

Presentación Objetivos Contenidos Requisitos Introducción Proyecto Evaluación
Actividades Guiadas
En la siguientes actividades se representan puntos cuyas coordenadas son costantes y puntos que dependen de los parámetros o los controles; también se escriben expresiones asociadas a esos puntos. Dada la frecuencia con la que se utilizan los puntos y la estructura común que tienen todas las herramientas de este nippe, las siguientes actividades son esenciales para la confección de escenas.
Para la edición de las escenas deben seguirse las indicaciones dadas en la primera práctica.
§§§ Abre con el navegador y con el editor de páginas html la página Punto-pendiente.htm de la carpeta Ejercicios, con la que has estado trabajando en la práctica anterior, para modificar las escenas de la página.
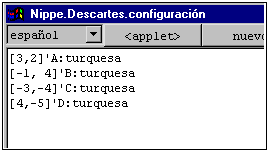
§§§ Escribe en la ventana PUNTOS de la primera escena las coordenadas de cuatro puntos fijos A, B, C, y D, con el mismo color, por ejemplo:

§§§ Añade al final de la actividad dos nuevas propuestas:
2.- Dibuja el haz de rectas paralelas que tienen de pendiente 1, 2 y 1/2.
3.- Dibuja el haz de rectas que pasa por cada uno de los puntos A, B, C y D.
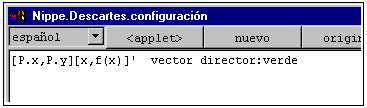
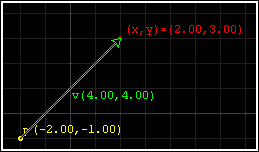
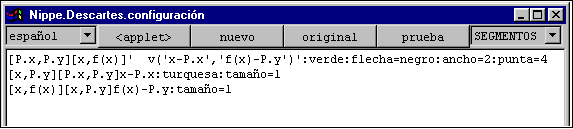
§§§ Observa el contenido de la ventana SEGMENTOS. [P.x,P.y] son las coordenadas del punto P y [x,f(x)] las de extremo del vector.

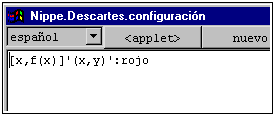
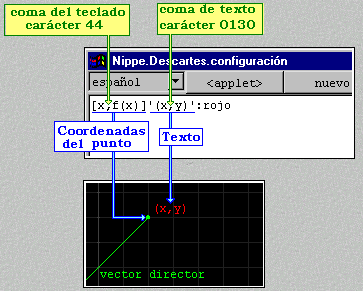
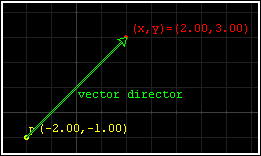
§§§ Representa en la segunda escena el extremo del vector director de color rojo y haz que se muestre junto al extremo el texto (x,y).
 |
 |
| OJO Las dos comas que aparecen son diferentes, la primera es la del teclado (código 44) porque separa las coordenadas del punto. La segunda
es simplemente un carácter |
 |
Se observa que el texto aparece en rojo, pero el punto sigue mostrándose en color verde. Eso se debe a que el nippe Descartes en primer lugar ejecuta la herramienta PUNTOS antes que SEGMENTOS, por ello aunque en PUNTOS se pone el extremo en color rojo después, al ejecutar SEGMENTOS, se superpone el color verde en los extremos del segmento y por tanto éste es el color que se ve.
Las herramientas PUNTOS y SEGMENTOS son idénticas, de forma que pueden escribirse puntos y segmentos tanto en una como en otra.
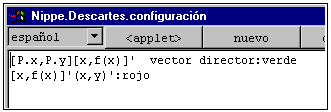
§§§ Pasa el contenido de las dos ventanas PUNTOS y SEGMENTOS a una de ellas, de forma que en primer lugar esté la orden que dibuja el segmento verde y luego la que dibuja el punto rojo. Observa que así se ve el punto de su color. (La combinación de teclas CTRL+X corta el texto seleccionado y lo pasa al portapapeles, después con CTRL+V se puede pegar de nuevo).


§§§ Restablece las instrucciones a su posición, el punto en PUNTOS y el segmento en SEGMENTOS. Activa el botón Limpiar.
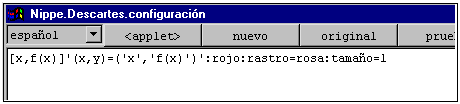
§§§ Modifica la expresión de PUNTOS para que en el extremo del vector director, además del texto (x,y) escriba también el valor de las coordenadas del punto respectivo y que al desplazarse deje un rastro rosa de tamaño 1.

| OJO Las comas que forman parte de una cadena de caracteres no pueden escribirse con el teclado, en su lugar se puede copiar y pegar el siguiente signo: ‚ |
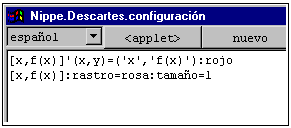
Observa que al escribir todas las instrucciones en la misma línea, resulta que al desplazarse el extremo del vector queda el rastro rosa del punto, pero también queda rastro del texto asociado a ese punto. Para que sólo quede rastro del punto deberán definirse las condiciones en dos líneas, de forma que una escriba la expresión y la otra defina el rastro y el tamaño del rastro.

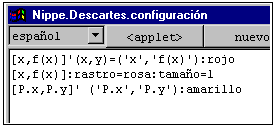
§§§ Añade en PUNTOS las instrucciones para que se escriban las coordenadas del punto P, que internamente son P.x y P.y, en color amarillo.

| OJO Las comas que forman parte de una cadena de caracteres no pueden escribirse con el teclado, en su lugar se puede copiar y pegar el siguiente signo: ‚ |
Como ya se ha dicho antes, esta herramienta y la de PUNTOS son iguales, con la diferencia de que PUNTOS se evalúa antes que SEGMENTOS, por lo que, en caso de coincidencia, se ve lo último que se haya dibujado, es decir prevalece SEGMENTOS sobre PUNTOS.
§§§ En SEGMENTOS añade las órdenes flecha=negro, ancho=2 y punta=4 para que se represente la flecha del vector. Activa el botón Limpiar.

§§§ Copia la segunda actividad de Punto-pendiente para crear la tercera actividad con el siguiente texto:

§§§ En SEGMENTOS sustituye el texto vector director por v y sus coordenadas.

§§§ Representa en la escena de esta actividad los segmentos que indican la diferencia de coordenadas entre los puntos P y (x,y) y sus valores respectivos, de color turquesa el segmento horizontal y azul oscuro el vertical. Modifica el valor inicial del parámetro x para que comience valiendo 4, con objeto de que se vea bien el valor inicial que toma el segmento horizontal.

§§§ Escribe como propuesta de trabajo el siguiente texto:
5.- Comprueba que las coordenadas del extremo menos las del origen dan las coordenadas del vector director, sean cuales sean los puntos y la pendiente que elijas.
TEXTOS es la herramienta más engorrosa, ya que requiere que se indiquen las coordenadas del lugar en el que tienen que escribirse las expresiones, lo que hace difícil la escritura de fracciones, por ejemplo. Lo más práctico es copiar alguna expresión que se haya creado anteriormente y modificar los términos que procedan.
§§§ Copia la tercera actividad de Punto-pendiente para crear la cuarta actividad con el siguiente texto:

§§§ En TEXTOS escribe y analiza la siguientes expresiones:

que dan lugar a las fracciones siguientes:

§§§ Observa que la expresión se ha escrito por filas y que las rayas de las fracciones se han hecho con el signo de subrayado, que queda a distinta altura que el signo de igualdad, por ello hay que poner estas expresiones en líneas diferentes y con distintas coordenadas.
En las siguientes actividades se comprueba la facilidad que tiene el nippe Descartes para escribir y representar funciones dadas por sus ecuaciones cartesianas.
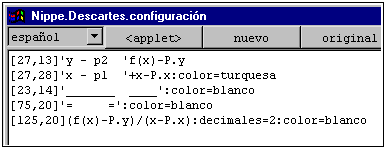
§§§ Analiza el contenido de la ventana ECUACIONES de la primera escena.
§§§ Escribe en la ventana ECUACIONES de las escenas segunda, tercera y cuarta, de la página Punto-pendiente, la siguiente línea con instrucciones, para que se muestre la recta de pendiente m que pasa por P, de forma muy tenue y sin que aparezca su ecuación en la escena.
y=m*(x-P.x)+P.y:color=393919:visible=false
§§§ Copia la cuarta actividad de Punto-pendiente para crear la quinta actividad con el siguiente texto:

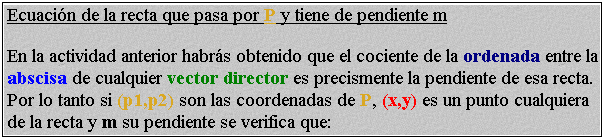
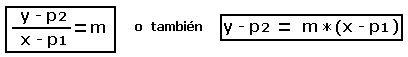
§§§ Utiliza un programa de dibujo o algún sistema de edición para insertar en la página la siguientes expresiones:

§§§ En la escena de esta actividad borra el contenido de las ventanas: PARÁMETROS, PUNTOS, SEGMENTOS y TEXTOS. Incluye las siguientes instrucciones:
§§§ Escribe como propuesta de trabajo el siguiente texto:
7.- Escribe la ecuación de la recta que pasa por P y tiene de pendiente m en los siguientes casos. (Para cada caso coloca el punto P en su lugar y escribe el valor de la pendiente m, con lo que tendrás la referencia de la recta que se debe representar, luego escribe la ecuación y comprueba si coincide).
P(-2,-1), m=1/2;
P(1,-3), m=2;
P(4,3), m=12/7;
P(-1,1), m=0;
prueba con otros puntos y las pendientes que quieras.
En las siguientes actividades se utilizan los dos modos posibles de representar arcos con el nippe Descartes. En el caso en que se requiere determinar los ángulos, se ha usado la función arco tangente, aunque aún no se ha tratado el apartado de las funciones.
§§§ Copia la quinta actividad de Punto-pendiente para crear la sexta actividad con el siguiente texto:

§§§ En la escena correspondiente sustituye el contenido de TEXTOS por la igualdad 'ángulo='atan(m)'rad' y observa que al modificar la pendiente se van actualizando los valores de ángulo en radianes (atan es la función arco tangente).
Para dibujar el arco correspondiente hay que expresar el ángulo en grados sexagesimales, por lo que se escribirá la expresión atan(m)*180/3.1416.
§§§ Sustituye la expresión en TEXTOS para que se muestre el ángulo en grados:
'ángulo='atan(m)*180/3.1416'º':blanco
§§§ En ARCOS escribe [P.x,P.y]2[0,atan(m)*180/3.1416]:blanco y comprueba cómo se representan los arcos para valores positivos y negativos de la pendiente.
Eso se debe a que la función arco tangente devuelve un valor del intervalo (-pi/2,pi/2), es decir (-90,90), expresado en grados. Se verá más adelante cómo se puede resolver que el valor esté en el intervalo (0,180) usando las funciones.
§§§ Dibuja otro arco en la misma escena, usando la otra forma de representación, en la que se necesitan tres puntos:
Es decir, la expresión sería: [P.x,P.y]2.2[P.x+1,P.y][P.x+1,f(P.x+1)]:turquesa
Donde se ha puesto de radio 2.2 y color turquesa para que se distinga del otro arco que se ha definido.
En este caso sí es posible representar el ángulo en el intervalo (0,180) si hacemos depender el tercer punto de la pendiente, de forma que quede a un lado u otro de la recta según sea el signo de m, por ejemplo [P.x+m,f(P.x+m)], con lo que la expresión quedaría:
[P.x,P.y]2.2[P.x+1,P.y][P.x+m,f(P.x+m)]:turquesa
Con esta expresión puede haber problemas cuando m=0, ya que el primer punto y el tercero son iguales. Para evitarlo se puede añadir una milésima que no afectará a los valores que se están utilizando y el problema queda resuelto.
[P.x,P.y]2.2[P.x+1,P.y][P.x+m+0.001,f(P.x+m+0.001)]:turquesa
§§§ Añade como propuesta de trabajo para esta actividad:
8.- Observa el ángulo que forma cada recta, cuando se cambia la pendiente.
La actividad se completará en las siguientes prácticas.
En las siguientes actividades se usa CURVAS como herramienta auxiliar, que suele resultar muy útil para hacer representaciones de arcos de cónicas, semirectas, segmentos, curvas, etc.
§§§ En la sexta actividad de Punto-pendiente abre la ventana CURVAS y escribe las siguientes instrucciones, para que se dibuje un arco:
[2.4*cos(t),2.4*sen(t)]:parámetro=t[0,atan(m)]200:color=rojo
Donde se han usado coordenadas paramétricas de una circunferencia para un radio de 2.4. En este caso la representación sólo se hará para los valores del ángulo entre cero y el ángulo de la recta. Como en la actividad anterior, queda por resolver el problema del intervalo del arco tangente.
§§§ Observa que el ángulo se representa tomando como centro el origen de coordenadas, para que lo haga desde el punto P habrá que trasladar las coordenadas:
[P.x+2.4*cos(t),P.y+2.4*sen(t)]:parámetro=t[0,atan(m)]200:color=rojo
§§§ Añade a esa línea la orden visible=false para que no se muestre en la escena.
Para representar la semirrecta horizontal, a partir del punto P, que sirva de lado del ángulo, se puede usar también esta herramienta, pues con las siguientes instrucciones se representan 1000 puntos a partir del punto P que tienen la misma ordenada y mayor abscisa.
[P.x+t,P.y]:parámetro=t[0,1000]1000:color=gris:visible=false
§§§ Representa la semirecta horizontal que sirve como lado inicial de los ángulos.
En las siguientes actividades se analiza el uso de la herramienta CONTROLES y se aplica una restricción a un control para que pertenezca al eje de abscisas.
§§§ Observa cómo está definido el punto de control P abriendo la ventan de la herramienta CONTROLES en todas las escenas de la página Punto-pendiente.
En todas las escenas aparece el control P de forma que se puede mover por la escena y sus coordenadas se usan en las gráficas que se representan en ellas.
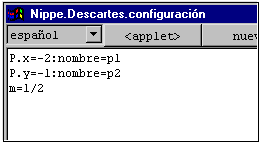
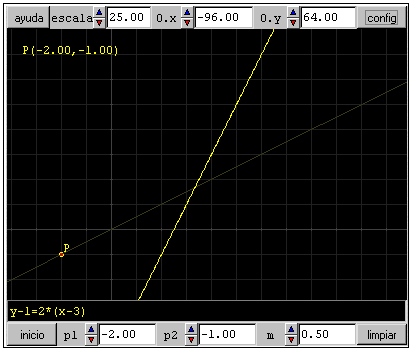
§§§ En la actividad quinta de la página Punto-pendiente incluye las coordenadas del control P como parámetros, para facilitar, de esa forma, la colocación del control en el lugar que se desee. Para ello puedes abrir la ventana de PARÁMETROS y añadir los valores que se indican en la imagen siguiente:

Esto hará que aparezcan como parámetros p1 y p2, que podrán modificarse usando las flechitas o escribiendo el valor correspondiente.

Para que se vea con más claridad el ángulo de la recta de la sexta actividad se restringe al control P para que se mueva sólo sobre el semieje horizontal.
§§§ Abre la ventana de CONTROLES, modifica el punto inicial para que sea [0,0] y escribe, separada por dos puntos, la función de restricción y = 0.
Se observa que al desplazar el control sólo se mueve por el eje de abscisas.
§§§ Guarda la página Punto-pendiente.htm con todos los cambios realizados.
Presentación Objetivos Contenidos Requisitos Introducción Proyecto Evaluación
Autor: Juan Madrigal Muga
| Ministerio de Educación, Cultura y Deporte. Año 2000 | ||