escena que se guardó en la actividad anterior.
§§§ Observa que el texto de la Escena está ordenado por las herramientas que la forman. Pulsa Aceptar y el botón Guardar o Actualizar para que se modifique el archivo Primera actividad en el disco duro. Si después vuelves a ver el código html, verás que ya no está ordenado.

§§§ Comprueba con el navegador que la página Primera actividad se ha modificado. Cierra el navegador y el editor.
Esta es la forma habitual de editar, modificar y guardar las Escenas de Descartes, por ello se recomienda que se practique hasta hacerlo con rapidez y seguridad.
Se ve a continuación la forma habitual de crear una nueva página html. Se hace a partir de una página ya existente.
§§§ Utiliza el Explorador de Windows o MiPC, para abrir la carpeta Curso Descartes (o la que contenga los ficheros de las prácticas).
§§§ Selecciona el archivo Primera actividad, pulsa el botón secundario del ratón, selecciona la orden Copiar, pulsa de nuevo el botón secundario y elige Pegar. Aparecerá un nuevo fichero denominado Copia de Primera actividad.htm, haz clic sobre su nombre y asígnale un nuevo nombre escribiendo Punto-pendiente.htm.
En este momento has creado una nueva página que está guardada en el disco en un archivo con el nombre Punto-pendiente.htm.
§§§ Abre la página Punto-pendiente.htm con el navegador, haciendo doble clic sobre el archivo, y comprueba que en la barra de tareas de Windows aparece aún el nombre antiguo Primera actividad.
§§§ Para que cambie el nombre de la página, no sólo del archivo donde se guarda, edítala, pulsa el botón secundario del ratón, elige la opción Propiedades de página y en Título escribe el nombre, en este caso Punto-pendiente. Pulsa Aceptar y Guardar.
§§§ Comprueba que si actualizas la página con el navegador, la barra de tareas de Windows también actualiza el nuevo nombre de la página. Cierra el editor y el navegador.
Se pretende que se utilice lo que se ha aprendido en las actividades anteriores para añadir nuevo texto a la página.
§§§ Añade a la actividad de la página Punto-pendiente una propuesta concreta de trabajo, por ejemplo:
1.- Comprueba que por cada punto pasan infinitas rectas y que todas ellas se diferencian en su pendiente. ¿Cuántas rectas hay con la misma pendiente? ¿Cuántas de ellas pasan por un punto concreto? (Utiliza el botón Limpiar para borrar las rectas que van quedando al cambiar el punto o la pendiente).
Al conjunto de rectas que pasan por un mismo punto se le denomina haz de rectas concurrentes.
Al conjunto de rectas paralelas, con la misma pendiente se le denomina haz de rectas paralelas.
§§§ Añade al final de la página tu nombre y apellidos a continuación de Autor:
Hay que utilizar las operaciones Copiar y Pegar del editor, eso permite duplicar la actividad que existe, posteriormente se modifica la copia para convertirla en una actividad nueva.
§§§ En la página Punto-pendiente selecciona y copia la actividad completa (apartado, introducción, escena, propuesta de trabajo, línea de separación) y pégala a continuación de la primera actividad.
§§§ Modifica la copia para que tenga el enunciado:
Vectores de dirección de la recta definida por un punto y su pendiente
Los vectores de dirección de la recta estarán determinados por el punto P y un punto cualquiera de la recta (x,y) . Se puede considerar al punto P como origen del vector y al punto (x,y) como extremo.
§§§ Modifica la Escena para que tenga las siguientes características:
En PARAMETROS: x=2; m=1
En FUNCIONES: f = m * (x - P.x) + P.y
En ECUACIONES: nada, se borra lo que hay.
En SEGMENTOS:
[P.x,P.y][x,f(x)]' vector director':verde
Para que la escena funcione correctamente es muy importante escribir todos los signos según se indica, sin omitir ninguno ni cambiarlos por otros que pudieran parecer equivalentes; también se pueden copiar de aquí las líneas respectivas y pegarlas en su lugar. En las prácticas posteriores se analizará la notación utilizada y el significado de los distintos signos empleados.
§§§ Modifica la Propuesta de trabajo:
2.- Observa el vector de dirección en distintos casos. Fijado el punto P y la pendiente m, queda determinada una recta. Al cambiar el valor de la x se van obteniendo los distintos puntos de la recta.
Presentación Objetivos Contenidos Requisitos Introducción Proyecto Evaluación
Autor: Juan Madrigal Muga
| Ministerio de Educación, Cultura y Deporte. Año 2000 | ||