| MONOGRÁFICO: Cómo crear cursos eLearning con WBTExpress |
 |
 |
 |
| SOFTWARE - Software educativo |
| Escrito por Lola Tomé |
| Miércoles, 13 de Diciembre de 2006 10:57 |
|
Con el paso del tiempo se vio que la difusión de contenidos no era el límite de Internet aplicada a la educación, sino que se podía dar un paso más: enseñar. Esto originó la aparición del eLearning, que consiste en realizar todo el ciclo del aprendizaje. De esta forma, no nos quedamos en la distribución de contenidos sino que se va mucho más lejos. Ahora se pretende, entre otros objetivos, establecer aulas virtuales, evaluar el aprendizaje o elaborar cursos, y todo ello a través de Internet. Este tutorial se centra en explicar cómo se pueden hacer cuestionarios que permitan evaluar el aprendizaje. Para hacerlo, se toma como ejemplo una herramienta gratuita y disponible en Internet: WBTExpress (www.wbtexpress.com). El tutorial se estructura en lecciones con las que se descubrirá de forma incremental qué herramientas tiene la aplicación. Asimismo, en cada lección se mostrará cómo crear un tipo de pregunta diferente. El objetivo es que al final del tutorial el lector pueda crear cursos adaptables a los contenidos y modos de evaluación que necesite en cada momento.
WBTExpressWBTExpress es una herramienta que permite generar cursos de eLearning de forma fácil y rápida. Esta aplicación está orientada a personas que se dedican a la enseñanza pero que sin embargo no tienen profundos conocimientos sobre informática. Su principal ventaja es la sencillez: es fácil hacer un curso con preguntas de distinto carácter y exportar el curso a distintos formatos. Pero no todo son ventajas. El principal inconveniente es el lenguaje de la aplicación. Está disponible en varios lenguajes pero en su última versión no está el castellano entre ellos. Para el desarrollo de este tutorial se ha elegido el inglés. Otros lenguajes disponibles son alemán, polaco y checo. También es importante destacar que WBTExpress está disponible en dos versiones: Pro y Free . La versión Pro dispone de mayor funcionalidad y permite exportar los cursos a formatos estándar dentro del mundo eLearning, como SCORM 1.2, IMS 1.1 y AICC. Estos formatos no están disponibles en la versión Free, pero a diferencia de la Pro , la Free es una versión totalmente gratuita que no tiene limitación temporal de uso. Para el desarrollo de este tutorial, se ha utilizado la versión Free. Obtener e instalar WBTExpress es una tarea sencilla. Se puede obtener en la dirección web www.wbtexpress.com. En cuanto a la instalación, el propio programa guía durante el proceso de tal forma que las posibles dificultades desaparecen.
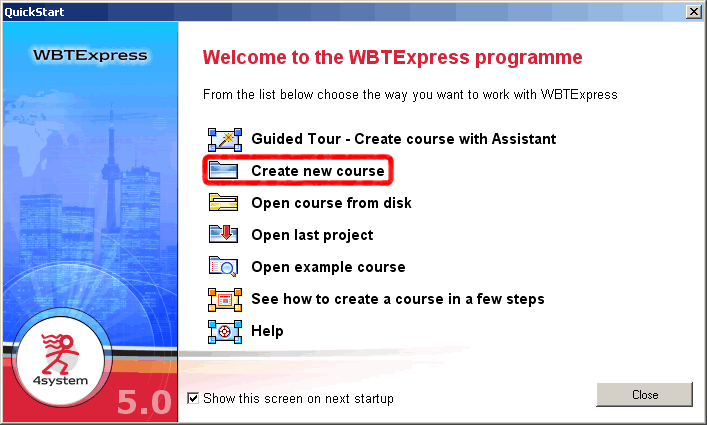
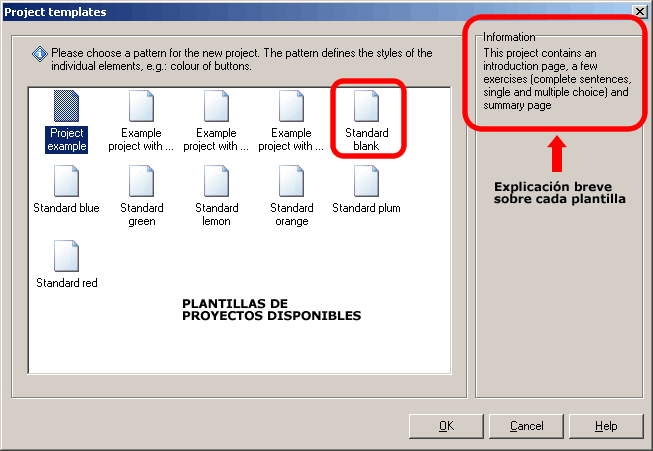
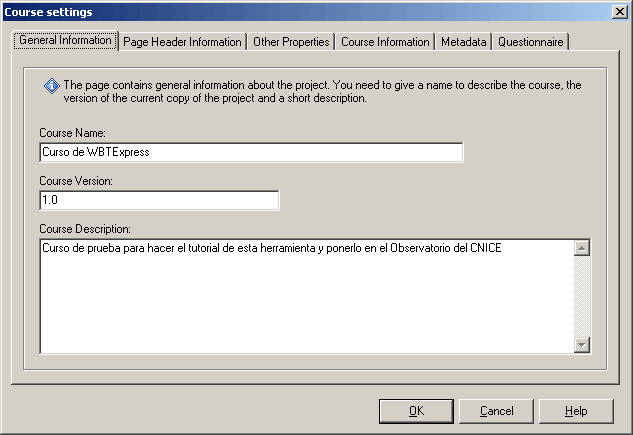
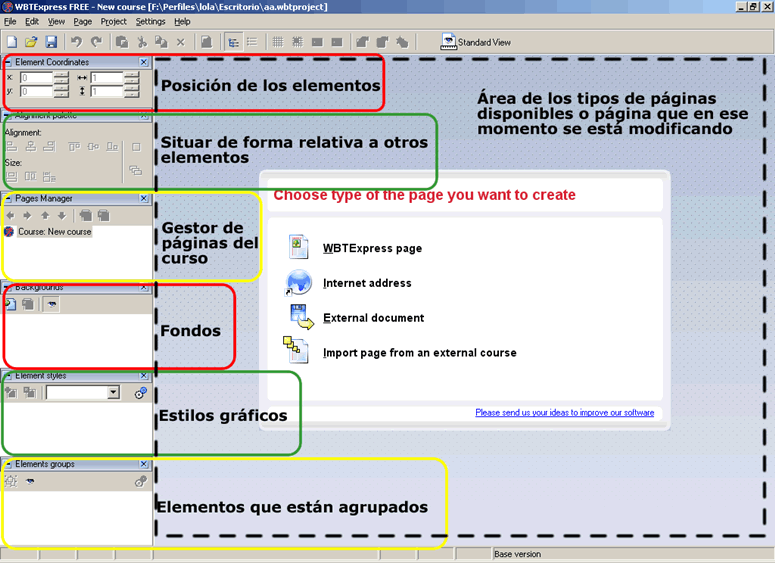
Lección 1. Cómo crear un cursoEl objetivo de esta lección es crear un curso utilizando las distintas plantillas que ofrece la aplicación. Una vez creado se podrá configurar sus características. Paso 1. Arrancar WBTExpress. Inicialmente muestra una ventana de registro, en la que se elegirá la primera opción para la versión Free . Las otras dos son para utilizar la versión profesional y registrar módulos adicionales. Paso 2. En la pantalla de bienvenida muestra varias opciones. Elegir crear un nuevo curso (Create new course ).  Paso 3. Tras elegir un nuevo curso, se muestra una ventana con las distintas plantillas de proyectos que se pueden utilizar. Para nuestro ejemplo, se elegirá un proyecto en blanco (Standard blank).  Paso 4. Una vez guardado el proyecto, aparece una ventana en la que se pueden establecer sus preferencias. Parte de la información que aparezca en estas preferencias se mostrará en el curso una vez que se exporte.  Paso 5. Una vez completadas las preferencias, se muestra la ventana principal de la aplicación. Desde aquí se puede modificar las características del curso que se acaba de crear. Tambiénse puede añadir páginas al curso (ver Lección 2). Para modificar o completar las preferencias hay que hacer clic con el botón derecho sobre el nombre del curso y elegir Propiedades del curso ( Course settings ). También se puede obtener con la combinación de teclas Shif+Ctrl+Alt+K . 
Lección 2. Introducir textosEl objetivo de esta lección es crear una página del curso en la que haya campos para introducir textos. Paso 1. Lo primero que hay que hacer es crear una página genérica dentro del proyecto. Para ello hay que posicionar el cursor sobre el nombre del curso y a continuación pulsar el botón de creación de página. La página que se crea tiene el nombre No name . Para cambiar el nombre de la página, se puede hacer pulsando F2 o haciendo clic con el botón derecho y eligiendo la opción Change Page Name . Paso 2. Para elegir el tipo de página es necesario que la página a tratar esté seleccionada. Una vez hecho, hay que elegir entre los cuatro posibles tipos que hay en la aplicación:
En nuestro caso nos centramos en las páginas normales ya que el objetivo de este tutorial es aprender a hacerlas según sean nuestras necesidades. Por tanto, elegimos la opción WBTExpress page . Paso 3. La aplicación nos da cuatro tipos de plantillas para el tipo de página elegido:
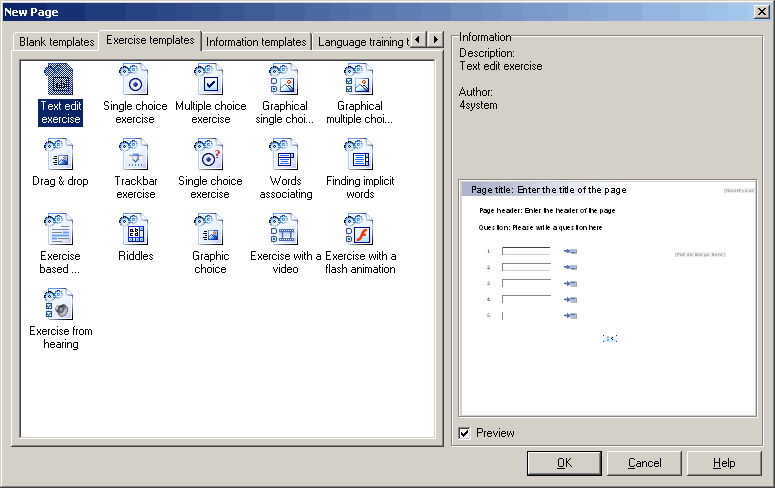
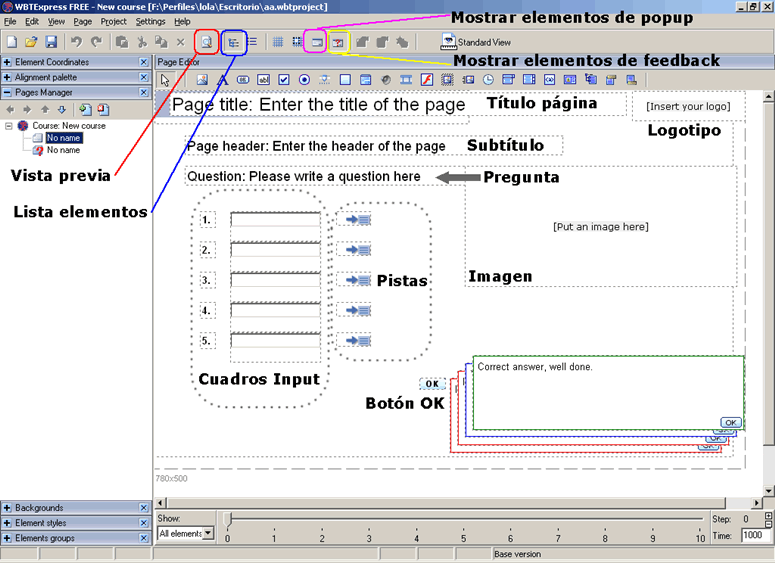
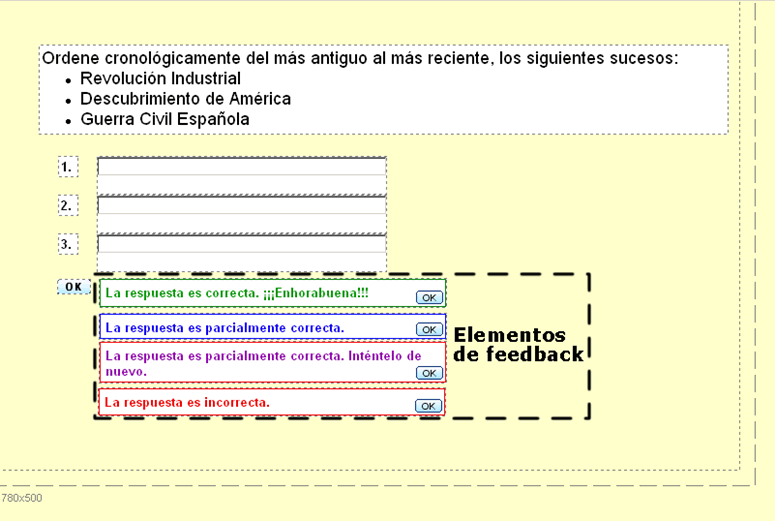
 En este tutorial se crearán páginas basadas en las plantillas Exercise . Estas plantillas permiten hacer ejercicios de forma rápida y sencilla basándonos en el ejemplo que nos dan. En esta y en las siguientes lecciones se mostrará cómo modificar cada uno de los elementos que contienen para generar cursos. En esta lección, elegimos la plantilla Text edit exercise . Paso 4. Una vez elegida la plantilla de página aparece su contenido ejemplo.  Sobre esta página hay que hacer las modificaciones necesarias hasta conseguir la página final que necesitamos. En esta lección crearemos una pregunta que ofrezca tres opciones para ordenarlas. La respuesta serán las opciones escritas en cuadros de texto. También habrá un botón que indique la finalización del ejercicio e inicie la corrección. Paso 5 . Lo primero es eliminar los elementos que no se utilizarán. En este caso, hay que borrar el título de la página, el logo, el subtítulo, las pistas, la imagen y dos cuadros input. Se puede hacer de dos formas:
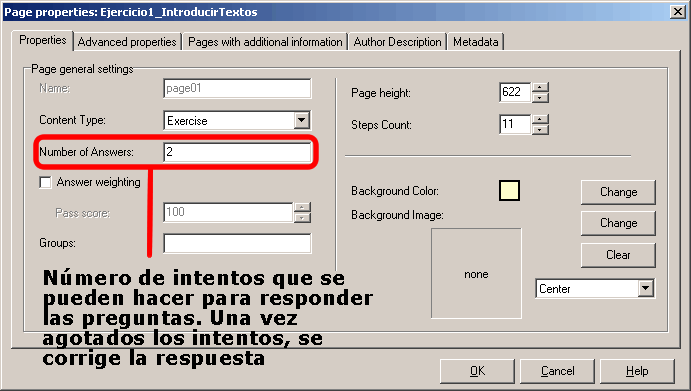
Paso 6. Si se quiere se pueden modificar preferencias de la página con Shift+Ctrl+Alt+I .  Las opciones que se dan son:
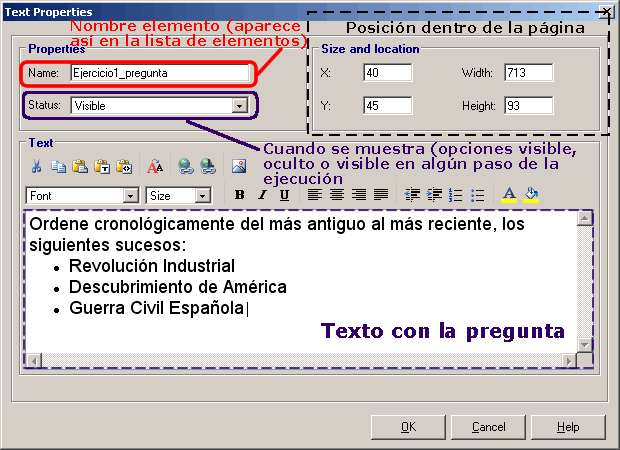
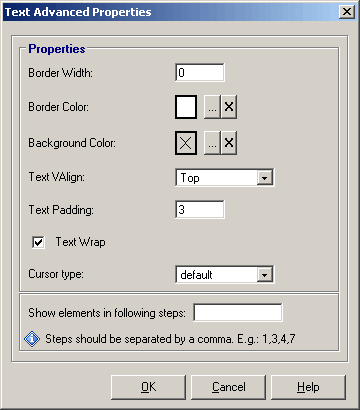
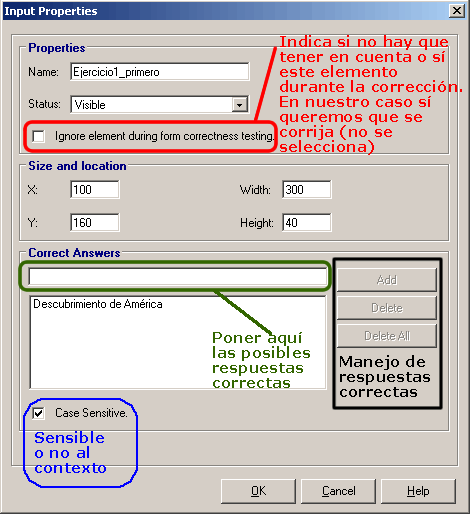
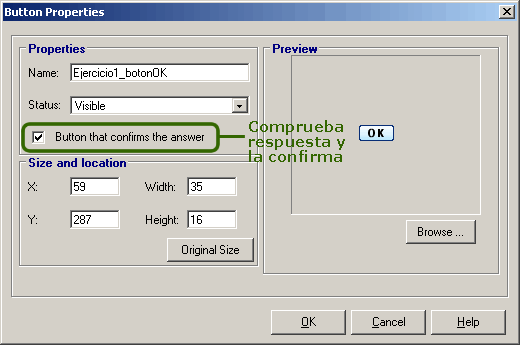
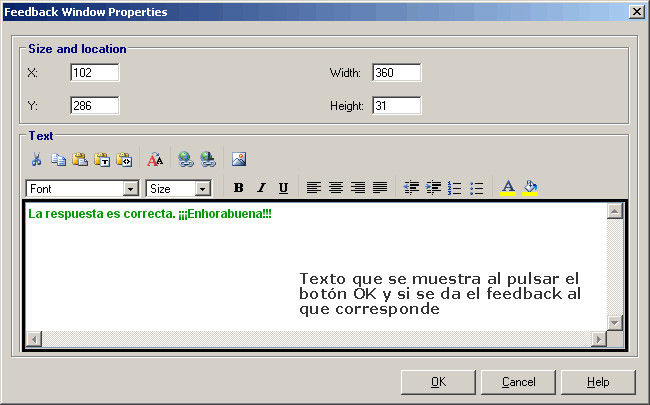
En el ejemplo hemos modificado el color del fondo de la página. Paso 7. Para la pregunta hay que mostrar las propiedades del texto. Hacer clic sobre el texto pregunta y a continuación pulsar el botón derecho y elegir Propiedades ( Properties ) (también se puede hacer con Shift+Ctrl+W ).  Paso 8. Todo elemento tiene propiedades y propiedades avanzadas. Hacer clic sobre el texto pregunta y a continuación pulsar el botón derecho y elegir Propiedades avanzadas ( Advanced Properties ). También se puede hacer con la combinación de teclas Shift+Ctrl+Z .  Paso 9 . Una vez creada la pregunta se sigue con las opciones de respuesta, que en esta lección están en campos input. Seleccionar el primero y pulsar Shift+Ctrl+W para ver sus propiedades. Hay propiedades que son iguales que en el campo de texto. Las que difieren se indican en la propia imagen.  En este ejemplo solo se tiene una respuesta correcta, pero el elemento en sí permite tener tantas como se ponga en la lista. Paso 10. Botón OK para confirmar las respuestas. El botón OK da por terminada la pregunta, corrobora si las respuestas son las correctas y devuelve un comentario según se haya respondido. Por tanto, es necesario indicar los comentarios que se devolverán dependiendo de la situación que se tenga en cada momento. Lo primero es cambiar las propiedades del botón. Para hacerlo seleccionar botón y pulsar la combinación de teclas Shift+Ctrl+W .  Paso 11. Feedback del botón OK. Todo botón OK tiene cuatro posibles respuestas a dar cuando es pulsado:
Todo cuadro de feedback se rellena de la misma forma. Hacer clic sobre el cuadro de feedback y pulsar la combinación de teclas Shift+Ctrl+W .  Paso 12. Tras seguir todos los pasos indicados en esta lección se tendrá la página con el siguiente aspecto:  Ahora puede comprobar su funcionamiento pulsando el botón de vista previa o F5 . El comportamiento será el mismo que tenga el curso una vez exportado.
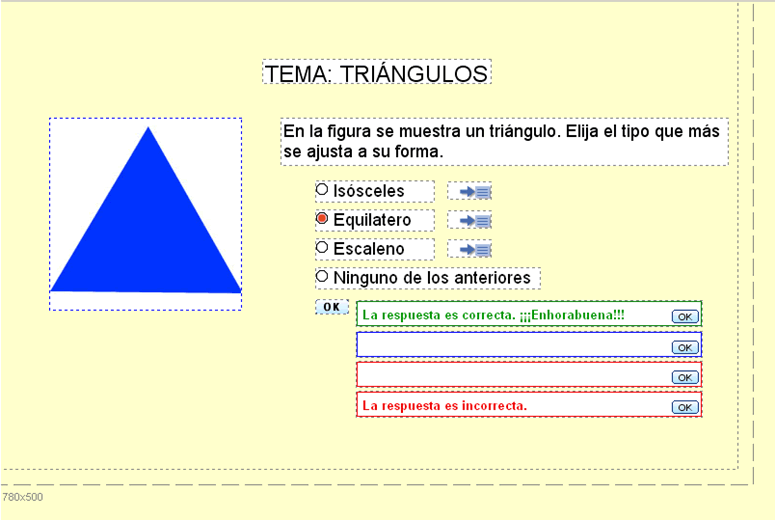
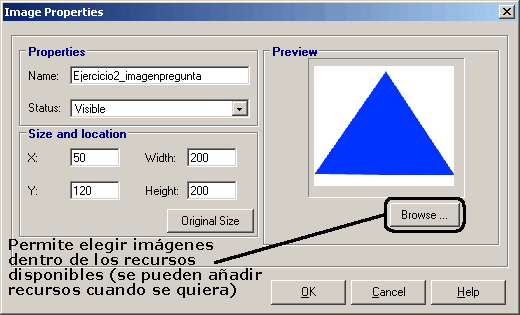
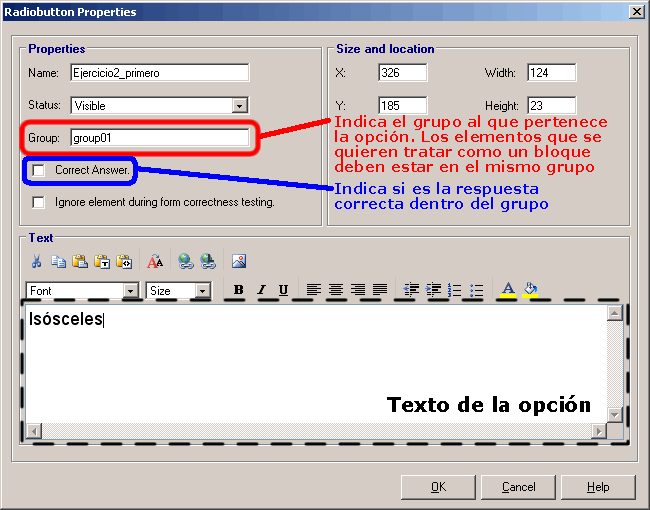
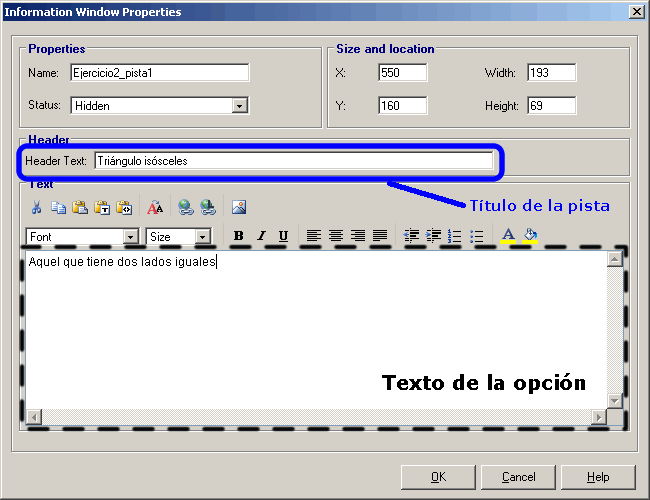
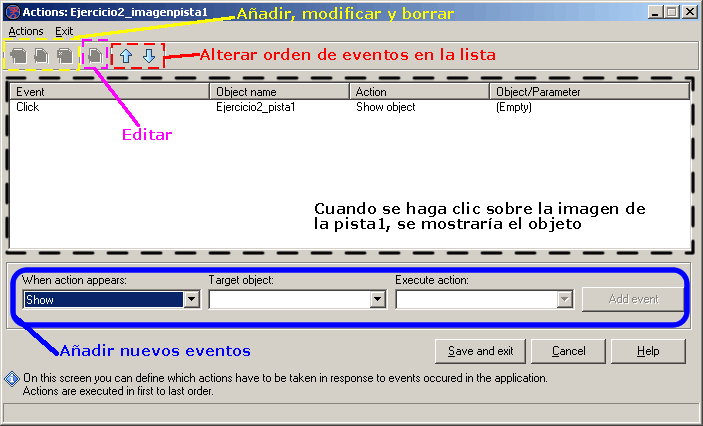
Lección 3. Elegir entre varias opcionesEl objetivo de esta lección es crear una página del curso donde haya imágenes, una pregunta con varias opciones y solo una válida y pistas sobre las respuestas. Paso 1. Crear una página genérica dentro del proyecto. A continuación elegir el tipo de la página como WBTExpress . Elegir dentro de las plantillas de ejercicio la del tipo Single choice exercise (ver pasos 1, 2, 3 de la lección 1). En los siguientes pasos se modificará la plantilla hasta obtener la siguiente página:  Paso 2. Eliminar elementos sobrantes y modificar preferencias de la página (ver cómo se hace en los pasos 5 y 6 de la lección 1). En este caso, el número de veces que se puede intentar la respuesta se pone a 1 (un único intento para acertar la respuesta correcta). Paso 3. Componer el título, la pregunta y el botón OK con sus feedback (ver pasos 7, 8, 10 y 11 de la lección 1). Paso 4. Para poner una imagen, es necesario que previamente esté disponible dentro de los recursos del curso. Para ver la ventana con los recursos pulsar Ctrl+R (o acceder desde el menú Proyecto). Entre otros recursos hay imágenes, vídeos y audio. A continuación importar la imagen que se quiere poner en la página. A partir de ahora, se podrá poner en cualquier página del proyecto. Paso 5. Hacer clic sobre el elemento imagen en la página y pulsar Shift+Ctrl+W para ver sus propiedades.  En la ventana que aparece, elegir la imagen importada en el paso 4 de entre todos los recursos disponibles para el curso. Paso 6. Para componer las opciones de respuesta, pulsar sobre la primera y obtener sus propiedades Shift+Ctrl+W . Aparece la siguiente ventana:  Indicar el texto asociado a la opción, el grupo al que pertenece, si se trata de la respuesta correcta o no, si se ignorará la opción durante la corrección y el resto de propiedades. El resto de opciones se rellenan de la misma forma. Paso 7. Para facilitar la respuesta damos pistas sobre lo que significa cada una de las respuestas. La plantilla pone una pista por defecto. Seleccionar la de la primera opción y ver sus propiedades ( Shift+Ctrl+W ).  El estado se pondrá como oculto. También se rellenará su título y texto. El resto de pistas se rellenarán de la misma forma. Paso 8. Como el estado de la pista es oculto, es necesario mostrarla en algún momento como respuesta a un evento. Para esto, la aplicacióntiene las Acciones. Hacer clic sobre una de las pistas, pulsar el botón derecho del ratón y elegir Actions . También se puede hacer con la combinación de teclas Shift+Ctrl+A .  La lista de acciones marca la prioridad entre ellas (en caso de simultaneidad se ejecuta la primera que aparezca en la lista). Para añadir una acción a un elemento:
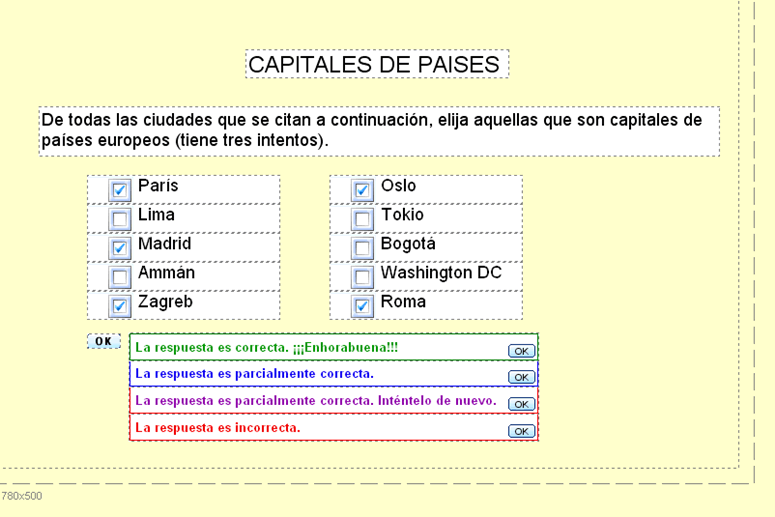
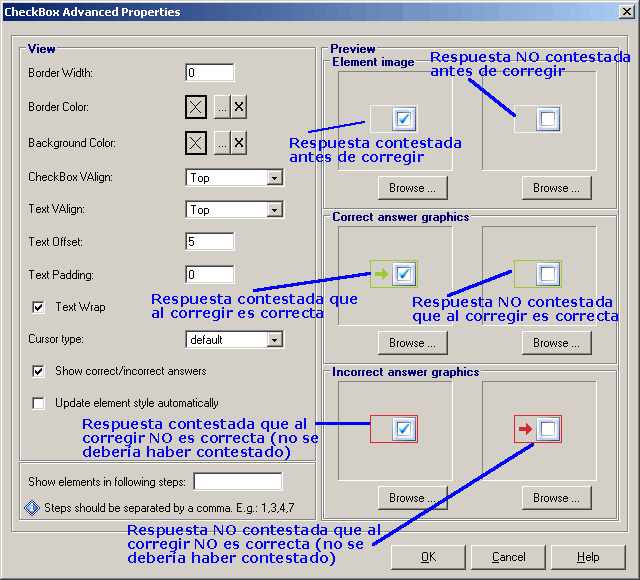
Hacer lo mismo para el resto de pistas. Una vez seguidos todos los pasos, comprobar su funcionamiento pulsando F5 . Lección 4. Elegir múltiples opcionesEl objetivo de esta lección es crear una página del curso con una pregunta que tenga múltiples respuestas. Paso 1. Crear una página genérica dentro del proyecto. A continuación elegir el tipo de la página como WBTExpress . Elegir dentro de las plantillas de ejercicio la del tipo Multiple choice exercise (ver pasos 1, 2, 3 de la lección 1). En los siguientes pasos se modificará la plantilla hasta obtener la siguiente página:  Paso 2. Eliminar elementos sobrantes y modificar preferencias de la página (ver cómo se hace en los pasos 5 y 6 de la lección 1). En este caso, el número de veces que se puede intentar la respuesta se pone a 3 (tres intentos para acertar la respuesta correcta). Paso 3. Componer el título, la pregunta y el botón OK con sus feedback (ver pasos 7, 8, 10 y 11 de la lección 1). Paso 4. Modificación de los checkbox. Hacer clic sobre un checkbox y mostrar sus propiedades ( Shift+Ctrl+W ). Las propiedades de un checkbox son similares a las de un radiobutton, así que para ver cómo rellenarlas ver el paso 6 de la lección 3. Para el resto de checkbox se hace de la misma forma. Paso 5. Para personalizar el aspecto de los checkbox antes, durante y tras la resolución de la pregunta, se puede hacer con las propiedades avanzadas (esto también sirve para los elementos radiobutton). Hacer clic sobre un checkbox, pulsar el botón derecho del ratón y elegir Propiedades avanzadas (también sirve la combinación de teclas Shift+Ctrl+Z ). Tras hacerlo aparece la siguiente ventana:  Todos los elementos gráficos que se elijan deben estar incluidos en los recursos del curso (ver paso 4 de la lección 3). Hacer lo mismo para el resto de checkbox. Una vez seguidos todos los pasos, comprobar su funcionamiento pulsando F5 . Lección 5. Cómo exportar cursosEl objetivo de esta lección es poner el curso creado en las lecciones anteriores en distintos formatos. Antes de explicar cómo se exportar los cursos, los formatos disponiblesson:
Esta opción está disponible en la versión FREE pero sólo está habilitada si el curso se trata como un cuestionario.
AICC es Aviation Industry CBT Committee, grupo pionero en el desarrollo de estándares sobre eLearning. Este formato de exportación solo está disponible en la versión PRO de WBTExpress.
Paso 1. Elegir el formato al que se quiere exportar el curso. Para hacerlo, ir al menú File à Export y elegir el formato deseado. En esta lección vamos a elegir el primer formato disponible 4system WBTServer . .gif) Independientemente de exportar el curso completo o una parte concreta ( demo ), pulsar el botón Next para pasar al siguiente paso de la exportación. Paso 2. En este paso hay que decidir si se exporta el curso como un único paquete. La diferencia es que si el curso es un único paquete, se mostrará como un grupo de páginas accesibles a través de un menú común a todas ellas. Es decir, el curso queda agrupado y estará formado por un conjunto de preguntas. Sin embargo, si se decide que el curso no sea un único paquete al exportarlo cada una de sus páginas será independiente de las otras. Es decir, el curso perderá el concepto de grupo y serán preguntas independientes unas de otras. La ventaja de la primera opción (paquete) es la navegabilidad de las páginas dentro del curso y que la puntuación global podría registrarse en una plataforma LMS de eLearning. Además, en esta opción, WBTExpress deja elegir distintas plantillas para exportar el curso (distintos estilos para las páginas). En este ejemplo, elegimos exportar el curso como paquete y ponemos la plantilla 4system Standard . A continuación se pulsa el botón Finish para generar el curso. .gif) Paso 3. En la ruta indicada en el paso 1 aparece un fichero zip con el contenido del curso. Copiarlo donde quiera ejecutarse el curso y descomprimirlo. El contenido es el siguiente:
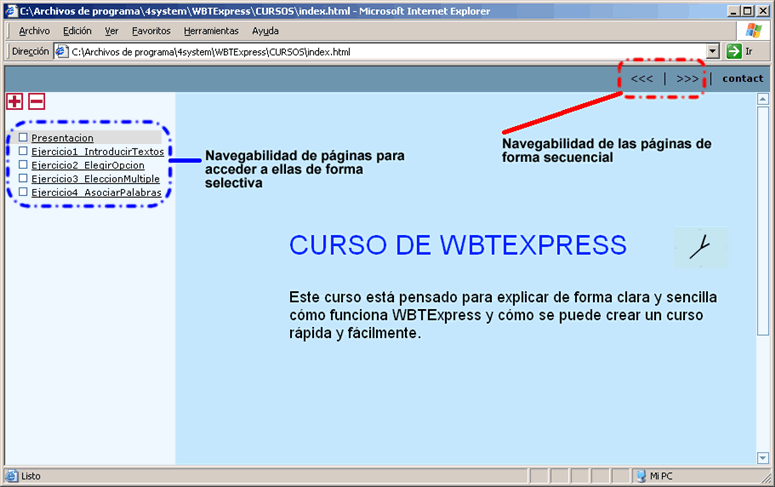
Paso 4. Ejecutar el fichero index.html y comenzar el curso.  ANEXO DE LA LECCIÓN 5El proceso para exportar un curso es idéntico para todos los formatos. Sin embargo, el resultado puede variar de un formato a otro. Examination En esta opción de exportación, el resultado es el directorio navi . A su vez contiene directorios con las distintas páginas de cada curso en formato xml y html . Adicionalmente hay que dar un paso más en la exportación. Consiste en elegir criterios adicionales a los programados para mostrar las páginas Questionaire Esta opción de exportación solo está disponible si el curso se trata como un cuestionario. Para ello es necesario habilitar esta opción en las propiedades del curso:
Al tratar el curso como un cuestionario no se podrán añadir más páginas. Si en cualquier momento se necesitase añadir más páginas al curso, habría que quitar la opción y volver a guardar el curso. Multiresources En caso de existir recursos multimedia y para acelerar su funcionamiento, se tiene este formato. La aplicación recomienda en estos casos grabar el curso en este formato. El contenido de la exportación es vacío si el curso no tuviera recursos multimedia. HTML-offline course Este formato permite elegir distintas plantillas para exportar el contenido. El resultado son dos ficheros y dos directorios. Los ficheros son index.html e info.xml . Los directorios son navi y pages . Su contenido es el mismo que para el resto de formatos. Scenario Este formato es distinto a los demás. No exporta el curso para ser utilizado de forma didáctica sino que genera un fichero en formato rtf con las páginas que contiene el curso en formato jpg . El objetivo es tener documentación sobre cómo se ha generado el curso con WBTExpress. Este formato está pensado para los creadores de cursos y no para los profesores que imparten los contenidos. CONCLUSIONES SOBRE WBTExpressComo se ha visto a lo largo del tutorial, WBTExpress es un software que permite crear un curso con múltiples posibilidades y tipos de preguntas que permiten evaluar el conocimiento de distintas materias. Asimismo, permite exportar el curso en diferentes formatos. Un mismo curso podrá mostrarse de distintas formas según las necesidades de cada formador. |

 Desde la aparición de Internet su aplicación ha sido un fenómeno en constante auge y evolución. Inicialmente tuvo su origen en las comunicaciones militares y científicas, pero con el paso del tiempo, fueron múltiples las áreas en las que Internet se introdujo como un recurso más. Un claro ejemplo es la educación, donde Internet permitía la difusión mundial de contenidos.
Desde la aparición de Internet su aplicación ha sido un fenómeno en constante auge y evolución. Inicialmente tuvo su origen en las comunicaciones militares y científicas, pero con el paso del tiempo, fueron múltiples las áreas en las que Internet se introdujo como un recurso más. Un claro ejemplo es la educación, donde Internet permitía la difusión mundial de contenidos.