3.2.1. Introducción de controles gráficos
1. Acceder al editor de la escena (editor de configuraciones) y pulsar sobre el panel controles.
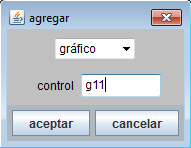
2.1. Desde el panel Controles pulsar sobre el botón +
2.2. El control debe ser tipo gráfico. Seleccionar gráfico a través del menú desplegable pulsando sobre la pestaña.

2.3. Identificar al control con un nombre corto. Ejemplo g11.
2.4. Aceptar.
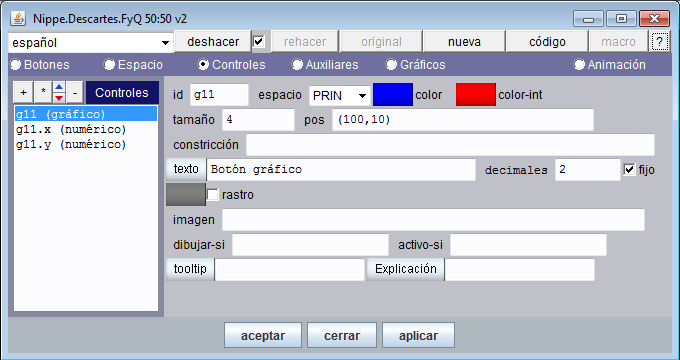
3. Configurar los parámetros del control: espacio, color, tamaño, posición, constricción, texto, imagen, condiciones de dibujar y de activación...).

4. Aceptar o Aplicar.
5. Guardar los cambios como permanentes.
Al crear un control gráfico se crea (internamente) un punto cuyas coordenadas son id.x e id.y, donde id es el identificador del control gráfico. También se establecen simultáneamente dos controles numéricos con identificadores id.x e id.y por si el autor desea utilizarlos. Si no piensa darles uso conviene eliminarlos seleccionando cada uno de ellos y pulsando el botón - o tecleando . Por defecto se asigna un control gráfico al primer espacio definido, pero esto puede cambiarse posteriormente.