

Gráficos
Gráficos
Se llaman gráficos a todos los objetos que se pueden dibujar en una escena: puntos, segmentos, curvas, arcos, (lugares geométricos de) ecuaciones, textos, etc... . Los gráficos de una escena pueden editarse usando el panel de configuración de gráficos, al que se accede seleccionando "Gráficos" en la ventana de edición.
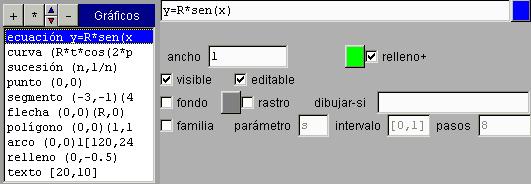
El Panel de configuración de Gráficos tiene este aspecto.

Como ocurre en otros paneles se distinguen dos partes el cuadro de edición a la izquierda y el de configuración a la derecha. A la izquierda aparece la lista de todos los gráficos de la escena (en este caso hay uno de cada tipo). A la derecha aparece un panel (que será diferente para cada tipo de gráfico) en el que se pueden editar todos los parámetros que definen al objeto gráfico seleccionado en la lista. En esta página se explica el contenido y funcionamiento de los diversos paneles.
Nota: Si se hace un clic sobre la etiqueta azul de Gráficos, aparecerá una ventana con un área de texto que contiene el código de todos los gráficos, uno en cada línea. Este texto se puede editar manualmente y pulsando aceptar se actualiza el editor con los cambios realizados. Los autores experimentados pueden encontrar este método de edición muy cómodo y útil para cierto tipo de modificaciones.
Para crear un nuevo gráfico hay que hacer un clic sobre el botón + . Al hacerlo aparece una ventana de diálogo con una lista en la que se debe escoger el tipo de gráfico que se desea crear.

Hay diez tipos de gráficos diferentes: ecuación, curva, sucesión, punto, segmento, flecha, polígono, arco, relleno y texto. y cada uno tiene su propio panel de configuración.
Los paneles de configuración de los distintos tipos de gráficos se parecen entre sí pues comparten algunos campos que aparecen en la parte inferior, concretamente en las dos últimas líneas. La imagen muestra estas dos líneas comunes a todos los gráficos.
![]()
En la siguiente tabla se explican los campos comunes a todos los gráficos.
| fondo |
Si se selecciona fondo,
el gráfico sólo se dibuja en el "fondo" de la
escena y por lo tanto se actualiza sólo cuando se pulsa
inicio y cuando se modifica la escala o la
posición del origen (O.x
y O.y).
|
| rastro (y su color) |
Si se selecciona rastro
el objeto gráfico deja un rastro en la escena del color
seleccionado. Para elegir un color hay que pulsar el
botón cuadrado que aparece junto al selector (ver colores). |
| dibujar si |
Es un campo de texto donde se puede
escribir una expresión booleana. El
gráfico se dibuja si la expresión es vacía o si la
expresión tiene valor verdadero (o >0). |
| familia |
Este selector permite convertir un
gráfico en toda una familia de gráficos dependiente de
un parámetro. |
| parámetro |
Debe ser una sola palabra, de preferencia corta. Por defecto es s. El nombre del parámetro se puede utilizar en la definición del objeto gráfico para definir la familia. El programa dibujará los gráficos con los valores del parámetro recorriendo el intervalo especificado en el número de pasos elegido. |
| intervalo |
Debe contener dos expresiones reales entre corchetes y separadas por una coma. Por defecto es [0,1]. El parámetro recorre el intervalo definido entre el primero y el segundo valor en el número de pasos especificado. |
| pasos |
El parámetro recorre el
intervalo
definido entre el primero y el segundo valor en el
número de pasos
especificado y dibuja un gráfico al comenzar y después
de cada paso, es decir, hace pasos+1
dibujos. |
Campos específicos.
Las primeras cuatro líneas de los paneles de configuración contienen los campos específicos de cada tipo de gráfico y constituyen el panel de configuración específico del tipo. El resto de esta página explica los campos de los paneles de configuración específicos de los gráficos. Algunos campos aparecen en varios paneles diferentes, por lo cual algunas de las explicaciones pueden resultar repetitivas.
Ecuación
Los lugares geométricos determinados por las ecuaciones en x e y dan lugar a gráficos. Estos son los gráficos del tipo ecuación.
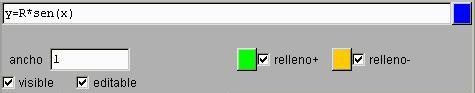
El panel de configuración específico del tipo ecuación tiene este aspecto:

La siguiente tabla explica estos campos.
| expresión (sin etiqueta) |
Es un campo de texto sin etiqueta. Su
contenido debe ser una ecuación en x , y. El
objeto gráfico asociado a una ecuación es el lugar
geométrico de los puntos que la satisfacen.
|
||||||
| color |
El botón que aparece a la derecha del
campo de texto para la expresión muestra el color con
que se dibujará el gráfico. |
||||||
| ancho |
Es el ancho o grueso de la gráfica en
píxeles. |
||||||
| relleno+ |
Si la ecuación es de la forma y=f(x)
y el selector relleno+
está activado, el espacio entre el eje x y la gráfica,
arriba del eje x, se colorea del color
seleccionado. |
||||||
| relleno- |
Si la ecuación es de la forma y=f(x)
y el selector relleno-
está activado, el espacio entre el eje x y la gráfica,
abajo del eje x, se colorea del color
seleccionado. |
||||||
| visible |
Si este selector está seleccionado, en
la parte inferior de la escena aparecerá un campo de
texto donde se ve la expresión de la ecuación en el
mismo color de la gráfica y con el color de fondo de la
escena. |
||||||
| editable |
Este campo sólo se puede utilizar si visible está seleccionado. Cuando editable se activa, el contenido del campo de texto que aparece bajo la escena con la ecuación (o curva) puede ser modificado por el usuario. Esta opción puede ser útil cuando se desea que el alumnado practique la escritura de fórmulas. |
El resto de las opciones del panel se pueden ver en el apartado Campos comunes.
Nota: Hay un pequeño conjunto de formas canónicas de ecuaciones de la recta y de las curvas cónicas que reciben un tratamiento especial. Su utilidad radica en que los dibujos se realizan muy rápidamente. Estas son las formas canónicas que Descartes reconoce:
y=m*x+b
x=m*y+a
A*x+B*y=C
e=sqrt((x-Fx)^2+(y-Fy)^2)/(d+(x-Fx)*cos(t)+(y-Fy)*sen(t))
e=sqrt((x-Fx)^2+(y-Fy)^2)/(d-((x-Fx)*(Dx-Fx)+(y-Fy)*(Dy-Fy))/d)
Si se escriben exactamente como aparecen (sin cambiar una sola letra), el programa las reconoce y hace el dibujo de la recta o curva cónica con un procedimiento muy rápido. La única utilidad de estas formas radica en la rapidez con que se dibujan, cosa que puede aprovecharse en alguna escena específica sobre rectas y cónicas para mejorar la interactividad (ver por ejemplo Excentricidad y Directriz).
Curva
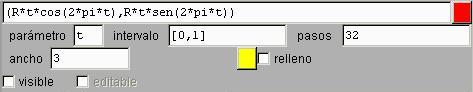
El panel de configuración específico del tipo curva tiene este aspecto:

La siguiente tabla explica estos campos.
| expresión (sin etiqueta) |
Es el campo de texto que aparece sin
etiqueta como primera línea del panel. Su contenido debe
ser una expresión del tipo (f(t),g(t)),
donde f y g son funciones cualesquiera del parámetro t. |
| parámetro |
Debe ser una sola palabra, de preferencia
corta. Por defecto es t. El programa
dibujará el polígono con vértices: |
| intervalo |
Debe contener dos expresiones ti y tf reales entre corchetes y separadas por una coma, es decir, [ti,tf]. El intervalo por defecto es [0,1]. El parámetro recorre el intervalo definido entre ti y tf en el número de pasos especificado. |
| pasos |
El parámetro recorre el
intervalo
definido entre el primero y el segundo valor en el
número de pasos
especificado y dibuja la curva como un polígono con
vértices (f(t),g(t))
con |
| color |
El botón que aparece a la derecha del
campo de texto para la expresión muestra el color con
que se dibujará el gráfico. |
| ancho |
Es el ancho o grueso de la curva en
píxeles. |
| relleno |
Si el selector relleno está activado, el programa rellena el interior de la curva (considerada como un polígono). Si la curva no tiene un interior bien definido, el resultado puede ser algo extraño. |
El resto de las opciones del panel se pueden ver en el apartado Campos comunes.
Sucesión
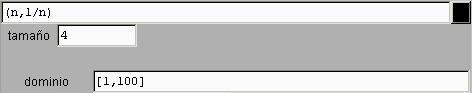
El panel de configuración específico del tipo sucesión tiene este aspecto:

La siguiente tabla explica estos campos.
| expresión (sin etiqueta) |
Es el campo de texto que aparece sin
etiqueta como primera línea del panel. Su contenido debe
ser una expresión del tipo (X,Y), donde X e Y son
expresiones reales dependientes de n ,que
representan las abscisa y ordenada de los puntos de la
sucesión. |
| color |
El botón que aparece a la derecha del
campo de texto para la expresión muestra el color con
que se dibujarán los puntos de la sucesión. |
| tamaño |
Es el radio de los "puntos" de la sucesión. En realidad el programa dibuja discos de radio tamaño. Si tamaño=0 los puntos no se dibujan. |
| dominio |
Debe ser una expresión de la forma [n1,n2] donde n1 y n2 son dos enteros que se interpretan como el inicio y el final del intervalo de enteros que n recorrerá. El programa dibujará los puntos (X,Y) para cada valor de n entre n1 y n2. |
En realidad una sucesión es una familia de puntos pero con parámetro entero.
El resto de las opciones del panel se pueden ver en el apartado Campos comunes.
Punto
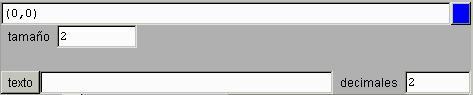
El panel de configuración específico del tipo punto tiene este aspecto:

La siguiente tabla explica estos campos.
| expresión (sin etiqueta) |
Es el campo de texto que aparece sin
etiqueta como primera línea del panel. Su contenido debe
ser una expresión del tipo (X,Y), donde X
e Y son expresiones reales cualesquiera que representan
las abscisa y ordenada del punto. |
| color |
El botón que aparece a la derecha del
campo de texto para la expresión muestra el color con
que se dibujará el gráfico. |
| tamaño |
Es el radio del "punto". En realidad el programa dibuja un disco de radio tamaño. Si tamaño=0 el punto no se dibuja. Esto último puede aprovecharse para dibujar textos asociados a puntos invisibles, usando las coordenadas del espacio. |
|
Es una etiqueta que acompaña al punto y
se escribe un poco arriba y a la derecha, en el mismo
color del punto. |
|
|
Es el número de decimales con los que se
escribirán los números incluidos en el texto. |
El resto de las opciones del panel se pueden ver en el apartado Campos comunes.
Segmento
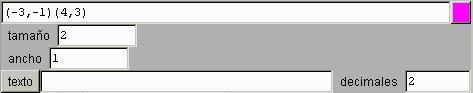
El panel de configuración específico del tipo segmento tiene este aspecto:

La siguiente tabla explica estos campos.
| expresión (sin etiqueta) |
Es el campo de texto que aparece sin
etiqueta como primera línea del panel. Su contenido debe
ser una expresión del tipo (X1,Y1)(X2,Y2),
donde (X1,Y1)
son las coordenadas del inicio del segmento y (X2,Y2)
las del final del segmento. |
| color |
El botón que aparece a la derecha del
campo de texto para la expresión muestra el color con
que se dibujará el gráfico. |
| tamaño |
Es el radio de los extremos del segmento, que se dibujan como dos discos. |
|
Es el ancho o grueso del segmento en
píxeles. |
|
|
Es una etiqueta que acompaña al segmento
y se escribe a 1/3 del camino entre el inicio y el final
del segmento. |
|
|
Es el número de decimales con los que se
escribirán los números incluidos en el texto. |
El resto de las opciones del panel se pueden ver en el apartado Campos comunes.
Flecha
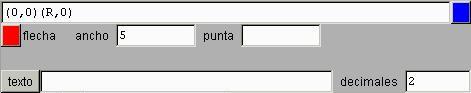
El panel de configuración específico del tipo flecha tiene este aspecto:

La siguiente tabla explica estos campos.
| expresión (sin etiqueta) |
Es el campo de texto que aparece sin
etiqueta como primera línea del panel. Su contenido,
igual que en el caso de un segmento, debe ser una
expresión del tipo (X1,Y1)(X2,Y2),
donde (X1,Y1)
son las coordenadas del inicio de la flecha y (X2,Y2)
las de la punta. |
| color |
Es el color de la orilla o borde de la
flecha, su interior se dibuja en el color flecha.
|
| flecha |
Es el color del interior de la flecha. |
|
Es el ancho o grueso de la flecha en
píxeles. |
|
|
Es el ancho de la punta de la flecha. Su valor por defecto es 8. |
|
|
Es una etiqueta que acompaña a la flecha
y se escribe a 1/3 del camino entre el inicio y la punta. |
|
|
Es el número de decimales con los que se
escribirán los números incluidos en el texto. |
El resto de las opciones del panel se pueden ver en el apartado Campos comunes.
Polígono
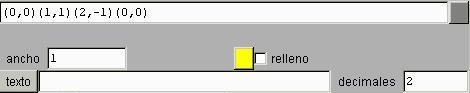
El panel de configuración específico del tipo polígono tiene este aspecto:

La siguiente tabla explica estos campos.
| expresión (sin etiqueta) |
Es el campo de texto que aparece sin
etiqueta como primera línea del panel. Su contenido debe
ser una expresión del tipo |
| color |
El botón que aparece a la derecha del
campo de texto para la expresión muestra el color con
que se dibujará el polígono. |
| ancho |
Es el ancho o grueso de los segmentos del
polígono, en píxeles. |
| relleno |
Si el selector relleno está activado, el programa rellena el interior del polígono. Si el polígono no tiene un interior bien definido, el resultado puede ser algo extraño. |
El resto de las opciones del panel se pueden ver en el apartado Campos comunes.
Arco
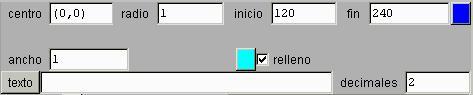
El panel de configuración específico del tipo arco tiene este aspecto:

La siguiente tabla explica estos campos.
| centro |
Debe ser una expresión del tipo (X,Y) que representará el centro del arco, donde X e Y pueden ser expresiones reales arbitrarias. |
| radio |
Es el radio del arco. Puede ser una expresión real arbitraria. |
| inicio |
Es el inicio del arco. Hay dos opciones. Puede ser una expresión real arbitraria que se interpretará como el ángulo inicial en grados, o puede ser una expresión de la forma (x1,y1) que se interpretará como un punto. En el segundo caso el arco comienza en el segmento que une al centro (X,Y) con el punto (x1,y1). |
| fin |
Es el final del arco. Hay dos opciones. Puede ser una expresión real arbitraria que se interpretará como el ángulo final en grados, o puede ser una expresión de la forma (x2,y2) que se interpretará como un punto. En el segundo caso el arco termina en el segmento que une al centro (X,Y) con el punto (x2,y2). |
| ancho |
Es el ancho o grueso del arco en píxeles. |
| relleno |
Si el selector relleno está
activado, el programa rellena el interior del
arco. |
| texto |
Es una etiqueta que acompaña al centro
del arco. |
| decimales |
Es el número de decimales con los que se
escribirán los números incluidos en el texto. |
El resto de las opciones del panel se pueden ver en el apartado Campos comunes.
Relleno
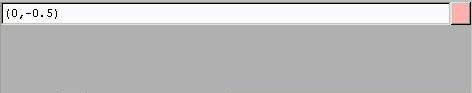
El panel de configuración específico del tipo relleno tiene este aspecto:

Como puede verse, se trata únicamente de un punto y un color. El punto funciona como la semilla o punto inicial de un proceso de relleno o coloreo que llena con el color seleccionado la región cerrada dentro de la cual se encuentra el punto. Los gráficos que son de fondo no cuentan como fronteras para el relleno, a menos que el relleno mismo sea de fondo.
La siguiente tabla explica estos campos.
| expresión (sin etiqueta) |
Es el campo de texto que aparece sin
etiqueta como primera línea del panel. Su contenido debe
ser una expresión del tipo (X,Y), donde X
e Y son expresiones reales cualesquiera que representan
las abscisa y ordenada del punto donde se inciará el
proceso de relleno o coloreo de la región cerrada que
tiene al punto (X,Y)
en su interior. |
| color |
El botón que aparece a la derecha del
campo de texto para la expresión muestra el color con
que se realizará el relleno. |
El resto de las opciones del panel se pueden ver en el apartado Campos comunes.
Texto
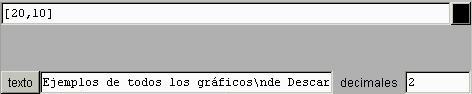
El panel de configuración específico del tipo texto tiene este aspecto:

La siguiente tabla explica estos campos.
| expresión (sin etiqueta) |
Es el campo de texto que aparece sin
etiqueta como primera línea del panel. Su contenido debe
ser una expresión del tipo [X,Y], donde X
e Y son expresiones reales cualesquiera que representan
las abscisa y ordenada del comienzo del texto, pero
medidos en píxeles a partir del vértice superior
izquierdo de la escena. |
| color |
El botón que aparece a la derecha del
campo de texto para la expresión muestra el color con
que se dibujará el gráfico. |
|
Es el contenido propiamente dicho del
gráfico de tipo texto. Puede ser
cualquier texto, puede tener varias líneas y además
puede incluir valores numéricos variables (ver Textos). |
|
|
Es el número de decimales con los que se
escribirán los números incluidos en el texto. |
El resto de las opciones del panel se pueden ver en el apartado Campos comunes.
| José
Luis Abreu León Revisado para Descartes Web 2.0 por José R. Galo Sánchez |
||
 |
||
| Ministerio de Educación, Cultura y Deporte. Año 2009 | ||